
BootstrapアコーディオンAlways openを使ってみよう

サイトを作っていると、カラム数と要素数の兼ね合いで、特定のデバイスだけ空白カラムができてしまうことがあります。
空白カラムが気になる場合は、穴埋め要素をつくりましょう。
そして、デバイスによって表示・非表示で切り替えることで、解決できます。
*-*-* Chapter36 *-*-*


SAKUWEB さくうぇぶ
前回作ったカードデザイン直下に穴埋め要素を作ります。
今回作るのはこちらです。

「BedでRelax!」のパーツです。
画像の上にテキストが重なっているパターンですね。
ここもカードデザインで作ります。
そして、表示・非表示を切り替えましょう。
では、カードデザインで穴埋めパーツを作ってみてください。
ここで利用する画像ですが、横長だと下半分が空いてしまうので、
できれば縦長の画像を選びましょう。
「BedでRelax!」のデザインは、他タイトルと一緒です。
そして、前回作ったリストは必要ないですね。
それではコードを。
<div class="card border-0">
<img src="../img/catbed-block.webp" class="card-img" alt="ベッド">
<div class="card-img-overlay">
<h3 class="card-title">Bedで<br>Relax!</h3>
</div>
</div>これでスマホの空白カラムが埋まりました。
次は表示・非表示で切り替えます。
以前、インライン要素「d-inline」・ブロック要素「d-block」の話をしましたね。
同じプロパティに、非表示というのもあります。
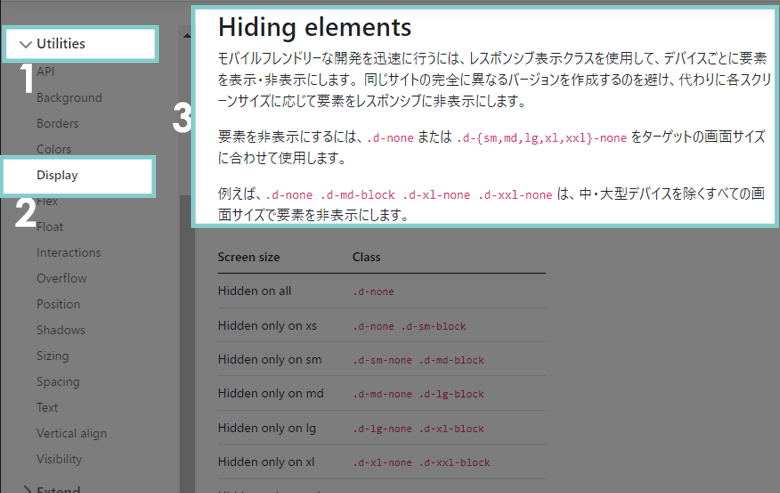
Utilities→Display→Hiding elements

非表示にするには「d-none」を指定します。
ブレイクポイントで切り替える場合は「d-*-none」で指定し、
「*」には、「xs/sm/md/lg」を入れます。
スマホ・タブレットのみ表示したい、逆に非表示にしたい。
タブレットのみ表示したいなどの制御も可能になります。
ただ、組み合わせがちょっと複雑なのでひと通り見ていきましょう。
| 表示・非表示のサイズ | クラス |
|---|---|
| 全サイズ非表示 | .d-none |
| xsのみ非表示 | .d-sm-block |
| smのみ非表示 xs/md以上で表示 | .d-sm-none .d-md-block |
| mdのみ非表示 xs/sm/lg以上で表示 | .d-md-none .d-lg-block |
| 全サイズ表示 | .d-block |
| xsのみ表示 | .d-sm-none |
| smのみ表示 xs/md以上で非表示 | .d-none .d-sm-block .d-md-none |
| mdのみ表示 xs/sm/lg以上で非表示 | d-none .d-md-block .d-lg-none |
| xs | sm | md | lg |
|---|---|---|---|
| 非表示 | 非表示 | 非表示 | 非表示 |
全てのサイズで非表示となります。
| xs | sm | md | lg |
|---|---|---|---|
| 非表示 | 表示 | 表示 | 表示 |
スマホのみ非表示、それ以外は表示されます。
| xs | sm | md | lg |
|---|---|---|---|
| 表示 | 非表示 | 表示 | 表示 |
タブレットで非表示、それ以外は表示されます。
| xs | sm | md | lg |
|---|---|---|---|
| 表示 | 表示 | 非表示 | 表示 |
ディスクトップで非表示、それ以外は表示されます。
| xs | sm | md | lg |
|---|---|---|---|
| 非表示 | 非表示 | 表示 | 表示 |
スマホとタブレットで非表示、それ以外は表示されます。
もし「d-none」がない場合は、スマホで表示されてしまうので必須です。
| xs | sm | md | lg |
|---|---|---|---|
| 表示 | 表示 | 表示 | 表示 |
全てのサイズで表示されます。
| xs | sm | md | lg |
|---|---|---|---|
| 表示 | 非表示 | 非表示 | 非表示 |
スマホのみ表示、それ以外は非表示となります。
| xs | sm | md | lg |
|---|---|---|---|
| 非表示 | 表示 | 非表示 | 非表示 |
タブレットのみ表示、それ以外は非表示となります。
| xs | sm | md | lg |
|---|---|---|---|
| 非表示 | 非表示 | 表示 | 非表示 |
ディスクトップで表示、それ以外は非表示となります。
| xs | sm | md | lg |
|---|---|---|---|
| 表示 | 表示 | 非表示 | 非表示 |
スマホとタブレットで表示、それ以外は非表示となります。
「d-none」「d-block」「d-*-none」「d-*-block」と値がたくさんあるので、パターンも複雑になります。
紹介したパターンが理解できれば、他のパターンを作れるようになりますので、記載したものを理解しておきましょう。
「d-none」を適用するパーツは、本編と関係ないパーツに絞って使いましょう。
SEO的には、どのデバイスで見ても同じ表示が推奨されていることと、
スパム扱いされてしまう可能性があるからです。
今回のように穴埋め要素は特に本編とは関係ないパーツです。
たまに使うのは「改行」の表示・非表示です。
中央寄せのテキストの場合、幅によっては変なところで改行されてしまうため、
表示・非表示を設定して、改行位置に違和感のないようにするために使用しています。
考えて使ってください。
穴埋め要素のパーツだけ、スマホで表示、それ以外は非表示の設定をしてみましょう。
上記に記載したコードの中から、適切なものを選択し、クラス名に付与するだけですね。
設置したらブラウザの幅を変えて確認してみましょう。
それではコードを。
<div class="card border-0 d-sm-none"> <!-- 中略 --> </div>
スマホで表示、それ以外は非表示にするクラス名は「d-sm-none」でしたね。
これで穴埋め要素が完了し、さらにこのページも完成です。

SAKUWEB さくうぇぶ
今回はいろいろと要素を詰め込んだので、過去に学んだ内容を忘れてしまっているかもしれません。
何度も同じことを繰り返して覚えていけばいいので、作り続けましょう。
非表示にするには「d-none」を指定
ブレイクポイントで切り替える場合は「d-*-none」で指定
組み合わせにより、デバイスごとに制御できる
「d-none」を使う時は、本編に関係ないところで利用する
スパムと勘違いされてしまう可能性がある