![[猫図解]メインコンテンツを作ろう!mainタグ](https://sakuweb.liruu.com/wp-content/uploads/2022/11/maintag-150x150.jpg)
[猫図解]メインコンテンツを作ろう!mainタグ

アンカーリンクというより、ハイパーリンクのほうが馴染みがあるかもしれません。
てか、リンクですね。
現在地から、指定された場所。
他のページへジャンプさせる役割のaタグです。
リンクを設定
ページ内外リンク
このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
以下のコードをコピペして、ブラウザで確認してみましょう。
<a href="https://sakuweb.liruu.com/">さくうぇぶ</a> <br> <a href="https://sakuweb.liruu.com/" target="_black"><img src="https://bit.ly/3EqMW19" alt="sakuweb" style="width:150px;"></a> <br> <a href="#li02">アンカーリンクの「aタグ」</a>
Runボタンをクリックすれば、
コード直下に結果が表示されますよ。
テキストの「さくうぇぶ」をクリックしてみてください。
咲くウェブTOPページ飛びましたよね。
次に、画像をクリックしましょう。
今度は同じページでも、別タブが開きましたね。
あと、「アンカーリンクの「aタグ」」ですが、クリックしても変化なし・・・・。
ブログの仕様上、動きませんが、「目次」は同じ指定方法で動いています。
ここでは、記述方法のみ参考に。
テキストでも画像でもリンクを付与できて、別タブへ遷移、ページ内遷移も可能なんです。
aタグは「Anchor」の略です。
「船のいかり」ですね。
現時点から、指定した場所へ移動させるタグです。
また、いろんな属性を利用するとこで、マップでいう「ピン」の役割を果たしたり、いろんな使い方ができますよ!

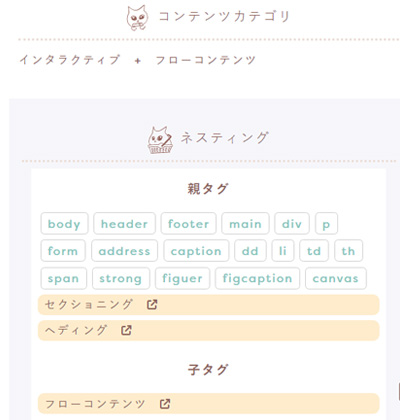
インタラクティブ、フローコンテンツ
フローコンテンツ
セクショニング、ヘディング+α
他の情報はこちらをご覧ください。

SAKUWEB さくうぇぶ
先のコードを見ると、href属性とかtarget属性とかの記述ありますね。
見ていきましょう。
いろんな属性を利用できますが、ここではよく使う属性を説明します。

href属性
ここには、リンク先のURLを指定します。
内部アドレスも外部アドレスもここに入れます。
target属性
新しいタブで開かせたいときは、「_blank」を指定します。
たとえば、外部サイトを指定した場合、現在いるタブで開くと、「サイトの離脱」になります。なので、元のページを開いたまま、別タブで開かせたい時などに利用します。
ほかにもありますが、あまり利用しないので割愛
id属性
ページ内リンクです。
たとえば、ページにあるタイトル01に対し、idをlink01と指定します。
他の場所で、href属性に「#link01」を指定すれば、タイトル01に飛ぶ仕様です。
リンクアドレスを指定
「_blank」は、新しいタブで開かせる指定
ページ内リンクを指定
<h1><a id="list">さくうぇぶ</a></h1> <a href="#list">タイトル名のさくうぇぶに移動</a>
当ブログの目次にも利用しています。
タイトル名にid属性「list」を付与します。
次に、リンクのhref属性にid名を追加しますが、この時idだと判別できるように、頭に「#」マークを付与します。
これで、該当のタイトル名まで移動させることができます。
「#」マークをつけないと動かないので、忘れずにね。
以下の情報を使って、リストとリンクを作ってみよう。
—————————
リンク名:初心者必見!1分でできるBootstrapで「WEBサイト」の土台を作ろー!
リンク先:https://bit.ly/3fZcRnf
タブ:別タブ
リンク先:https://bit.ly/3hEo5hc
タブ:別タブ
リンク名:レスポンシブ対応もできてるぅぅぅ
リンク先:https://sakuweb.liruu.com/bootstrap/bootstrap-c03/#li04
タブ:同じタブ
—————————
さて、いかがでしょうか?
では正解を。
<ul> <li><a href="https://bit.ly/3fZcRnf" target="_blank">初心者必見!1分でできるBootstrapで「WEBサイト」の土台を作ろー!</a></li> <li><a href="https://bit.ly/3hEo5hc" target="_blank">Bootstrapテンプレートをいじってみよー!</a></li> <li><a href="https://sakuweb.liruu.com/bootstrap/bootstrap-c03/#li04">レスポンシブ対応もできてるぅぅぅ</a></li> </ul>
最後のページ内リンクですが、
「Bootatrapナビゲーションを作ろう」ページ内の「レスポンシブ対応もできてる」に飛ばしています。
「ページ内」と言われると「現在のページ内」と思っちゃいますが、
別ページ、外部ドメインのページ内リンクも指定できるんですね~。
指定方法は、ページ名の後ろのにid名をくっつければOKです。
これでアンカーリンクは理解できましたね。
他の場所やページに移動させる
href属性は、内部リンクや外部リンクアドレスを指定する
target属性は、別タブでリンク先を開かせる
id属性は、同一ドメイン内の指定の場所に移動させる
インタラクティブ、フローコンテンツ
次はナビゲーションを学びます。
ナビゲーションが終われば、サイトのヘッダー部分にある「ナビゲーション」を作るためのタグを学べたことになりますよ。