
Canvaで作ったWEBサイトを無料ドメインで公開する!初心者向け制作ガイド

前回作ったセカンドコンテンツでは、写真とテーブルを使いました。
今回は「里親になるために」コンテンツを作ります。
「里親になるための条件と準備」を掲載するので、写真は入れず テキストがメインのコンテンツになります。

SAKUWEB さくうぇぶ
セカンドページでは、ページの背景色が白でした。
今回作るページで背景色を変えていこうと思います。
色を変える理由は、コンテンツの境目を一目瞭然にするためです。

1+ ページを選択
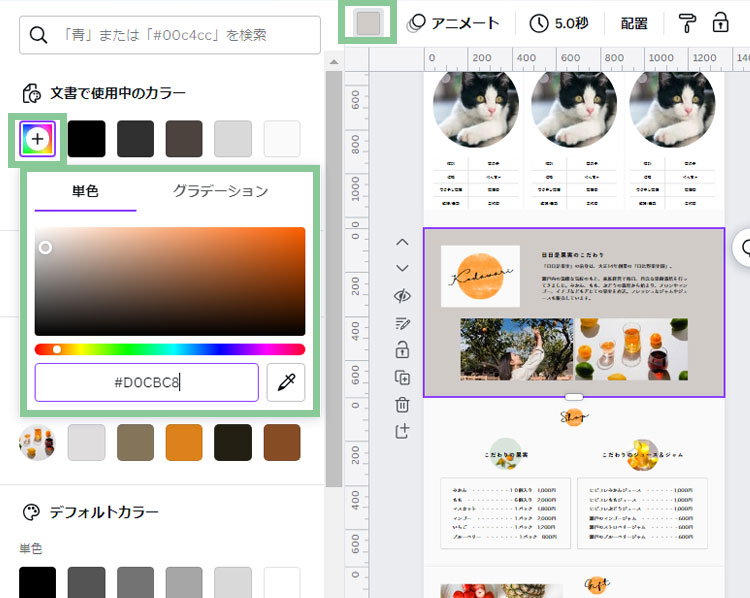
2+ 上メニューのカラーアイコンをクリック
3+ 「+」アイコンを選択
4+ カラーピッカーから色を選ぶ
利用したいカラーがなかった場合は、カラーピッカーを利用します。
これで、どこからどこまでがコンテンツなのかハッキリわかるようになりましたね。
前回作ったタイトル「家族を待っているネコちゃんたち」を流用します。
コピペして、タイトル名やサイズを変更しておきます。
レイアウトは、このテンプレートと同じ2カラムにします。
左にタイトル、右に説明文を配置します。
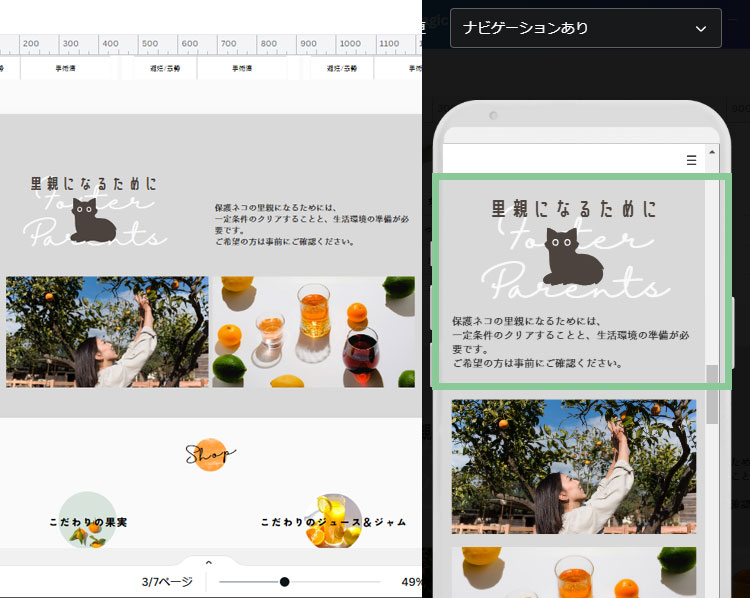
一度、スマホでの表示を見ておきましょう。

スマホで見ると、タイトルとテキストがキッツキツな感じです。
Canvaではディスクトップとスマホそれぞれで細かな設定ができません。
とはいえ、タイトルとテキストをもう少し離しておきたいですね。
テキストボックス自体に、余白を設けることができませんでした。
しかたないのですが、アナログな方法で余白を作ります。
テキストの1行目を改行して、空欄にする方法です。

テキストの1行目を空けたことで、1行分の余白を作りました。
もっと細かく設定したかったのですが、やむなし・・・・。
さらに、テキストの行間や文字間も調整して可読性をアップさせていきます。
テンプレートの設定のままでも読めはしますが、ある程度の余白を設けることで可動性がアップします。

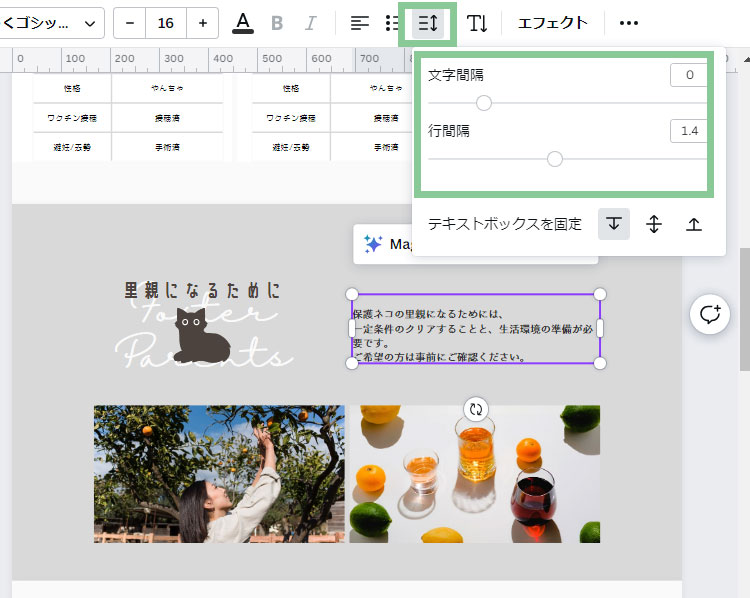
1+ テキストボックスを選択
2+ 上メニューのスペースアイコンをクリック
3+ 文字間隔と行間隔を調節
サンプルサイトでは、「文字間隔」を50に、「行間隔」を1.8に設定しました。
次は「里親になるための条件」と「環境の準備」を作っていきます。
これも2カラムで作っていきます。
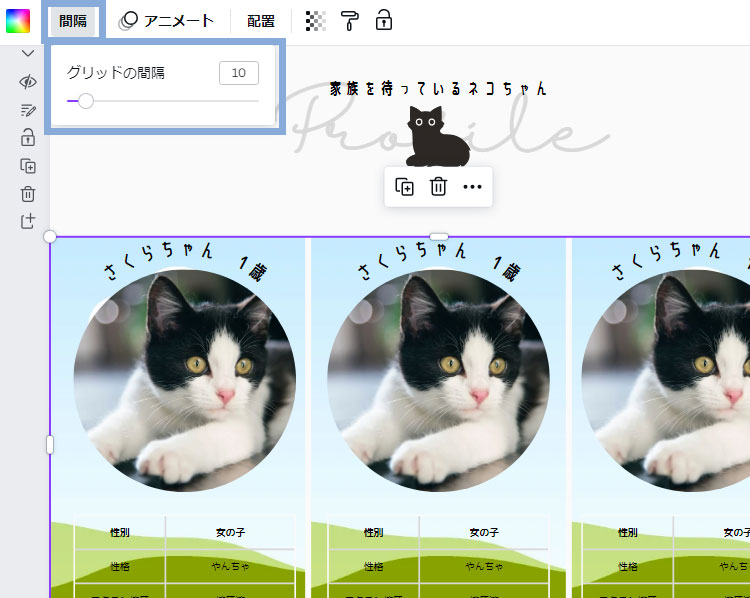
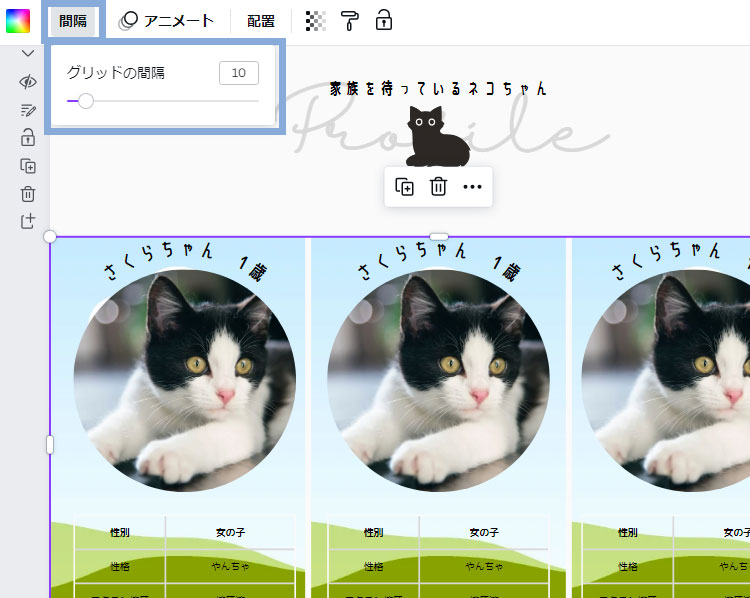
カラムをキレイに配置する方法として、前回「グリッド」を紹介しました。

SAKUWEB さくうぇぶ
ですが、基本的にグリットは写真の配置を想定した機能です。
今回は写真ではなくテキストなので、別の方法として「ガイド」機能を紹介します。

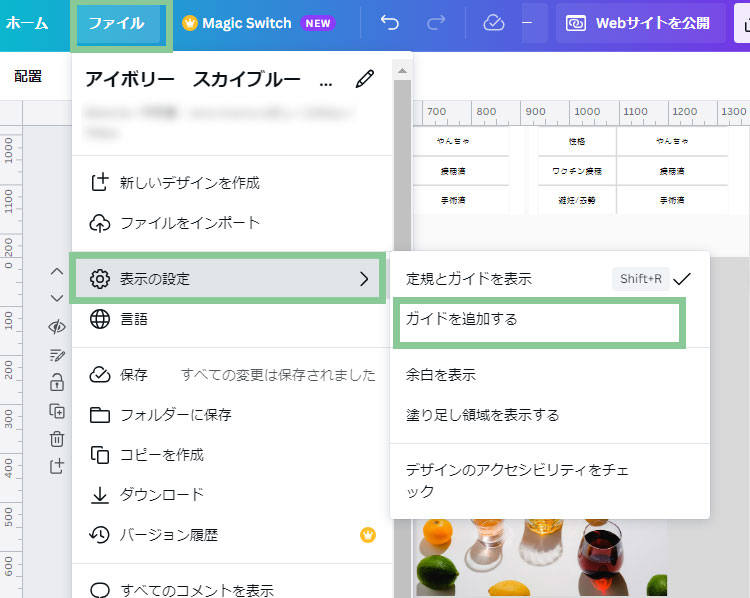
1+ 上メニューの「ファイル」を選択
2+ 「表示の設定」をクリック
3+ 「ガイドを追加する」をクリック
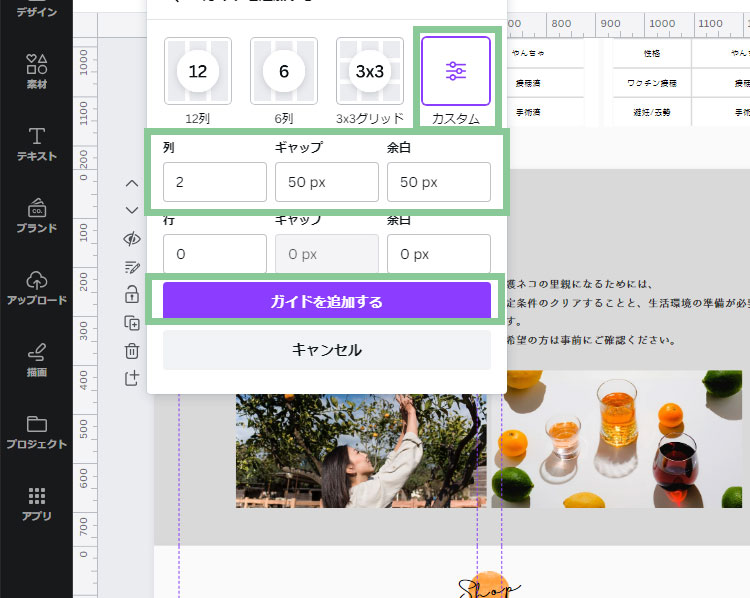
4+ 「カスタム」をクリック

5+ 列を2、ギャップを50、余白を50に設定
6+ 「ガイドを追加する」ボタンをクリック
画面に紫色の縦線が引かれましたね。これがガイドとなります。
これに従えば、他ページでも同じ2カラムをキレイに配置できます。
もちろんガイドなので、ページには表示されません。
「列」には「カラム数」を指定、今回は2カラムなので「2」にします。
「ギャップ」には「カラム間の余白サイズ」を指定、見た目で「50」にしました。
「余白」には「左右の余白サイズ」を指定、ギャップと同じサイズにします。
もし、左右に余白が必要なければ0にすればOKです。
次に「里親の条件」と「生活環境の準備」の2カラムを作っていきます。
今回はサブタイトルのパーツに、飾り線を使ってみたいと思います。

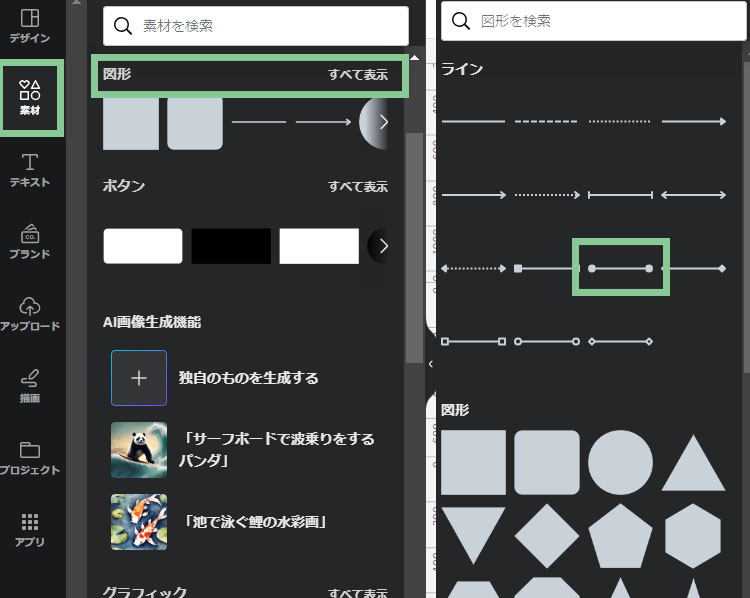
1+ 左メニュー「素材」をクリック
2+ 「図形 すべて表示」をクリック
3+ ラインから選択
タイトルの下に配置して、デザインしていきます。
また、飾り線の先端の形を変更したいときは、上メニューの「線先」アイコンから変更できます。
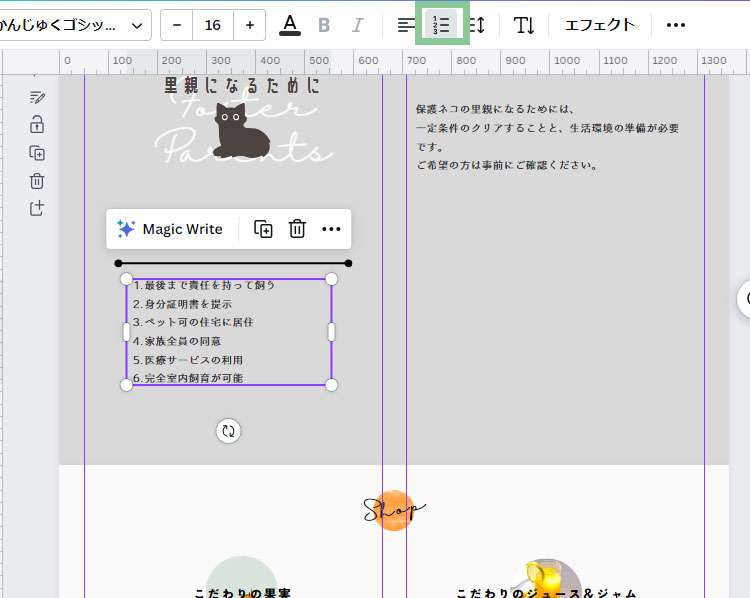
テキストボックスに条件一覧を作っておきます。
この条件一覧ですが、番号を振ってリスト化した方が読みやすいですね。

1+ テキストボックスを選択
2+ 上メニュー「箇条書き」をクリック
3+ 再度ボタンを押すと番号が振られます。
もう一度押すと解除されます。
今回ページ背景に色をつけていますね。
そして、このリストはこのコンテンツのメインとなります。
このリストを目立たせるためには、背景に別の色を敷けば、目を引くことができますね。
円形にすればデザインの統一性も保てますし、重要な情報という差別化も図れます。
また、白色にすることでテキストも読みやすくなりますね。
円形の図形はラインを挿入した方法と同じです。
1+ 左メニュー「素材」をクリック
2+ 「図形 すべて表示」をクリック
3+ 図形から円形を選択
そして、上メニューの「カラー」アイコンで色を白に変更します。
図形を配置しましたが、重ね順を変更して背景に移動させます。
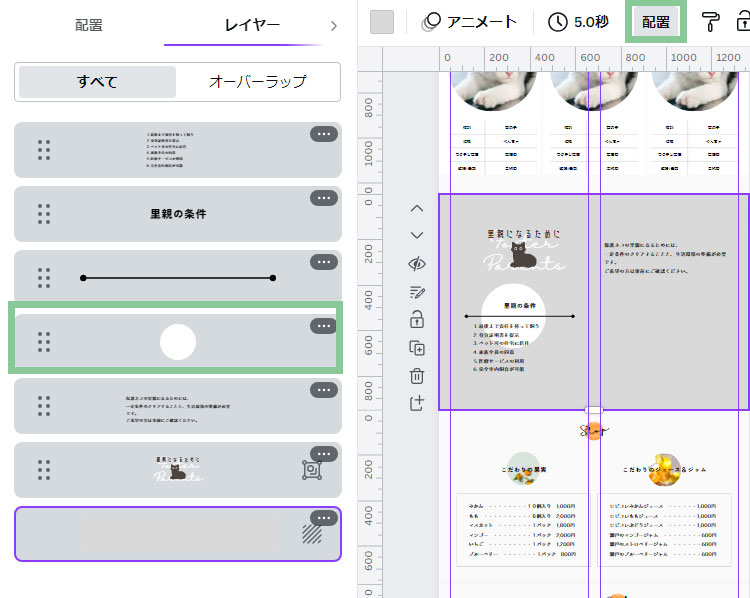
前回やりましたがもう一度。レイヤーの重ね順を変えます。

1+ ページを選択
2+ 上メニューの「配置」をクリック
3+ 「レイヤー」をクリック
4+ 円形のレイヤーを移動して重ね順を変更
ここで一度スマホでの表示を確認してみましょう。

キレイな丸形だったのが、楕円になってしまいました。
ここはキレイな円形にしたいところです。
何故、楕円になったかというと、「図形」として配置したからです。
図形はカラムサイズとブラウザの幅によって変形するようにできています。
そこで、変形せずキレイな円にしたい場合は、「図形」ではなく「フレーム」を使います。
前回、ネコの写真を丸く切り抜く方法で紹介しましたね。

SAKUWEB さくうぇぶ
1+ 左メニュー「素材」をクリック
2+ 「フレーム」から丸型をクリック
3+ カラーを白に変更
4+ 重ね順を変更
これでプレビューを見てみましょう。

キレイな丸になりました。
なので図形を利用する際は、ご注意を。
「里親の条件」が完成したので、グループ化しておきます。
グループ化したいパーツを選択して、「グループ化」をクリックするだけOK!
コピペして、「環境の条件」を作り、横に並べます。

これでコンテンツ完成です。
最後に「ページタイトル」を変更して、ナビゲーションメニューを変更しておきましょう。
今回は、画像を使わずテキストベースのコンテンツでした。
通常、テキストだけのページになると、ユーザーは大体飛ばし読みします。
なので、読ませる工夫が必要です。
今回のようにリスト化してテキスト量を少なくしたり、
デザインで工夫することで、ユーザーの目を引き読ませること可能になります。
それにはバランスが必要です。
もし「あれもこれも目立たせたいな」となったら優先順位、ゴールが何かということです。
「受注数」をアップさせるためのサイトの役割は「問い合わせ件数」のアップですね。
サイト開設したからといって自然と「受注数アップ」する訳ではないです。
広告を打ったり、破リンクを増やしたりの施策が必要ですが、「問い合わせ件数」がアップしなければ受注数もアップしませんよね。
「あれもこれも」のではなく、
ある程度に留めておいて問い合わせしてもらうほうが、はるかに受注数が上がります。
なので、テキスト量をコントロールしてバランスに配慮しながらデザインしていくことがポイントになります。
次は「施設理念」や「カフェ情報」のコンテンツを作ります。