![[猫図解]フッターを作ろう!Footerタグ](https://sakuweb.liruu.com/wp-content/uploads/2022/11/footertag-150x150.jpg)
[猫図解]フッターを作ろう!Footerタグ

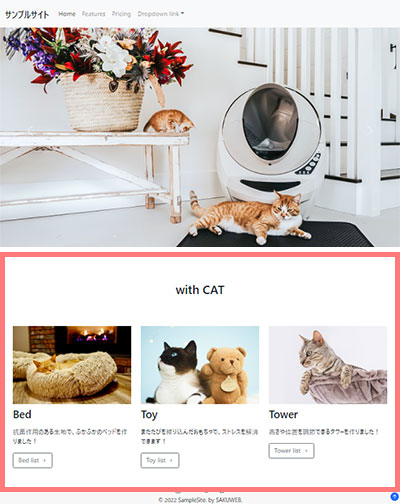
先に学んだヘッダーとフッターの間に、メインコンテンツをいれます。
そのページの主な内容、キャンペーンやサービスの詳細情報、ブログ記事などを格納します。
「ヘッダー+メイン+フッター」は、基本構成なのでセットで覚えておきましょう。
ヘッダー・フッターは全ページ共通パーツでしたが、
メインコンテンツは、ページによって記載する内容が異なる点が違いますよ。

サイトの主となるコンテンツを表すタグ
ヘッダとフッタの間に設置。1ページに1つしか使わない
このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
以下のコードをファイルにコピペして、確認してみましょう!
<header style="background:seashell;">
ヘッダーエリア
</header>
<main>
<article>
<h1>さくうぇぶ</h1>
<p>サクッとWEBサイトを作るために、Bootstrapを使います!</p>
</article>
</main>
<footer style="background:seashell;">
フッターエリア
</footer>このように、headerタグとfooterタグの間に、mainタグを入れます。
この中に入る要素が、「メインコンテンツ」として認識されます。
h1タグとpタグはすでに学びましたね。
articleタグは、今後学ぶタグです。今はスルーで。
ちなみに、「background」は背景の指定で、「seashell」はカラーネームです。
mainタグ・・・・メインっですね。

今日のメインディッシュは、わたしよ!!バリのドヤ顔です。
バンズやトマト、レタスなどに挟まれています。
ヘッダとフッタの間に、メインがいる構図ですね。
つまり、「header」「main」「footer」の順番でコーディングします。

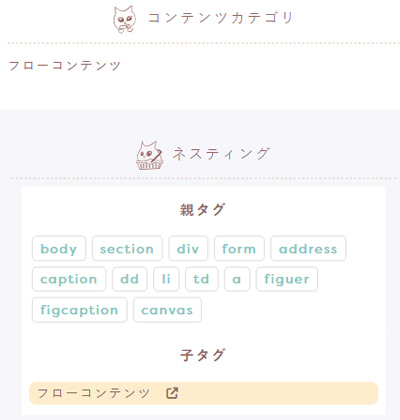
フローコンテンツ
フローコンテンツ
画像に記載のタグ
不可
headerタグ、footerタグ、articleタグ、asideタグ、navタグのなかに、mainタグを入れることはできません。
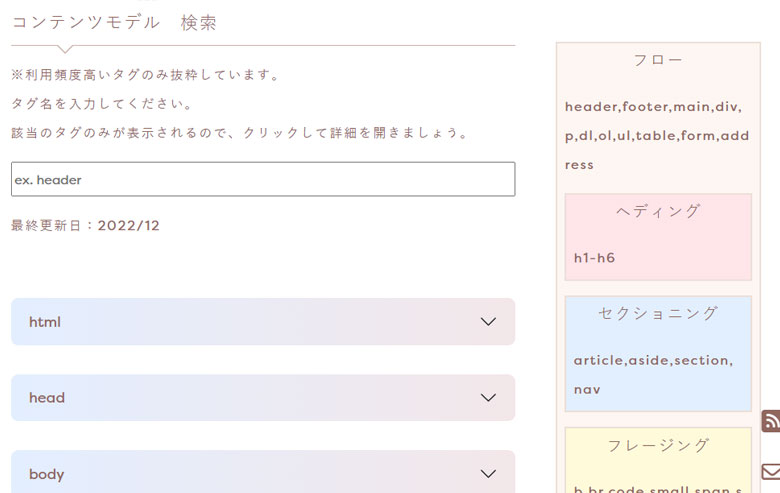
その他の情報は、以下をご覧ください。

SAKUWEB さくうぇぶ
メインコンテンツとは、たとえばサービスの内容やキャンペーン、研究成果などなど。
ユーザーに知って欲しい情報をメインコンテンツに据えます。
なので、ヘッダーやフッターなどはメインコンテンツではないですね。
基本的には、「ヘッダー」「メイン」「フッター」の順でコーディングします。
「ヘッダー」「フッター」以外のコンテンツをメインに据えて問題ないです。
とにかく大切なのは、ユーザーに何を伝えたいかということ。
ページの役割ごとにどんな順番で、どんなレイアウトで、どんな謳い文句でを考えながら配置していきます。
キャンペーンや各ページへのバナーリンク、お知らせなどの情報を入れておいて、
ユーザーが興味のあるコンテンツの詳細情報は、下層ページに移動してもらう。という流れで、ページの構成を考えます。
次は、メインじゃないけど、補足的な役割のサイドバーを学びますよ。