
Canvaで作ったWEBサイトを無料ドメインで公開する!初心者向け制作ガイド

Canvaがどんなサービスかわかったところで、今回からWEBサイトを作ってみたいと思います。
また、サイトに必要なロゴを作ります。

SAKUWEB さくうぇぶ
実際にWEBサイトを作ってみてのメリットとデメリットを紹介します。
ちゃんとしたWEBサイトを作る方には向いてないですが、
たとえば「LPだけ」とか「バナーだけ」なら使えそうです。
WEBサイト制作の流れを見ておきましょう。
Canvaのプラットフォームは直感的に操作できるので、そこまで苦労しないで制作できると思います。
また、いつでもどこでも修正したい場合は、スマホアプリを入れておきましょう。

サイトを作る際の事前準備として、サイトのテーマに沿ったページ構成を考える必要があります。
サンプルサイトとして作るので、テーマは「保護ネコカフェ」にします。
「保護ネコカフェ」には、どんなコンテンツが必要か考えます。
まずは、「ネコちゃんプロフィール」ですね。
写真と名前と年齢、性格を記載します。
次に、「里親募集」
実際に触れあえる場で里親募集なら成約率も上がりますね。
なので、その前に里親になるための条件を記載しておきます。
また、「支援物資や支援金」も必要です。
どんな物資を必要としているのか、また支援金の使い道なども記載しておきます。
これらを踏まえて、掲載順とコンテンツを決めます。

Canvaで作れるページ数は1ページとなります。
あまり多くの情報を入れてしまうとサイトが重くなります。
あれもこれもではなく、最初は必要最低限にとどめておきます。
様子を見ながら、改変していく形がいいかなと思います。
1+ メインビジュアル
ロゴマークやキャッチコピー、メイン画像を配置します
2+ 在席ネコちゃん情報
プロフィールを配置します
3+ 里親になるために
里親になるための条件や募集リンクを配置します
4+ カフェ情報
カフェ情報や施設理念などを記載します
5+ 支援情報
必要な支援物資や支援金募集情報を記載します
6+ お問合せ
Canvaでは文書としてのフォームを作ることができます。

あくまで「文書」なので、メールフォームの機能はありません。
ということで、メールフォームだけは別のサービスを使う必要があります。

次にサイト制作に必要な画像データやテキストなどを洗い出していきます。
1+ サイトロゴ
サイト名を決めたら、canvaでロゴを作ります。
2+ 写真
基本はcanvaの素材を使いますが、他サイトのフリー素材も利用します。
3+ キャッチコピー
サイトのキャッチコピーを決めておきます。
4+ 各項のライティング
タイトル名や文章などを作っておきましょう。
サンプルサイトなので、
3番と4番に関しては煮詰まったらChatGPTも併用しようと思います。
必要なデータがわかったら、準備に入ります。
今回は頭で考える作業(キャッチコピーやライディング)については割愛します。
WEB制作者は他社サイトを調査したり、キーワード選定を行うなどの作業をします。
もし煮詰まったら、Canvaの生成AIを使うか、ChatGPTなど他社サービスも活用してみましょう。
準備するデータの中で厄介なのが、ロゴですね。
通常はデザイナーに作ってもらいますが、今回ロゴもcanvaで作りたいと思います。
ロゴも無料で使えるテンプレートから選んでカスタマイズして作っていきます。

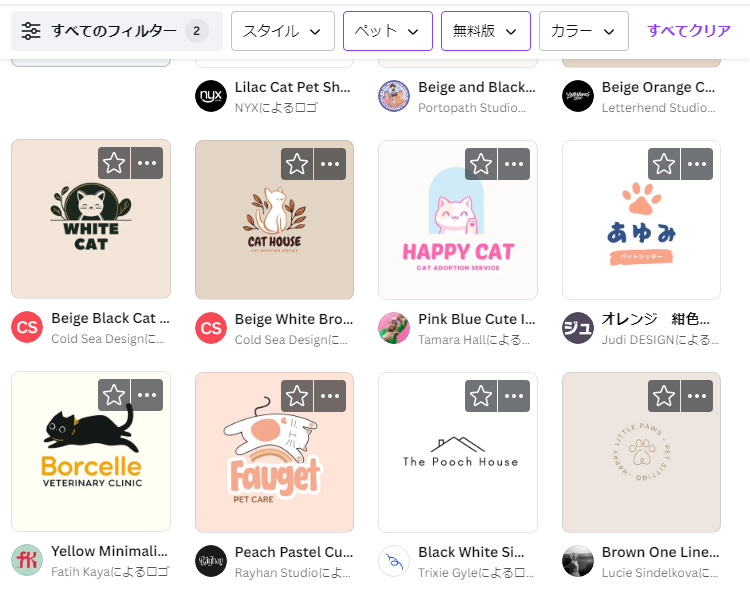
たくさんのテンプレートの中から気に入ったものを選択します。
とはいえ、点数多すぎだし、無料と有料混ざってるので、
フィルターで無料版にしたりテーマを選択してから探しましょう。
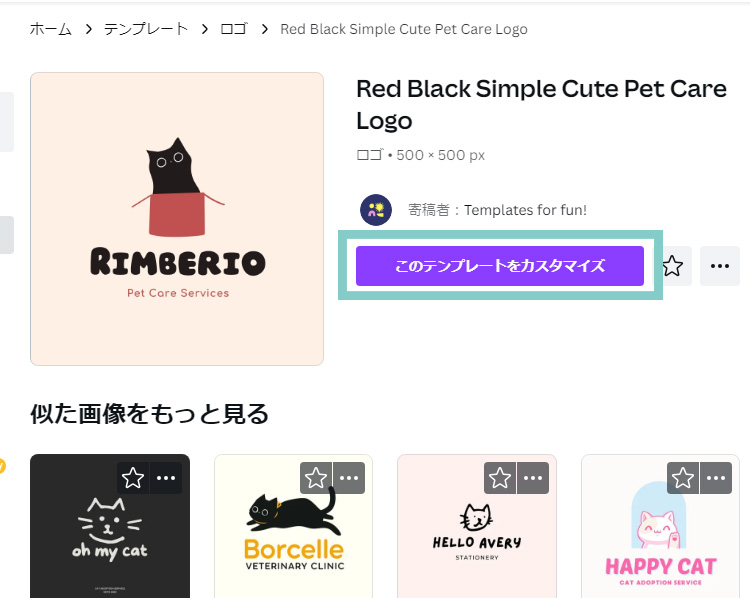
今回はこのテンプレートを使いたいと思います。

このネコのマークを利用して、配置を変えたりテキストをサイト名に変更していきます。
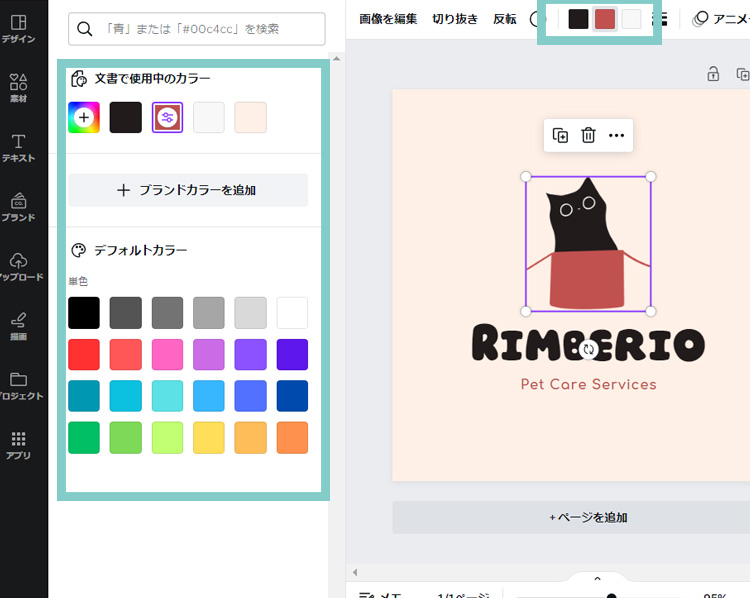
「このテンプレートをカスタマイズ」ボタンをクリックします。

「RIMBERIO」テキストをクリックすれば、編集できます。
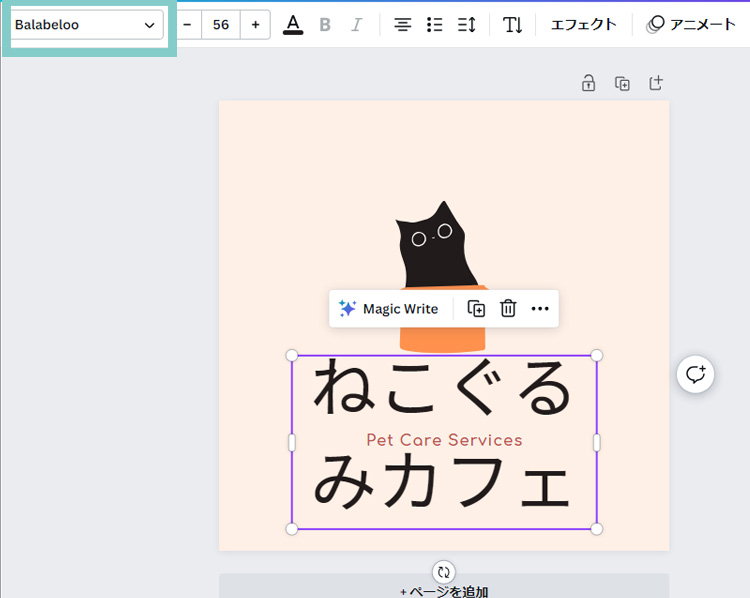
「ねこぐるみカフェ」に変えてみると、以下の画像のようになります。

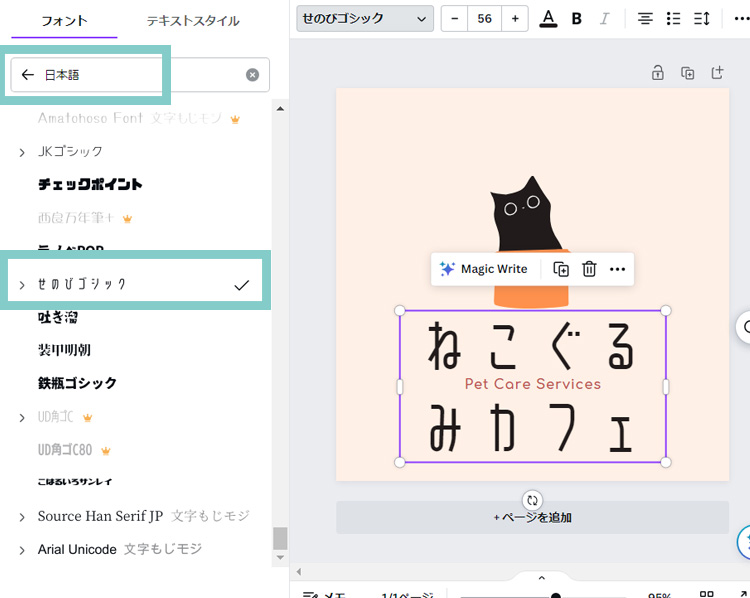
テンプレートが利用中のフォントが「Balabeloo」だったので、それを日本語に変更する必要があります。


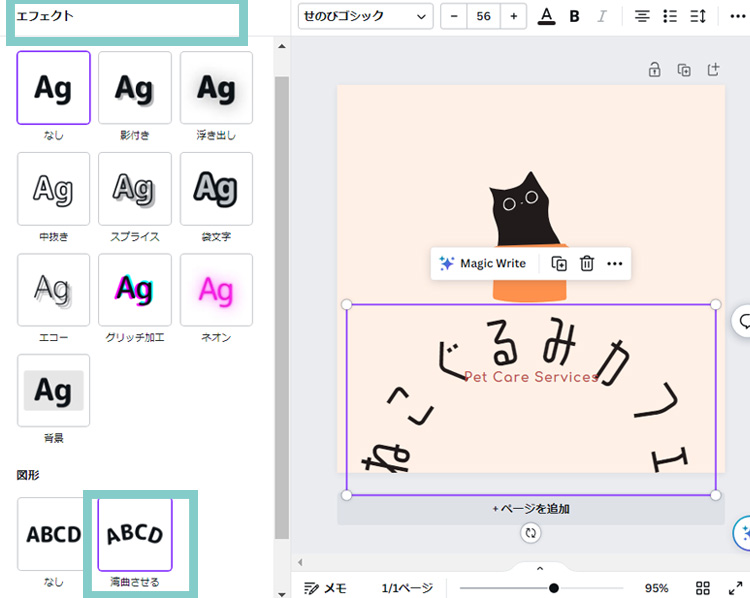
その他、サイズや配置を変えたりしてロゴを完成させます。
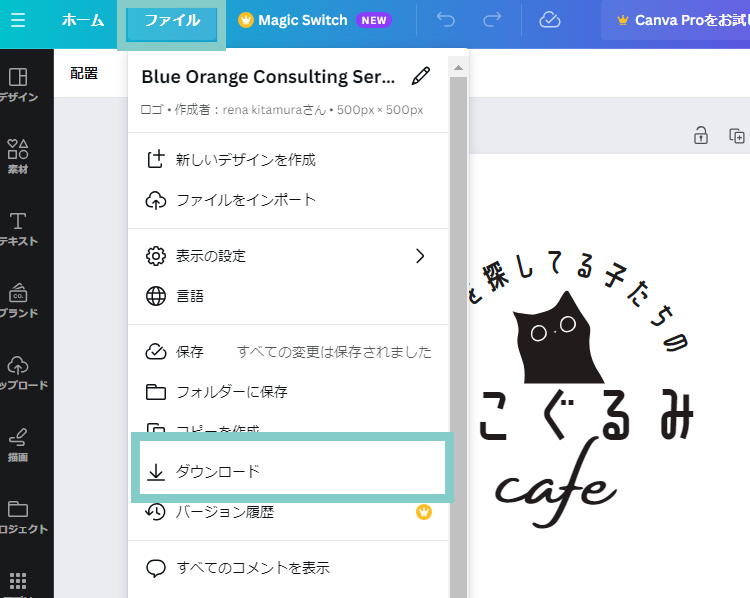
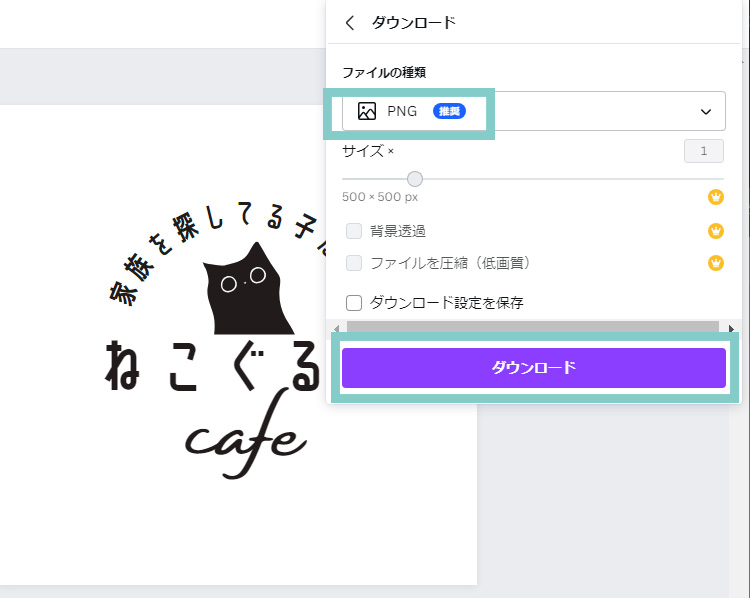
無料で保存できるのは「jpg」「png」「pdf」形式のみです。
また、画像サイズは500×500pxで固定されています。
Canav Proにすると、背景を透過できたり、サイズを変更できたり、SVG形式での保存が可能です。

するとどの形式でDLするか選択するボックスが表示されます。

このままだと、例えば画像の上にロゴを乗せたい時やサイズを変更したい時に使い勝手が悪くなります。
通常のWEB制作では、ロゴはSVG形式を利用するので、
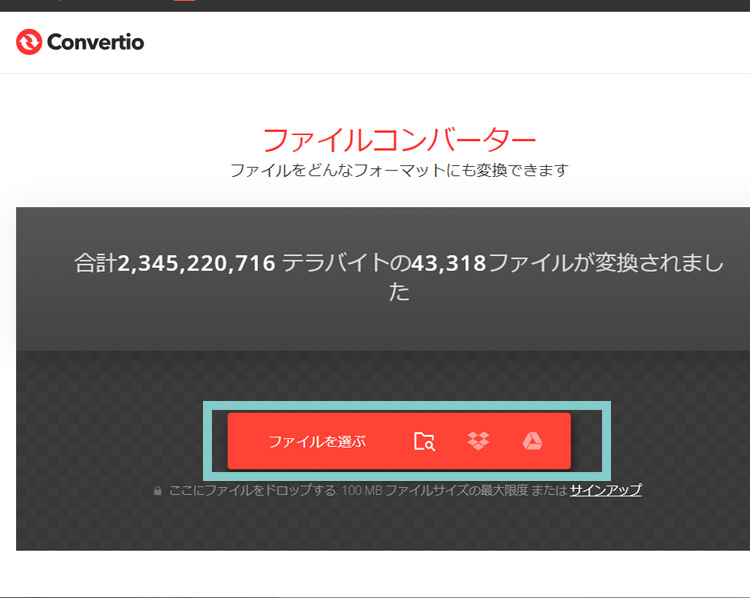
DLしたロゴをコンバーターを利用してSVGに変換しておきます。
検索すればツールがたくさん出てきます。
今回は「Convertio」を使います。

これで、ロゴデータをSVG形式に変換でき、準備完了です。
次回からWEBサイト制作に取り掛かります。