
Canvaで作ったWEBサイトを無料ドメインで公開する!初心者向け制作ガイド

今回に作るコンテンツは「お問合せ」です。
「里親募集」「スタッフ募集」の情報を掲載し、メールフォームへのリンクを設置します。 Canvaではフォーム自体はつくれますが、あくまで文書形式のフォームのため使えません。
なので、メールフォームを作る時は別のサービスを利用します。

SAKUWEB さくうぇぶ
今回作るデザインです。

背景画像を暗くして、上のテキストを白色に変更しました。
背景にカラーを設定し、上に乗せる画像を透過させています。
では作っていきましょう。
新規ページを追加しておきます。

1+ ページを選択
2+ 上部のカラーをクリック
3+ カラーを設定
これで、背景色の設定が完了です。
次に写真を配置して透過させます。
写真を選んでおきます。

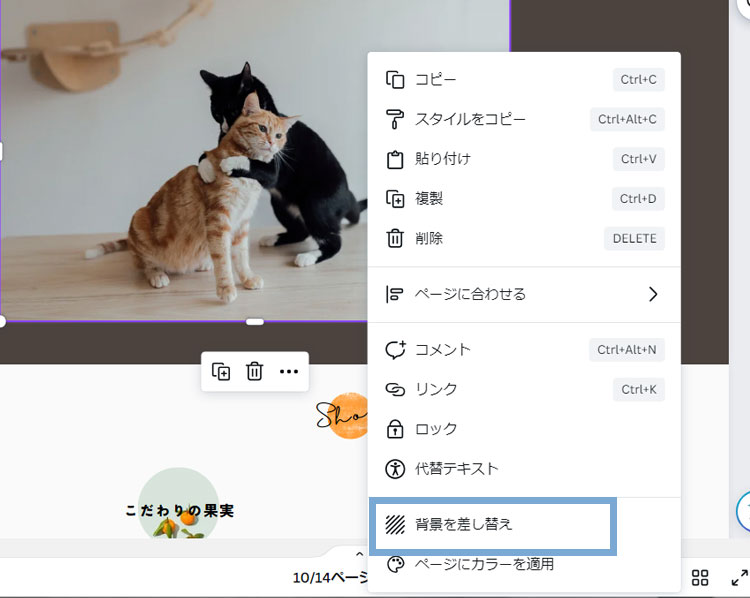
1+ 写真上でマウス右メニューを表示
2+ 背景を差し替えをクリック
写真を背景に設定できました。
では、透過させていきます。

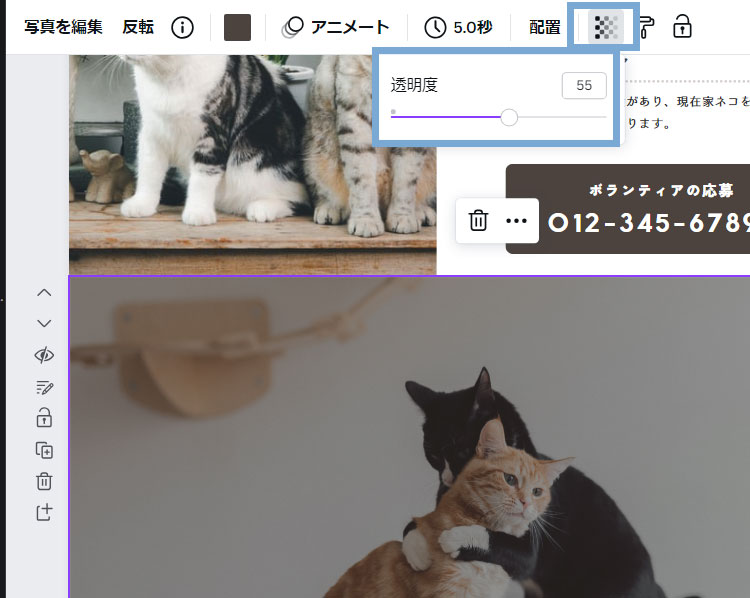
1+ 背景を選択し上メニュー「透明度」をクリック
2+ 透明度を調節
サンプルサイトでは55に設定しています。
これで、写真が透過された分、背景色が表示されて暗くなりました。
前回作った「カフェ情報」や「保護ネコ支援サポーター」でも飾りとして丸型の図形を利用しました。
今回も配置していきますが、今作っているデザインを考えると、ベタ塗りだと邪魔ですね。
図形の塗りを透明にして、枠線だけのデザインにすればスッキリします。
前回作った円形をコピペしてページに配置しましょう。

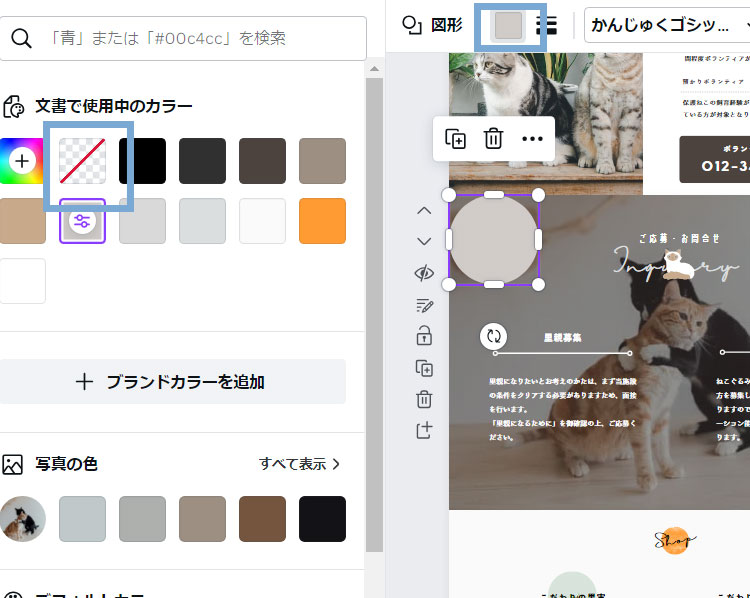
1+ 図形を選択
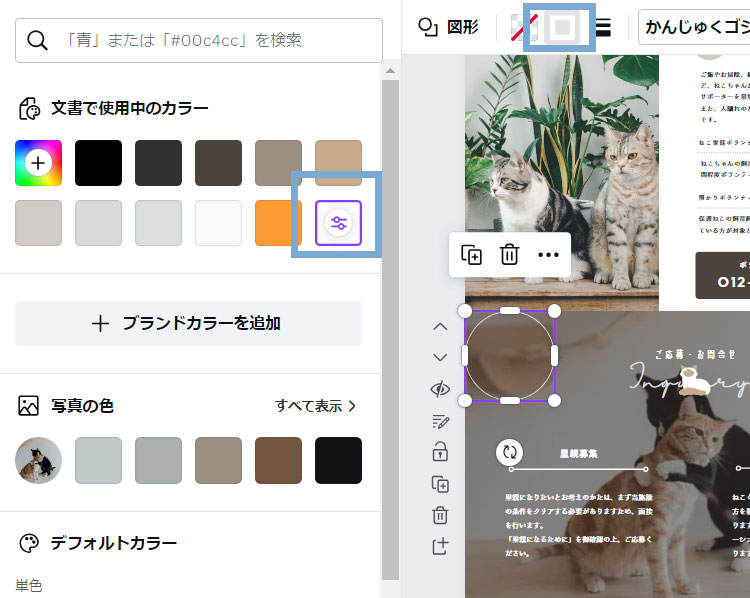
2+ 上メニューのカラーアイコンをクリック
3+ 「文書で使用中のカラー」の透明をクリック
これでベタ塗りが透明になりました。

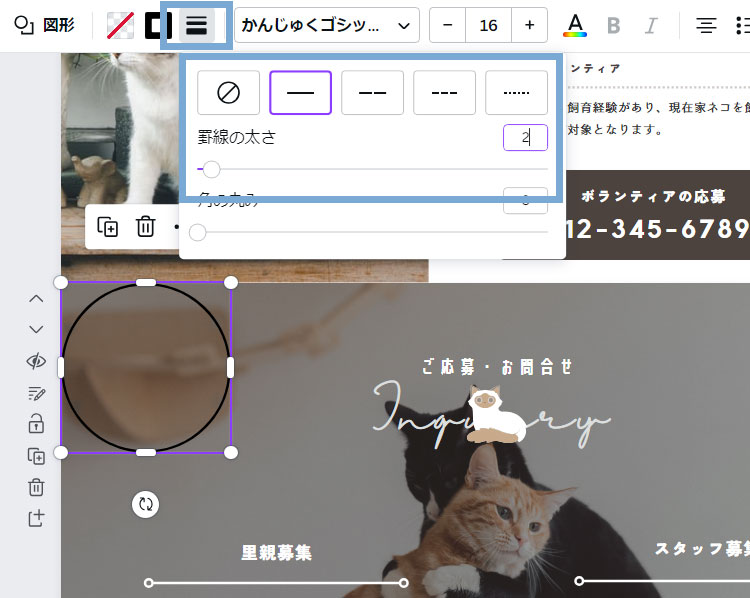
4+ 上メニューの罫線アイコンをクリック
5+ 罫線の「スタイル」と「罫線の太さ」を選択
サンプルでは、太さを「2」に設定しています。

6+ 上メニューの枠線の色アイコンをクリック
7+ カラーを選択
これで、塗りは透明に、枠線のみ色を付けて飾ることができました。
今度は半透明のボタンを作ってみます。
前回作ったボタンをコピペして配置しておきます。
半透明にするには先に背景画像の透過でやった方法と同じです。

1+ ボタンを選択
2+ 上メニューの透明度をクリック
3+ 透過率を設定する
これで半透明のボタンが完成です。
ここで注意が必要なのが、ボタンを半透明にすれば、テキストも半透明になることです。
なので、テキストは別で作る必要があります。
どっちにしてもテキストを別で作るので、単語ごとにフォントサイズを変えてみます。
半透明にしたボタンにテキストを挿入すると、テキストも半透明になるので、ボタンの上に別個でテキストボックスを配置する必要があります。
さらに、今回は画像のように「里親」と「に応募する」のフォントサイズを変えてキーワードを目立たせてみます。
Canvaでは、フォントサイズ別にテキストボックスが必要になります。

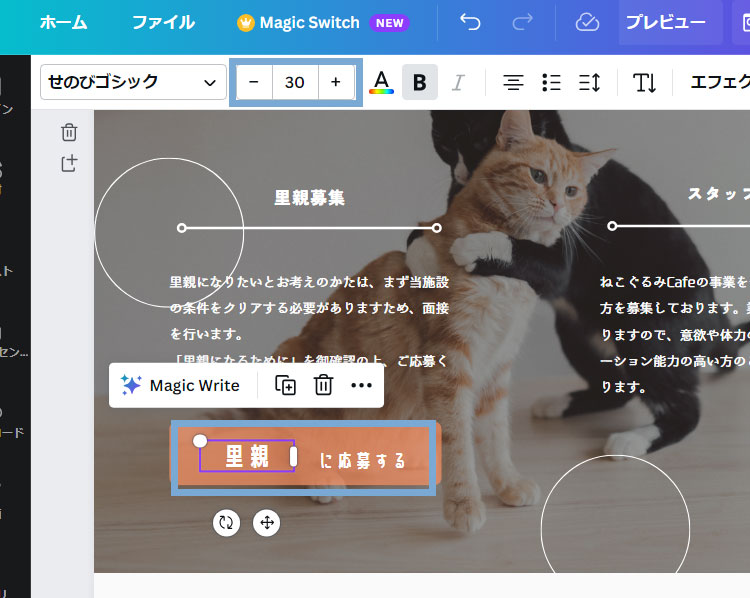
1+ 「里親」と「に応募する」の2つのテキストボックスを作る
2+ 上メニューのフォントサイズアイコンでサイズを変更する
サンプルサイトでは、「里親」のサイズを30に、「に応募する」のサイズを20にしています。
大体10くらいの差をつければ、「里親」が目に入るようになります。
最後に2つのテキストボックスを整列させれば完成です。
たとえば「別ウィンドウで開くんだな」とか「メールフォームに飛ぶんだな」とか、ユーザーに意図を伝える手段としてアイコンは重宝します。
今回は、Canvaにある素材から「外部リンク」にアイコンを使っていきます。

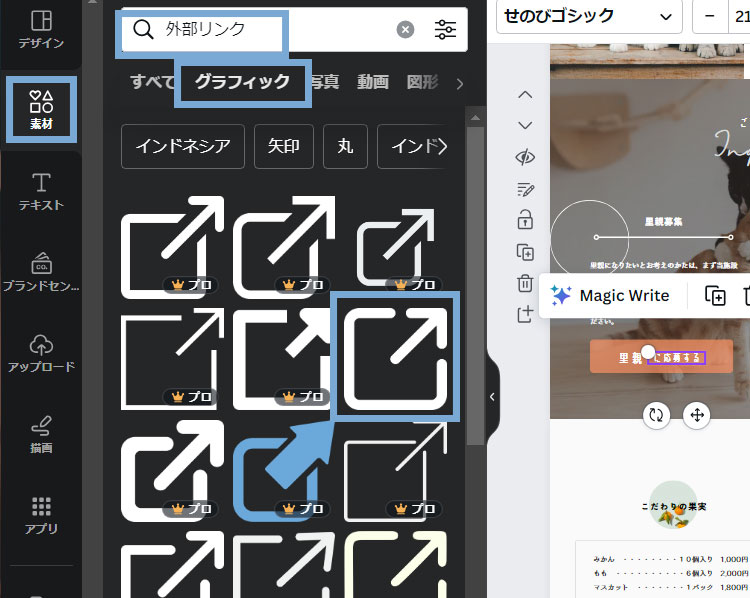
1+ 「素材」の検索ボックスに「外部リンク」と入力
2+ 好みのアイコンをクリック
サイズや色を変更してボタンに配置しておきます。
これでアイコン付きボタンが完成しました。
あとはボタンにリンクを設定して完了です。
Canvaでは、文書としてのフォームは作れますが、メールフォーム機能がついたフォームは作れません。
そのため、別サービスを利用する必要があります。
無料でメールフォームが作れるサービスとして有名どころをご紹介します。
おすすめは、Googleフォームです。ぜひ作ってみてください。
無料で利用できるうえ、セキュリティも万全です。
デザインなどあまり気にしなければ、Googleフォームの利用をおススメします。
こちらも有名です。
無料での利用は、フォームは一つまで、月10通までと制限があります。
こちらも有名です。
無料で個人として利用できますが、作れるフォームは1つまでと制限があります。
次回はフッターを作り、サイトの最終確認を行います。