
BootstrapアコーディオンAlways openを使ってみよう

オフセットとは、空白カラムのことです。
コンテンツが入ったカラムの隣に、空白のカラムを入れて、デザインを変えることができたり、余白が入ることで可読性が上がったりします。
また、コンテンツの背景に画像をいれたい場合にも、テキストが読みやすいようにオフセットをいれたりと、用途は様々です
今回作るデザインで、なぜ空白カラムという機能があるのか説明します。
*-*-* Chapter13 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
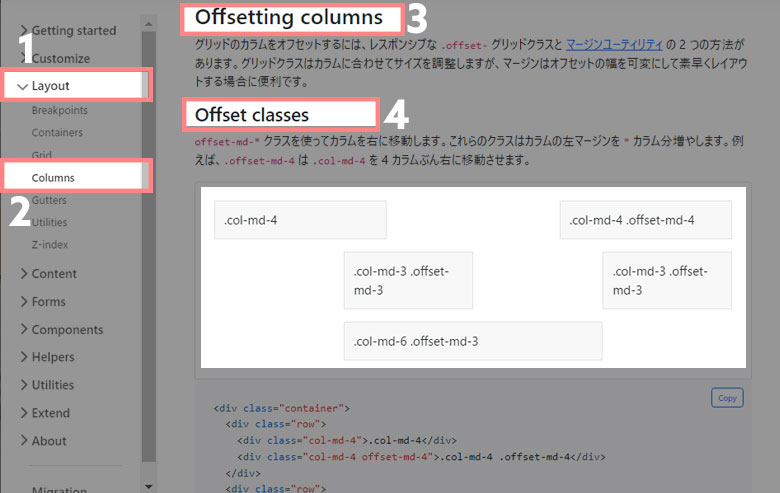
Layout→Columns→Offsetting columns

サンプルコード上の画像を見てみると、今までとは違って、カラム同士の間や左右にスペースが空いていますね。
これが、空白カラムです。
この部分にはコンテンツは入りませんが、クラス名を指定するだけで、余白サイズをコントロールできるようになります。
でも、なんで余白(padding・margin)ではなく、空のカラムをいれるのでしょうか?
グリッドシステムは、12分割されていますよね。
たとえば、
4カラム分を空にしたい場合、CSSを使って余白を設定するのと、グリットシステムのオフセットを指定するのと、どっちが手っ取り早いでしょう?
まず、paddinngやmarginを指定する場合、
どのくらい余白を設けるかを自分で決めなければいけません。
さらに、ディスクトップでの見た目と、スマホでの見た目を変えるために、レスポンシブ対応も必要ですね。
一方のグリッドシステムのオフセットは、
すでにレスポンシブ対応になっていて、クラス名を指定するだけで、自分が希望する空白を簡単に入れることができます。
余白を自分で設定する必要がある
レスポンシブ対応をする必要がある
要素の周囲にちょこっと余白を設ける
グリッドのサイズで余白を入れる
レスポンシブ対応済み
要素の周囲にがっつり余白を設ける
なので、グリットシステムで空白カラムをいれるほうが断然ラクですね。
レスポンシブ対応にする際に、CSSだとブレイクポイントごとに余白を設定しなくてはいけませんね。
でも、グリッドシステムはすでにレスポンシブ対応なので、4カラムと指定したほうが手っ取り早いです。
では、具体的にどう使うのか見ていきましょう。
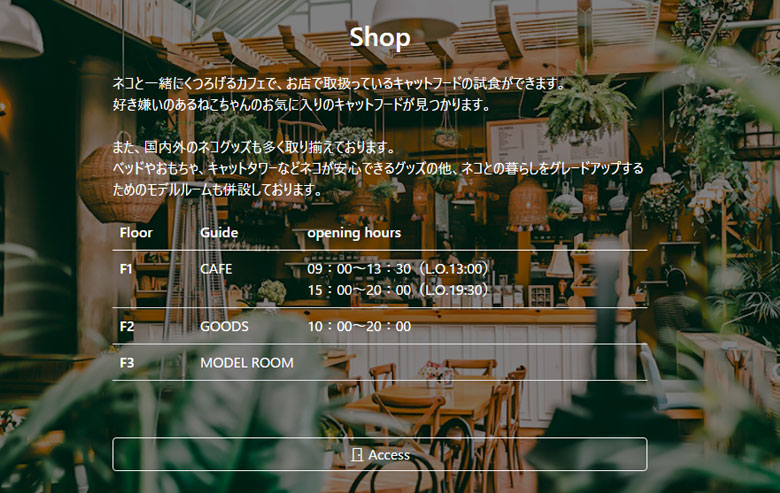
こういうデザインを作っていきますよ。

フル幅で背景画像をいれます。
中身は、1カラムで作るレイアウトです。
中央に配置したカラムの横に、空白カラムを入れて、見やすくする方法です。
このレイアウトの良いところは、
テキストを読みながら、同時に背景画像のイメージも一緒に伝えることができるところです。
では、ここに使いたい背景画像を準備してくださいね。
フリー画像から選びたいかたは、以下からどうぞ。
![[Tips]フリー画像や写真素材を見つけたい!](https://sakuweb.liruu.com/wp-content/uploads/2022/10/odan-1.jpg)
SAKUWEB さくうぇぶ
今回は、趣向を変えて、
サンプル画像のようなレイアウトを自力で作ってみてください。
*-Q-* オフセットを使ってレイアウトを組もう *-!-*
サンプルコード「Offset classes」に記述してあるコードを利用して、
以下の画像と同じレイアウトを組んでください。

テキストは自由に作ってOKです。
以前、container-fluidを学んだこと思い出してくださいね。
そのコードをもとに、「Offset classes」に記述してあるコードの中から似たレイアウトのコードをコピペして、サイズ変更すればいいんですよー。
ちなみにテキストが見やすいように、サンプル画像が暗くなっていますが、後で方法を教えるので、ここではレイアウトを組みましょうね。
上手くいかないなぁって方、以下をチェックして再度チャレンジしましょう。
1+ 新しいクラス名やCSSを記述しましたか?
コンテナに背景を入れようを見返してみましょう!
2+ 背景画像のパスは間違えていませんか?
画像パスの設定方法を見返してみましょう!
3+ サンプルコードのサイズは変えましたか?
グリッドデザインを見返してみましょう!
4+ テキストをホワイトに設定しましたか?
カードデザインを見返してみましょう!
さぁそろそろ正解です。
<style>
.bg02 {background: url(img/bg05.png) no-repeat bottom left / cover;}
</style>
<div class="container-fluid my-5 bg02 text-white">
<div class="row py-5">
<div class="col-8 offset-2">
<h2 class="pt-5 pb-3 text-center">Shop</h2>
<p>ネコと一緒にくつろげるカフェで、お店で取扱っているキャットフードの試食ができます。<br>好き嫌いのあるねこちゃんのお気に入りのキャットフードが見つかります。<br> <br>また、国内外のネコグッズも多く取り揃えております。<br>ベッドやおもちゃ、キャットタワーなどネコが安心できるグッズの他、ネコとの暮らしをグレードアップするためのモデルルームも併設しております。</p>
<a class="btn btn-outline-light w-100 my-5" href="#" role="button"><span class="bi bi-door-closed"></span> Access</a>
</div>
</div>
</div>新しくクラス名「bg02」を追加し、cssで背景画像を設定します。
テキストをホワイトに設定するのは、クラス名「text-white」です。
ちなみにbrタグ。
特段説明するほどでもなく、スルーしていました。
何をしているかというと、「改行」をさせています。
これも可読性を上げるのに必要で、改行させたい箇所に記述するだけでOKですよ。
そして、offsetですね。
気づいた方もいるかもですが、
サンプルコードにあるように、offsetはそのカラムの左側に挿入されます。
反対側は設定できないんですね。
なので、入れる場所には注意が必要です。
サンプルコードを抜粋してみます。
<div class="container-fluid">
<div class="row">
<div class="col-8 offset-2">
<h2>Shop</h2>
<p>ネコと一緒にくつろげるカフェで・・・・・</p>
</div>
</div>
</div>「offset-2」との記述ですね。
12分割を考えると、左から2カラムが空白カラム、8カラム分がコンテンツという指定になります。
8カラムを指定しているので、右側は2カラム分が「無」になるレイアウトです。
ここでちょっとTips。
今はテキストが読みにくいですね。
それを読みやすくしてみましょう。
テキストをホワイトにする際に、同系色だと読みにくくなりますね。
そこでよく使う手法が、背景画像を暗くすることです。
画像加工できる方は、画像自体を暗くすればいいのですが、
加工ができない方のため、cssで暗くする方法をご紹介します。
coverでなくなても大丈夫ですよ。ただ入れる場所は間違えないように。
<div class="container-fluid my-5 bg02 text-white">
<div class="row py-5 cover">
</div>
</div>
.cover {background-color: rgba(0, 0, 0, 0.5);}
これで完了です。ブラウザで確認してみてください。
画像が暗くなってホワイトのテキストが読めるようになりましたかね?
何をしたかというと、
fluidで設定した背景画像、その上にあるcoverに、透過した背景色を重ねているんです。
つまり目に見えなくても、
レイヤーのように重なっているということです。
以下の例でいうと、
<div class="container-fluid my-5 bg02 text-white">
<div class="row py-5">
<div class="col-8 offset-2">
<h2 class="pt-5 pb-3 text-center">Shop</h2>
<p>ネコと一緒にくつろげるカフェで ~中略~</p>
</div>
</div>
</div>「container-fluid」の上に「row」があり、
その上に「col-8」、
その上に「h2」「p」が乗っかっているんですね。
ちなみに、CSSの詳細は割愛しますが、ブラックを50%透過するという指示です。

SAKUWEB さくうぇぶ
次は、エクセルなどでおなじみtableレイアウトを学んでいきます。
paddingやmarginとは別の余白を作る
カラムを使って余白を作る
クラス「offset-●」で余白をいれたいカラムを指定
オフセットは要素の左側に入る
brタグは、改行するタグ
background-colorを使用
「rgba(0, 0, 0, 0.5)」で黒の半透明を指定