
【BingAI】深津式プロンプトでAIの精度が爆上がり!

ChatGPTのサブスクで使える「GPT-4」が、BingAIでは無料で使えるようになりました。
もしかしたら、今後サブスクになるかもしれないので、その前にBing AIでブログを書かせてみます。
先にも説明した通り、BingAIは「GPT-4」を使っていて、ChatGPTではサブスクじゃないと利用できないバージョンです。
ChatGPT無料版が「GPT-3.5」で、GTP-3.5の強化版が「GPT-4」です。
大きく変わったパラメータ数のおかげで、精度が格段に上がっている模様です。
MSアカウントがあれば、制限はあるもののBingブラウザ上で無料で使えるので、ブログ記事だけでなくメールの本文で悩んだり、アイディア出しにも重宝します。

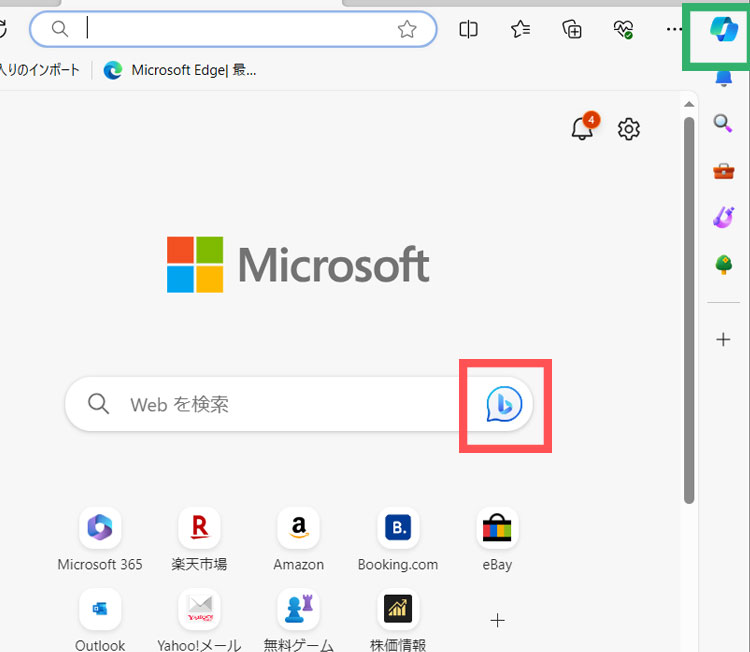
Edgeを立ち上げたら、赤枠か緑枠をクリックで利用できます。
さらに、AIの回答の仕方(プロフェッショナルやカジュアルなど)も調節できるので、より自分好みの回答を得られる機能も搭載しています。
実際に使ってみます。
まずは、上メニューのアイコンをクリックしましょう。

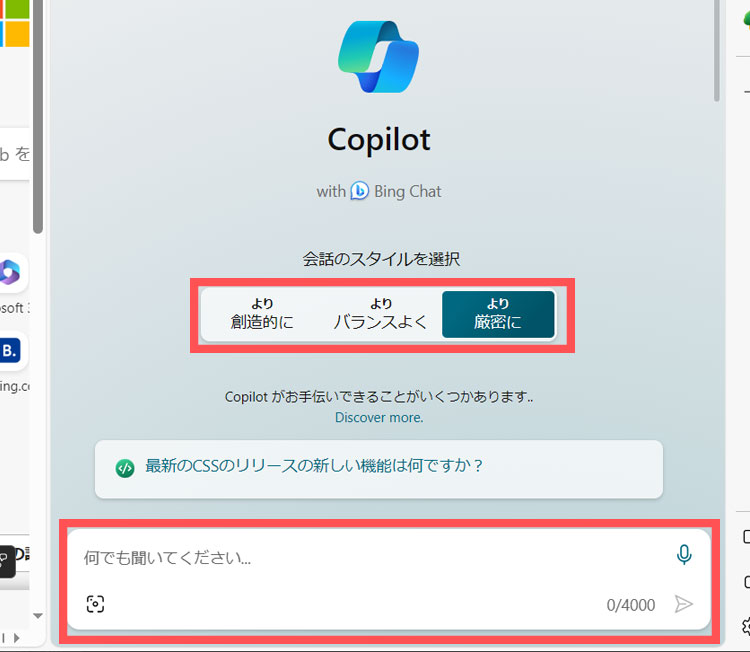
上記画像の画面が表示されます。
「会話のスタイル」を選択しますが、今回は「より厳密に」に設定しました。
「何でも聞いてください・・・」の枠に質問を入力します。
以下のお題を与えてみました。
ADOBE製品が快適に使える高スペックで最新機種のミニPCを教えて
BingAIの回答がこちら。
Adobe Creative Cloudを快適に使用するためのミニPCの選び方については、以下の要素を考慮することが重要です
CPU: Intel Core i7以上、できればCore i9がおすすめ
グラフィックボード(GPU): RTX 3050以上がおすすめ
メモリ容量: 最低でも16GB以上が必要
SSD・HDD容量: SSD容量が多めに必要
また、以下のミニPCがAdobe Creative Cloudの推奨スペックを満たしているとされています
ドスパラ Adobe CC推奨パソコン「raytrek MV」
マウス Adobe CC推奨ノートパソコン「DAIV R4-I7G50WT-A」
パソコン工房 Adobe CC推奨パソコン「SENSE-F079-LC149KF-NNX」
これらの情報を参考に、自分のニーズに最も適したミニPCを選んでみてください。ただし、最新の情報を得るためには、直接製品の公式ウェブサイトをご覧いただくか、販売店にお問い合わせいただくことをお勧めします。
うん・・・3つともミニPCではないんですがね。
質問をもっと単純にしてみました。
ADOBE製品が快適に使えるミニPCのうち最新機種を教えて
回答がこちら
Adobe製品が快適に使える最新のミニPCについては、以下のモデルがおすすめです
MINISFORUM「DeskMini NUCXI7」1: Core i7-11800H (8コア16スレッド)を搭載し、GeForce RTX 3070を内蔵しています。価格は約17万5,590円です
MINISFORUM「EliteMini HX90G」1: Ryzen 9 5900HX (8コア16スレッド)とRadeon RX 6600Mを搭載しており、価格は約16万3,000円です
MINISFORUM「Neptune Series NAD9」1: Core i9-12900H (14コア20スレッド)を搭載しており、価格は約13万8,000円です
これなら欲しい情報に近づきましたが、これより上位モデルがあるので「最新機種」ではないかなと・・・。
質問内容を考慮しなくてはいけないのは面倒ですね。
BingAIに聞いてみました。
回答がこちら
明確に質問する:質問が具体的で明確であればあるほど、より正確な回答を提供することが可能です。例えば、「パリの天気は?」よりも「今日のパリの天気は?」と具体的に尋ねると、より正確な情報を提供できます。
一度に一つの質問をする:一度に複数の質問をすると、全ての質問に対する回答を提供するのが難しくなる場合があります。一つのメッセージで一つの質問をすることをおすすめします。
具体的な情報を提供する:特定の情報を求める場合は、可能な限り具体的な情報を提供してください。例えば、「最新の映画のレビューを教えて」という質問よりも、「”スパイダーマン:ノー・ウェイ・ホーム”のレビューを教えて」と具体的に尋ねると、より正確な情報を提供できます。
適切な言葉遣いをする:BingAIは自然言語を理解しますので、自然な会話のように質問をすることが可能です。ただし、専門用語や略語は理解できない場合がありますので、一般的な言葉を使用することをおすすめします。
なるほど。
最初は質問の条件を少なく簡素化しておいて、会話のなかで徐々に増やしていく方が良いということですね。
専門用語については、ネット上に情報が多ければ問題なさそうです。
BingAIには「執筆」機能も搭載されています。
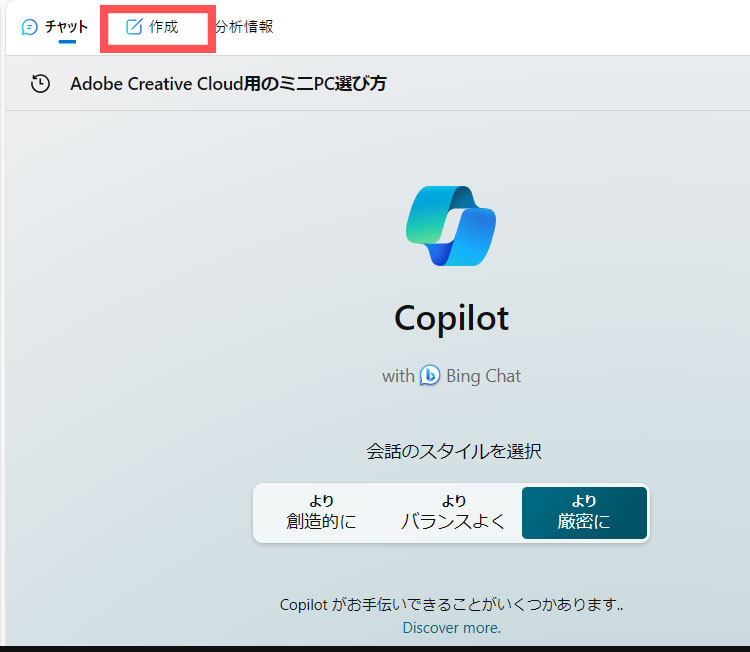
上メニューの「作成」をクリックします。


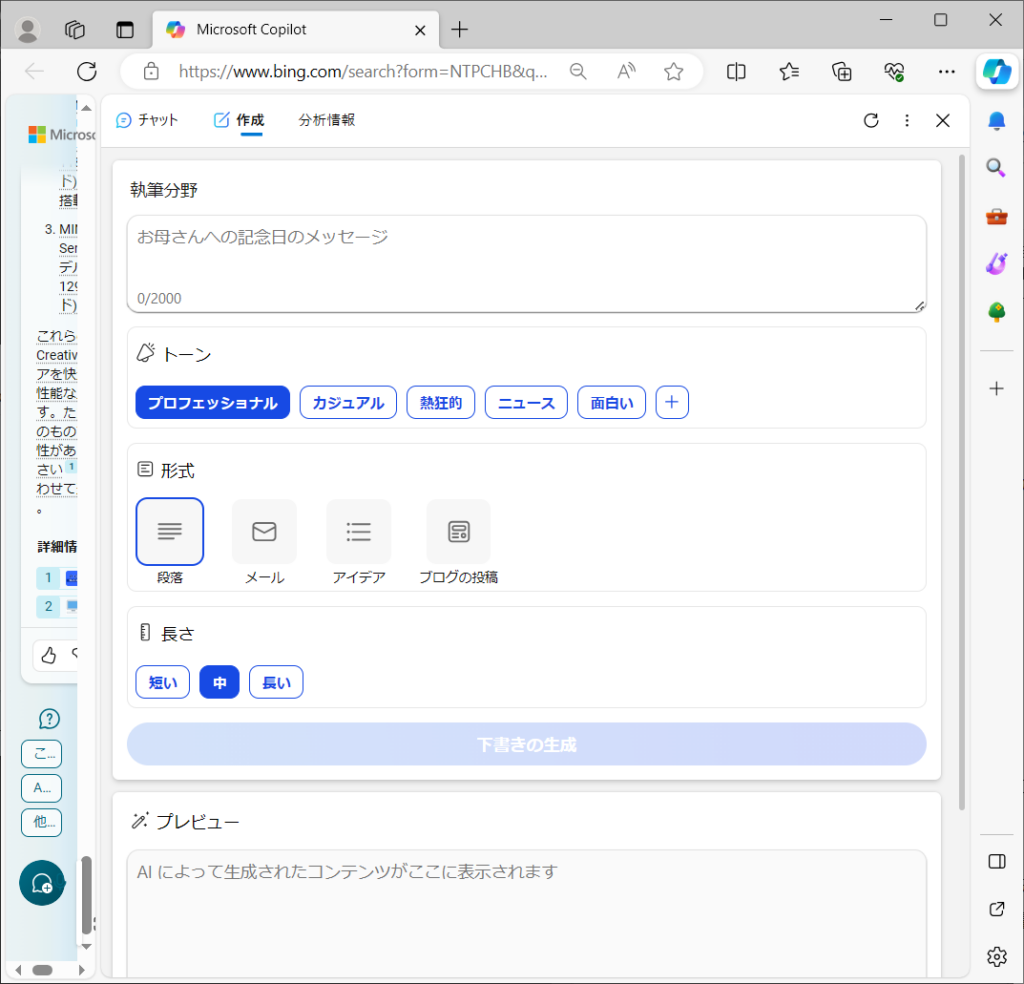
このページで執筆機能が利用できます。
項目を見ていきましょう。
ここにジャンルや記事の内容を記載します。
先に説明した上手な質問の仕方を考えると、ブログを一気に書かせるよりも章ごとに書かせる方が良いです。
デフォルトで「プロフェッショナル」「カジュアル」「熱狂的」「ニュース」「面白い」があります。
プラスマークをクリックすれば、自分で設定ができるみたいです。
同じお題でも、トーンによって回答の中身が変わってきます。
「段落」「メール」「アイディア」「ブログの投稿」の中から選択します。
「段落」は箇条書きになりました。
「ブログの投稿」はブログのような文章にしてくれます。
「短い」「中」「長い」の中から選択します。
もし、文字数とかを制限したい場合は、執筆内容に書いておく必要があります。
執筆分野:初心者向けにCSS3とは何かを解説
トーン:プロフェッショナル
形式:ブログ形式
長さ:長い
上記の条件で投げてみました。
回答がこちら。
初心者に向けて、css3とは何かを解説
こんにちは。この記事では、初心者の方に向けて、css3とは何かを解説します。css3とは、ウェブページの見た目を制御するための言語です。css3は、css2.1の後継として開発されたもので、新しい機能やモジュールが追加されています。例えば、css3では、角丸や影、グラデーションなどの装飾効果や、アニメーションやトランジションなどの動きを表現することができます。また、メディアクエリやフレックスボックスなどのレイアウト機能も強化されています。
css3を使うには、まずhtmlという言語でウェブページの構造や内容を記述します。htmlでは、タグという記号で要素を作ります。例えば、
タグで段落を作ったり、タグで画像を挿入したりします。要素には、idやclassという属性を付けることができます。idは一意の識別子で、classは同じ種類の要素に付けることができます。例えば、
というように書くことができます。
次に、cssという言語でウェブページの見た目を記述します。cssでは、セレクタという記号で要素を選択し、プロパティという記号で見た目を指定します。例えば、p {color: red;}というように書くと、すべての段落の文字色を赤にします。セレクタには、要素名やidやclassなどを使うことができます。例えば、#intro {font-weight: bold;}というように書くと、idがintroの要素の文字を太くします。classはドット(.)で始めます。例えば、.text {font-size: 16px;}というように書くと、classがtextの要素の文字サイズを16ピクセルにします。
css3では、セレクタやプロパティが増えています。例えば、:nth-child(n)というセレクタは、親要素から数えてn番目の子要素を選択します。例えば、p:nth-child(2) {color: blue;}というように書くと、2番目の段落の文字色を青にします。また、box-shadowというプロパティは、要素に影を付けます。例えば、div {box-shadow: 5px 5px 10px gray;}というように書くと、div要素に右下にグレーの影を付けます。
css3では、モジュールという単位で仕様が分かれています。モジュールごとに開発や対応状況が異なります。例えば、背景や境界線に関するモジュールは勧告(最終版)になっていますが、アニメーションやトランジションに関するモジュールは候補勧告(最終版手前)になっています。また、ブラウザごとに対応しているモジュールやプロパティが異なります。例えば、Internet Explorer 9ではアニメーションやトランジションに対応していませんが、Google ChromeやFirefoxでは対応しています。そのため、css3を使うときは、モジュールやプロパティの対応状況を確認する必要があります。
以上が、css3とは何かを解説した記事でした。css3は、ウェブページの見た目を制御するための言語で、新しい機能やモジュールが追加されています。css3を使うには、htmlでウェブページの構造や内容を記述し、cssでウェブページの見た目を記述します。css3では、セレクタやプロパティが増えていますが、モジュールやプロパティの対応状況に注意する必要があります。css3を使って、素敵なウェブページを作ってみましょう。
まぁまぁ良いのですが、途中中抜けの部分があったり、ちょっと専門性が強くて初心者向きとは言えませんでした。
では、「カジュアル」で再度試してみます。
初心者に向けて、css3とは何かを解説
こんにちは、今日はcss3というものについてお話ししたいと思います。css3とは、ウェブページの見た目を整えるための言語の一種です。css3は、css2.1という前のバージョンからいくつかの新しい機能や機能が追加されたもので、より美しくて使いやすいウェブページを作ることができます。
css3の特徴は何でしょうか?まず、css3はモジュール化されています。つまり、一つの大きな仕様ではなく、色々な部分に分かれているということです。例えば、背景やボーダー、フォントやアニメーションなど、それぞれに関する仕様があります。これによって、開発者は必要な部分だけを使うことができますし、ブラウザも対応しやすくなります。
もう一つの特徴は、セレクタやプロパティが増えたことです。セレクタとは、ウェブページの中の特定の要素を選択するための記法です。プロパティとは、選択した要素に適用するスタイルの設定です。css3では、より細かくて柔軟なセレクタやプロパティが追加されました。例えば、:nth-childや:first-of-typeなどの擬似クラスセレクタや、border-radiusやbox-shadowなどのプロパティです。これらを使うことで、より複雑で洗練されたデザインを実現できます。
さらに、css3ではメディアクエリという機能が導入されました。メディアクエリとは、ウェブページを表示するデバイスや画面サイズに応じて、異なるスタイルを適用することができる機能です。例えば、スマートフォンやタブレットなどの小さな画面では、レイアウトやフォントサイズを変えたり、不要な要素を非表示にしたりすることができます。これによって、ユーザーに最適な体験を提供できます。
以上が、css3の基本的な概要です。css3はまだ完全に完成したものではありませんが、すでに多くのブラウザが対応していますし、今後もさらに進化していくでしょう。css3を学ぶことで、あなたも素敵なウェブページを作ることができますよ!
まだこっちの方がとっつきやすくはなっていますが、急に「モジュール化」と言われてもの部分です。
ちなみに「面白い」でも試してみました。
こんにちは、初心者の皆さん!
今日は、ウェブデザインの基本となるcss3とは何かを解説します。
css3とは、Cascading Style Sheetsの略で、HTMLやXMLなどのマークアップ言語で書かれた文書の見た目やレイアウトを指定するための言語です。
css3は、css2.1の拡張版で、より多くの機能や効果を提供します。
例えば、角を丸くしたり、影をつけたり、グラデーションやアニメーションを作ったりできます。
css3は、ウェブページを美しく魅力的にするだけでなく、ユーザー体験やアクセシビリティも向上させます。
css3を使うには、HTMLタグの中にstyle属性を書く方法と、別のファイルにcssコードを書いてHTMLからリンクする方法があります。
後者の方が、コードの管理や再利用がしやすいです。
css3の基本的な書き方は、セレクタと宣言ブロックからなります。セレクタは、スタイルを適用したい要素を指定するもので、宣言ブロックは、その要素にどんなスタイルを適用するかを指定するものです。宣言ブロックは、プロパティと値のペアからなります。
例えば、以下のコードは、h1タグに赤色の文字と24pxのフォントサイズを適用するものです。
h1 {
color: red;
font-size: 24px;
}
css3では、新しいセレクタやプロパティが追加されています。例えば、以下のコードは、idがtitleの要素に角を丸くしたボーダーと影をつけるものです。
#title {
border: 2px solid black;
border-radius: 10px;
box-shadow: 5px 5px 10px gray;
}
これらの機能や効果は、ブラウザによって対応状況が異なる場合があります。その場合は、ベンダープレフィックスという特定のブラウザに対応する接頭辞を付けることで解決できる場合があります。例えば、以下のコードは、FirefoxやChromeなどのブラウザに対応するグラデーションを作るものです。
background: linear-gradient(to right, blue, green);
background: -moz-linear-gradient(to right, blue, green);
background: -webkit-linear-gradient(to right, blue, green);
css3では、アニメーションやトランジションという動きをつける機能もあります。これらは、@keyframesやtransitionプロパティなどを使って定義します。例えば、以下のコードは、マウスオーバーしたときに要素が拡大するアニメーションを作るものです。
@keyframes zoom {
from {
transform: scale(1);
}
to {
transform: scale(1.5);
}
}
div {
width: 100px;
height: 100px;
background: yellow;
}
div:hover {
animation: zoom 1s;
}
以上が、css3とは何かを解説した記事です。css3は、ウェブデザインにおいて非常に重要な役割を果たしています。ぜひこの記事を参考にして、自分で色々なスタイルや効果を試してみてください。楽しいですよ!
実例まで取り上げてくれていて、先の2つと比べるとめっちゃわかりやすくなりました。
この回答の間違えている部分を修正したり加筆していけば、ブログ記事が時短で書けてしまいますね。
今回は「初心者向け」が大きな比重だとすると、トーンは「面白い」が最適でした。
ブログなので選択肢は「プロフェッショナル」か「カジュアル」だと思い込んでいましたが、意外な結果になりました。
自然言語処理とは、人間が話したり書いたりした言葉をコンピューターが理解・生成する技術のことです。
GTP-4は、インターネット上の大量のテキストデータを学習し、様々な言語や話題などに対応できるのですが、GTP-4はGTP-3.5より学習したデータの量が多くなったために、整合性や推論の能力が向上し、精度も上がります。
GTP-3.5はChatGPTの無料版で利用できます。
ですが、GTP-3.5は2021年までのデータを学んでいて最新のデータではないので、ブログには適していません。
ネットに繋がっていなくても良い用途、たとえばアイディア出しやメール本文、小説などはGTP-3.5でも十分ではありますが、メリットはあまりなさそうですね。
また、GPT-4はテキストだけではなく画像にも対応しているので、テキストから画像を生成することができます。
ブログタイトルは重要な要素ですよね。
SEOを考えたり、クリックしてもらえるような魅力的なタイトルを考えるのもかなり面倒な作業です。
BingAIの形式「アイディア」を利用してブログタイトルを考えてもらいます。
今回もトーン別に吐き出してもらいました。
トーン:プロフェッショナル
– CSS3とは?初心者でもわかる基本的な概念と使い方
– 初心者必見!CSS3でできることとそのメリットを徹底解説
– CSS3入門!Webデザインの魅力を引き出す基礎知識と実践例
– Webデザインの基本!CSS3の役割と特徴を初心者向けに解説
– CSS3の魅力を知ろう!初心者でも簡単にできるコーディングテクニック
トーン:カジュアル
– CSS3って何?初心者でもわかる基本と特徴
– 初心者必見!CSS3でできるおしゃれなデザインのコツ
– CSS3の魅力を知ろう!初心者向けに解説する基礎から応用まで
– これだけは知っておきたいCSS3の基本!初心者でも簡単にできるテクニック
– CSS3でWebサイトをもっと楽しく!初心者におすすめの入門ガイド
トーン:面白い
– CSS3って何?初心者でもわかる基本と使い方
– 今さら聞けないCSS3の魅力とは?初心者向けに徹底解説
– CSS3でできることがすごい!初心者でも簡単にできるコツを教えます
– 初心者必見!CSS3の基礎知識と実践例をわかりやすく紹介
– CSS3のイロハを学ぼう!初心者でも楽しくできるブログの作り方
ぱっと見ても、ブログタイトルに関しては「プロフェッショナル」の方がよさそうです。
内容が想像できたり魅力的なキーワードも比較的入っているほうかなと。
「カジュアル」「面白い」のタイトルは、「概要」って感じを受けました。
会話や質問内容を変えれば、もっとインパクトのあるタイトルを吐き出してくれそうです。
最後に、あくまでAIで作ったものは「たたき台」です。
結局、内容の正確さは不透明で、必ず人間が最終チェックしたり加筆する必要があります。
個人的には、最初っからAIに頼るのではなく、まず自分の頭を使ってみて壁にぶち当たった時や時間がない時などに、AIに頼る方法が効率的かなと考えています。
将来的には、AIと上手く付き合っていく必要が出てきます。
Win12にもAIを搭載するという話があります。
具体的な内容は不明ですが、これによってAIに操られるではなく、AIと上手く付き合って注意を払う方法を考えておいた方が良い気がしています。