
Canvaで作ったWEBサイトを無料ドメインで公開する!初心者向け制作ガイド

今回は、雑誌にようにわざとレイアウトを崩す「ブロークングリッドレイアウト」を作ってみます。

SAKUWEB さくうぇぶ
今回は理念やカフェ情報を作っていくのですが、今まで作った整列したレイアウトではなく、
雑誌のように崩したレイアウト「ブロークングリットレイアウト」を作っていきます。
以下は、ふじ交通(有)様の「日勤の給与明細」ページです。

このページのようにわざと配置をずらすことで、単調だったページに動きを出すことができます。
とはいえCanvaの仕様上、こういうレイアウトには対応していません。
作れはしますが、やはりスマホ表示でトラブルになります。
Canvaでは、以下の仕様があります。
・大きな1枚画像を敷くと、スマホで見たときに最適化されない
・背景を画像にした場合、ページ全体に配置されてしまう
いろいろ試した結果、そのものはできませんでしたが近づけることはできました。
Canvaの仕様上の問題を解決するために、
「パーツごとに1ページ作る」という方法で作ります。
以下が今回作るページです。

1)タイトルパーツで1ページを作る。
2)「ねこぐるみCAFE」パーツ1ページを作る。
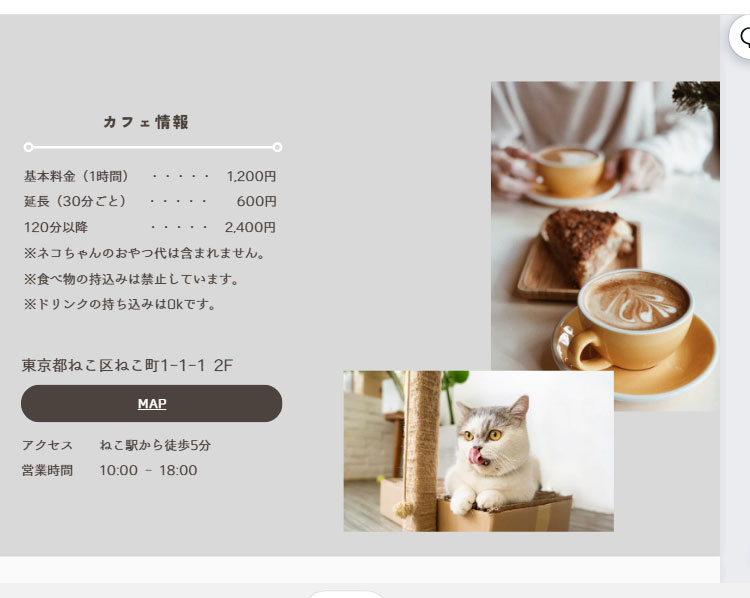
3)カフェ情報で1ページ作る。
というように、パーツごとにページを作っていく方法です。
1番目「タイトルパーツ」ページにだけ、ページタイトルを設定し、ナビゲーションに表示させます。
これなら、3ページで構成していても1ページのように振る舞うことができます。
まずはタイトルパーツです。
他ページからタイトルをコピーして貼り付け、タイトル名を変更しておきます。
ページの高さを調節しておきましょう。

1+ ページを選択
2+ 下のマークをドラッグして高さを縮める
次に、ページタイトルを設定します。

1+ 横アイコンの「メモ」をクリック
2+ ページタイトルを設定
これで、ナビゲーションに「ねこぐるみCAFE」が追加されました。
そして、1番目の「タイトルパーツで1ページを作る」が完成です。
2番の「ねこぐるみCAFE」パーツを作っていきます。
「新規ページ」を作っておきます。
また、背景画像に使う画像を選んでページに配置しておきます。
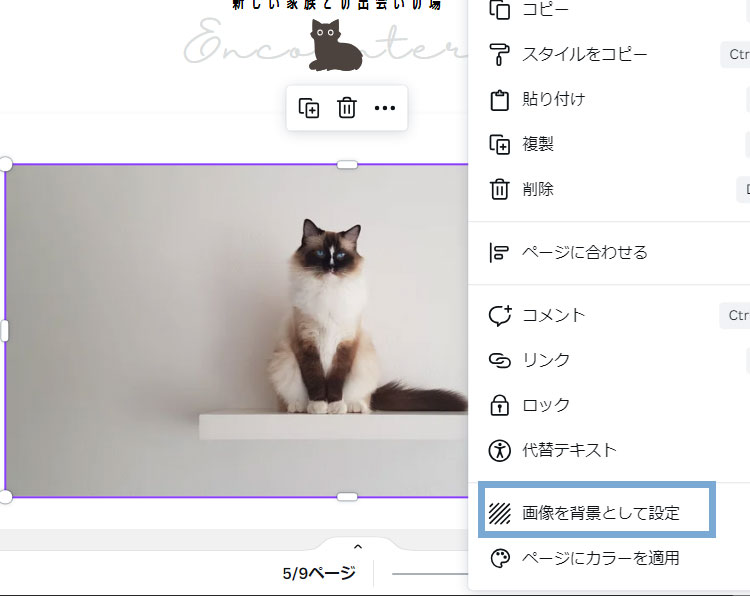
まずは、画像を背景に設定していきます。

1+ 画像を選択
2+ マウス右メニューから「背景に設定」をクリック
スマホの表示を確認しながら、背景画像の配置やサイズを変えていきます。
ディスクトップで画像のメインとなる部分が中央に来るように配置すると、
スマホで見た時も、メインが表示されるようになります。
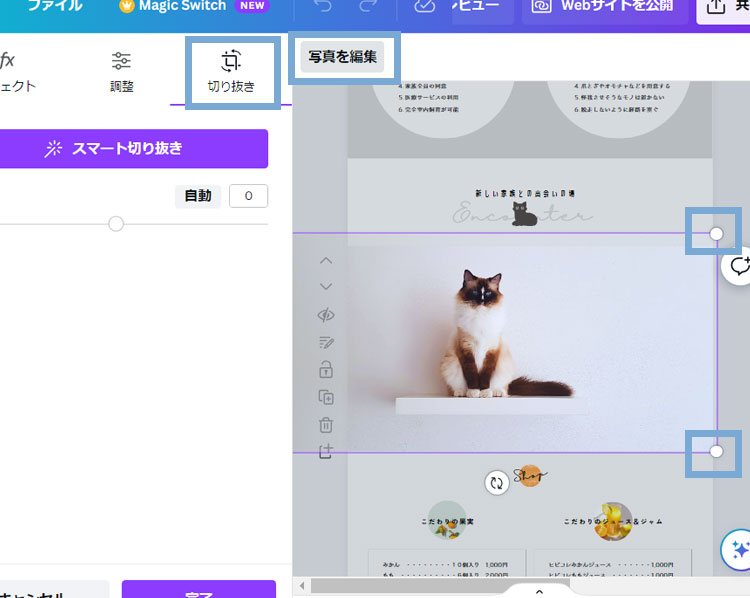
ページをダブルクリックするか、以下の方法で変更します。

1+ 背景を選択
2+ 上メニュー「写真を編集」をクリック
3+ 「切り抜き」をクリック
写真の四隅に丸印が表示されますので、ドラッグして配置やサイズを変更します。
本当はここでページより画像を小さくしたかったのですが、Canvaではページ全体に配置しないとダメでした。
次に、背景画像の上に白いパーツを配置します。
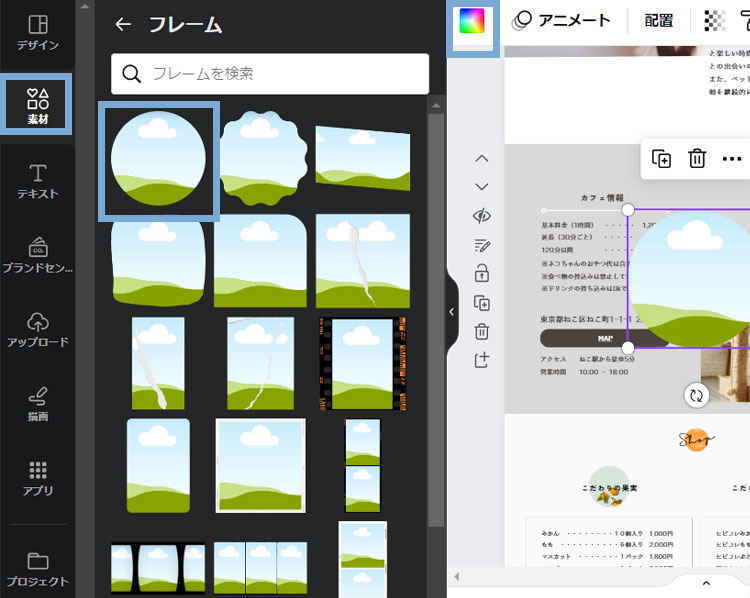
ここで使うのは「フレーム」です。

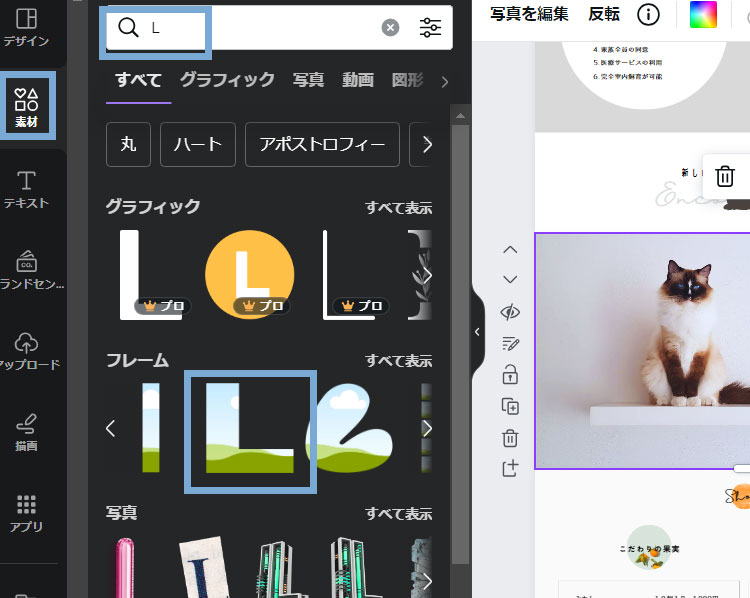
1+ 左メニュー「素材」をクリック
2+ 検索ボックスに「L」と入力
3+ 一番大きなLをクリックして配置
このL型フレームを回転させて白に変更すれば、右と下の白いパーツを作ることができます。

1+ L型フレームを選択
2+ Shiftを押しながら、回転マークを90度になるまでドラッグ
3+ フレームサイズを大きくして、ページに配置
4+ カラーを白に変更

これで背景の画像を小さく見せることができました。
ちなみに「図形」「グリッド」で同じレイアウトは作れます。
ただ、スマホで1カラム扱いになってしまうので、フレームを使いました。
テキストパーツを配置しますが、写真と被るように配置していきます。
画像の上にテキストを配置する際には、テキストが読みにくくならないよう考慮する必要があります。
今回は、テキストパーツの下に半透明のボックスを敷きます。
背景画像もうっすら見えるし、読みにくさも回避できます。
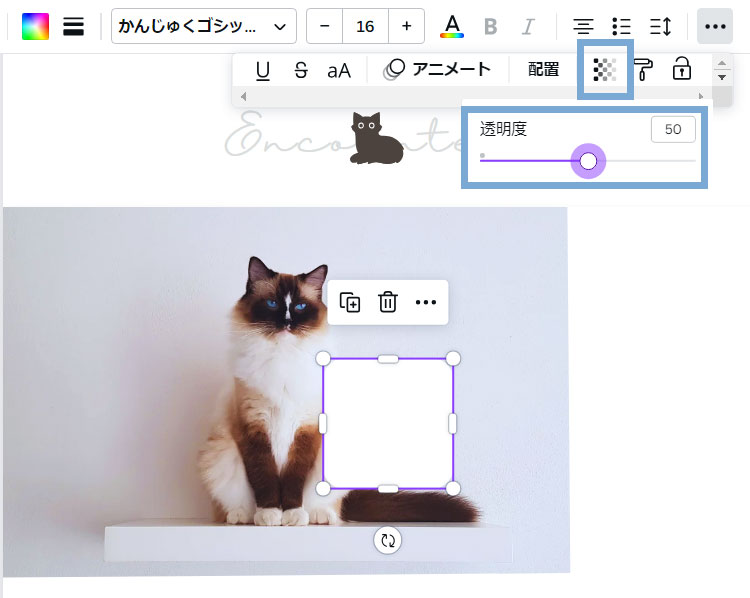
テキストパーツを作り、図形を選んで配置しておきます。

1+ 図形を選択
2+ 上メニューの「透明度」をクリック
3+ 透過度を設定してOK
サンプルサイトでは50にしています。
テキストパーツの下に、半透明の図形を配置したので、背景画像の透けて見えるようになりました。
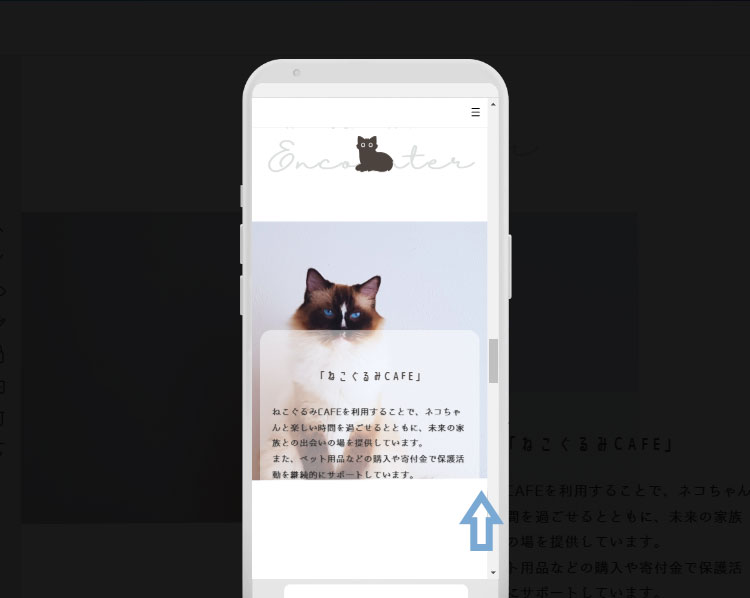
スマホで確認しましょう。

ディスクトップでは、右と下が白色になっていたのですが、
スマホでは下のみで右は表示されません。
右を白にしたくてもできなかったので、ここは妥協しました。
これで2番「ねこぐるみCAFE」が完了です。
次は、3番目のカフェ情報です。

右側に配置した2枚の写真のレイアウトを崩します。
まずは、左側のテキストパーツを作りましょう。
他のページからテキストをコピーして、編集しておきます。
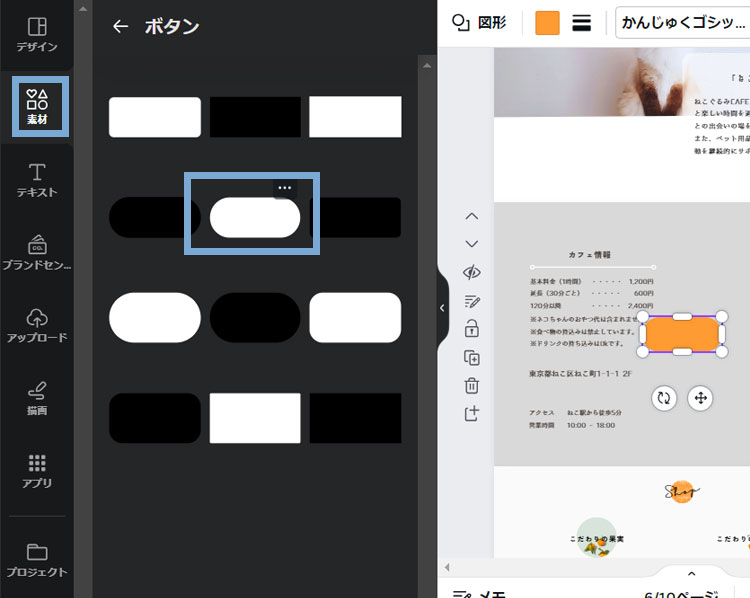
「MAP」ボタンをつくって、外部リンクのアドレスを設定していきます。

1+ 「素材」から「ボタン」を選択
2+ 好みのボタンをクリックして配置
3+ リンクテキスト「MAP」を入力
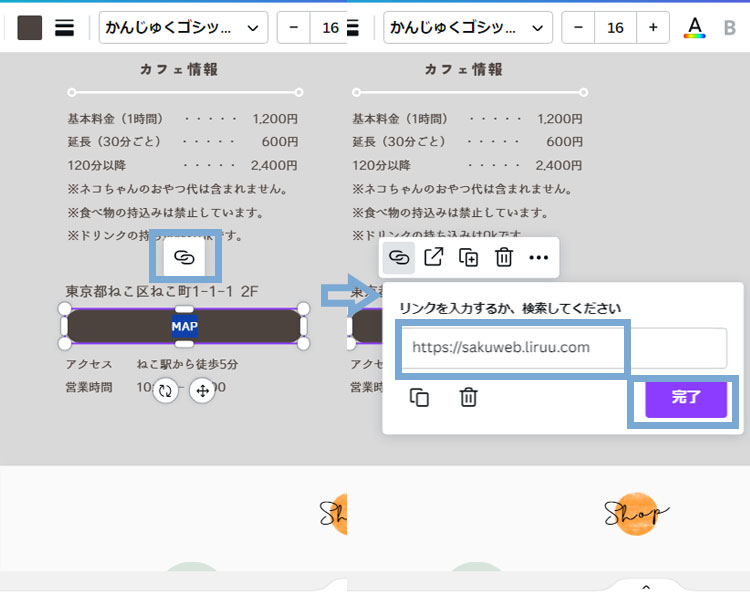
ボタンをクリックしたら、設定したアドレスに移動させます。
通常なら、別タブで開く設定ができるのですが、Canvaでは設定できそうになかったです。残念・・・・。

1+ テキストを選択(ダブルクリック)
2+ 上に表示される「リンク」をクリック
3+ リンク先のアドレスを入力
これで、リンクボタンが完了です。
ただ、「MAP」に下線が付与されてしまいました。
上メニューの「下線」をクリックすれば削除できます。
整列させるレイアウトは、整然としてキレイな印象にはなりますが、
ユーザーにスルーされてしまう可能性もあります。
あえてレイアウトを崩すことで、ユーザーの注意を引くことができます。
ただ、雑然とした印象にならないように気を付ける必要はあります。
写真2枚を選びますが、縦長と横長の組み合わせにします。

配置や組み合わせによって、
雑誌のような自由度の高いレイアウトができるのがブロークングリットレイアウトです。
Canvaでは作るのが難しいですが、
工夫次第でおしゃれなサイトも作れます。
最後にドット柄+「Cat & Cafe」を配置していきます。
Canvaの素材「グラフィック」に、いい感じのドット柄を探しましたが、なかった・・・ので自作することにしました。
L字型を作った時と同様に、フレームでドット柄を作ります。

1+ 「素材」から「フレーム」を選択
2+ 円形をクリックして配置
3+ カラーを白に変更
これで好きな場所やサイズでドット柄を配置していきます。
ただ、スマホで見た時に1カラムにならないように円形の配置には注意してください。
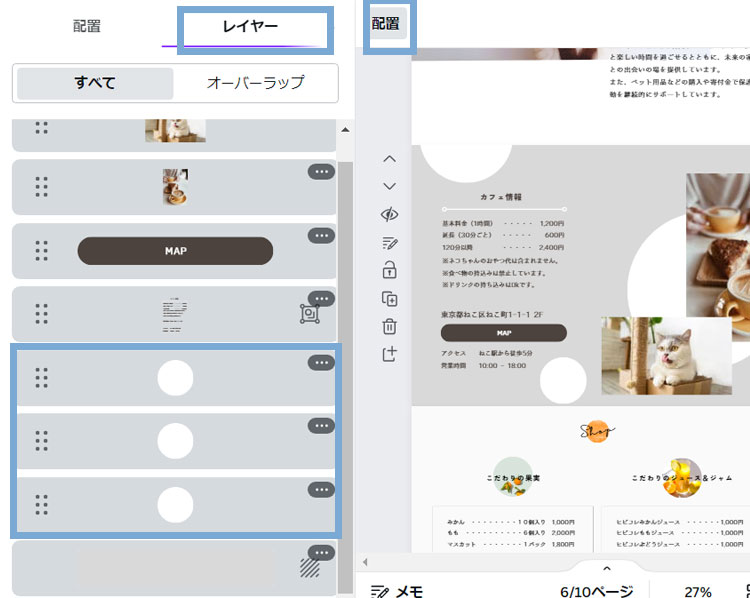
配置が決まったら、レイヤー順を変更しましょう。
今はドット柄が最前面にいるので、これを最背面に移動させます。
前回もやりましたがもう一度。

1+ 上メニュー「配置」をクリック
2+ 「レイヤー」をクリック
3+ 作った円形の重ね順を変更
これで、テキストと写真の下に移動できました。
ドット柄、完成です。
「Cat & Cafe」を円形に沿って湾曲させます。
テキストを作っておきましょう。

1+ テキストを選択
2+ 上メニュー「エフェクト」を選択
3+ 「湾曲させる」を選択
4+ ページを見ながらサイズを決定
これで湾曲テキストが完成です。
最後にスマホの表示を確認して、問題なければブロークングリットレイアウトのページも完成となります。
今回Canvaで崩したレイアウトを作ってみましたが、
なかなかスムーズに作業ができませんでした。
ブロークングリットレイアウトにはアナログな方法や工夫が必要です。