
Canvaで作ったWEBサイトを無料ドメインで公開する!初心者向け制作ガイド

今回から、実際にWEBサイトのメインビジュアルを作っていきます。 Canva提供のプラットフォームの操作方法や、素材の探し方も併せて解説していきます。

SAKUWEB さくうぇぶ
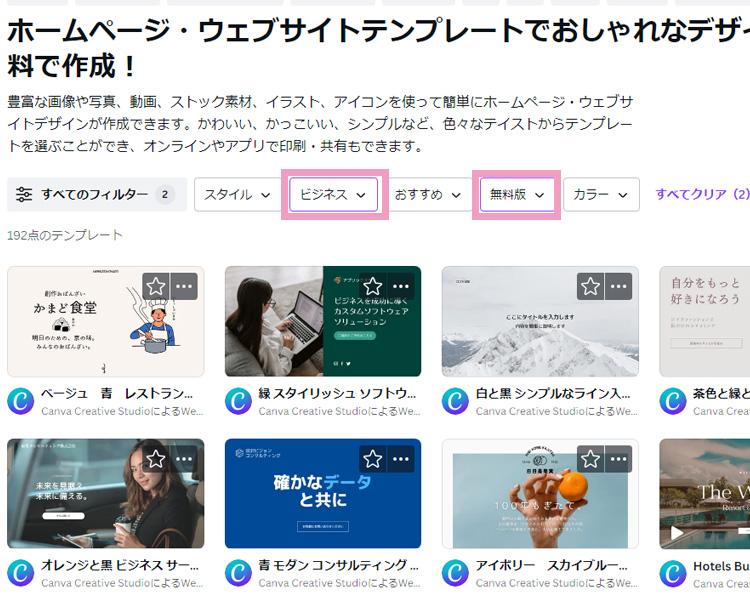
Canvaのテンプレートを見てみましょう。

ざっと見ただけでも、とてつもなく大量・・・・。
選べないので、フィルターを使います。
テーマを「ビジネス」に、価格を「無料版」で探してみます。
できるだけ「日本語のテンプレート」を選びましょう!
Canvaには日本語フォントも用意されていますが、これもまた多すぎて選ぶのが大変です。
更に、英字テンプレートを日本語フォントに直すと、
「最初のイメージと違う」状況に陥りやすいので、
最初から日本語テンプレを選んだ方がラクです。
フォントのイメージやレイアウトなど、
自身が求めるものと近い日本語テンプレを選びます。
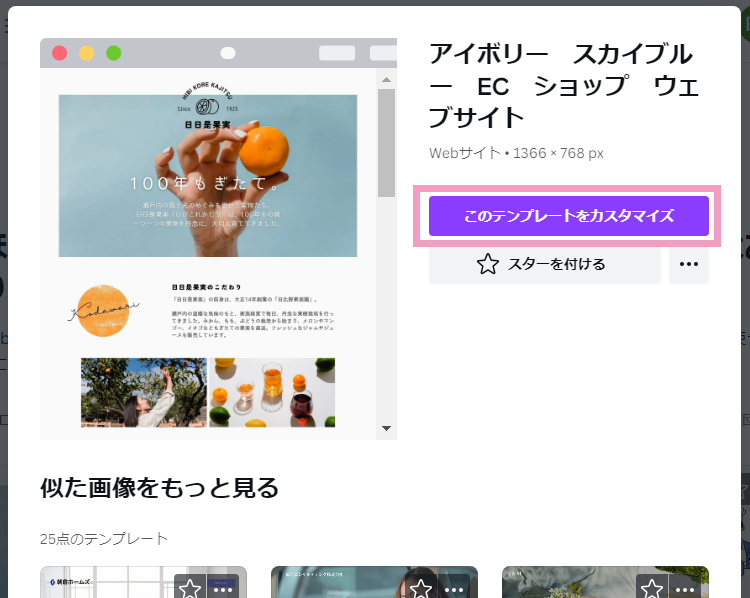
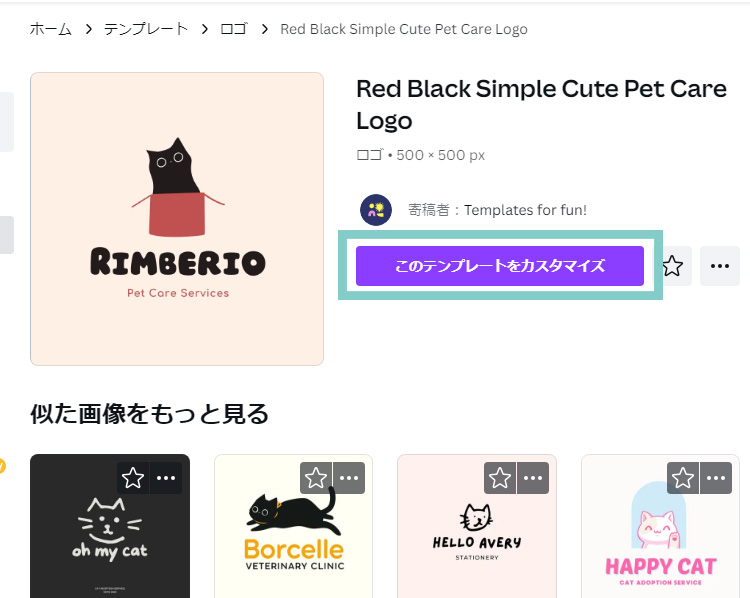
今回はこちらのテンプレートを使います。
「このテンプレートをカスタマイズ」をクリックします。

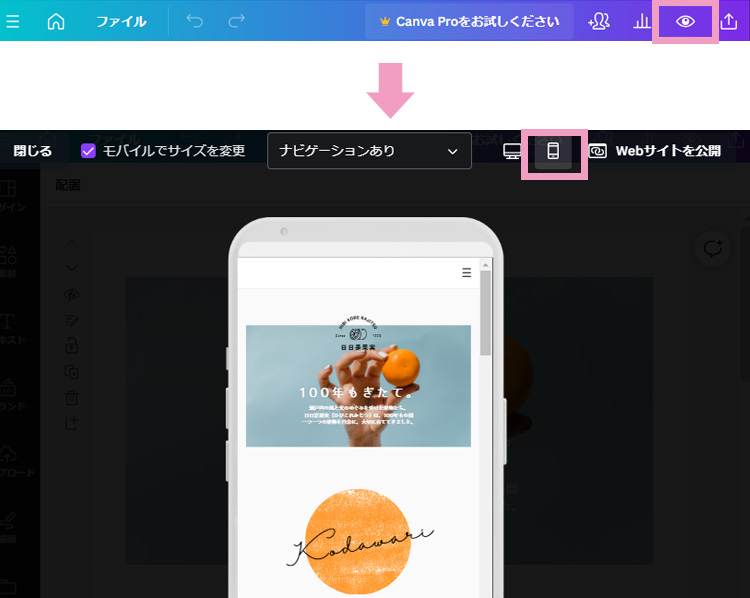
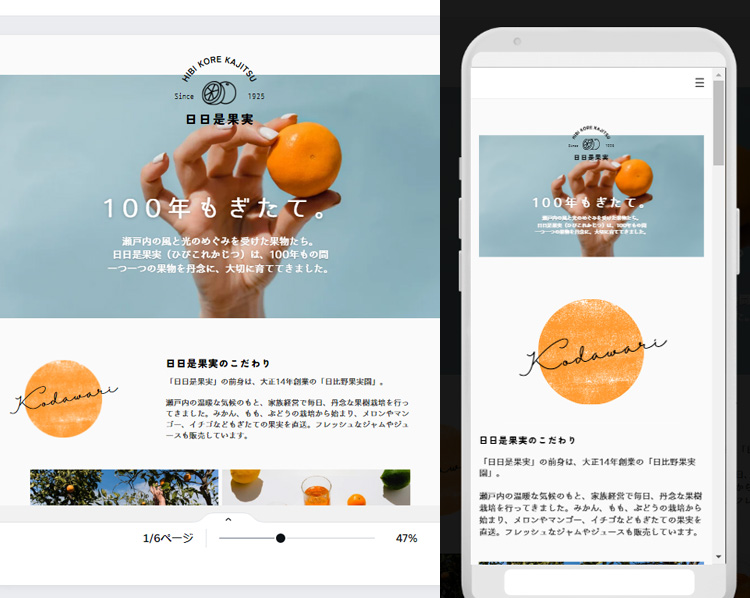
Canvaは自動でレスポンシブになるという事だったので、スマホでどんな表示になっているのか見てみましょう。

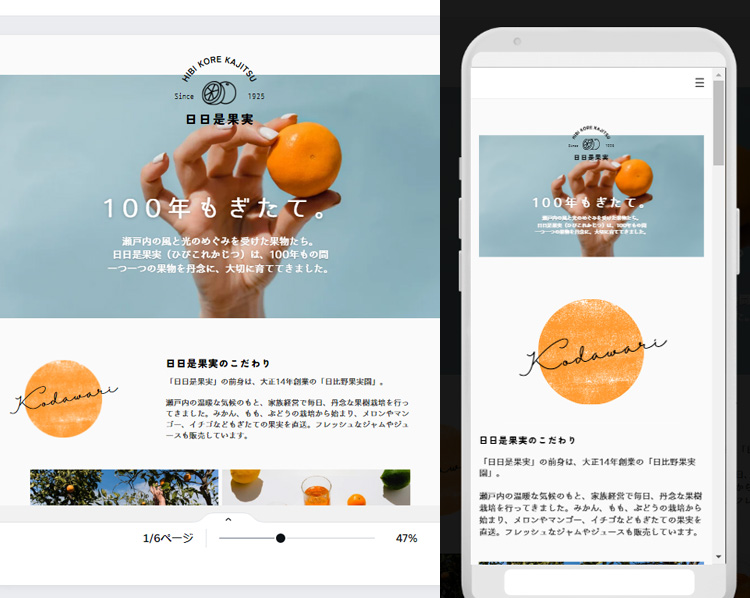
ざっと見たところ、大きな問題はなさそうです。
●ナビゲーションがハンバーガーメニューになっている
●レイアウトも違和感なし
ナビゲーションから分かったのは、LP仕様のサイトだということです。
てっきり複数枚のページを構築できると思っていました。
CanvaのWEBサイトでは以下の仕様のようです。
1+ 1ブロックが1ページ扱い
普通は1枚を1ページと言いますが、 Canvaでは1ブロックが1ページのようです。
ブロックと言いましが、テンプレートで言うと以下のようになります。

1ページ目:メインビジュアル「100年もぎたて」の部分
2ページ目:「日日是果実のこだわり」+写真2枚
3ページ目:「こだわりジャム」+「こだわりジュース」
2+ 1ページ(1ブロック)の基本サイズは「1366×768px」
Canvaでは、「1366×768px」が1ページの基本サイズとなるみたいです。
幅を小さくはできるが大きくはできない。
でも、高さ768pxは調節が可能です。
3+ 大きな1枚画像を敷くと1カラム扱いになる
メインビジュアルがスマホで読みにくいと言いました。
どうやら大きな1枚画像の上にテキストを置くと、
レスポンシブにならず、スマホでも1カラム扱いになるようです。

なので、スマホで読みにくくなってしまっているんですね。
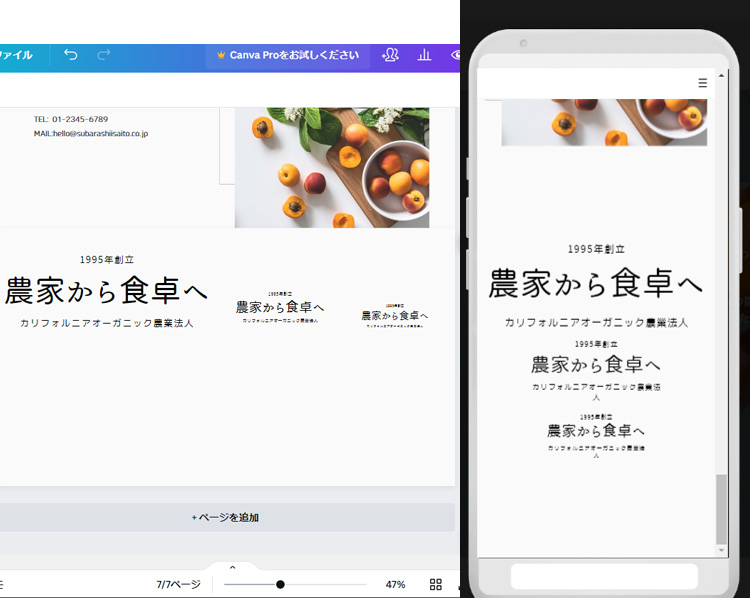
4+ いろいろ試すと2カラムがベスト
デバイスごとにフォントサイズを変更できないようです。

上記の画像を見ると、ディスクトップでは3カラム、スマホでは1カラムですが、フォントサイズは変わらず、デバイスごとの変更ができませんでした。
なので、2カラムがベストかなと思います。
早速メインビジュアルを作っていきます。
Canvaで言う1ページ目です。
作ったロゴとネコ画像を配置して、ロゴにアニメーションも付けてみます。
前回作ったロゴをアップロードしていきましょう。
ロゴの作り方は、前回の記事を参考にしてください。

SAKUWEB さくうぇぶ
画像のアップロードは、そのままドラッグする方法が簡単ですが、もうひとつ方法があります。

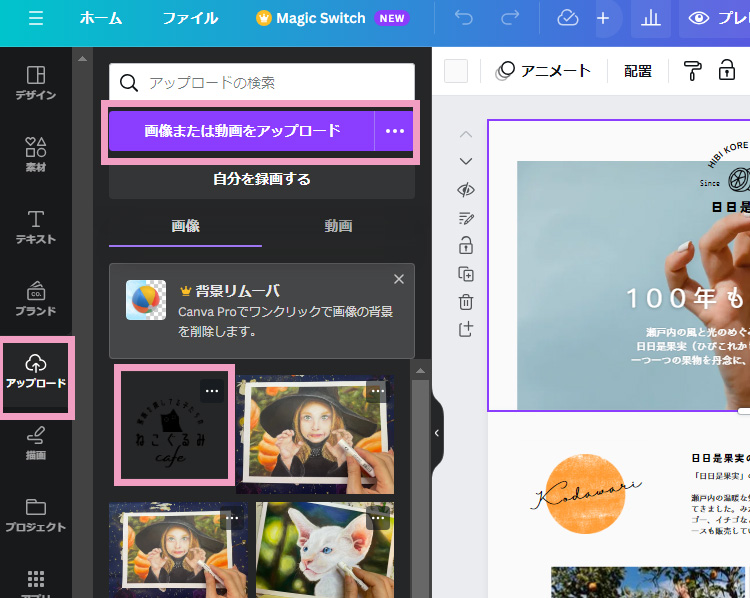
1+ 左メニューの「アップロード」をクリック
2+ 「画像または動画をアップロード」をクリック
3+ ロゴデータを選択して開くをクリック
4+ アップした画像をクリック
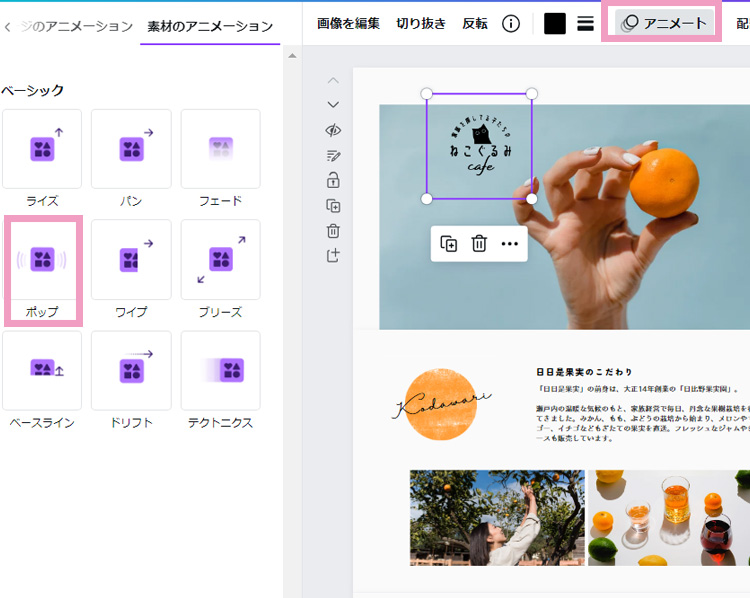
Canvaでは、アニメーションも用意されています。

1+ ロゴを選択して、左メニューの「アップロード」をクリック
2+ 「素材のアニメーション」の中から好きなのをクリック
これでアニメーションが付きました。簡単ですね。
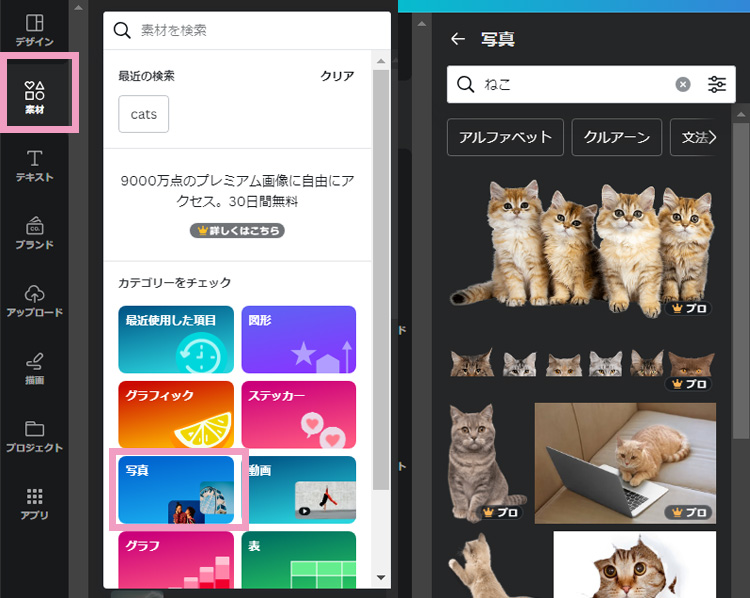
Canvaで用意されている写真素材から「猫」を探してみます。

1+ 左メニューの「素材」をクリック
2+ 検索ボックスをクリックするとカテゴリが表示されるので、「写真」をクリック
3+ 検索ボックスにキーワードを入力
4+ 選んだ写真をクリック
これで、写真がページに挿入されました。
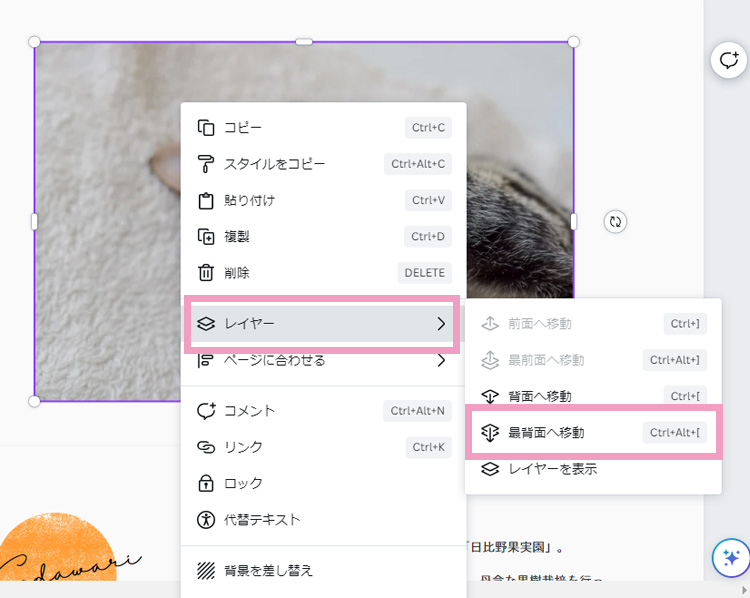
先程挿入したネコの写真ですが、ロゴマークの上に配置されていますので、重ね順を変えて、ネコ画像の上にロゴマークがくるようにします。

1+ 挿入した画像上でマウスの右メニューを表示
2+ 「レイヤー」をクリック
3+ 「最背面へ移動」をクリック
これで画像の上にテキストが配置されました。
写真をキレイに加工することもできます。

1+ 写真を選択し上メニューの「写真を編集」をクリック
2+ 「調節」をクリック
3+ 明るさやブラック、彩度などを調節
ここでいろいろ試して、自分好みに調節しましょう。
面倒な時はエフェクトのフィルターも使えます。一度フィルターを適用してから、「調節」でカスタマイズも可能です。
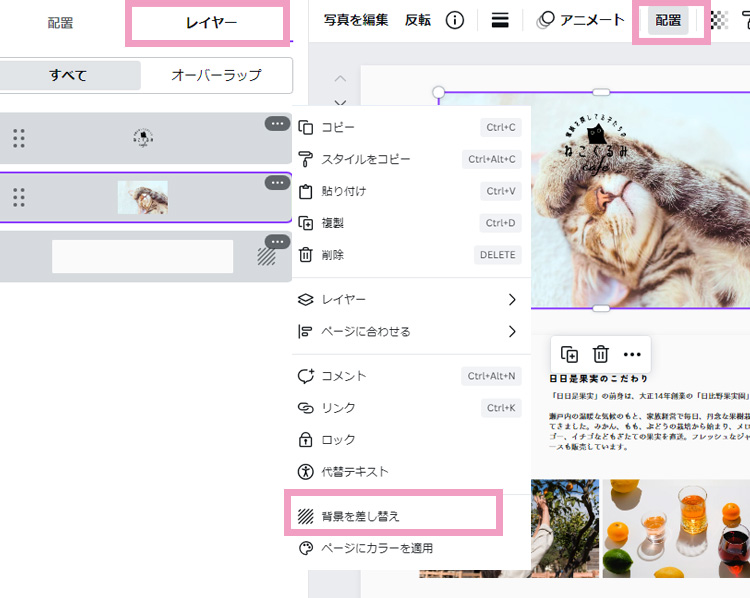
1枚画像を敷くと1カラム扱いになると言いましたが、写真を背景として扱うこともできます。
1枚画像を大きく配置したい場合は、この方法にしましょう。

1+ 背景をクリックして上メニューの「配置」をクリック
2+ 左メニューにレイヤーが表示されるので、画像レイヤーの3点ボタンをクリック
3+ 「背景を差し替え」をクリック
これで画像が背景に変わりました。
SVGでアップしたので、カラーを変更することができます。

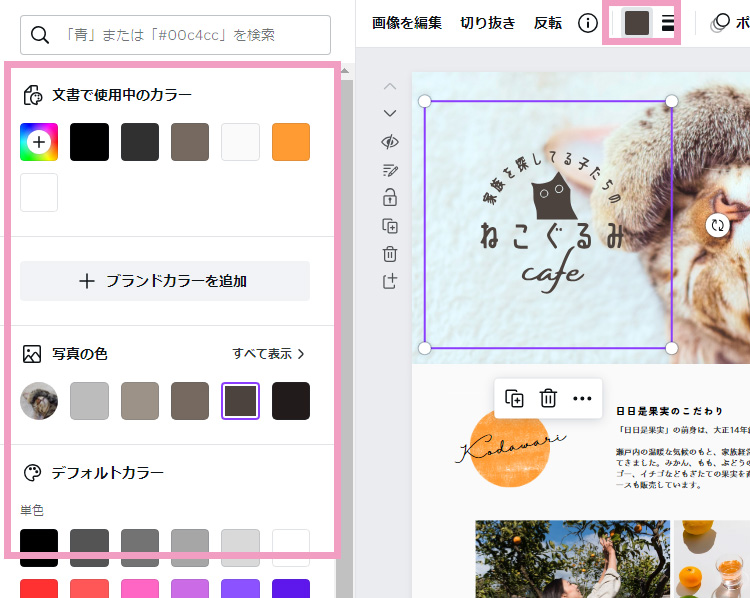
1+ ロゴを選択したら上メニューのカラーボタンをクリック
2+ 好きな色に選択
テンプレートで使用されいている色や、写真から色をチョイスすることもできます。
もし色を自分で作りたい場合は、「文書で使用中のカラー」欄にある「+マーク」をクリックします。
カラーピッカーが表示されるので、ここから選択できます。
メインビジュアルのデザインが完成したら、スマホでの表示を確認しましょう。

1+ 上メニューの「プレビュー」をクリック

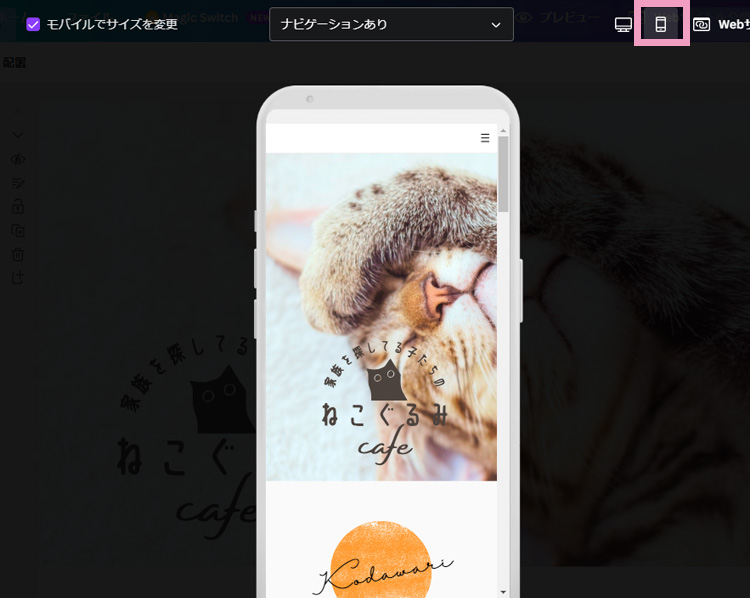
2+ 上メニューのスマホアイコンをクリック
表示に問題なければ、メインビジュアルの完成です。
背景画像設置の際のポイント
背景画像は、画面幅にあわせてリサイズされる訳ではありません。
プレビューを見ながら、スマホでも良い感じになるよう調節する必要があります。
ディスクトップで見た時に、スマホで表示される範囲はど真ん中です。
なので、画像の表示させたい部分がちょうど中央にくるように配置しましょう。
メインビジュアルを作っただけでもCanvaには独自の仕様のために、ある程度妥協が必要だとわかりました。
また、素材点数が多いので選ぶのが大変だし、デザインの方向をある程度決めておかないと、ブレやすいなと感じました。
次回からコンテンツを作っていきます。