
【BingAI】深津式プロンプトでAIの精度が爆上がり!

chromeやEdgeなどのブラウザで提供されている「デベロッパーツール」をご紹介します。
WEBサイトに関するエラーやスピード検証、コードシミュレーションなど、開発者向けの検証ツールです。
WEBサイトに関する検証結果を知りたい
デベロッパーツールの使い方を知りたい
スマホやタブレットでの表示を見たい
デベロッパーツールでコードを編集したい
さまざまな検証を行えるので、すごく便利なんです。
大分、お世話になっています。
標準装備で誰でも利用できるので、WEBサイトを作る方なら知らないと損!なツールですよ。
せっかくなので、当ブログで練習用に作ったサンプルサイトを利用しましょう。
今回はいつも利用しているchromeで説明していきます。
chromeで開いたら、F12キーを押します。
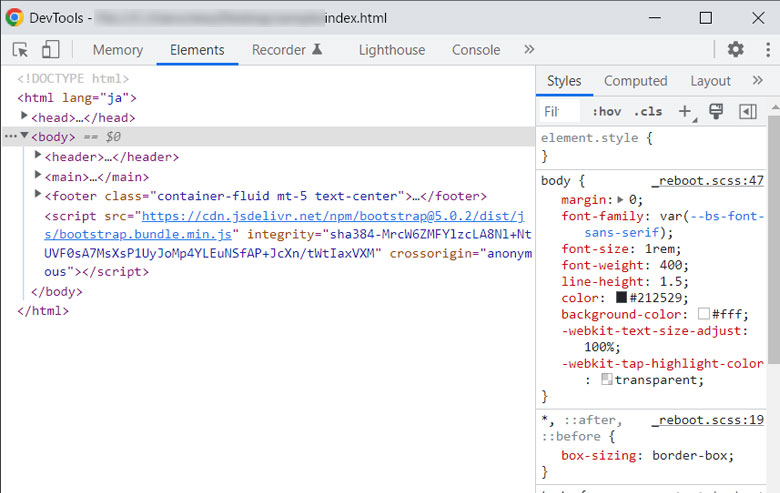
すると、別ブラウザで「DevTools」というタイトルのページが開きます。

これが「デベロッパーツール」です。
全画面表示でなく、同じページ内に表示させることもできます。
その場合は、ページ上の画像などがないところにカーソルを持って行って、右クリックメニューから「検証」を選択すれば、ページの下側にちっこいのが表示されます。
「Elements」には、左側に「HTML」、右側に「CSS+α」が表示されていますね。
ではまず、HTML要素を見てみましょう。
コードが親要素で折りたたまれていて、子要素が見えてませんね。
展開しましょう。
Altキー + 親要素の「▶マーク」をクリック
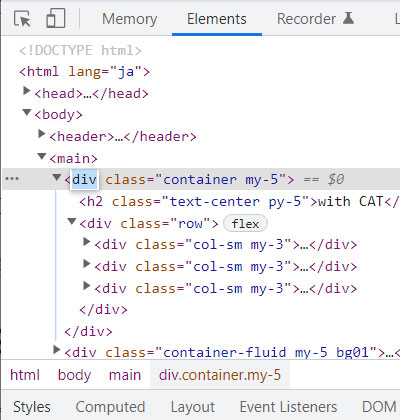
それでは、mainタグを展開してください。
タグ内の全要素が展開できましたね。
では、展開したコードを確認していきましょう。

mainタグ内にあるコード、どれでもいいのでマウスを乗せてみてください。
ページ側に色がついたの、分かりますか?
マウスを乗せた要素の「有効範囲」や「余白」、「サイズ」などが視覚的に確認できるようになっているんです!
スバラシイ!
それではmainタグ直下のdivタグを、sectionタグに変更してみましょう。
1+ divタグをダブルクリック
2+ 「div」が選択状態になるので「section」と入力
3+ エンターキーを押下
以下の画像のように、タグが変わりましたね。


閉じタグも「section」になっています。
タグの編集と同じ要領で変更できます。
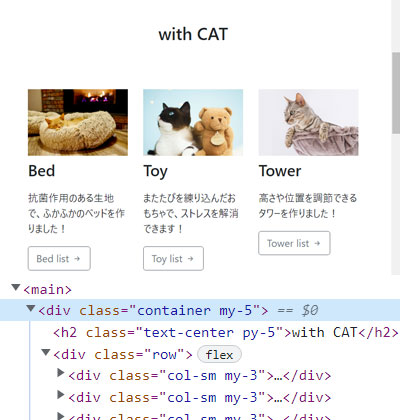
先程変更したsectionタグのクラス名「container」を、「container-fluid」に変更してみましょう。
変更するクラス名は、Bootstrapで準備されているCSSです。
「container」は、コンテンツ左右に余白が入ります。
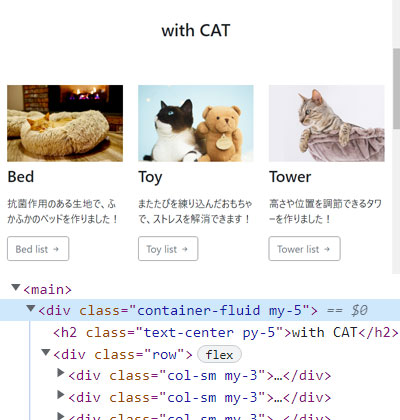
「container-fluid」は、余白無しで幅MAXになります。
なので、変更したら「幅MAX」になるハズです。
やってみましょう。
1+ sectionタグのクラスをダブルクリック
2+ 「class属性」の値が選択状態になるので、「container-fluid」に変更
3+ エンターキーを押下


幅MAXに変わりましたね。
今度はCSSを編集してみましょう。
サンプルサイトに「Bed list」ボタンがありますね。
テキストとボーダーの色は指定しているので、背景色を付けてみましょうか。
では、HTML側で該当コードを見つけましょう。
ctrlキー + f12キー をクリック。

すると、ツール画面の下に検索バーが表示されます。
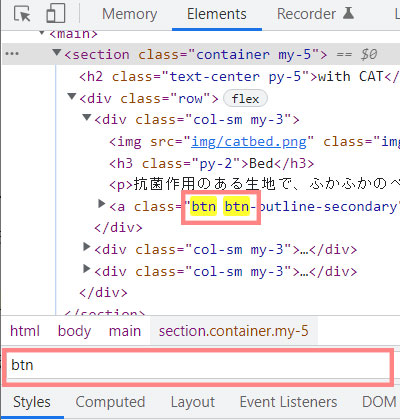
ここに「btn」と入力します。
するとハイライトで該当箇所が表示されるので、該当コードをクリックしましょう。
「Styles」エリアを見ると、一番上にクラス名「btn-outline-secondary」のコードが表示されていますね。
でも、さっき検索したのは「btn」なのに、
なんで「btn-outline-secondary」なんでしょうか?
これは「優先順位」の高いプロパティ、読み込み順などが関係しているからです。
ちなみに「btn」のスタイルは、上から3番目に表示されていますよ。
「btn-outline-secondary」にマウスを持ってくと、
「color」「border-color」にチェックマーク、右下にプラスマークが表示されます。
ちなみに、チェックを外せばそのスタイルは削除状態となります。
プラスマークをクリックすると、階層付きのCSSが新たに追加されます。
ここに入れても良いですが、CSSが増えるのは好きではないので、
今回は「btn-outline-secondary」内に追加していきす。
1+ 「btn-outline-secondary」にカーソルをあわせてクリック
2+ 新たに入力ボックスが追加される
3+ 左側のボックスに「background-color」と入力
4+ TABキーを押して右側のボックスに移動し、「red」と入力

ボタンの背景色、真っ赤に変わりましたね。
このように、ながらでデザインが指定できるのはすごくラクだし、何より時短になるんです!
新たにクラスを追加することもできるし、他のデバイスの表示確認も行えるんですよ。
実機で見るのが一番良いですが、デベロッパーツールでも確認することができます。
ツールの上部、左から2番目のデバイスボタンをクリックします。

すると、ページが変わりましたね。
画面上部に、
「Dimennsions:デバイス名」+「幅と高さのサイズ」+「表示倍率」が表示され、
サイト自体の表示も、デバイスに合わせたサイズになっています。

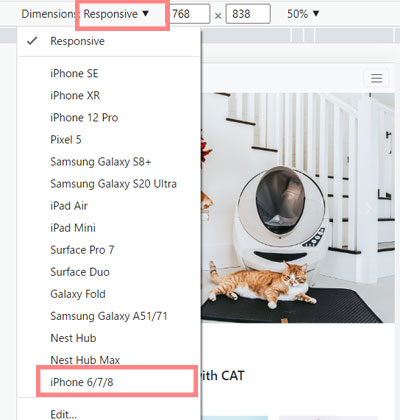
Dimennsionsのドロップダウンメニュー(▼ボタン)を開きましょう。
デバイス名がダダダっと並んでいます。
ここで確認したいデバイスを選べばOKなので、
「iPhone6/7/8」を選択してみましょう。
デバイスのサイズに変わったの、わかりましたか?
これで、該当デバイスでの表示を確認できるようになります。
他にもいろんなデバイス(サイズ)で表示を確認できるので、見ながらコード編集できますね。
デベロッパーツールは「シミュレーション」なので、変更した内容は保存されません。
保存まで一括したい場合は、「テキストエディタ」として使えば可能です。
プレビューのついたテキストエディタになりますね。
設定していきましょう。
ローカルファイルを用意しましょう。中身が空の状態でもOKです。

1+ index.htmlをchromeで開く
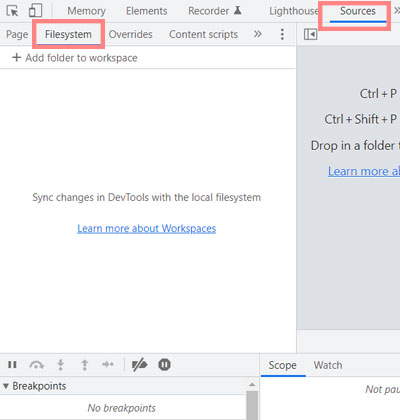
2+ DevToolesのメニュー「Sources」をクリック
メニューがないって方は、画面を最大化するか、》マークをクリックしてくださいね。
3+ 画面左側の「Filesystem」をクリック
4+ 任意のフォルダをドラッグ
すると画面上部に「デベロッパーツールでは・・・・ご注意ください。」のメッセージが表示されるので「許可する」ボタンをクリックします。
階層が表示されていれば設定完了です。
編集したいファイルをクリックすれば、コードが表示されます。

ここでコードの編集が可能です。
編集後の保存は、
Ctrlキー + Sキー もしくは、
マウスの右メニュー「Save as」で保存します。
サイトを更新(f5キー)すれば、編集が反映されます。
ほかにも、ファイルの読み込み時間やエラー等を確認する機能もあるので、
いろいろいじってみましょう!
デベロッパーツールは、開発者向けに無料で提供されている便利なツールです。
コードエディタとして利用すれば、スマホやタブレットなどの表示も簡単に確認することができます。
スピード検証やエラー項目など、様々な項目を確認できるので、重宝するツールです。