
Canvaで作ったWEBサイトを無料ドメインで公開する!初心者向け制作ガイド

前回メインビジュアルが完成しました。

SAKUWEB さくうぇぶ
今回から、コンテンツを作っていきます。

SAKUWEB さくうぇぶ
今回作るのは「在籍ネコちゃんの情報」です。
ネコちゃんの写真+プロフィール情報を配置していきます。
想定しているレイアウトは3カラムです。
Canva使用中のテンプレートにはないレイアウトなので、今回は「新規ページ」を作ってゼロベースからコンテンツを作っていきます。

1+ 前回作ったメインビジュアルを選択
2+ 横の小さなアイコン 一番下「ページ追加」をクリック
するとメインビジュアル直下に、真っ白なページが追加されました。
これで新規ページは完成です。
新規ページを作ったら、必ずページタイトルを併せて設定しましょう。
新規にページを追加したら、ナビゲーションメニューに表示させるためにページタイトルを設定します。
設定しないとナビゲーションに表示されませんので、必ず設定しておきます。

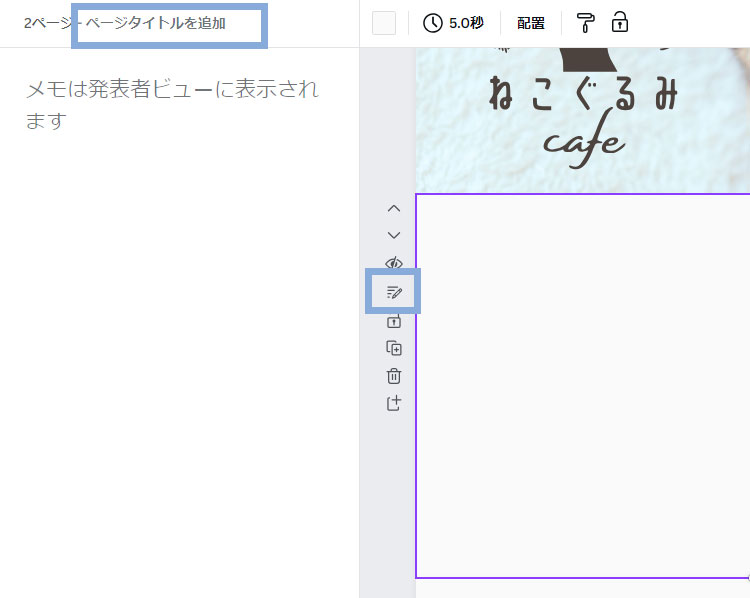
1+ 新規に追加したページを選択
2+ 横の小さなアイコン「メモを追加」をクリック
3+ ページタイトルを入力
これでナビゲーションメニューに追加されました。
コンテンツのタイトルを作っていきます。
テキスト入力のため「テキストボックス」を追加しますが、追加方法は複数あります。
一番簡単なのは、他ページのテキストを選択してコピペする方法です。
今回はテンプレートを使っているのでこの方法で良いですね。
もしくは、左メニュー「テキスト」→「テキストボックスの追加」をクリックする方法もあります。
また、Canvaにはすでにデザインされたテキストが用意されています。
これをタイトルとして使うこともできます。

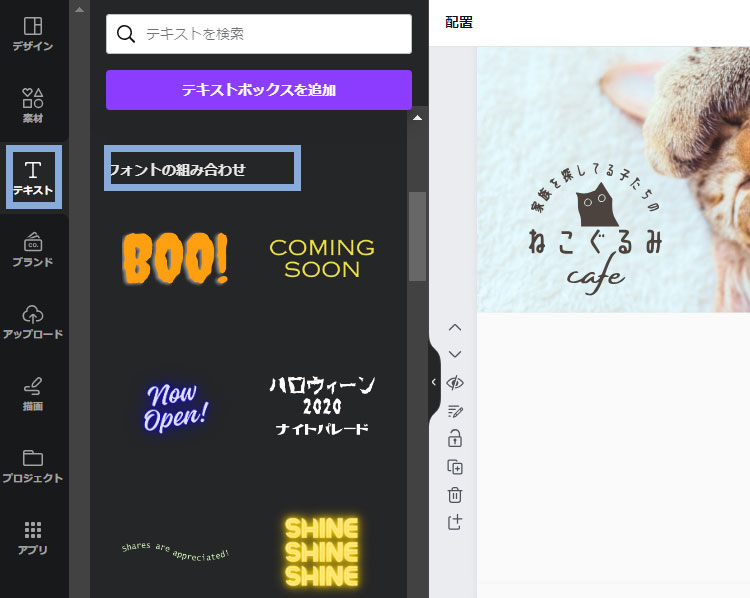
1+ 左メニュー「テキスト」をクリック
2+ 「フォントの組み合わせ」から選らんでクリック
今回はオリジナルで作るので使いませんが、
タイトル以外にもセール情報、メニュー価格表など、いろんなパターンのデザインが用意されています。
デザイン初心者にとっては、ワンクリックでデザインできるので重宝する機能です。
せっかくなので、ネコのアイコンをタイトルに配置したいと思います。

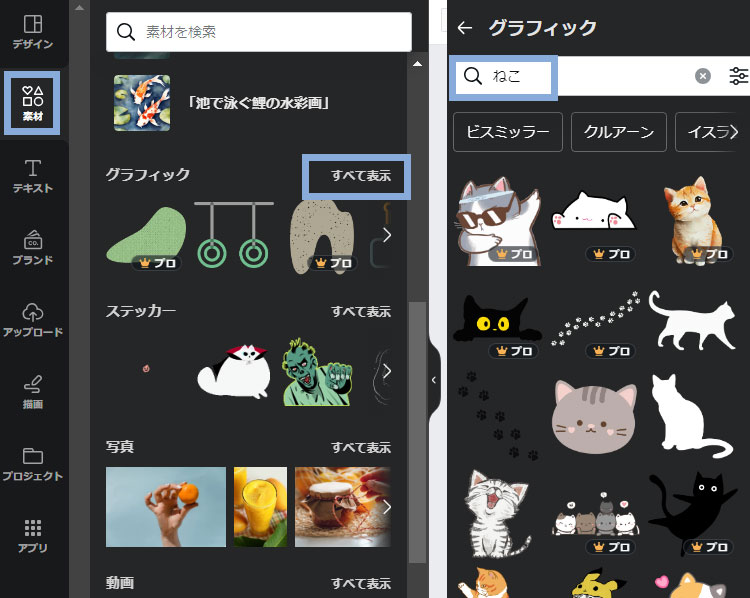
1+ 左メニュー「素材」をクリック
2+ 「グラフィック すべて表示」をクリック
3+ 検索して気に入ったアイコンをクリック
アイコンの色を変更したい場合は、アイコンを選択して上メニューの「カラー」アイコンから変更できます。
作ったロゴマークのデザインが円形なので、コンテンツにも円形のデザインにして、統一感を持たせたいなと思います。
今回はねこちゃんの写真を丸く切り抜きます。

先にねこちゃんの写真をページに置いておきます。
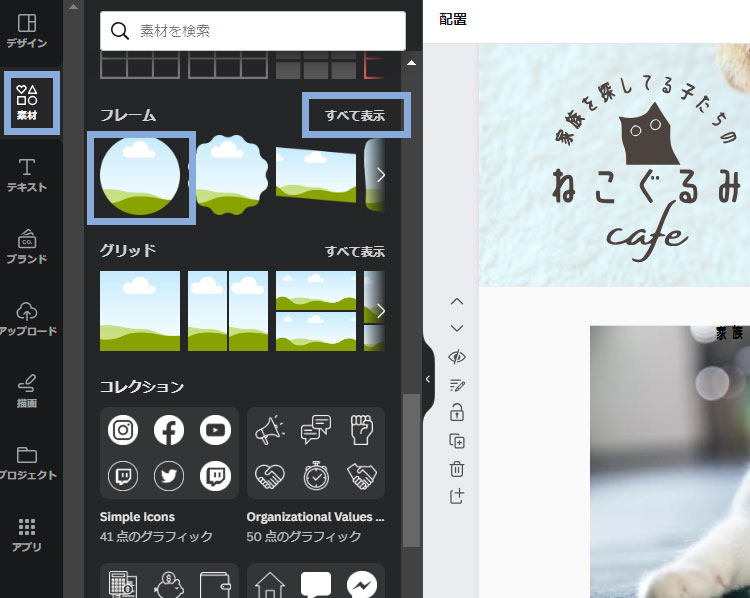
1+ 左メニュー「素材」をクリック
2+ 「フレーム すべて表示」をクリック
3+ 円形フレームをクリックしてページに配置

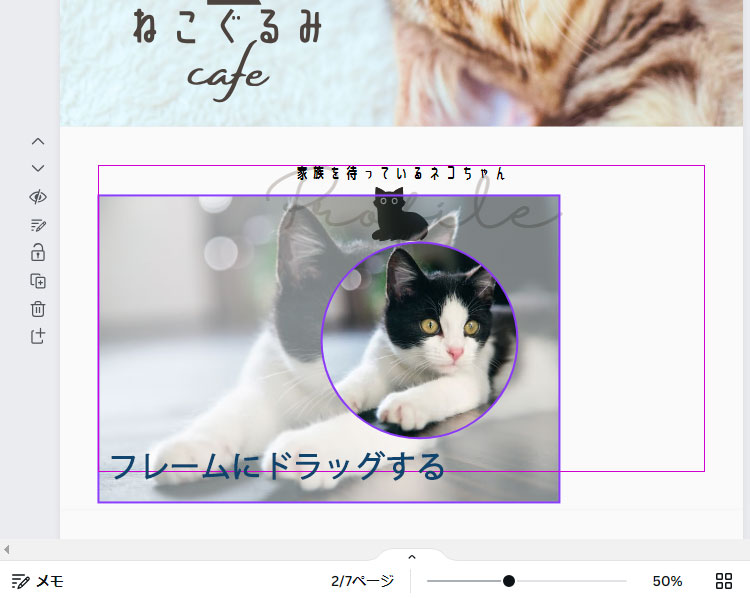
4+ ねこちゃん写真をフレームにドラッグ
するとねこちゃんの写真が丁度良い大きさで円形に切り抜かれました。
フレームには様々な形が用意されているのと、写真をドラッグするだけで自動で丁度良く切り抜けるのでラクですね!
次はプロフィールを作っていきます。
キレイに配置するために、今回は表(テーブル)を使います。

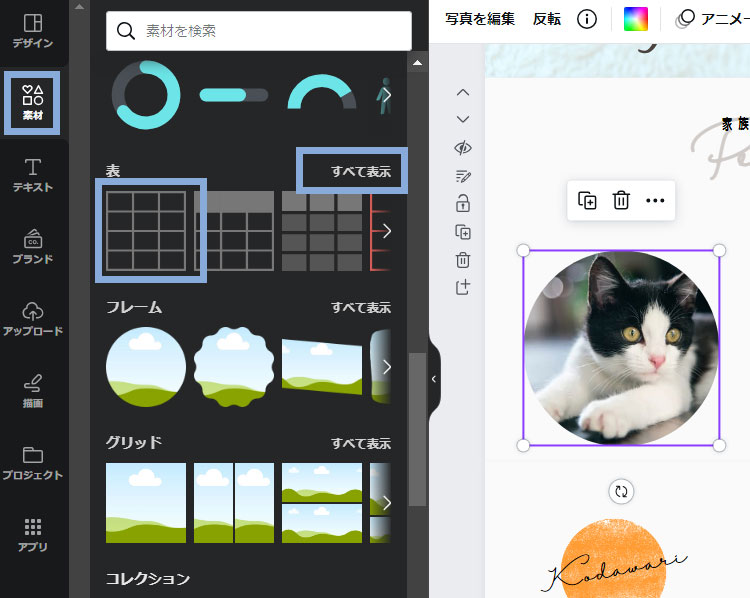
1+ 左メニュー「素材」をクリック
2+ 「表 すべて表示」をクリック
3+ 使いたい表をクリック
テーブルがページに配置されました。
んが、表のサイズやカラーなどもカスタマイズしてページデザインに合わせたいですね。
まずは、プロフィール情報を入力していきます。
エクセルのセルに値を入力するのと同じ要領です。
情報にあわせて、行と列の削除や追加していきます。
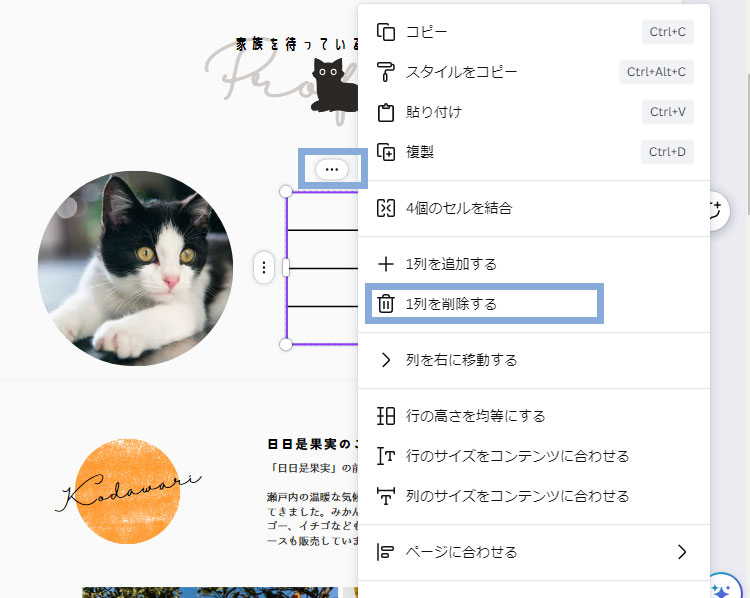
セルをクリックすると、上と左に3点マークが表示されます。
上3点マークは列を、左3点マークは行を制御します。

1+ 上3点マークをクリック
2+ 「1列を削除する」をクリック
1行を削除するのも同じ方法です。
また、追加したい場合は「1列を追加する」でOK。
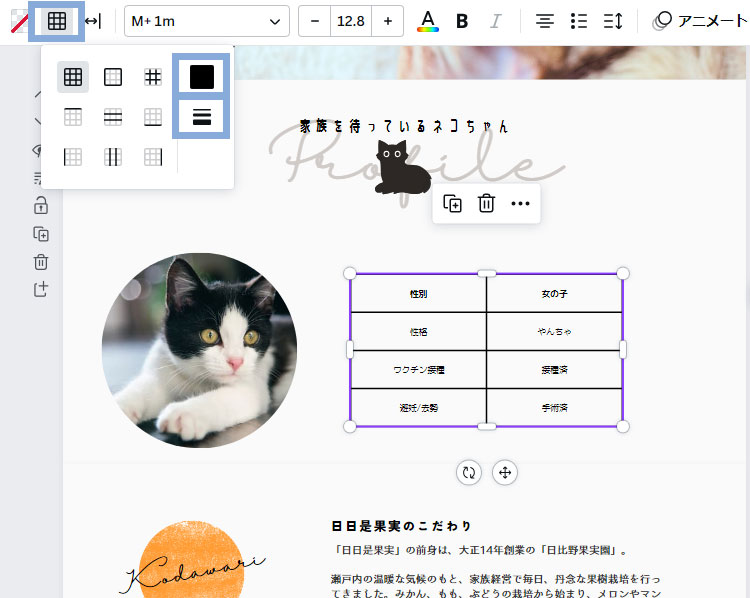
ページのデザインにあわせて罫線やカラーを変えていきます。

1+ 作った表を選択する
2+ 上メニューの罫線のアイコンをクリック
3+ 罫線の太さや色を変更する
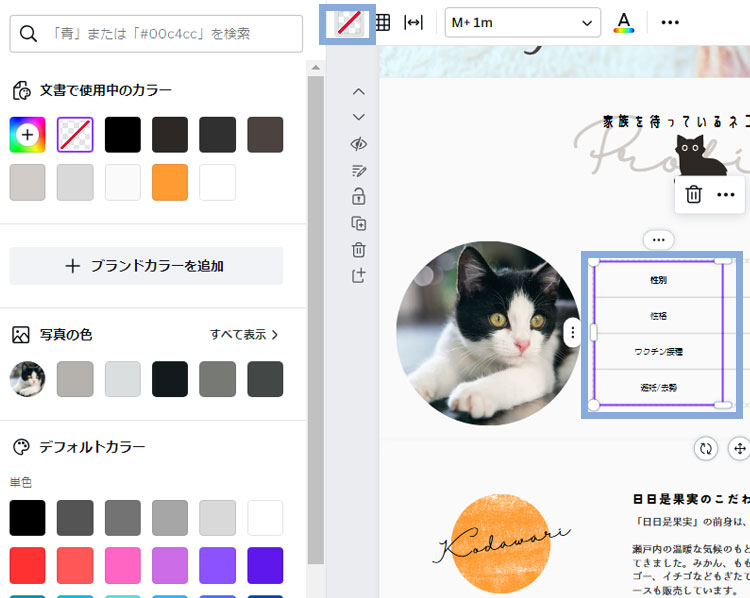
項目名のセルだけ背景色を変更することも可能です。

1+ 背景色を変えたいセルを選択
2+ 上メニューのカラーアイコンをクリック
3+ カラーを変更する
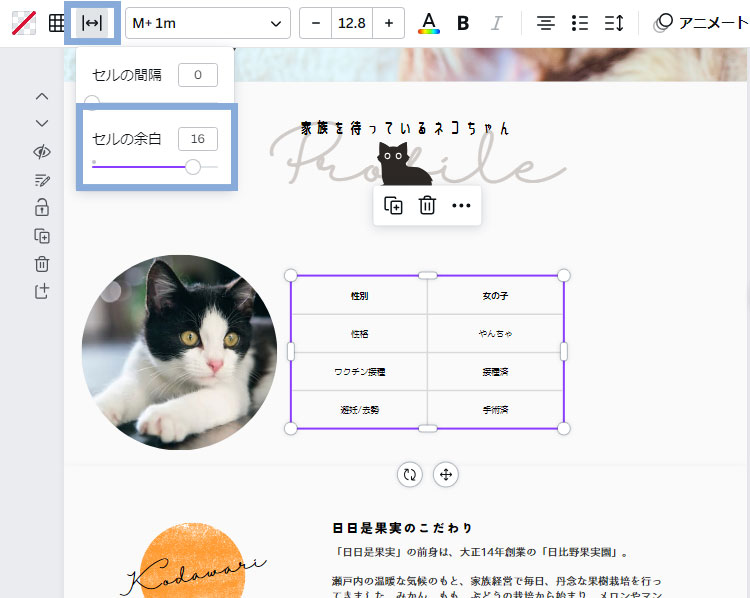
ちょっとセルの余白大きいので、狭めます。

1+ 表を選択
2+ 上メニューのセルの間隔アイコンをクリック
3+ 「セルの余白」を調節する
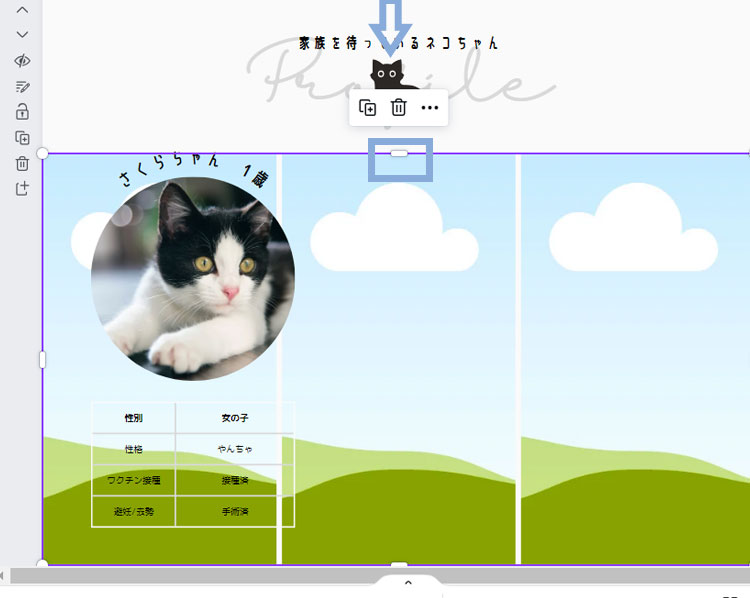
写真とテーブルの2つの要素を縦に並べたいのですが、ページの高さが足りません。
高さを広げてみましょう。

1+ 高さを変えたいページを選択
2+ 下のアイコンにマウスを重ねると、矢印マークに変わる
3+ 下方向にドラッグ
これで高さを調節できました。簡単ですね。
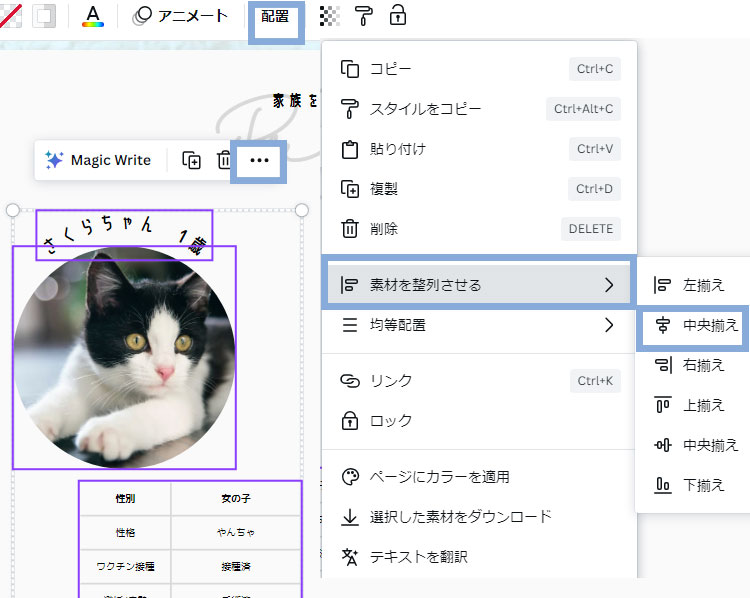
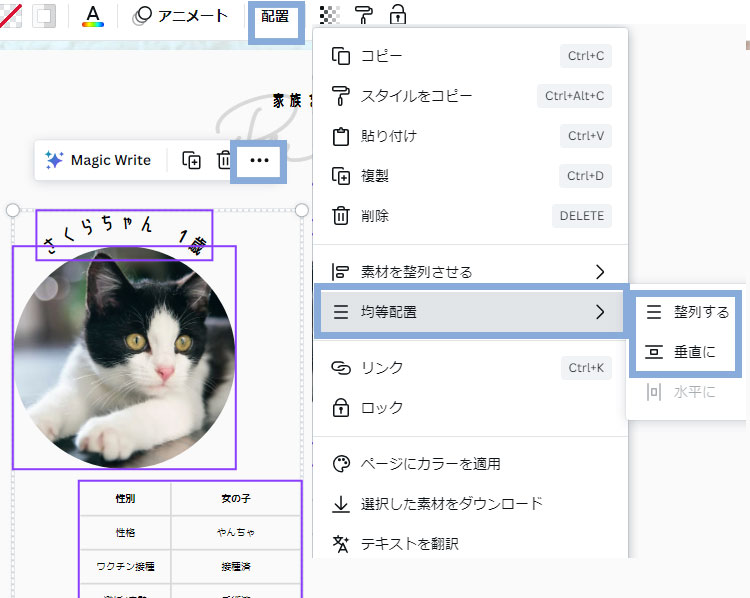
ネコちゃんの名前+写真+プロフィールの3つの要素を作ったので、要素をキレイに中央寄せで整列させます。

1+ 整列させる3つの要素を選択
2+ 3点マークをクリックして「素材を整列させる」を選択
3+ 整列させる方法をクリック
もしくは、上メニューの「配置」からも整列させることができます。
3要素を中央寄せにしたので、これだけでOKではありますが、均等割付する方法も併せてみていきましょう。

1+ 整列させる3つの要素を選択
2+ 3点マークをクリックして「均等配置」を選択
3+ 整列させる方法をクリック
作った3要素をグループ化することで、同じレイアウトをコピペで複数作れたり移動するのもラクになりますね。
ですが、残念ながら表だけはグループ化ができませんでした。
なのでとりあえず、名前と写真だけでもグループ化します。

1+ グループ化したい要素を選択
2+ 表示メニューの「グループ化」を選択
これでグループ化が完了です。
ネコちゃん情報を3つ横並びで表示させたいと思います。
つまり3カラムを作る必要がありますね。
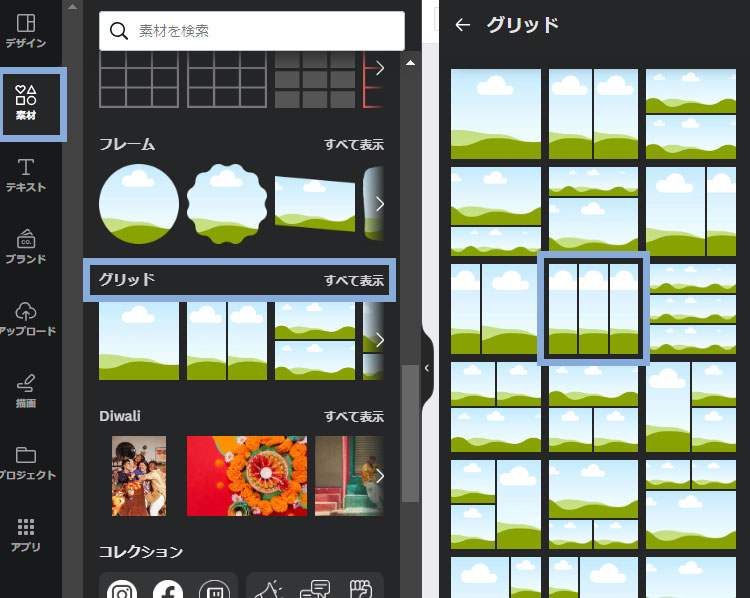
ただ、フリーハンドでの整列は難しいので、Canvaの「グリッド」機能を利用します。
グリッドとは、簡単にレイアウトを作る機能です。
グリッド機能は、基本的に写真を切り抜いてレイアウトするという使い方になります。
ただフリーハンドで3カラムより、グリット機能を使って1カラムの範囲が可視化できるほうがバランスを間違えることがありません。
また、カラムパターンが多数用意されています。
それらを組み合わせれば、複雑なレイアウトが組めるようになります。

ここで注意したいのが、「スマホでの表示」です。
ページ全体が対象となると、タイトルパーツがあるため、スマホでは1カラムとして表示されてテキストが小さくなってしまいます。
なので、グリッドのサイズを変更しないといけません。

これで、タイトルは1カラム・プロフィールは3カラムのレイアウトが完成です。
スマホで見た時はすべて1カラムで表示されるようになります。
さらにグリッド機能で1カラムの幅が分かるようになりましたね。
ちなみに「プレビュー」をみればわかりますが、この絵面自体は表示されません。
あとは、要素を整列させれば完成です。
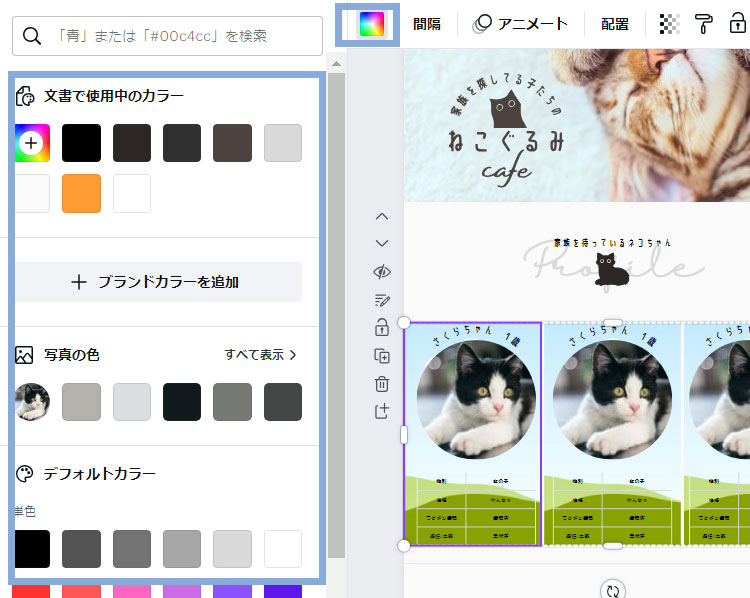
カラムに背景色を付けて、他のコンテンツと差別化することもできます。
また、作業中にグリッドの絵柄が目障りだなと感じた時はページの背景色を同色、サンプルでは白にしておきましょう。

1+ 背景色を変更したいグリッドを選択
2+ 上メニューのカラーアイコンをクリック
3+ カラーを選択
横並びのカラムには、余白も必要です。
デフォルトで余白サイズは10で設定されています。
この余白を調節して、見栄えをよくします。

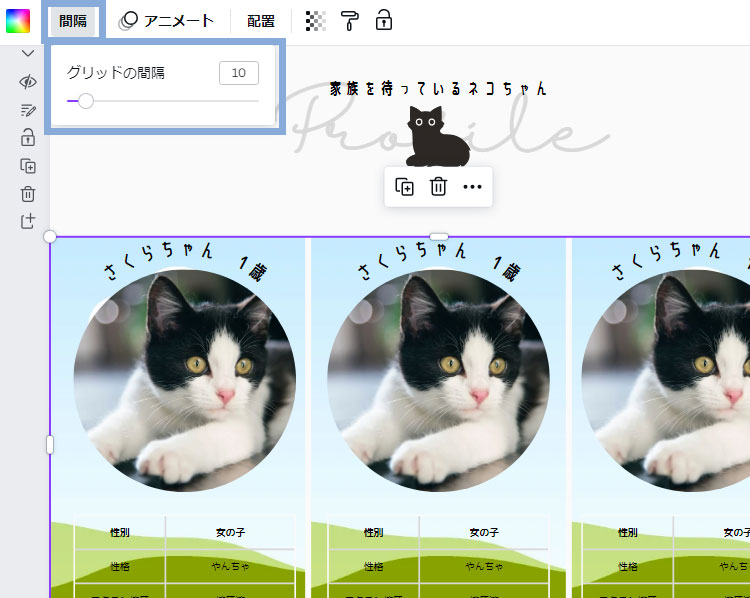
1+ グリッドを選択
2+ 上メニューの「間隔」をクリック
3+ 「グリッドの間隔」余白サイズを設定
これで横並びカラムの余白を調節できます。
スマホ版だけ余白サイズを変えることができないので、
たとえば余白がデザインでない限り、大きくとりすぎないように注意しましょう。
でないと、スマホで見た時に要素が小さくなって読みにくくなります。
最後にプレビューでスマホ表示を確認しましょう。
これでCanvaでゼロベースからのコンテンツ制作が完成しました。
Canvaはできることがたくさんあるためにメニューもたくさんでしたね。
どこだったっけ?と迷いましたが、こればかりは慣れですね。
次回はコンテンツの3番目「里親になるために」を作っていきます。