![[猫図解]メインコンテンツを作ろう!mainタグ](https://sakuweb.liruu.com/wp-content/uploads/2022/11/maintag-150x150.jpg)
[猫図解]メインコンテンツを作ろう!mainタグ

前回は、それぞれのタグには意味があること、閉じタグのことを学びましたね。
今回は、タグの記述ルーツや概念を学びましょう。
html5には、「コンテンツモデル」という概念があります。
タグはすべて、カテゴライズされています。
そうすることで、記述ルールを定義しているのです。
これ、非常にメンドー。
ざっと見てみましょ。
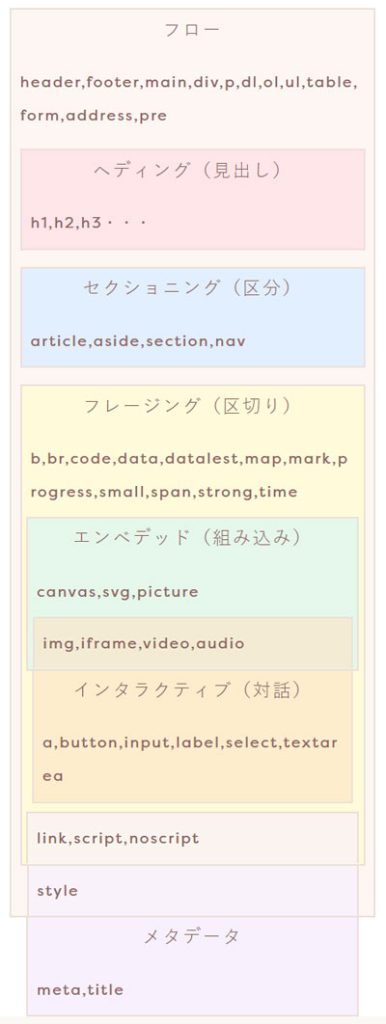
タグはそれぞれ、上記の7つのコンテンツにカテゴライズされます。

この中にないタグ、たとえばhtmlタグは、コンテンツカテゴリに属していないということです。
まずは、フローコンテンツ
bodyタグの中に入るほとんどのタグが属しています。
ヘディングは、見出しタグのh1-6タグのみ属します。
セクショニングは、コンテンツの区分を制御するタグが属します。本で考えると、章や節、備考欄などです。
フレージングは、pタグ・brタグのように、文章の区切りの役割をするタグが属します。
エンベデッドは、画像やメディアなどを組み込むタグが属します。
インタラクティブは、リンクなど外部とのやり取りをするタグが属します。
メタデータは、外部においてあるファイルを組み込んだりタイトルを入れるタグが属します。
ふぅ・・・・たくさんありますね・・・・・なぜこうなっているのでしょうか?
それは、入れ子というのが存在するからなんです。
<!-- 入れ子とは --> <p> <img src="universe.png"> <span>face in profile</span> </p> <!-- pタグの中に、imgタグとspanタグが入っていますね。 要素の中に、要素を入れることを「入れ子」と言います。 pタグは親要素、imgタグとspanタグは子要素ということですね。 -->
はい、上記のように、pタグの中に、imgタグとspanタグを含めること。
要素の中に、要素を入れることを「入れ子」と言います。

よくマトリョーシカにたとえられます。入れ子人形ですね。
そして、この入れ子にはルールがあって、それを決めているのがコンテンツモデルです。
このタグの中に、このタグを入れることができる。
でも、このタグの中に、このタグを入れることはできない。
というような感じ。
実際に見てみましょか。
<!-- これはOK ○ -->
<div>
<ul>
<li>チンチラ
<li>ペルシャ
</ul>
</div>
<!-- これはNG × -->
<ul>
<div>ネコの種類<div>
<li>チンチラ
<li>ペルシャ
</ul>
<!-- これはOK ○ -->
<ul>
<li><div>ネコの種類</div>
<li>ペルシャ
</ul>
例えば、コンテンツモデルが「フローコンテンツ」のul要素は、フローコンテンツに属するdiv要素を入れることができません。
入れることができるのは、li要素のみとなります。
ちなみにdiv要素は空タグといって、意味をもってないから何を入れてもいいよ!って、汎用性が高いのでよく使うタグです。
何をいれてもいいのに、入る場所はどこでも良いという訳ではないってことです!
そして、li要素の中であれば、div要素を入れることができます。
・・・笑っちゃいますね。異様にメンドー。
っということで、
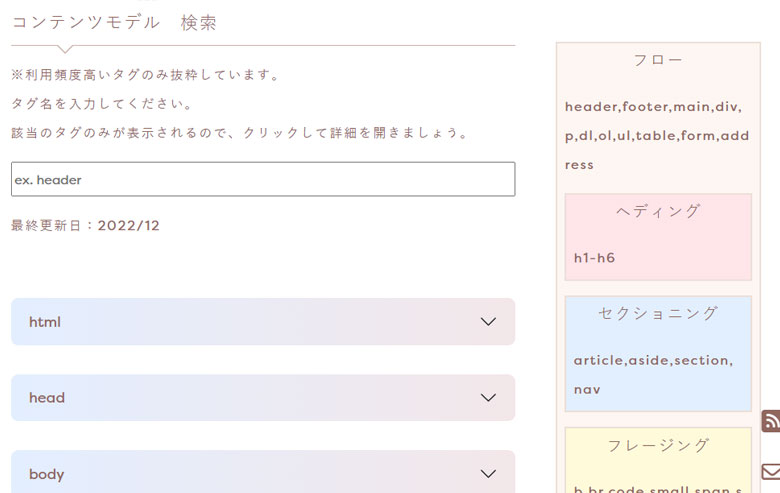
タグで検索できるツールを作りました。

タグ名を入力すれば、該当タグのみが表示されるようになります。
該当タグのバーをクリックして展開します。
コンテンツモデルや入れ子の他にも、役割や注意事項などいろんな情報を詰め込みました。
また、コンテンツモデルの図もサイドバーもしくはページ下にあるので、全体像を見たいときに参考になります。
コンテンツモデルをいちいち覚えなくても、このツールで検索して確認できるので覚える必要もないし時短できますね!
ただ、主要タグのみの解説なので、これ以外は自身で調査してみましょう。
次回から、実践編!
コーディングしてコードに慣れていきましょう!