![[猫図解]メインコンテンツを作ろう!mainタグ](https://sakuweb.liruu.com/wp-content/uploads/2022/11/maintag-150x150.jpg)
[猫図解]メインコンテンツを作ろう!mainタグ

前回は、順序ありのolタグ、順序なしのulタグを学びました。
今回は、「説明リスト」を意味するdlタグ・dtタグ・ddタグを学びますよ。
「説明」ということは、物事の意味や用語の解説をすることですね。
この説明リストは、個人情報保護方針や料金表、よくある質問などで利用されます。
用語の説明などをリスト化する。
料金表、よくある質問、プラポリなど
フロアマップを作ってみましょう。
以下のコードをコピペして、確認してみてください。
<dl> <dt>3F</dt> <dd>Model Room</dd> <dt>2F</dt> <dd>Goods</dd> <dt>1F</dt> <dd>Cat Cafe</dd> </dl>
以下のようになっていればOK!
3F
Model Room
2F
Goods
1F
Cat Cafe
これが、説明リストです。
dlタグの中に、 dtタグとddタグがセットになって、複数回記述されています。
さらに、ddタグの表示を見ると、テキストの左側にスペースが自動で付与されているのが分かりますね。
詳しくみていきましょう
dlタグは、「definition list」。定義リストという意味です。
dlタグで囲まれた範囲は、定義リストとなります。

今の気持ちを、辞書的なイメージで書いたから、これ読んでって感じです。
辞書ってか、ただの本みたいになっちゃいましたが、想像力で補っていただくとして・・・。
辞書って「用語」+「説明」がセットになっていますよね。
説明リストも同じく、
「説明リスト(dlタグ)」「用語(dtタグ):ねこ」+「説明(ddタグ):ご主人に構って欲しいんです。」となりますよ。
ネコも寝ずに、薄目でいい子いい子を待ってますね。

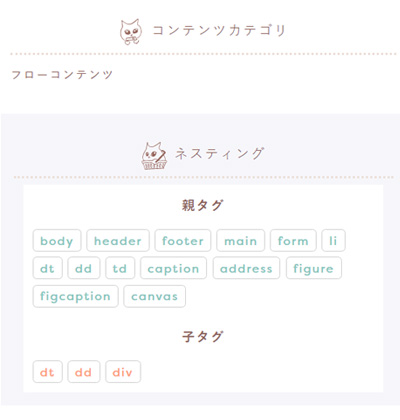
フローコンテンツ
dtタグ・ddタグと、divタグのみ
dtタグ・ddタグ
不可
タグの省略はできません。
ないと壊れちゃいのでご注意を。
その他の情報は以下をご覧ください。

SAKUWEB さくうぇぶ
用語をdtタグで、用語の説明をddタグで記述し、セットで利用しますよ。
dtタグは、「definition team」。定義語という意味です。
説明したい「用語のみ」をいれるタグです。

なし
ヘディング・セクショニング以外のフローコンテンツならOK
dlタグ・divタグ
可
その他の情報は以下をご覧ください。

SAKUWEB さくうぇぶ
ddタグは、「definition description」。
dtタグで示した用語の説明という意味です。
これは、自動でインデントされますよ。わかりやすいですね。
とはいえ、デザイン的に削除したいってときは、cssで消せますよ!
<style>
dd {margin:0}
</style>
<dl>
<dt>3F</dt>
<dd>Model Room</dd>
<dt>2F</dt>
<dd>Goods</dd>
<dt>1F</dt>
<dd>Cat Cafe</dd>
</dl>自動インデントは、「margin(余白)」が入っています。
なのでこの余白を消せばいいんです。
marginの値を、「0」で指定すればOKです。

なし
フローコンテンツ
dlタグ・divタグ
可
その他の情報は以下をご覧ください。

SAKUWEB さくうぇぶ
dfnタグをつかえば、説明から定義へと変更できます。
今まで利用したことないですけどね。職種別の専門用語集とか作るときに利用する感じですね。
dtタグの値にdfnタグを記述すれば「定義語」だと認識させることができます。
<dl> <dt><dfn>しっぽを左右に振る</dfn></dt> <dd>パタパタ振る時は、イライラしているサインです。</dd> <dt><dfn>フミフミする</dfn></dt> <dd>前足でフミフミしている時は、安心しています。</dd> </dl>
説明リスト全体を囲むタグ
dtタグとddタグ
説明リストの用語を指定するタグ
dlタグ
説明リストの説明を指定するタグ
dlタグ
以下の情報を使って、料金表を作ってみましょう。
——————————-
料金表
ライトプラン
3万円/月
ライトに始めたいかた向け
スタンダードプラン
5万円/月
自分のペースで学びたい方向け
プレミアムプラン
10万円/月
マンツーマンでがっつり学びたいかた向け
——————————-
「料金表」は、見出しとしてマークアップしましょうね。
「ライトプラン」は説明する用語ですね。
「月額料金」と「説明」は・・・・???
正解はこちら。
<h1>料金表</h1> <dl> <dt>ライトプラン</dt> <dd>3万円/月</dd> <dd>ライトに始めたいかた向け</dd> <dt>スタンダードプラン</dt> <dd>5万円/月</dd> <dd>自分のペースで学びたいかた向け</dd> <dt>プレミアムプラン</dt> <dd>10万円/月</dd> <dd>マンツーマンでがっつり学びたいかた向け</dd> </dl>
dtタグ1つにつき、ddタグも1つということではなく、
複数回使えるんですね。