ブログ一覧
 2023年5月22日
2023年5月22日
BootstrapGutter(ガター)で時短しよう
ガターの仕組みと役割を学びます。また、overflow hiddenではみ出した部分を隠す方法を学びます。
TRY to MAKE 2023年5月18日
2023年5月18日
BootstrapFlexをマスターしよう
flex(フレックス)を利用して要素の配置を変えたり、デバイスによって表示順を変えたり、レイアウトを学んでいきます。
TRY to MAKE 2023年5月17日
2023年5月17日
BootstrapData属性と疑似要素でデザインしよう
HTMLのdata属性と、cssの疑似要素、attr関数の合わせ技でデザインする方法を学びます。
TRY to MAKE 2023年5月11日
2023年5月11日
Bootstrap Google Fontsを使ってみよう
GoogleFontsの使い方や設定方法の他、cssでのタグ・クラス名・一括指定方法も学び舞うs。
TRY to MAKE 2023年5月8日
2023年5月8日
Bootstrapパンくずリストを作ろう
Breadcrumbでパンくずリストを作ります。flexのjustify-contentを利用した配置の方法も学びます。
TRY to MAKE 2023年5月8日
2023年5月8日
Bootstrapデザイン画からコーディングしよう!
デザイン画像を見ながらコーディングします。cssで背景画像の指定方法やレイヤー、余白の入れ方などを学びます。
TRY to MAKE 2023年2月18日
2023年2月18日
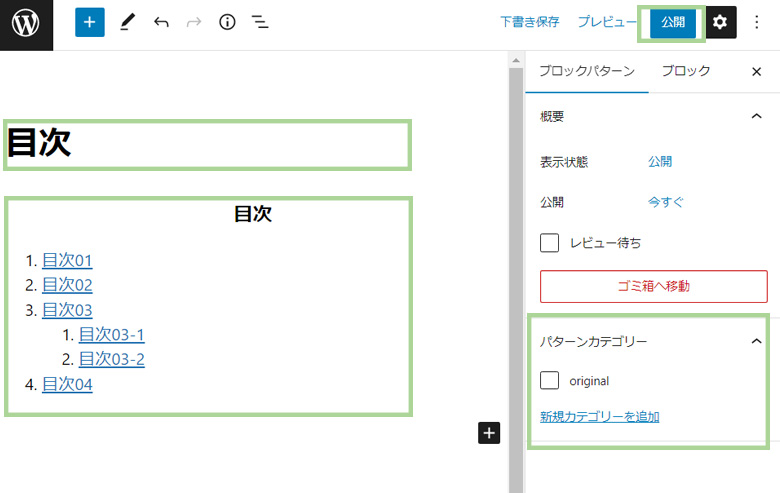
[Tips]ブロックパターンを作って投稿効率をUP!
ワードプレスのブロックパターンを作るプラグイン「Custom block patterns」の使い方と、デフォルトカテゴリの削除方法をご紹介します。
TRY to MAKE 2023年2月14日
2023年2月14日
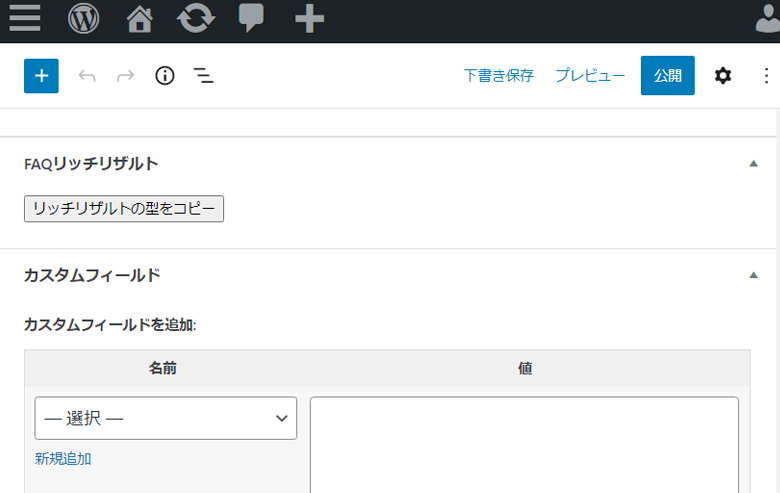
[Tips]投稿画面に自作ブロック追加でFAQリッチリザルトを設定したい
ワードプレスの投稿画面に、カスタムフィールドを使ってFAQリッチリザルトを設定できるようにし、自作のメタボックスでコピーボタンを配置する方法です。
TRY to MAKE 2023年2月3日
2023年2月3日
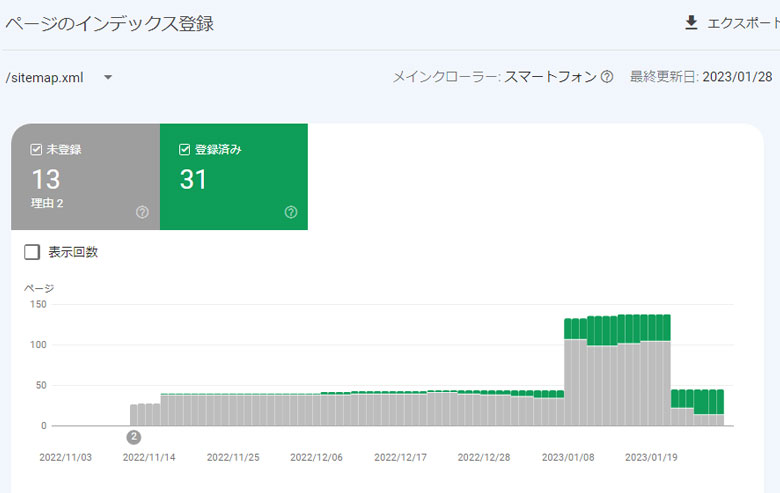
[Tips]検出-インデックス未登録の対処法
検出-インデックス未登録の理由と、公開URLテストの方法やインデックス登録リクエスト、テストでモバイルエラーになった場合の対処法をご紹介します。
TRY to MAKE 2023年2月3日
2023年2月3日
[Tips]サーチコンソール「インデックス未登録」の原因と対処法
サイトマップの送信は成功したけど、ページが「インデックス未登録」となる原因と対処法、インデックス登録までの流れなどをご紹介します。
TRY to MAKE 2023年2月1日
2023年2月1日
[Tips]サーチコンソールでサイトマップを登録しよう
サーチコンソールは検索パフォーマンスに関するSEO対策に必要なデータを得られます。まずはサイトマップを登録しましょう。
TRY to MAKE 2023年1月15日
2023年1月15日
Bootstrapセカンドページの土台を作ろう!
セカンドページを構築するための準備を学んでいきます。ナビゲーションを変更して、階層を作って、リンクを修正していきます。
TRY to MAKE 2022年11月24日
2022年11月24日
Bootstrapメニュー固定と戻るボタンを作ろう
サイトの可読性や操作性を上げるため、ナビゲーションの固定とページTOPに戻るボタン設置を学びましょう。
TRY to MAKE 2022年11月22日
2022年11月22日
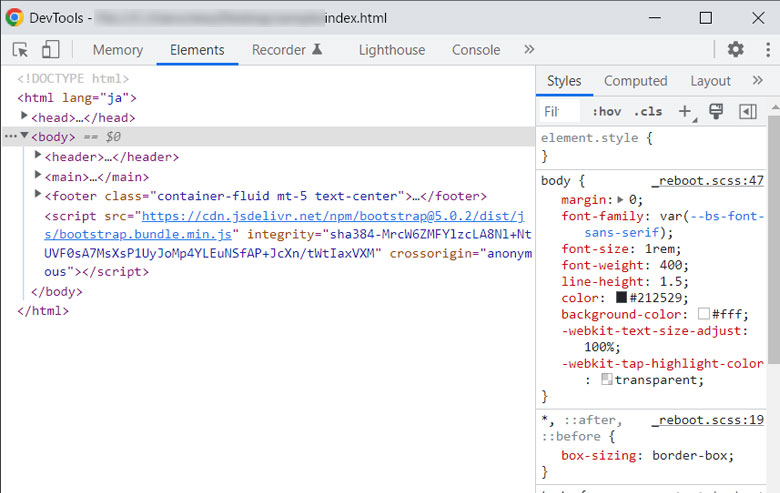
[Tips]デベロッパーツールを使おう!
WEBサイトのエラーやスピード検証、コードシミュレーションなど、開発者向けの検証ツール「デベロッパーツール」の使い方とテキストエディタとしての活用方法をご紹介!
TRY to MAKE