![[猫図解]メインコンテンツを作ろう!mainタグ](https://sakuweb.liruu.com/wp-content/uploads/2022/11/maintag-150x150.jpg)
[猫図解]メインコンテンツを作ろう!mainタグ

ナビゲーション、道路標識みたいなもんですね。
WEBサイトに複数のページがある場合は、
「ここにこの情報がありますよ~」と、ユーザに示さないと迷子にさせちゃいますね。
なので、ナビゲーション必須です。
今後学ぶヘッダーやフッターなどに入れます。

ナビゲーション
コンテンツメニュー、ページメニュー、パンくずリストなど
このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
以下のコードをファイルにコピペして、確認してみましょう!
いままで使ったリストタグやリンクタグも含まれていますよ!
<nav>
<ul>
<li>
<a href="https://sakuweb.liruu.com/">
TOP
</a>
</li>
<li>
<a href="https://sakuweb.liruu.com/blog/">
Blog List
</a>
</li>
<li>
<a href="https://sakuweb.liruu.com/html-css/">
HTML/CSS
</a>
<li>
<a href="https://sakuweb.liruu.com/bootstrap/">
Bootstrap
</a>
<li>
<a href="https://sakuweb.liruu.com/about/">
About
</a>
</ul>
</nav>Runボタンをクリックして、結果を見てみましょう。
当ブログのメニューと同じ構成です。
まず、navタグで囲みます。
順序なしリストのulタグを使って、liタグと、その中にアンカーリンクのaタグを入れます。
aタグのhref属性にリンク先を記述し、メニュー名を入れて完成です。
サイト内の全ページ、もしくは主要ページのリンクをひとまとめにし、
ユーザーがコンテンツを把握してもらうのに役立つ重要なメニューで、全ページに配置します。
常に特定の場所にあれば、「ここ見れば、欲しい情報を見つけることができる」と認識してもらえるので、利便性もアップしますね。
さらに、サイト名を入れることで覚えてもらいやすいし、お問合せフォームへのリンクを入れることで、ユーザーにアクションしてもらいやすくなります。
だからヘッダーにグローバルメニューを配置します。
navタグは、「navigation」、ナビゲーションですね。

わざわざ窓から出てきて、
「あっちだよ!」って、教えてくれていますね・・・。
このように、ユーザーが迷わないようにナビゲーションをどこに配置するかということが重要になってきます。
ページのボリュームが多いサイトでは、全コンテンツメニューを整理整頓して内包しないと、どこになんのコンテンツがあるのかわかりませんね。
なのでナビゲーションは必須です。

フローコンテンツ、セクショニング
フローコンテンツ
セクショニング+α
不可
その他の情報は、以下をご覧ください。

SAKUWEB さくうぇぶ
ちょっと注意が必要なのが、
すべてのページ内リンクにnavタグが必須ということではありません。
header・footer・パンくずなど主要な箇所だけでもOK。
先に説明したヘッダーに配置する「グローバルメニュー」のほか、
全ページの共通パーツであるフッターや、各ページの場所を示すパンクズは主要部品です。
このような場所で利用するのが望ましいです。
正解がないので判断は自由ですが、
「ページにある全てのリンク=ナビ」ではないことも理解しておきましょう。
でも、メニューって「横並び」が多いですよね。
まぁその方が効率良いですしね。
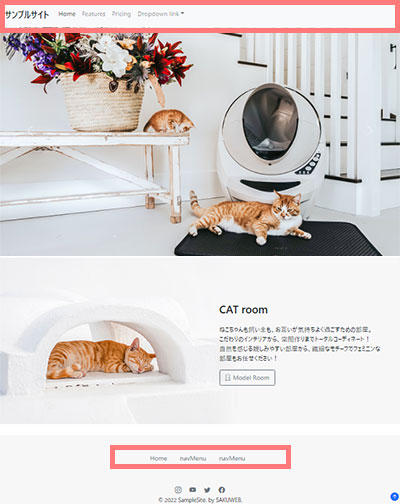
以下のイメージのように、横並びのナビゲーション+入れ子メニューを作ってください。
cssは準備しているコードを使います。
また、リンク先の値は、ページないし・・・・とりあえず「/」に設定してください。
——-Image——-

———CSS——–
nav {width:auto;}
ul {display:flex;list-style:none;}
li {margin:2rem}
li ul {display:block;}
a {text-decoration:none;}
三番目のメニュー「ThirdList」直下の「Third01」「Third02」が「入れ子」になりますよ。
ちょっと悩みどころかな。
liタグの中に、どのタグを入れましょうかね。
う゛~・・・cssの4行目を見ればぁぁぁ・・・・。
あと、「ThirdList」はそのタグの中じゃなくて、直前に入れなきゃイメージ通りになりませんよ~。
正解はこちら
Runボタンをクリックして、表示を見てみましょう。
<style>
nav {width:auto;}
ul {display:flex;list-style:none;}
li {margin:2rem}
li ul {display:block;}
a {text-decoration:none;}
</style>
<nav>
<ul>
<li><a href="/">TOP</a></li>
<li><a href="/">Second</a></li>
<li><a href="/">ThirdList</a>
<ul>
<li><a href="/">Third01</a></li>
<li><a href="/">Third02</a></li>
</ul>
</li>
</ul>
</nav>いかかでしょう。三番目の入れ子は正しくできましたか?
ちょっと複雑でしたかね?
このナビ型はよく利用するので、「入れ子」覚えておきましょうね。
ちなみにcss、何をやっているかというと、
nav {width:auto;}
/* ナビの幅をオート(自動)に設定 */
ul {display:flex;list-style:none;}
/* 「display:flex;」で横並びに。「list-style:none;」で黒丸を削除。*/
li {margin:2rem}
/* liタグの周囲に余白を追加 */
li ul {display:block;}
/* liタグの中にあるulタグの横並び(flex)を解除。
入れ子のulタグにだけ指定。 */
a {text-decoration:none;}
/* リンクの下線を削除 */こんな感じですよ。
これで、ナビを構成する最低限必要なタグ、学べましたね!
プラスcssもちょっと。
サイトの全コンテンツメニューを内包する
navタグ内にul・liタグを利用してナビゲーションを作る
header・footer・パンくずリストに配置
コンテンツ把握に役立つ重要パーツ
利便性アップにも役立つ
フローコンテンツ、セクショニング
次は、このナビゲーションを入れるヘッダーとフッターを学びましょう!