
【BingAI】深津式プロンプトでAIの精度が爆上がり!

サーチコンソールの主要機能とサイトマップ送信、インデックス未登録の原因と対処法、検出-インデックス未登録の対処法を書きました。
今度はリライト必須の「クロール済-インデックス未登録」の件です。
ページがクロール済-インデックス未登録になった
コンテンツが低品質となる要因を知りたい
原因がモバイルユーザビリティの対処法
自動生成コンテンツの対処法
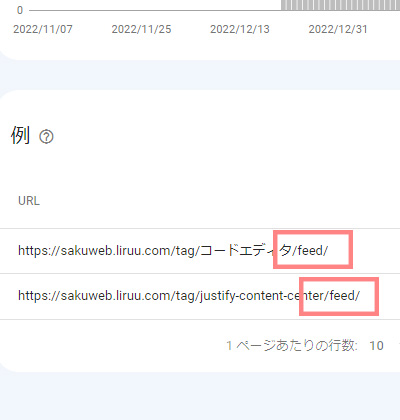
RSSフィードの対処法
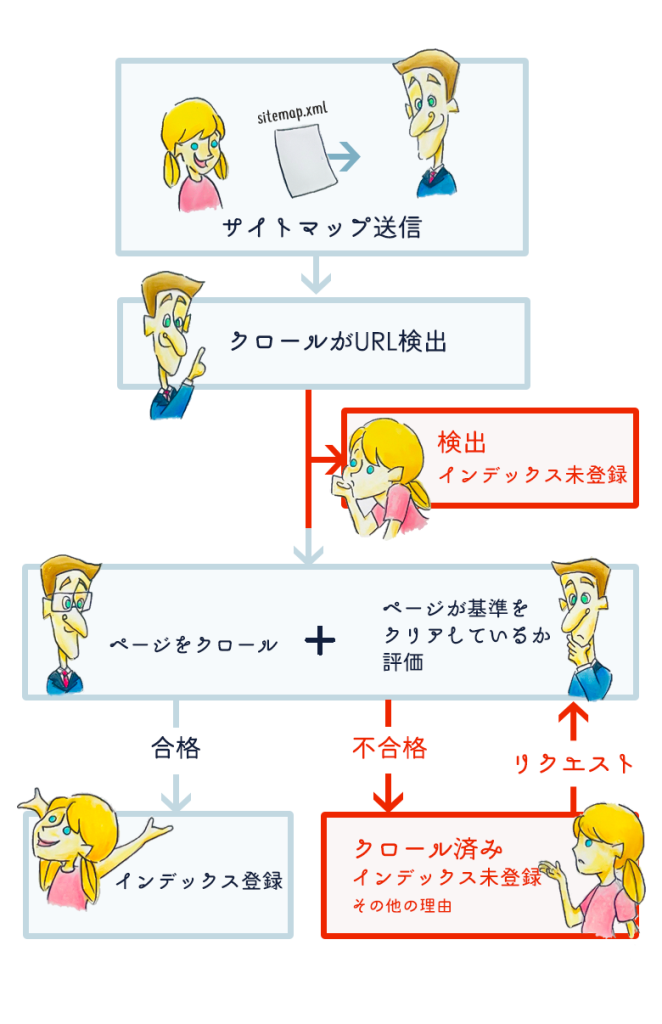
クロールがページを評価して、不合格となった状態です。

ページがGoogleの基準に達していないと評価されています。
せっかく公開しても、検索結果に表示されていない状況なので、修正は必須です。
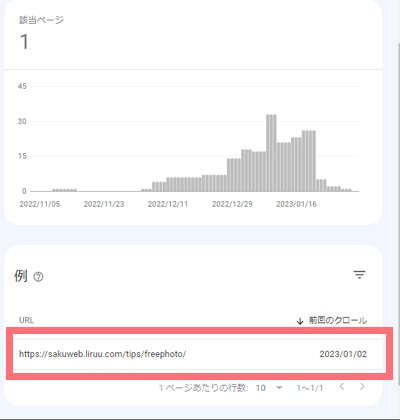
クロール済-インデックス未登録となったページを確認してみましょう。

「クロール済-インデックス未登録」行をクリックします。

インデックス未登録となったページ一覧が確認できます。
前回のクロール欄には、クロールした日付が分かりますね。
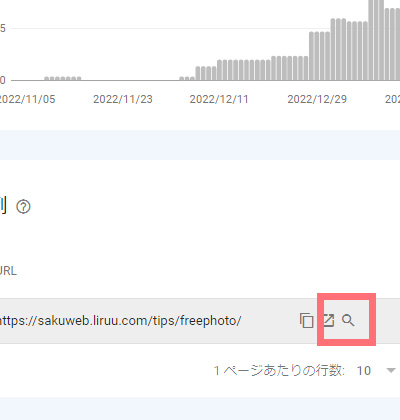
では、このページの何が原因なのか詳細を確認してみましょう。

任意のページをフォーカスして表示された虫眼鏡アイコンをクリックします。
原因詳細ページに飛びます。

URL検査の結果、
「URLがGoogleに登録されていません」となりました。
サイトマップ経由では、検出されているのに・・・・。
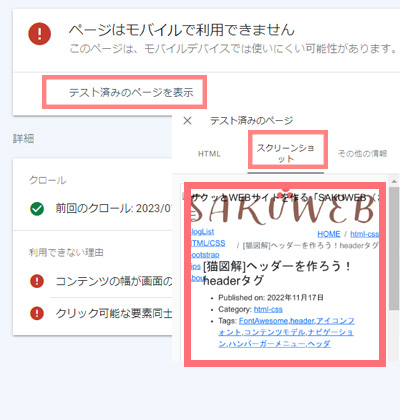
ちょっとページをテストしてみましょう。
「公開URLのテスト」をクリックします。
すると、原因は「モバイルユーザビリティ-ページはモバイルで利用できません。」でした。

また、CSSや画像、jsがあたってないアレでした。
なので、再度テストをして合格。
タイミングの問題。
原因が「モバイルユーザビリティ」で実機で正しく表示されている場合は、「サーチコンソール側の不具合」ですので、先にURLテストして正しく読み込まれていることを確認してから「インデックス登録をリクエスト」しましょう。
新しいサイトでは、「モバイルファーストインデックス」で検証が行われています。
スマホでクロールしたサイトを優先的に検証するということです。
今回はタイミングの問題でインデックス未登録になりましたが、
基本的にスマホでの操作性や視認性など、「モバイルフレンドリー」になっていることが必須になります。
レスポンシブ対応しているか、リンク要素同時の距離が適度に離れているかなど、
基本的なことを確認してサイトを作れば、そこまで重大なエラーにはならないと思います。
が、作った後でモバイルフレンドリーになっているか確認した場面も出てきますね。
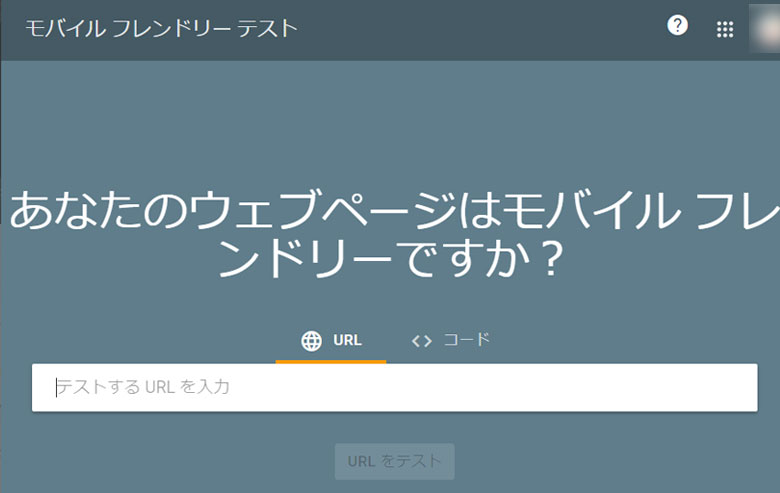
サーチコンソールに登録する前に、自サイトがモバイルフレンドリーになっているかテストするツールもGoogleから提供されています。
気になる方は、事前にテストしてみましょう。

クロール済-インデックス未登録の場合、低品質コンテンツと評価された可能性が高いです。
低品質コンテンツ・・・。
たとえば、以下の内容です。
「ユーザーの問題が解決しない薄いコンテンツ」や、
「他サイトのコンテンツをコピペして作ったページ」、「自動生成コンテンツ(ブログならタグページなど)」が理由となります。
Googleはユーザーにメリットのある情報を提供できるを基準に評価しています。
なので、
1+ 自コンテンツの基準がGoogleと同じ
2+ 上記の3つの理由に当てはまらない
この場合、別の原因があると考えます。
なので、ちょっと実験してみました。
当ブログではhtmlタグをテーマに、役割や使い方などを書いています。
その中の「リストタグ」を説明するページがあります。
インデックスに登録されていたページですが、以下の内容で記事を書き換えて実験をしてみました。
1+ タイトル名にメインキーワードの「ulタグ・olタグ・liタグ」を入れておく。
2+ 意図的にliタグの解説を記述しない。
この状態でクロールしてもらった結果、
クロール済-インデックス未登録となりました。

その後、
「liタグ」の解説を入れて、インデックス登録のリクエストを送信します。
数日待ってから、結果を確認すると、
無事インデックス登録となりました。
つまり、
タイトル名と記事がちゃんとマッチしているか、見出しと解説がマッチしているかをちゃんと判断しているというわけですね。
もちろんこのほかにも要因はたくさんあります。
原因を探るために実験してみるのも手ですが、「ユーザーファースト」を考えながらコンテンツを構成することが大前提です。
リライトしてインデックス登録を目指しましょう。
そりゃそうですねよ。
同じテーマの記事は、ネット上に溢れています。
検索上位に表示されている記事をコピペするのはNGです。
確かに上位ページは高く評価されているので、参考にはなります。
でも、問題解決っていろんな方法があるし、実体験や分析結果などの独自性を記事に盛り込むことで有用な内容と判断してくれます。
コピペで盛り込んだページは、低品質コンテンツとの評価となり、逆効果ですね。
たとえば、こんなページです。

当ブログには、タグを利用しています。
設定したタグの数だけページが存在しますが、
中には、画像のように記事数が少ないページも出ちゃいます。
以前、サイトマップにタグページも含めて送信していました。
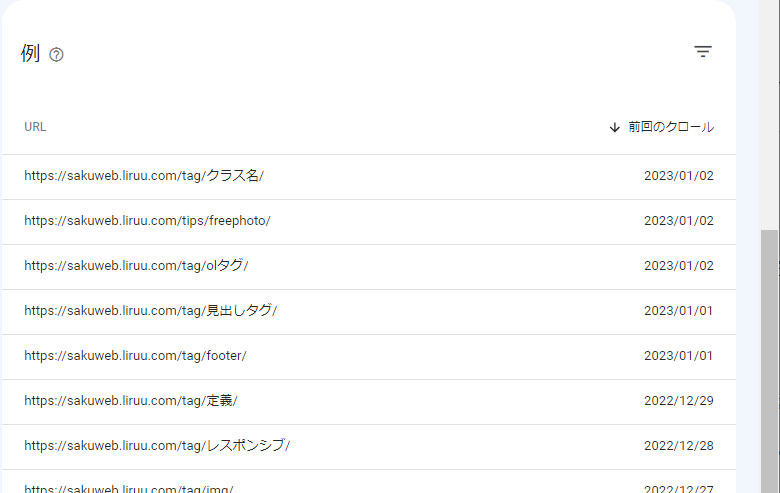
その時の結果がこちら

第二階層の部分、ほとんどが「/tag/」となっていてます。
タグページは、当ブログではそれぞれの記事数が少なく、「低品質コンテンツ」となりました。
インデックス未登録となったタグページですが、記事数の多いタグページはインデックス登録されています。
対処法は、以下の修正を加えてサイトマップを再送信します。
1+ サイトマップからタグページを削除
2+ インデックス登録されているページや記事数が多いタグページは、個別に登録

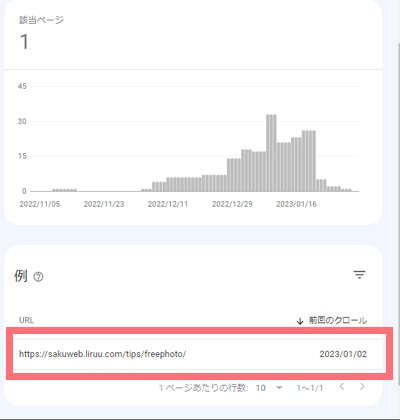
画像にあるグラフを見てください。
12月29日から1月16日にかけてグラフがうなぎ上りですね。
サイトマップに、全タグページを含めていた結果、こうなりました。
そして、1月以降にサイトマップからタグページを削除した結果、インデックスから外れました。

rssフィードがインデックス未登録となる現象に遭遇しました。
WordPressを使っているので自動で設定されているものです。
なぜフィードがここに入ってくる??って思いますね。
でも、慌ててフィードを消したりしないでください。
基本的には対応しなくても大丈夫です。
なぜここに?ではありますが・・・。
どうやら「低品質」と見なされているわけではないようです。
Googleも、サイトマップだけじゃなくRSSフィードやATOMの両方を利用したほうが良いと言っています。
なので、フィードは絶対消さないように。
とはいえ、「インデックス未登録」に大量のフィードが表示されていてストレス!の場合は、
HTTP レスポンス ヘッダーを利用して「X-Robots-Tag: noindex」を設定して対応することもできます。
Googleの検索セントラルに、noindexの方法が掲載されているので参考に。