![[猫図解]メインコンテンツを作ろう!mainタグ](https://sakuweb.liruu.com/wp-content/uploads/2022/11/maintag-150x150.jpg)
[猫図解]メインコンテンツを作ろう!mainタグ

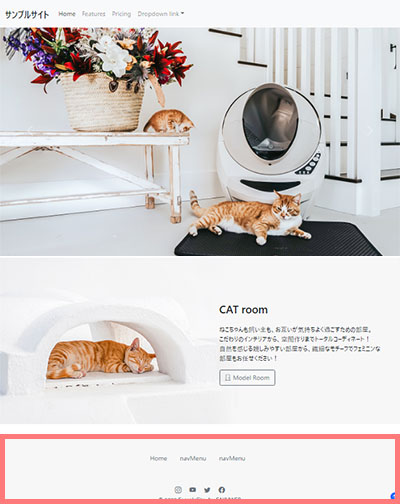
ヘッダーはページ上部に、
フッターはページの下部に表示されるパーツです。
ここには「著作権情報」「所在地情報」「ページリンク」「関連リンク」などの情報を入れます。
もちろん必要に応じて、他の情報も入れることができます。
たとえば、ECショップだったら「特定商法取引法」なんかも入れたりしますね。

ナビゲーションや著作権などの重要な情報、SNSリンクなどを設置する
ページ下部、コンテンツ下部のフッタ
このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
フッターは、ヘッダーと同様に、全ページに渡って表示されるパーツです。
以下のコードをファイルにコピペして、確認してみましょう!
<style>
ul {list-style:none;display:flex;}li {margin:1rem}li ul {display:block;}a {text-decoration:none;}
small{text-align:center;display:block;}
</style>
<footer>
<ul>
<li><a href="/">TOP</a>
<li><a href="/">Blog List</a>
<li><a href="/">HTML/CSS</a>
<li><a href="/">Bootstrap</a>
<li><a href="/">About</a>
</ul>
<address>
Mail: <a href="mailto:sample@domain.com">メール</a><br>
Tel: 01-2345-6789<br>
Address:住所
</address>
<small>Copyright 2022 SakuWeb.</small>
</footer>Runボタンをクリックして、結果をみてみましょう!
ヘッダーで学んだ感じとは、ちょっと違いますね。
addressタグや、smallタグが記述されています。
それぞれ役割ごとにマークアップしていますよ。

フッターは、ページの一番下に配置します。
ねこの足の肉球にはいろんな機能が備わっているのと同じく、フッタにはナビゲーションやSNSなども必要に応じて含めますよ。
また、全ページに渡る重要なパーツです。
上記のサンプルコードにある所在地やコピーライト以外にも、用途に応じて任意の情報を入れることができますよ。
お問合せフォームへのリンクやSNSなども追加しておくと、
ユーザーにアクションしてもらいやすくなりますね。

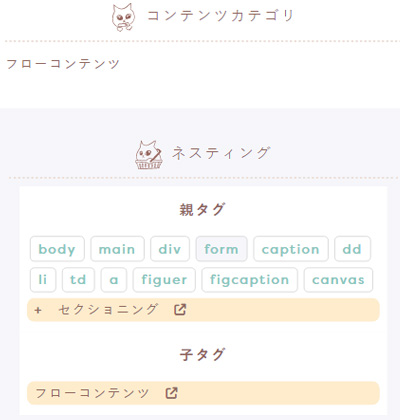
フローコンテンツ
フローコンテンツ
セクショニング+α
不可
その他の情報は、以下をご覧ください。

SAKUWEB さくうぇぶ
サイトを運営している団体や組織、個人などの連絡先という意味です。
ここに所在地や電話番号、メールなどを記載します。
サイト運営者情報
フッターなど
上のサンプルコードをみるとわかますが、addressタグで囲むと、文字が斜体になります。
cssで斜体を解除してみましょう。
<style>
address{ font-style: normal;}
</style>
<address>
Mail: <a href="mailto:sample@domain.com">メール</a><br>
Tel: 01-2345-6789<br>
Address:住所
</address>フォントスタイルを「normal」にするだけですね。

フローコンテンツ
フローコンテンツ
セクショニング+α
不可

SAKUWEB さくうぇぶ
見出しタグやセクショニング以外は、OKですね。
一番多いのはコピーライトかと思いますが、免責や警告などの注釈に使われます。
ただし、あくまで「注釈」なので、免責事項ページを作るときに全体を囲むという使い方はできません。
※印などで表記したい短めの文章などで利用します。
<h1>クレジットカードでのお支払いについて</h1> <p>当店の取扱いカードは以下の通りです。</p> <dl> <dt>VISA</dt><dd>リボ払い、分割払い対応</dd> <dt>Master</dt><dd>リボ払い、分割払い対応</dd> <dt>JCB</dt><dd>リボ払い、分割払い対応</dd> <dt>AMEX</dt><dd>分割払い対応</dd> </dl> <small>※ご注文の際に本人確認をお願いする場合もございます。</small><br> <small>※お客様と異なる名義のクレジットカードはご利用いただけません。</small>
Runボタンを押して、結果をみてみましょう。
上記のサンプルコードのように、本体とは別に注意事項などを記述したいときに利用します。
なんだか、smallタグで囲った文字、小さいですね。
以前は、「文字を小さくするタグ」という意味で使われていました。
HTML5で「注釈」という意味を持つことになったのですが、文字は小さいままです。
文字サイズを変更するには、cssで指定する必要があります。
特殊文字なので、HTMLで表記する際は、
下記のように「©」と記述しないと表記できません。
<small>© 2022 SampleSite. by SAKUWEB</small>
特殊文字は、ブラウザやメールでは出力できない文字を表示するために、記号や英単語の組み合わせで表示させます。
マルシーマーク以外にも、TMマークやマルアールマークも特殊文字に入ります。
以下は一例です。
| & | アンパサンド | & |
| ¥ | 円マーク | ¥ |
| © | 著作権 | © |
| ® | 登録商標 | ® |
| ™ | 商標 | ™ |
このように、特殊文字を使えば表示できるようになります。
今回紹介したのは特殊文字の実体参照のパターンで、同じく特殊文字の数値参照パターンもあります。
個人的には、数値より実体参照の方が覚えやすいです。
ページの下部に配置
フッターには、連絡先やコピーライト、著作権情報を名入れる
連絡先を内包するのは、addressタグ
コピーライトや著作権を内包するのは、smallタグ
サイトで出力できない文字を表示させる
記号や英単語を組み合わせて表示させる特殊文字(実体参照)
フローコンテンツ
次は、メインコンテンツのパーツを学んでいきましょう!