
Canvaでデザインのアクセシビリティをチェックする!初心者向け制作ガイド

やっとWEBサイトが完成しましたね。
最終チェックも終えて、いよいよWEBサイトを公開していきます。

SAKUWEB さくうぇぶ
WEBサイトを公開する際に、最低限必要なものを準備します。
1+ ファビコン
2+ サブドメイン
3+ サイトの説明文
また、SNS共有を設置しておきたいなら「リンクのプレビュー画像」を用意することもできます。
Canvaではデフォルトで、プレービュー画像に「1ページ目のデータ」が使用されているみたいです。
別の画像を準備する際は、1200×630pxの画像が必要となります。
それでは、準備する3つをひとつずつ見ていきましょう。
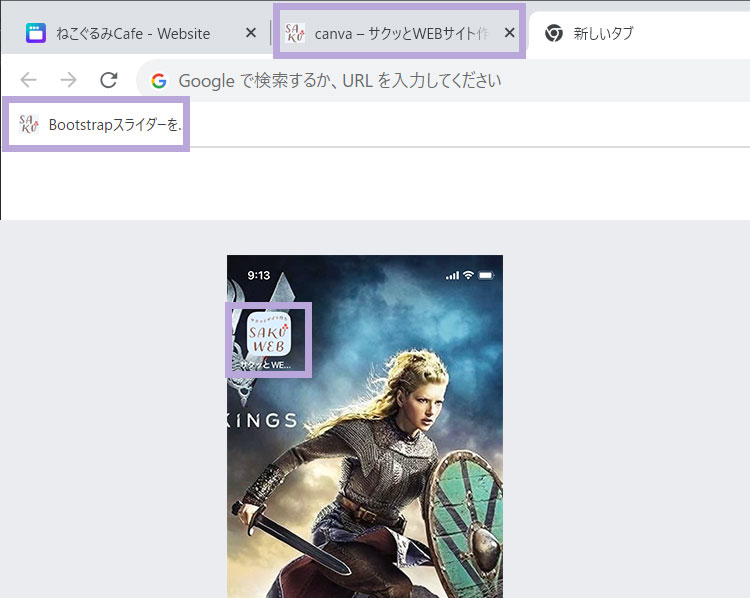
ファビコンとは、ブラウザタブなどに表示するオリジナルのアイコンのことです。
他にもブラウザ履歴やツールバーアプリ等にも表示されます。

作成には以下の条件があります。
1+ JPGもしくはPNG形式
2+ 180×180ピクセル以上、280×280ピクセル以下
このサイト用に作ったロゴマークをファビコンに利用したいのですが、SVG形式のため利用不可。
さらにサイズが大きすぎてファビコンには適しません。
なので、新たに作る必要があります。
Canvaの無料ドメインは以下のようなアドレスになります。
×××.my.canva.site
この「×××」の部分を設定するための文字列が必要となります。
ここは自由に設定することができますが、大凡サイト名ですね。
この文字列には、小文字、数字、ハイフンを組み合わせる必要があります。
サンプルサイトで考えると、「nekogurumi-cafe」です。
「nekogurumi-cafe.my.canva.site」がサイトのドメインとなります。
サイトの要約文ですね。
160文字以内を目指して考えておく必要があります。
この文章は、検索エンジンにどんなサイトかを伝えるためにも重要な要素です。
サンプルサイトだと以下のような文章になります。
ねこぐるみCafeは、東京にて保護ネコ活動を行いながら、
里親を見つけるためのねこカフェを運営しています。
ねこのプロフィールや、里親になるための条件の他、
保護ネコのための支援やボランティアの募集も行っています。
1番のファビコンを作っていきます。
前述しました条件が以下です。
1+ JPGもしくはPNG形式
2+ 180×180ピクセル以上、280×280ピクセル以下
1番のJPGもしくはPNG形式ですが、JPGは軽量のため画像が荒れやすく、PNGは重いけど画質がキレイなので、
PNGで作っていきます。
2番のサイズですが、280pxがちょっとファビコンとしては見慣れないサイズです。
CanvaではJpgかPNGしか対応していないのと、小さいサイズを大きく表示するより、大きいサイズを小さく表示したほうが、荒れを抑えることができるので、
とりあえず280ピクセルで作ってみます。
ファビコンもCanvaで作っていきます。

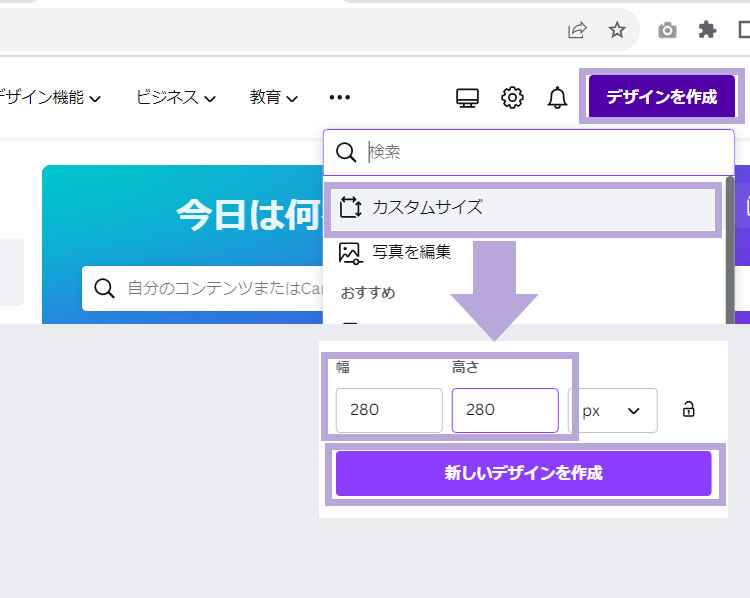
1+ ホーム画面の「デザインを作成」をクリック
2+ 「カスタムサイズ」をクリック
3+ 幅と高さを「280」に設定
4+ 「新しいデザインを作成」をクリック
ちなみに「リンクのプレビュー」画像を作りたい場合は、サイズを1200×630pxにします。
以前作ったロゴデータがあるので、それを利用します。

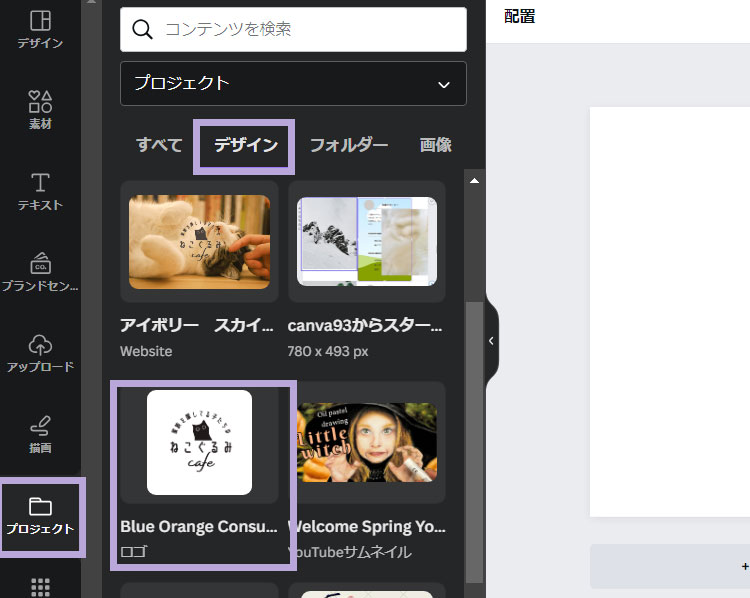
1+ 「プロジェクト」から「デザイン」をクリック
2+ ロゴデータをクリック
注意が必要なのが、ファビコンの最小サイズは48×48pxだということです。
280pxで丁度良く画像を作ったとしても、それを48pxに小さくするとなると、潰れてぐちゃぐちゃになります。
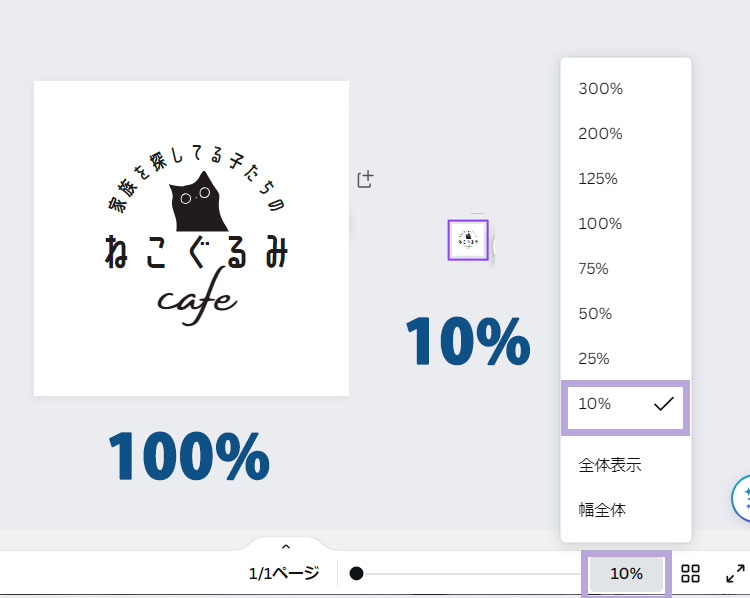
そこで、画面上で見た目が48pxになるように、画像をズームアウトさせてみます。

1+ 画面下のズームの数値をクリック
2+ 10%をクリック
10%にズームアウトしたロゴ・・・・さっぱり読めませんよね。
こうなることを想定して、48pxでも見えるように要素を引き算していく必要があります。
このロゴを見て一番目を引くのは、ネコちゃんです。
他のテキストを全部削除して、ネコちゃんのみのファビコンにします。

これでファビコンが完成しました。
公開時にファビコンを設定するのですが、ローカルからアップロードする必要があるみたいです。
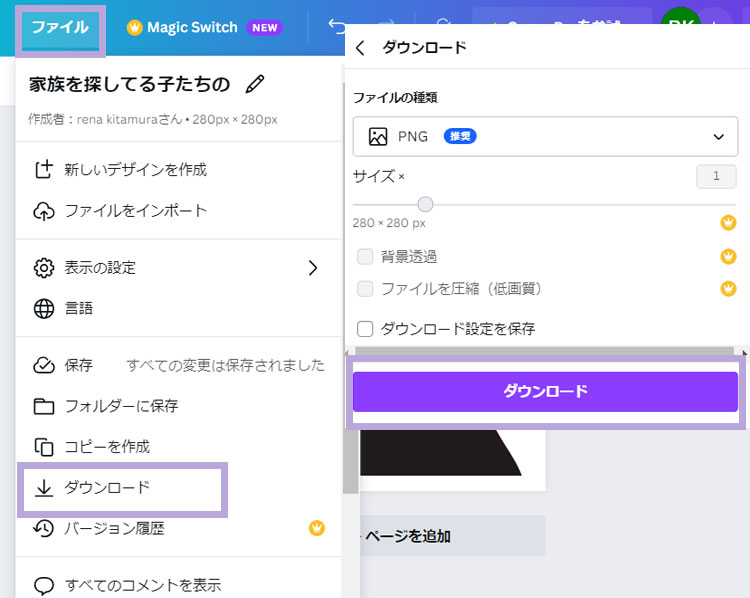
作ったファビコンを、ダウンロードしておきましょう。

1+ 上メニュー「ファイル」をクリック
2+ 「ダウンロード」をクリック
3+ ファイル種類「PNG」に設定
4+ 「ダウンロード」をクリック
これでローカルにDLでき、公開に必要なファイル全てが揃いました。
作ったデザインを開きます。

1+ 上メニューの「WEBサイトを公開」をクリック
2+ 「ナビゲーションあり」に変更
3+ 公開先は「無料のドメイン」を選択
4+ 「続行」をクリック
ちなみに独自ドメインで公開したい場合、新たにドメインを取得したい場合は、以下から作業の流れを確認できます。

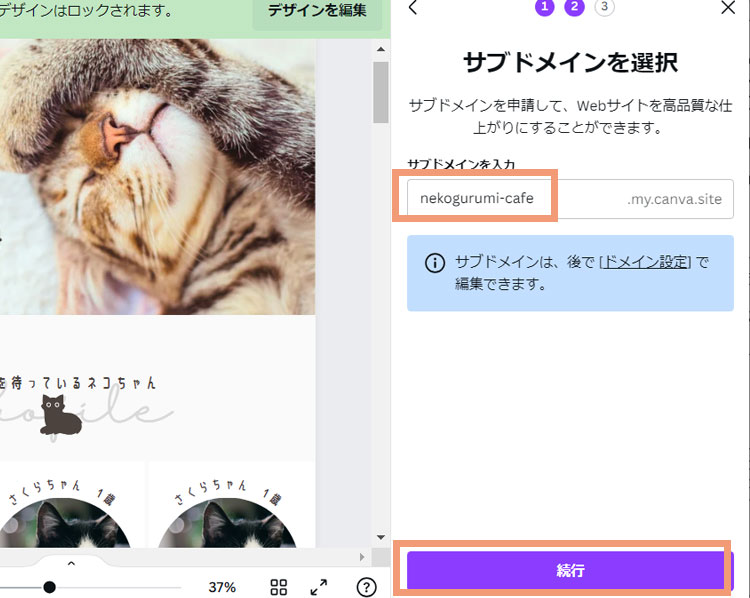
1+ サブドメインを入力
2+ 「続行」をクリック
サブドメインを入力して、「このURLは使用できません。」のエラーメッセージがでなければ取得可能ということです。
サブドメインは「早い者勝ち」となります。
すでに同じサブドメインがある場合はエラーメッセージが表示されます。
その場合は、新たに考える必要があります。
また、文字列がCanvaが設定した規定外の場合もエラーメッセージがでます。
ドメインは後で編集することもできます。
ここでは、URLやファビコン、タイトル名やサイトの説明文などを設定していきます。
デフォルトでCマークのアイコンが設定されていますので、先程作ったファビコンに変更しましょう。

1+ えんぴつアイコンをクリック
2+ ファビコンのCマークをクリック
3+ ファイルを選択して完了をクリック
これでファビコンの設定が完了です。
と同時にタイトル名も変更しておきましょう。
先程取得した「nekogurumi-cafe.my.canva.site」がドメインになります。
このページURL設定が、サイトの「アドレス」となります。
ちょっとこの意味を正確に理解していないのですが、ここは空欄で大丈夫そうです。
もしかしたら、同一ドメインでページを作れるのかもしれません。
今回作ったサイトをTOPページ扱いにして、新たに「保護ネコ紹介サイト」や、「カフェ情報サイト」を作ります。
そして、このURLアドレスをそれぞれ「hogoneko」「cafe」とか設定することで、
通常のサイト制作で言う3ページ分を作れるのかもしれません。
ただし、恐らくナビゲーションのリンク先を「hogoneko」「cafe」に変更はできないので、
ページにリンクボタンを設置する形になるかなと思います。
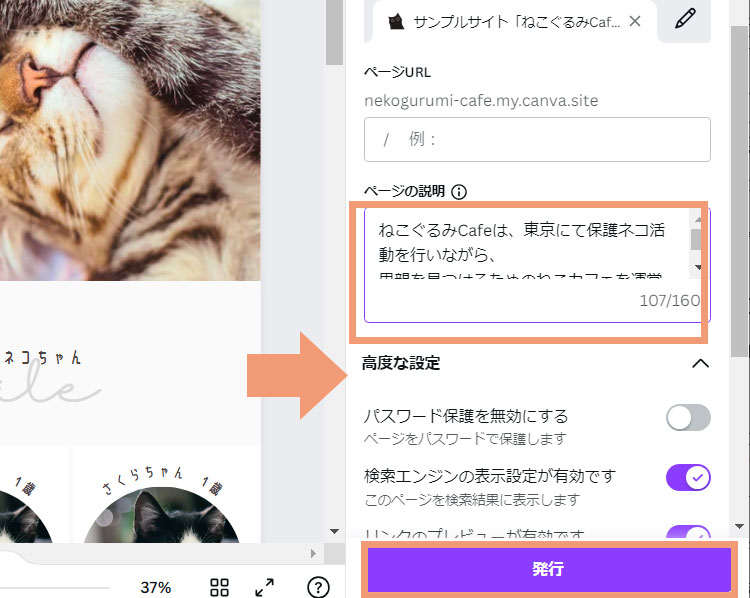
先に決めておいたサイトの説明文を入力します。

1+ 説明文を入力する
入力ボックスの右下に文字カウンターが表示されています。
160文字以上にならないように調節しましょう。
完了したら「発行」をクリックすれば、サイトが公開されます。
もし、SNS共有時のリンク画像を設定したい場合や、パスワードをかけたいときは、次に進みます。
説明文の下に「高度な設定」という項目があります。
ここをクリックすると3項目の設定が可能です。
サイトにパスワードをかけるかどうかを設定できます。
パスワードを知っている人のみ閲覧できるようになります。
検索結果にサイトを表示したくない場合は無効にします。
表示したい場合は、有効にしておきます。
SNS共有時に表示されるリンクの画像とサイト名のプレビューを確認できます。
画像はデフォルトで1ページ目が使われているようです。
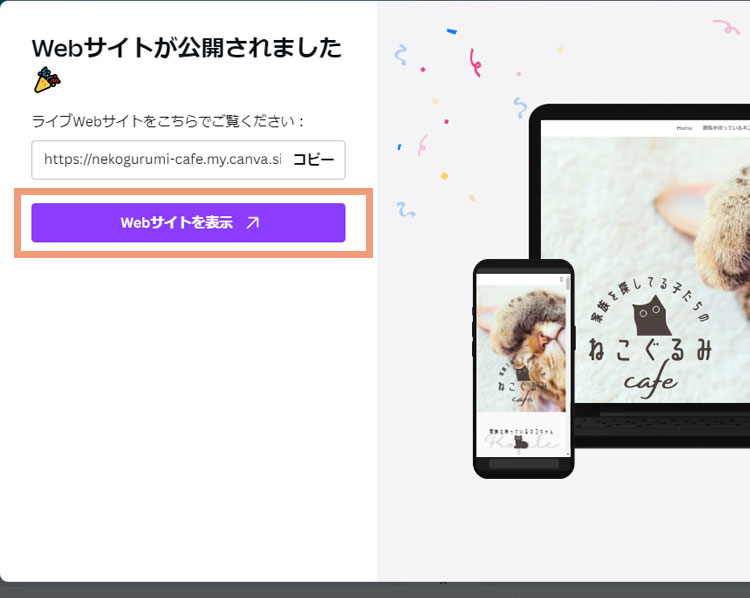
公開が完了すると以下の画面が表示されます。

「WEBサイトを表示」ボタンをクリックして、確認してみましょう。

これでサイトの公開が完了しました。
公開したサイトを確認しました。
めっちゃデカい・・・。
原因は、エディタで作っている時に表示を50%にしていたせいで、
本番では、一つ一つの要素がデカくなってしまいました。
なんという凡ミス・・・・。
確かにプレビューでも縮小されて表示しているので、勘違いしていました。
作業する時は、ズームを100%にして随時確認する必要がありますね。
大分ショックで、直す気にもなれませんでした。
canvaでは、ブレイクポイントが1025pxでした。
これにはさすがに落胆しました。

ブレイクポイントとは、レイアウト表示を切り替えるポイントのことです。
Canvaのプレビューでいうと、
ブラウザの幅が1025px以上の時は、ディスクトップ表示
ブラウザの幅が1024px以下の時は、スマホ表示となります。
なぜ1025なのか・・・。
これは、ディスクトップとスマホの間に「タブレット」があるからです。
タブレットの解像度で多いのが「768×1024px」です。なので1025なんですねぇ。
でもね、
タブレットよりスマホのシェアの方が明らかに高いのに、
しかもプレビューで「タブレット」なかったのになんで!!と思ってしまいました。
恐らくこの設定は変更できないでしょう。
専門的なお話になります。
SEO対策で実装されているのは、
タイトルとディスクリプションのみですね。
あと、画像のalt属性くらいで、タグは全滅っていう感じです。
やはり企業やお店サイトには向いてないです。
一応、canvaで用意されているアクセス解析もあります。
上メニューの「インサイト」からインプレッションやエンゲージメントなんかを確認できるようです。
ただし、無料プランでは閲覧不可。
SEO対策など気にしなくて良い個人的なサイト向きということが明確になりました。
先程取得したドメインですが、削除や編集もできます。

1+ ホームページの上右側のアイコンをクリック
2+ 「アカウント設定」をクリック

3+ 「ドメイン」をクリック
4+ 「表示」をクリック
このページでドメインの削除や編集を行うことができます。
凡ミスがあれど、Canvaを使って、ここまでできてしまうのはスゴイことです。
それに加えて、ロゴやファビコン等の画像制作も制限があるものの簡単に作れました。
ただ、テンプレートが豊富な分、自分の決断力が必要だと思うし、
制限クリアのための工夫も必要でした。
Canvaで制作できる物がたくさんあるので、
次は別のデザインを作ってみたいと思います。