
【BingAI】深津式プロンプトでAIの精度が爆上がり!

Font awesomeは、WEBアイコンフォントを提供していて、無料で簡単にアイコンを設置できるサービスです。
アイコンを使ってみたい
Font awesomeをWEBサイトに設置したい
アイコンの使い方を知りたい
お問合せフォームボタンに封筒アイコン、
電話番号に受話器アイコン、
SNSアイコンなどなど。
テキストだけではスルーされてしまうところに、
アイコンなら視覚的にユーザーの視線を引き付けることができますね。
GoogleFontsもアイコンフォントを提供しています。
が、Font awesomeの方が設置しやすい点と、アイコンの種類も豊富です。
とはいえ、GoogleFonts・・・・なんかちょっとずつかわいい。
そんなにアイコンの種類いらないし、可愛いほうがいいって方はGoogleFontsをおススメします。

設置方法は、3種類あります。
1+ Kitを使う
メリット:バージョン管理、設定管理などがラクになる
デメリット:ログイン必須。無料利用の場合はアクセス数制限あり
2+ CDNを使う
メリット:設定がラク
デメリット:バージョン管理は自身で行う。
ただし、Font awesomeの有料版ではCDNが廃止となり、
もしかしたら無料版も廃止になるかも・・・・。
3+ 自身でサーバアップ
デメリット:メンドー
っということで、2番のCDNを使う方法で設定していきます。
Font Awesomeの現在の最新は「V6.2.1」です。バージョンは確認しておきましょうね。
以下のcssをheadタグに設置しましょう。
<link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css">
これで完了です。
あとは、アイコンを見つけて、設置したい場所にコードをコピペしていきます。
Font awesomeの「ICON」ページにアクセスして、アイコンを見つけましょう!

では、家のアイコンを探してみましょうか。
検索ボックスに「home」と入力して検索してください。
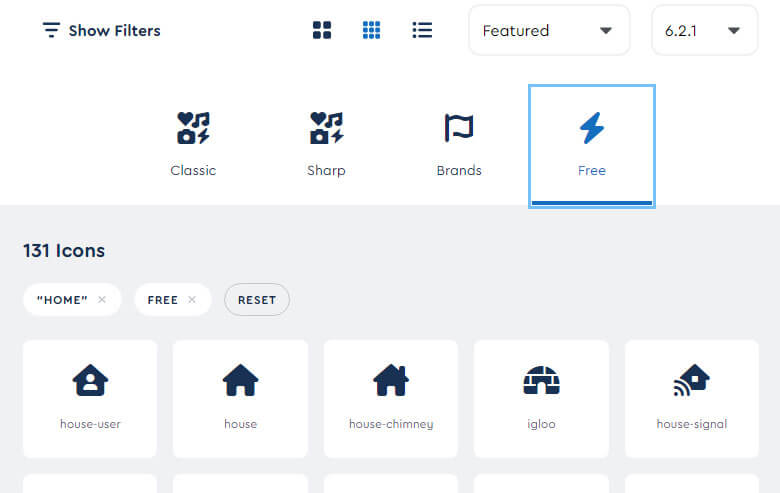
ちなみに、無料版を使う方は、検索結果画面の「Free」ボタンをクリックして、フィルタかけておきましょう。

いろんな種類のHOMEアイコンが出てきましたね。
「igloo」・・・かわいいですね。
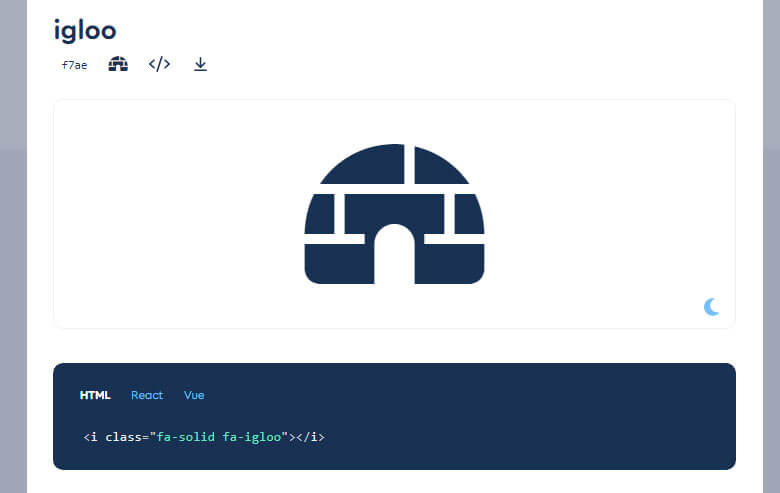
クリックしてみましょう。以下のボックスが表示されますね。

「HTML」のコードをクリックしてコピーし、HTMLファイルに貼りつけていきましょう。
<link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"> <i class="fa-solid fa-igloo"></i>
Runボタンをクリックすれば、
結果が表示されます。
アイコンがたくさんあるので探す、というか迷う手間はありますが、
ほぼ2ステップでアイコンフォントの設置が完了!
いいですね~!
アイコンといえど画像ではなくフォント扱いなので、フォントと同じようにサイズを変更できますよ。
Font awesomeにサイズのスタイルが盛り込まれていますので、テキストサイズとは違うサイズを指定したいときに役立ちますよ。
見ていきましょう。
<link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"> <i class="fa-solid fa-igloo fa-2xs"></i> <i class="fa-solid fa-igloo fa-xs"></i> <i class="fa-solid fa-igloo fa-sm"></i> <i class="fa-solid fa-igloo fa-lg"></i> <i class="fa-solid fa-igloo fa-xl"></i> <i class="fa-solid fa-igloo fa-2xl"></i>
いろんなサイズが用意されいてます。
Runボタンを押して、結果を見てみましょう。
最小サイズは、「0.625em」
最大サイズは、「2em」です。
デカいアイコンを使う予定がないなら、このサイズがあれば十分ですね。
でもちょっと覚えるのがメンドーってかたは、
お次を。
<link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"> <i class="fa-solid fa-igloo fa-1x"></i> <i class="fa-solid fa-igloo fa-3x"></i> <i class="fa-solid fa-igloo fa-5x"></i> <i class="fa-solid fa-igloo fa-7x"></i> <i class="fa-solid fa-igloo fa-10x"></i>
サンプルコードでは奇数を表示していますが、1から10まで指定できます。
そして、この数字がそのままフォントサイズとなります。
1xなら1em、10xなら10emとなります。
こっちの方が分かりやすいですね。
サイズ一覧は以下の通りになります。
| クラス名 | フォントサイズ |
|---|---|
| fa-2xs | 0.625em |
| fa-xs | 0.75em |
| fa-sm | 0.875em |
| fa-1x | 1em |
| fa-lg | 1.25em |
| fa-xl | 1.5em |
| fa-2xl fa-2x | 2em |
| fa-3x | 3em |
| fa-4x | 4em |
| fa-5x | 5em |
| fa-6x | 6em |
| fa-7x | 7em |
| fa-8x | 8em |
| fa-9x | 9em |
| fa-10x | 10em |
他にもリスト用スタイルやアニメーション、回転なんかもできるので、公式ページを見ながらいろいろ試してみてください。

Font awesomeは、無料で利用できて、さらに2ステップで簡単に設置できました。
アイコンの種類も豊富で、フォントサイズやアニメーションも準備されているので、より視覚的にユーザーを引き付けることができます。