
Canvaで作ったWEBサイトを無料ドメインで公開する!初心者向け制作ガイド

今回作るのは「支援サポーター募集」です。
支援物資・支援金のサポートとボランティアの2つの情報を掲載します。

SAKUWEB さくうぇぶ
ページ内の特定の場所に飛ばすボタンのことです。
今回「支援サポーター」と「ボランティア」の2つの情報を掲載します。
そして、それぞれの説明文や、たとえば支援物資の送り先、ボタンディア応募用電話番号などを掲載するとなると、情報量が多くなりますね。

なので、「支援サポーター」と「ボランティア」のボタンを配置して、クリックしたらページ内の該当の場所に飛ぶようにすれば、ユーザーも使いやすくなりますね。
これがページ内リンクボタンです。
ページ内リンクボタンを利用する場合は、「リンク先ごとに1ページ」という構成にしなければなりません。
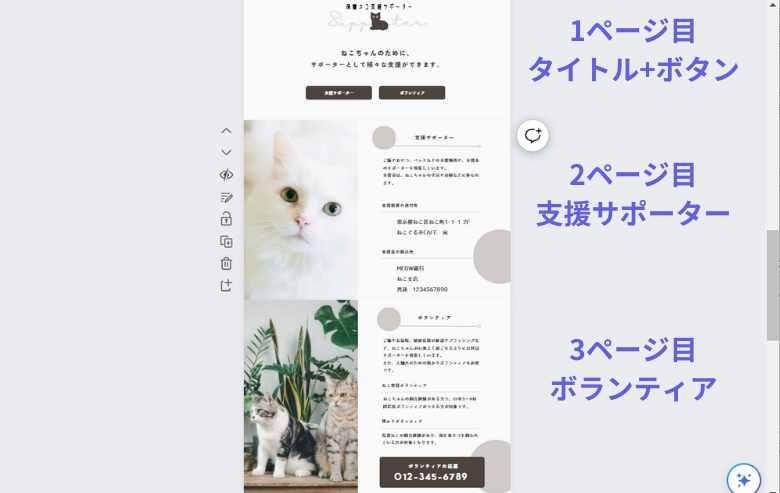
そのため、今回も前回同様以下のように複数ページを作成します。

1ページ目「タイトル+ボタン」
2ページ目「支援サポーター」
3ページ目「ボランティア」
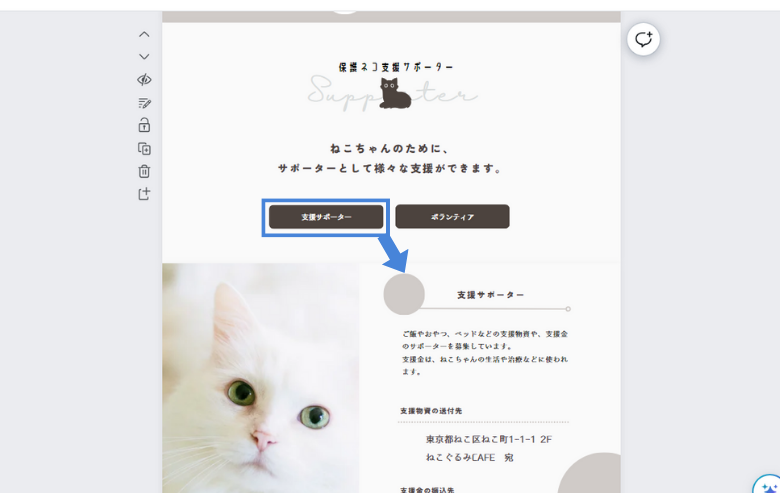
1ページ目に「支援サポーター」「ボランティア」のボタンを配置します。
「支援サポーター」ボタンをクリックすると、2ページ目「支援サポーター」のページに移動するようにします。
これが「ページ内リンク」です。
2・3ページ目に詳細情報を記載します。
まずは1ページ目の「タイトル」+「ページ内リンクボタン」を作っていきます。
新規ページを追加してタイトルを作っておきます。

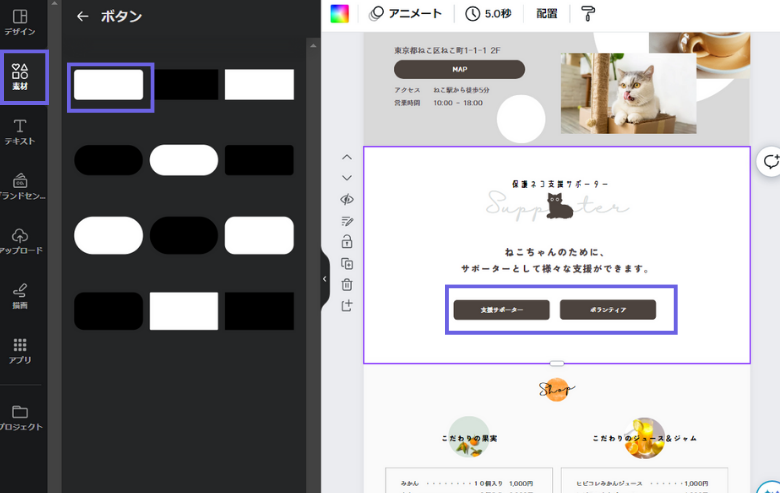
1+ 「素材」から「ボタン」をクリック
2+ 使いたいボタンを選択してページに配置
3+ カラーやテキストを修正
これでボタンは完了です。
リンク先の、2・3ページ目を作っていないので作っていきます。
新規ページを追加しておきましょう。
2ページ目の「支援サポーター」を作っていきます。
今回、Canvaで用意されているレイアウトテンプレートを使ってみたいと思います。

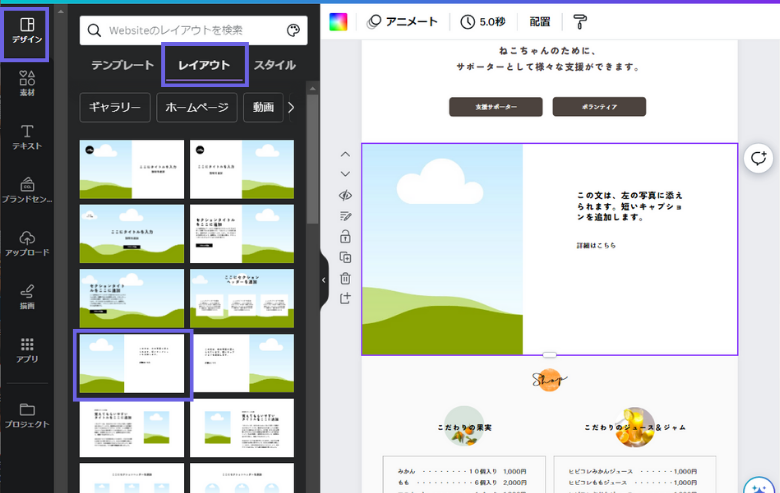
1+ 「デザイン」から「レイアウト」をクリック
2+ 使いたいレイアウトを選択
たくさんのレイアウトテンプレートが用意されています。
スマホ表示を確認しましたがちゃんと対応してそうなので、どんなレイアウトにするか迷ったときに便利ですね。
写真とテキストを追加しておきます。
1ページ目の「支援サポーター」ボタンにリンクを設定していきます。
以前、「Map」ボタンで外部アドレスを設定しましたが、今回はページ内のリンクを設定します。

1+ 「ボタン」をクリック
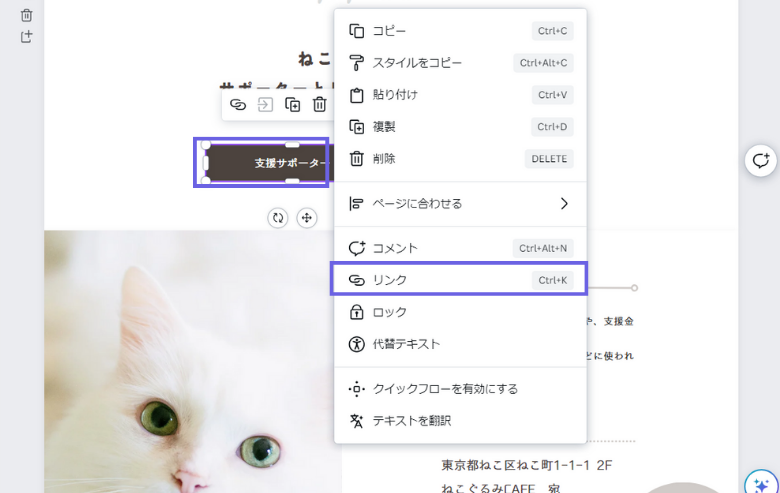
2+ 3点マークから「リンク」をクリック
すると、直下に「最近の検索」と「この文書のページ」ボックスが表示されます。

3+ 「この文書のページ」から該当ページをクリック
4+ 「8- 各称未設定」をクリックして完了

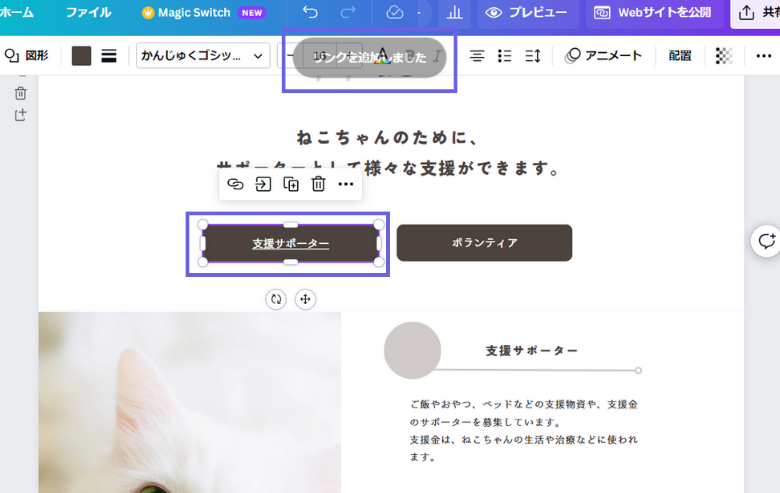
リンクを設定すると、ページ上部に「リンクを追加しました」メッセージが表示されます。
また、テキストに下線が付与されます。
削除したい場合は、上メニューの「下線」アイコンをクリックすると解除されます。
ボタンをクリックすれば、「支援サポーター」のページ移動します。
これで、ページ内リンクボタンの設置が完了しました。
次に3ページ目の「ボランティア」を作ります。
このページは2ページ目「支援サポーター」と同じレイアウトなので、ページを複製して写真・テキストを変更していきます。

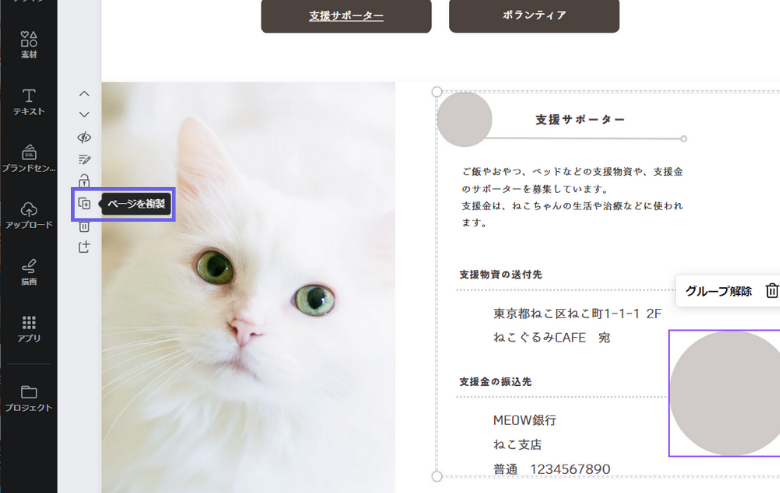
1+ 2ページ目を選択
2+ 横アイコンの「ページを複製」をクリック
すると直下に複製ページが挿入されました。
写真やテキストなどを差し替えて完成です。
また1ページ目に戻って「ボランティア」ボタンにリンクを付けます。
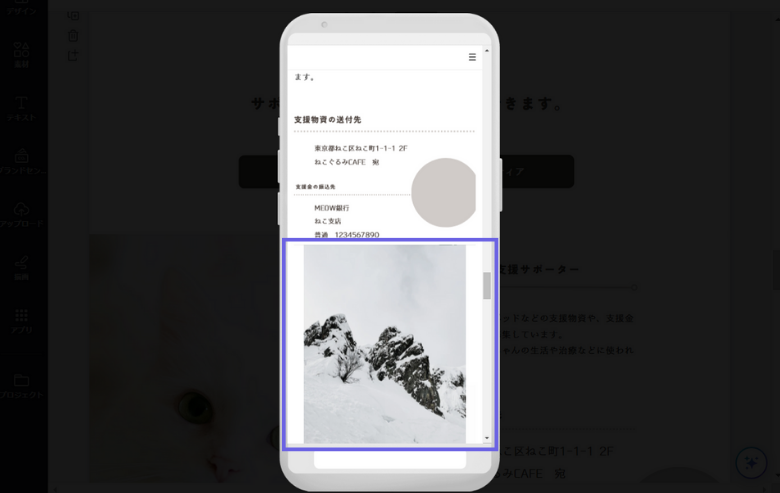
作ったページをプレビューで確認してみます。
すると、レイアウトテンプレートを使った写真の部分に、一瞬違う写真が表示されました。

これは気持ち悪いですね。
原因は、テンプレートです。確認してみましょう。

1+ 画像上でマウス右メニューを表示
2+ 「画像を切り取る」をクリック
画像がフレームから切り離されました。

3+ フレームを横に移動
すると、どうでしょう。
さっきの一瞬表示された画像が出てきました。これが原因です。
この画像を削除して、フレームと写真を元に戻します。
これでこのページが完成しました。
Canvaのテンプレートを利用してみると、こんなトラップが意外とありました・・・・。
本当に何のためのトラップなのか、考えても考えても全く理解できませんでした。
ただのミスだったとしても、Canva側で確認などはしていないことは分かりましたね。
どんなトラップがあるのかわからないので、テンプレート利用の際は注意しましょう。