![[猫図解]メインコンテンツを作ろう!mainタグ](https://sakuweb.liruu.com/wp-content/uploads/2022/11/maintag-150x150.jpg)
[猫図解]メインコンテンツを作ろう!mainタグ

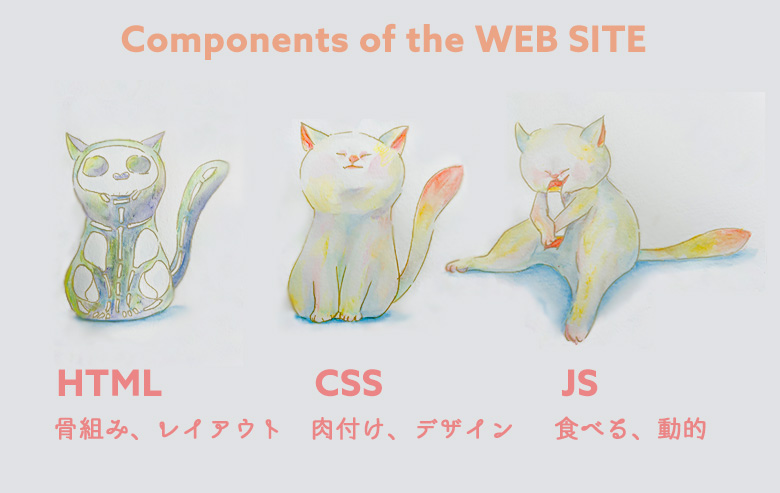
WEBサイトは、「html」「css」「js」などのプログラム言語で構成されています。
それぞれの役割を初心者にもわかるように図解しますね。
ネコ図解します。

図解っつてんのに。手書き・・・・申し訳ない。
さてっっ
html(Hyper Text Markup Language)
これは骨・・・ですね。そうです。「骨組み」ってことです。
ページでは、「レイアウト」を制御します。
では、CSS(Cascading Style Sheets)
骨に肉がつきましたね。ちゃんとネコです。そう、「肉付け」です。
ページでは、「デザイン」を制御します。
JS(Javascript)
なんか食べてますね。「動き」があります。
ページでは、「動的な部分」を制御します。
大抵この3言語を組み合わせることで、WEBサイトを作ることができます。
ただし、ECサイトや会員サイト、ブログサイトなどは、3言語だけでは足りません。
なので、3言語+αでサイトを構築します。
ちなみに当サイトでは、「PHP」「MySQL」という言語も利用して、ブログページを作っています。
それぞれが全く違う記述方法です。
ちょっと覗いてみましょう!
<section>
<h1 class="blurT">サクッと咲く!サイト作り「SAKUWEB」</h1>
</section>htmlでは、sectionタグやh1タグという、「タグ」を使って記述します。
上のコードを見ると、同じ「タグ」が2つずつ出てきていますよね。
最初のsectionタグと最後のsectionタグ、なんか違いますよね?
<section> ← sectionオープン(開始タグ) 中身 </section> ← sectionクローズ(終了タグ) <h1> ← h1オープン 中身 </h1> ← h1クローズ
上のコードのように、sectionタグを開始して、中身を記述し、sectionタグを閉じる。という記述方法をとります。
閉じる時(終了タグ)には、sectionの前に「スラッシュ」を記述します。
さらに、h1タグを見てみましょう。「class」と「blurT」という文字が書いてありますね。
<h1 class="blurT">サクッと咲く!サイト作り「SAKUWEB」</h1> <!-- ◆ クラスを指定する公式 ◆ <tag class="cssで指定したクラス名"> tag:sectionやdivなどのタグ cssで指定したクラス名:クラス名を指定してデザインを適用 -->
後述しますが、タグにクラス属性を追加し、値(クラス名)を設定します。
そして、任意のクラス名にCSSで作ったデザインをあてるという作業になります。
ここのデザイン部分をCSSでつくって、このタグにデザインを適用しますということですね。
.blurT {
border: 1px solid white;
background: rgba(0,0,0,.2);
padding: 1rem;
margin: 1rem 0;
opacity: 0;
}cssは、デザインを制御します。
先に説明したh1のコードでは、classに「blurT」と記述しました。
CSSでは、クラス名「blurT」を使って、デザインの指定を記述します。
このクラス名「blurT」は、自分の好きな値に変更できますよ。
このクラス名を、適用させたいタグにclass属性を使って記述すれば、指定したデザインが適用されます。
function fadeAnime(){
$('.blurT').each(function(){
var elemPos = $(this).offset().top-50;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll >= elemPos - windowHeight){
$(this).addClass('blur');
}else{
$(this).removeClass('blur');
}
});
}
$(window).on('load', function(){fadeAnime();});
jsは、動きを制御しますね。
冒頭に出てくる「FUNCTION」、これは関数です。
いろんな処理をひとまとめにし、動きの部分を効率よく作業させるために必要な関数です。
このコードは、クラス名「blurT」に、指定したアニメーションを実行する記述です。
詳細は省きますが、jsは外部から値を受取ったり、値を返したりする便利なやつです。
それぞれが違う記述方法なんです。
これが組み合わさってWEBサイトとなるんですねー。
Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)の頭文字をとって「HTML」と言います。
WEBページを作るための言語で、「タグ」を使って構成します。
「タグ」にはそれぞれ意味をもっていて、検索エンジンがWEBページの構造を把握できるようになります。
<html> <body> <h1>サクッとWEBサイト作り!「さくうぇぶ」</h1> </body> </html>
たとえば、
htmlタグを使えば、「このファイルはhtml言語で記述しています」という意味になります。
bodyタグの場合は、ここから本体ですという意味になります。
bodyタグの中に入るものがページに表示されます。
h1タグの場合は、「見出し」という意味です。ここにサイト名など見出しとなるテキストや画像を入れます。
このように、タグを使って記述するのがhtmlです。
そして、タグには意味を持ち合わせていて、レイアウトを作ります。
さらに、HTMLにはバージョンがあって、2023年1月現在、「HTML5」が最新バージョンです。
Cascading Style Sheets(カスケードスタイルシート)の頭文字をとってCSSと言います。
htmlでつくったレイアウトに、cssのデザインを付加することで「見た目」を制御します。
たとえば、
フォントスタイルやテキストの色・太さ、要素の余白や配置、背景に画像やグラデーション入れたり、簡易的なアニメーションと、さまざまなデザインを付与します。
先に説明したとおり、タグにclass名を付与して、cssでデザインをあてますが、
タグ自体に適用することもできます。
ただ状況によっては、cssが適用される全ページに同じスタイルがあたるので、注意が必要ですね。
Runボタンをクリックすると、コードの結果が表示されますので確認してみてください。
<html>
<style>
h1 {color:red;font-size:5em;}
</style>
<body>
<h1>サクッとWEBサイト作り!「さくうぇぶ」</h1>
</body>
</html>styleタグの中に記述したものが、CSSになります。
h1タグに対し、フォントカラーをred、フォントサイズを5emという指示を与えました。
結果、めっちゃでかい赤文字のタイトルが表示されましたね。
このように、タグやクラス名に対してスタイルを充てれば、デザインが完成します。
さらに、CSSにもバージョンがあって、2023年1月現在、「CSS3」が最新バージョンです。
さらにさらに・・・・。
cssよりもっと効率的に書くことができる言語「SCSS(Syntactically Awesome StyleSheet)」というのもある。ということをひとまず覚えておきましょう。
JavaScript(ジャバスクリプト)と読みます。
ページを動的にすることができる言語で、
ユーザアクションに応じてアニメーションやコンテンツ遷移など、
html・cssではできない「複雑な動き」を設置することができます。
たとえば、
などなど。さまざまなことができるようになります。
JSをもっと簡単に記述できる言語「jQuery」もあることと覚えておきましょう。
レイアウトは「HTML」
デザインは「CSS」
複雑な動きは「JS」
HTMLはタグで記述する
CSSは、クラス名やタグ自体に付与してデザインをあてる
JSは、複雑な動きに必要な言語
っというか、3言語を習得しなきゃダメじゃん・・・・って方、
その通り。異様に高い壁が立ちはだかりましたよね・・・。
でも、大丈夫。
世の中にはコードを公開している人がたくさんいます。
なので、ほぼほぼコピペで作っていきましょ!
ほぼほぼコピペと言いましたが、あくまでコードに慣れるため。
「超入門」としてブログを書いていきます。