
【Adobe Firefly:初心者ガイド】スタイル「効果:流行」解説!画像サンプル付き!

初心者のかたでも、すぐに試せるオンラインエディタをご紹介します。
ユーザー登録などの必要もなく、ページを開いたらすぐ利用できますよ!
HTML初心者で、コードエディタを持っていない
手軽にコーディングを始めたい
勉強のために使ってみたい
「JSFiddle」の使い方を知りたい
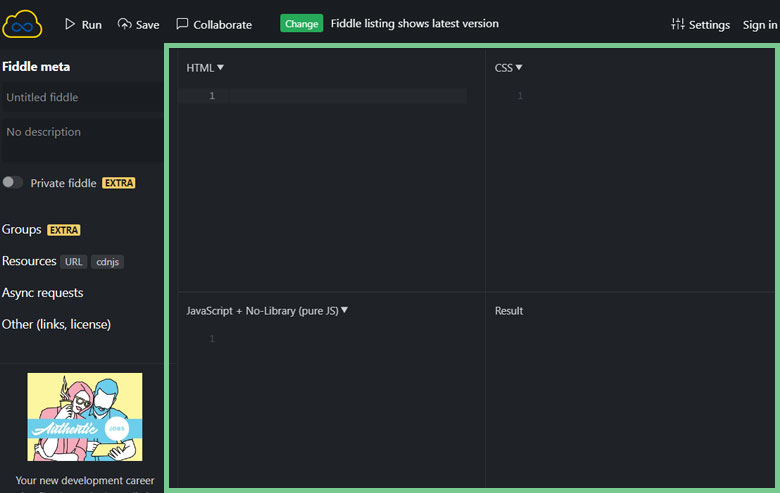
「html」「css」「javascript」と「結果」のエリアが、1画面上で表示されるので、使い勝手もGood!
ただし、今後本気でやりたい方は「Visual Studio」など、ちゃんとしたやつをインストールしておきましょう!

今回紹介するのは「JSFiddle」という海外サイトで、4つのエリアに分かれていて見やすいなと思います!
一応データの保存もできそうですが、URLが発行されるみたいですね。
URLなので、共有も可能ということです。

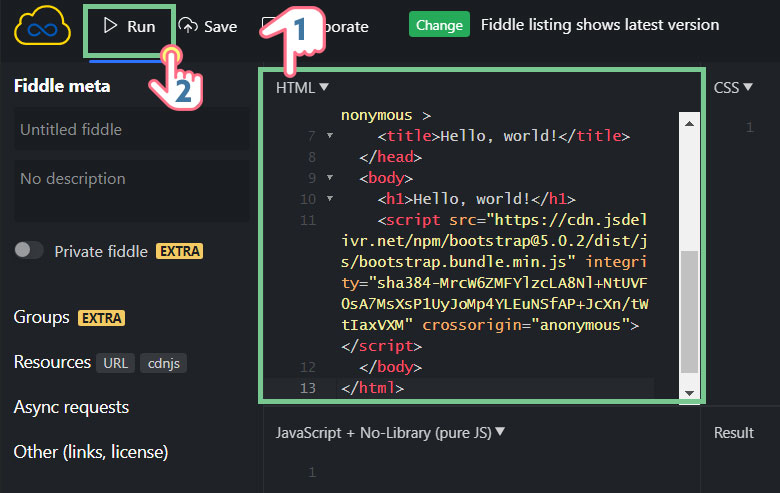
それではまず、htmlのエリアにコードをコピペ。
コピペしたら、ページ上部にあるRunボタンをクリックします。
もちろん直書きでもOKですが、ちょっと使ってみたいなぁのためにサンプルコード、書いておきますね。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>
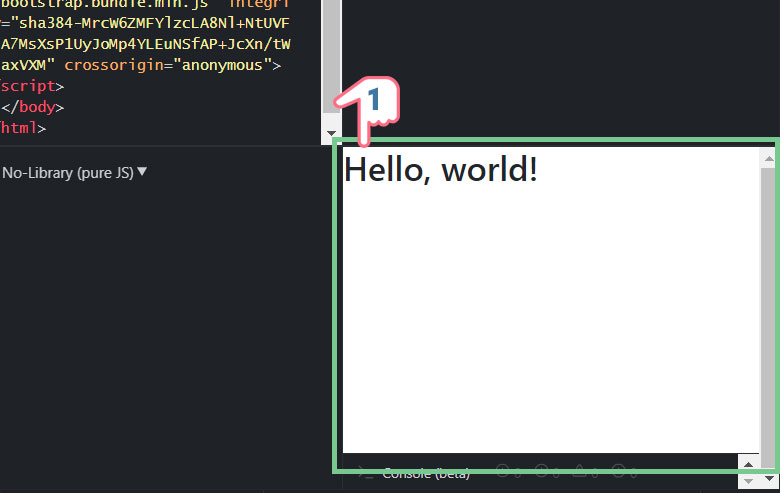
Runボタンをクリックすると、今度はResultエリア。
サンプルコードを使ったかたは、ここに「Hellow, world!」が表示されます。
CSSやJSエリアにコードを書いてみたり、慣れるためにも遊んでみるのもいいですね!

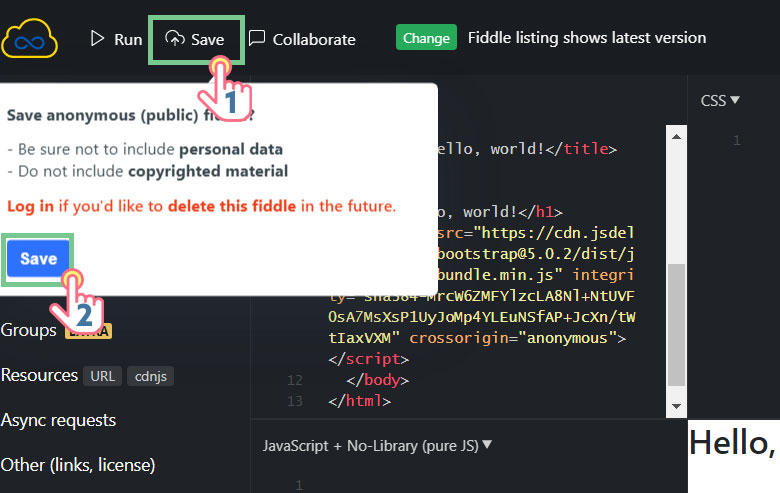
ページ上部にあるSaveボタンをクリックすると、吹き出しが表示されます。
吹き出し内のSaveボタンをクリックして、保存します。

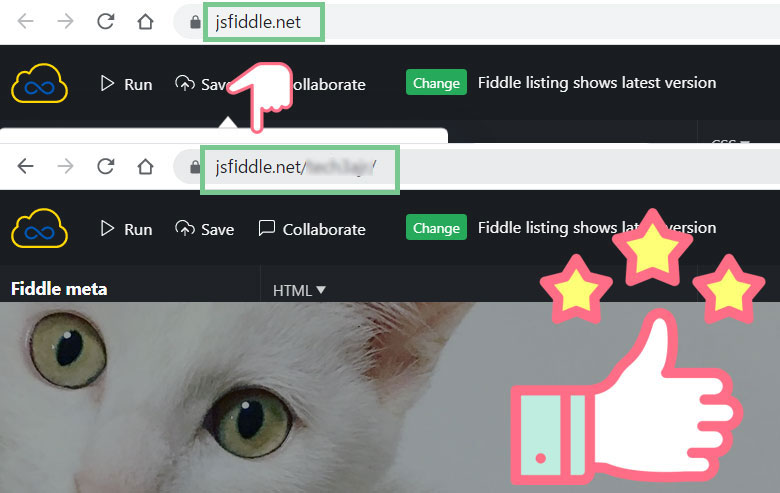
保存したあと、特に画面は変わりませんが、URLが変わっています。
画像でぼかしている箇所、英数字が発行されるので、どっかにコピーしておけば次回も利用可能!もちろん、一生保存される訳ではないのでご注意を。
これで、使い方がある程度わかりましたね。
こういう簡易的なものがあるとラクですね!
でも制約もありますので、本格的なツールを利用したいかたは、MS提供の「Visual Studio」なんかを使いましょう!
無償提供で、コードの補完機能なども付いているので、インストールして使ってみてくださいね!
オンラインコードエディタ「JSFiddle」なら、手軽に使えますね。
HTML・CSS・JSもコード入力・編集できるので、勉強にも重宝します。
本格的にやりたいかたは、「Visual Studio」などを利用しましょう。