
Canvaで作ったWEBサイトを無料ドメインで公開する!初心者向け制作ガイド

最後に、フッターを作ります。
デザインの制作が完了したら、最終チェックを行います。

SAKUWEB さくうぇぶ
フッターは、他のページの素材をコピペして構成します。
またコピーライトもしっかりと記載しておきましょう。
今回はこんなデザインで作ります。

新規ページを作り、背景色も変えておきます。
今回は、レイヤー(重ね順)を考えて、背景のドット柄から作っていきます。

1+ 円形の素材をコピペして配置
これで背景の模様が完成です。
次に、上に重ねるテキスト部分を2カラムで作っていきます。
左カラムにはロゴや住所を配置し、右カラムにメッセージとナビゲーションを掲載します。
左カラムのロゴや住所は、他ページからコピぺしておきます。
次に右のカラムの「メッセージ」「ナビゲーション」のテキストパーツを作っておきます。
ここで注意したいのが、ナビゲーションメニューはひとつずつリンクを設定していくことです。
1つのテキストボックスに全メニューを作るのではなく、1つのテキストボックスに1つのメニューを作っておきます。

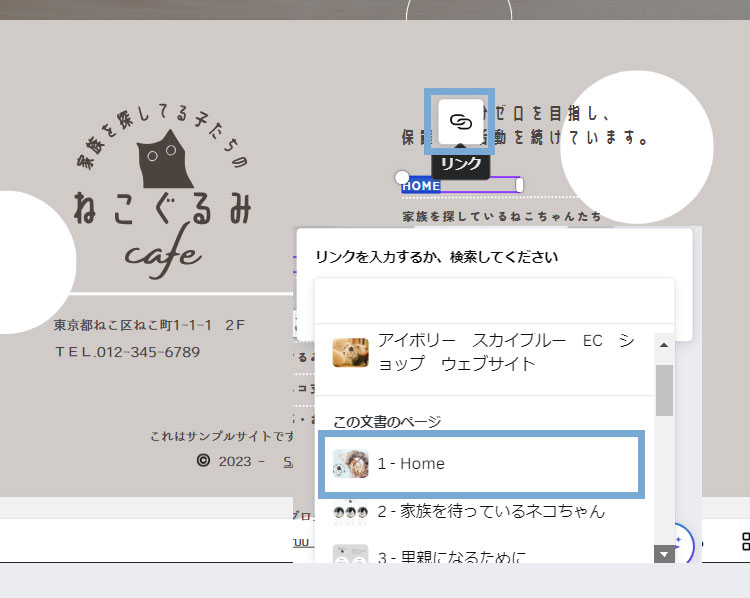
1+ ナビゲーションのHomeをダブルクリック
2+ アドレスを追加
Homeのリンク先は、メインビジュアルのパーツです。
つまり、ページの一番上に戻る感じです。
これでフッターは完了です。

コピーライトの表記は必須ではありません。
法的に言うと、創作した時点で著作権が発生します。
著作物の権利を主張できるのがコピーライトで、
誰が著作権を持っているのか、いつから持っているのかを明示できます。
無断転載などの問題が起こった時の証明になりますし、著作権保護の観点から掲載しておいたほうが良いです。
最低限以下を掲載します。
1+ マルシーマーク
2+ 発行した最初の年
3+ 著作権者名
ちなみによく見かける「All Rights Reserved.」は必須ではありません。
「コピーライト」と入力すれば、変換候補にマルシ―マークが出てきます。
ただしこれを選択しても、環境依存文字のため表示されません。
環境依存文字とは、デバイスの環境によって正しく表示されない文字のことです。
テキストとしてのマルシーマークは利用できない。ということでこれを回避します。
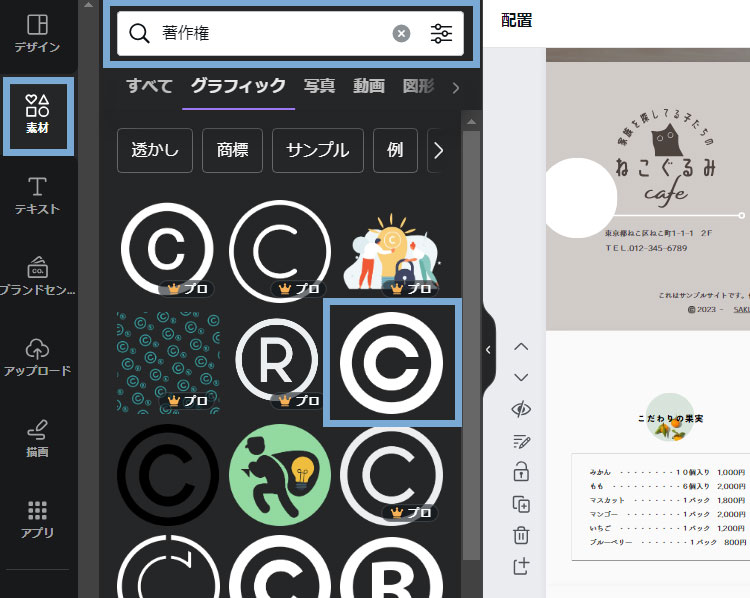
Canvaのグラフィック、つまりアイコンを使います。

1+ 「素材」の検索ボックスに「著作権」と入力
2+ マルシーマークをクリックして配置
3+ サイズを変えて配置
残念ながら、このアイコンだと色の変更ができませんでしたので妥協します。
WEBサイトには必ず「ページのTOPに戻る」ボタンを配置しています。
特にスマホでページの一番上に移動したい時、
「ページのTOPに戻る」ボタンがあれば、スクロールなしでページの一番上に飛ぶことができて便利な機能です。
常に画面の下にこのボタンを配置しておけば、どこにいてもページTOPに戻れるようになりますね。
ただし、Canvaではこの「常に画面の下に配置」ができません。
とても面倒な作業になりますが、今回はページごとにボタンを配置する方法をとります。
では、ボタンを配置していきましょう。
テキスト「Back to Top」とネコアイコンを組み合わせたボタンを作ります。

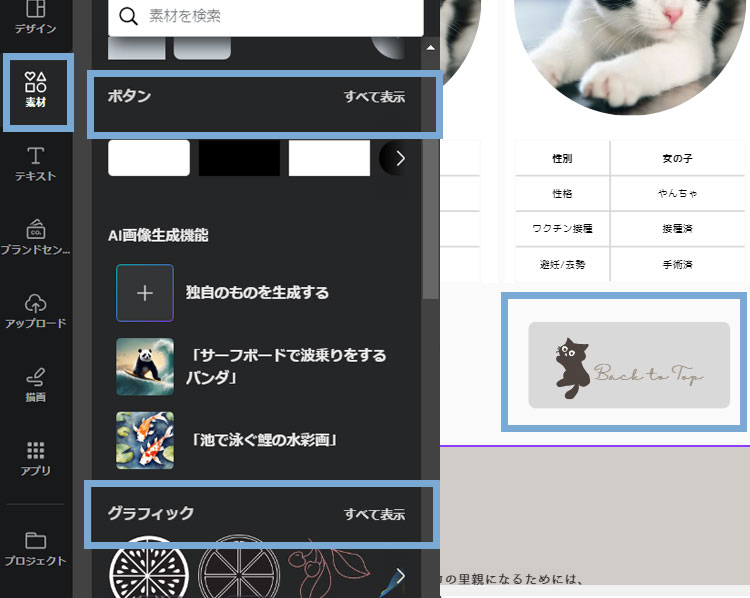
1+ 「素材」の「ボタン」から配置するか、他ページのボタンをコピペ
2+ 「素材」の「グラフィック」からネコのアイコンを配置
3+ テキスト「Back to Top」を作成
4+ 3つのパーツをバランスよく配置

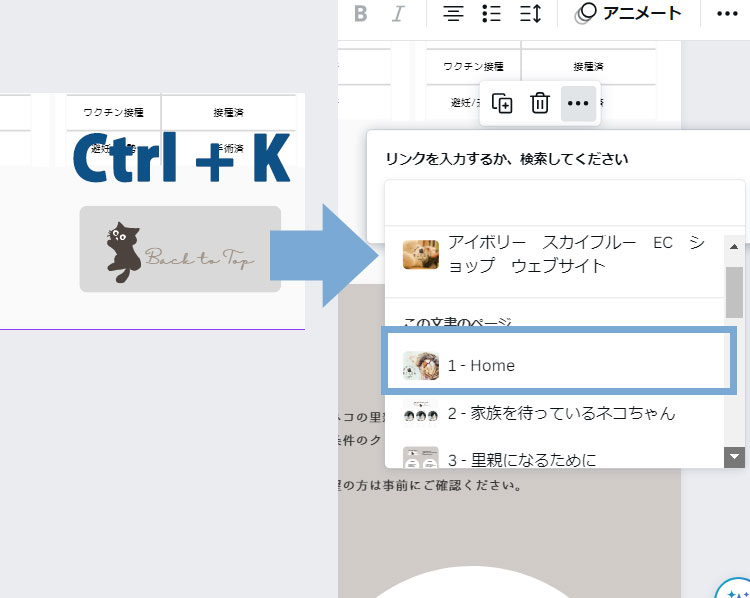
5+ ボタンを選択して「Ctrl」+「K」をクリック
6+ 「Home」を選択して「完了」ボタンをクリック
このボタンは、そこまで目立たせる必要がないパーツです。
必要な人にだけ見つけられるようにデザインのバランスを取っていきます。

7+ ボタンを選択し上メニュー透明度を選択
8+ 値を0に設定
これで、デザインの邪魔にならないようなシンプルなボタンになりました。
ボタンを透明にするなら、ボタン自体必要ないじゃん!と普通は考えます。
確かにCanvaでは、テキストやアイコンにリンクを設定することはできます。
しかし、テキストとアイコンを1つのグループにしてリンク設定しようとしてもできません。
つまり、テキストとアイコンそれぞれ個別にしかリンク設定ができません。
ここで考えるのは、「クリックできる有効範囲」です。
クリックできる有効範囲が、
「テキスト」のみ + 「アイコン」のみ となると、
ユーザーがクリックできる範囲が限定されてしまいます。

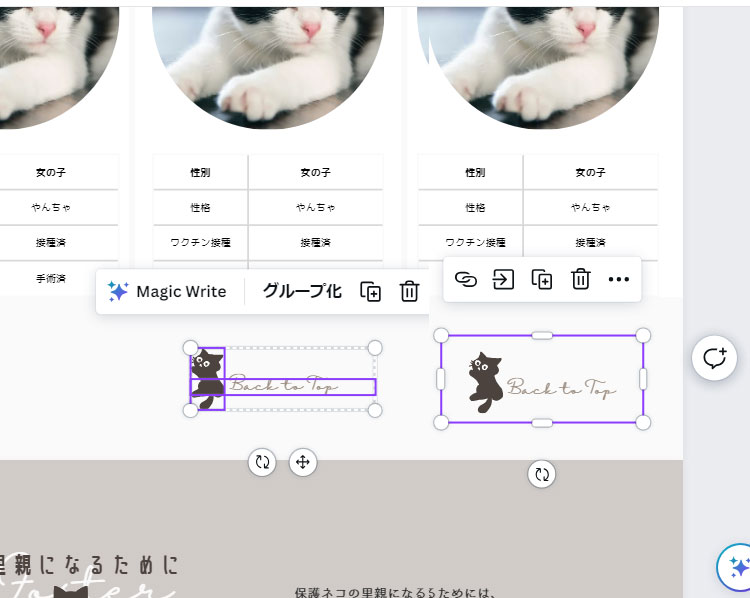
上記画像でみると、パープルで囲まれた範囲がクリックの有効範囲です。
左側の場合、テキストの範囲とアイコンの範囲がクリックできる場所となります。
果たして、ユーザーがこんなピンポイントの範囲を見極めることができるでしょうか?
右側のようにすれば、クリックできる有効範囲が広がるため、ユーザーもクリックしやすくなります。
さらに、この方法なら作業効率も上がりますね。
ページが完成したら最終チェックをしましょう。
Canvaでは、デザインのアクセシビリティをチェックする機能があります。
具体的にはどんなチェックが見てみましょう。

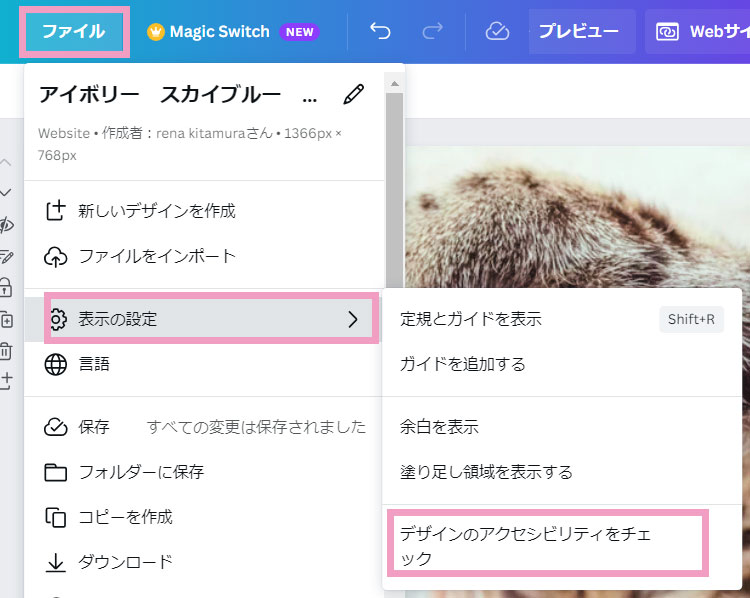
1+ 上メニュー「ファイル」をクリック
2+ 「表示の設定」をクリック
3+ 「デザインのアクセシビリティをチェック」をクリック
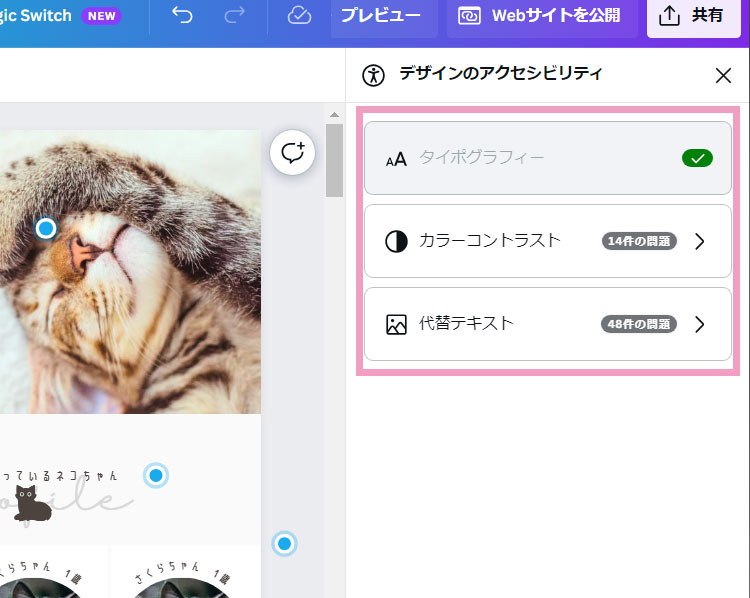
すると、画面左側のチェック項目が出てきました。

では、各項目を見ていきましょう。
テキストのサイズが小さいと読みにくくなります。
12ptより小さいテキストがエラーの対象になりますので、12pt以上にする必要があります。
ブラックライトや視覚障害者の方の見え方によって、コントラスが低いものがエラー対象になります。
デザインとしての部品ならスルーで良いです。
もしコンテンツとしての部品ならカラーを濃く修正しておいた方が良いです。
画像に代替テキストを設定していないものがエラー対象となります。
代替テキストとは、画像に設定するテキストのことです。
画像が表示されない時や音声読み上げの際に、代替テキストに設定した情報が代わりとなります。
また、画像検索にも表示されるようになるので、設定しておいたほうが良い項目です。
チェック項目の「代替テキスト」をクリックしてみましょう。
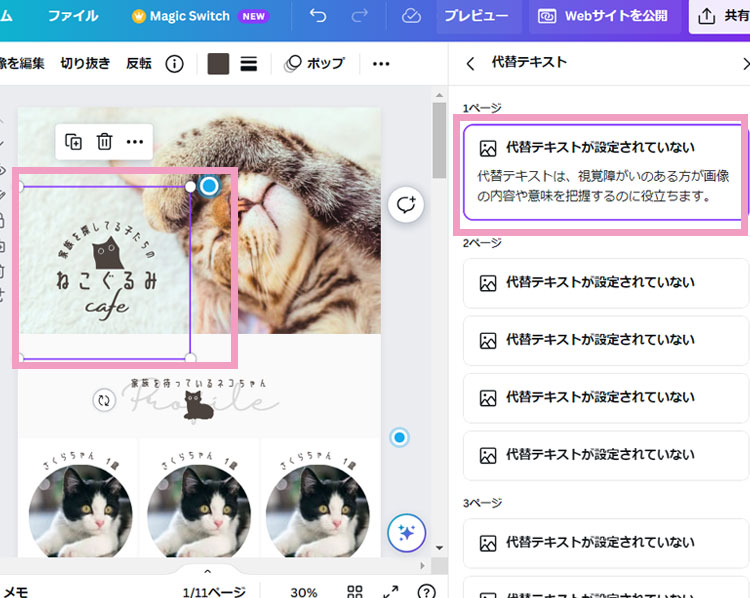
ここでエラーの場所を確認できるようになります。

1+ 1ページ目の「代替テキストが設定されていません」をクリック
2+ 該当する画像が選択される
ロゴ画像がエラーでした。これはデザインではなくコンテンツとして扱うので、代替テキストを設定していきます。

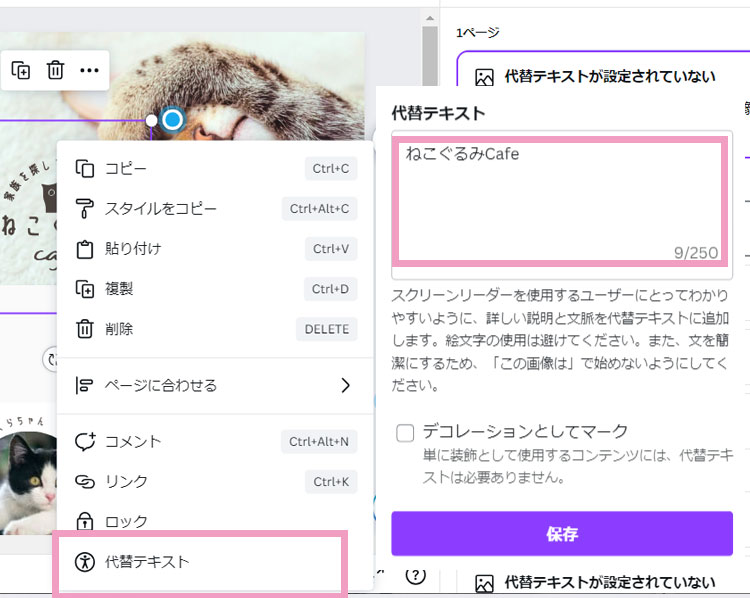
1+ ロゴを選択してマウス右メニューを表示
2+ 「代替テキスト」をクリック
3+ テキストを入力
4+ 保存をクリック
これで代替えテキストを設定できました。
入力ボックス直下に注意書きがありますね。
以下に注意して設定しましょう。
・絵文字は利用しない
・文章は簡潔に
「デコレーションとしてマーク」の部分は次の章で説明します。
「デコレーションとしてマーク」は、その画像がただの「飾り」かどうかで判断します。
先に説明したように、
代替テキストは画像が表示されない時や音声読み上げの際に、代替テキストに設定した情報が代わりとなります。
ただの飾りなら、画像検索に引っかける必要もないので、代替テキストの設定も必要ありません。
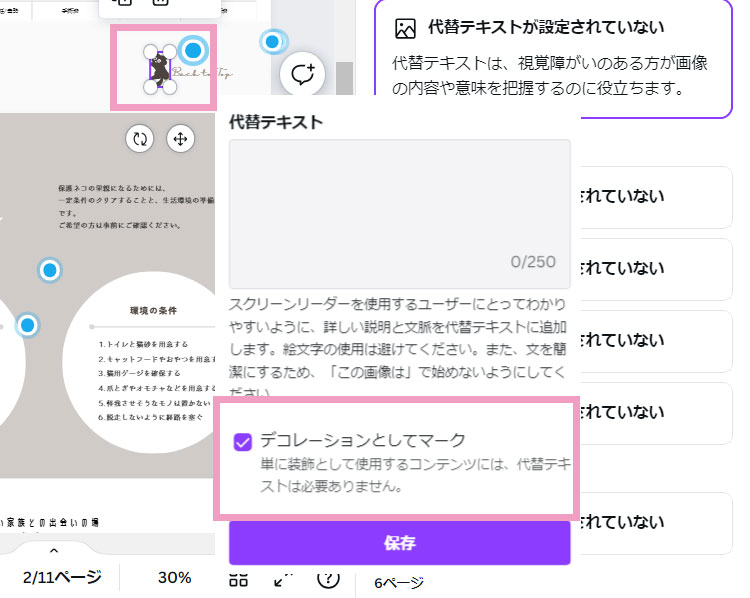
先程作った「ページのTOPに戻る」のアイコンにもエラーが出ています。

このアイコンは飾りとして使っていて、特に説明の必要がないアイコンです。
このように装飾としての画像の場合は、
「デコレーションとしてマーク」にチェックを入れておけばエラーは消えます。
この判断は、個人の裁量です。
たとえばこのアイコンも「ページのTOPに戻る」と設定したいならそれでも大丈夫です。
ただ、アルコリズムがどう判断を下すかは不明だということも覚えておきましょう。
代替テキストのエラーは、すべて解決しておきましょう。
これで、フッターとデザインのアクセシビリティのチェックが完了しました。
さらに、WEBサイト制作も完了しました。
次回はWEBサイトの公開作業を解説します。