![[猫図解]メインコンテンツを作ろう!mainタグ](https://sakuweb.liruu.com/wp-content/uploads/2022/11/maintag-150x150.jpg)
[猫図解]メインコンテンツを作ろう!mainタグ

ヘッダーは、サイトの上部に配置する重要な部品です。
サイトのロゴマークやナビゲーション、SNSボタンやお問合せなどを配置します。
全ページに表示するパーツなので、ユーザーにストレスを与えないように、しっかり導線を作らないといけない場所ですね。
しっかり学んでいきましょう。

ロゴやナビゲーション、見出しなどを囲むタグ
ページの上部、コンテンツの上部
このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
以下のコードをファイルにコピペして、確認してみましょう!
h1タグや、navタグを使っていますよ!
<style>
header {display:grid;grid-template-columns: auto 1fr;align-items: center;}
h1 {font-size:1rem;}
ul {list-style:none;display:flex;}li {margin:1rem}li ul {display:block;}a {text-decoration:none;}
</style>
<header>
<h1>サクッと咲く!sakuweb</h1>
<ul>
<li><a href="https://sakuweb.liruu.com/">TOP</a>
<li><a href="https://sakuweb.liruu.com/blog/">Blog List</a>
<li><a href="https://sakuweb.liruu.com/html-css/">HTML/CSS</a>
<li><a href="https://sakuweb.liruu.com/bootstrap/">Bootstrap</a>
<li><a href="https://sakuweb.liruu.com/about/">About</a>
</ul>
</header>Runボタンをクリックして、結果をみてみましょう。
h1タグは、サイト名をマークアップして重要なテキストだと認識させています。
さらに、前回学んだナビゲーションを入れて、headerタグで囲めば完成です!
navタグと同じですね。navタグで囲めばナビゲーションとして、
headerタグで囲めば、ヘッダーだと認識させることができるんですね。
headerタグ、まんまですね。

ページに表示されるコンテンツの中で、一番先頭に配置します。
なので頭から食パンに、突っ込んで、一番先頭に来たんですね・・・・。
全ページに渡る重要なパーツなので、最低限サイト名もしくはロゴマーク、ナビゲーションを含めましょうね。
お問合せやSNSなども追加して、
ユーザーにアクションを起こさせるために効率よく配置すれば、
より良いエリアに格上げもできますよ。
ただし、スマホでは表示領域が狭いため、横並びでは全メニュー名を表示するのは無理です。

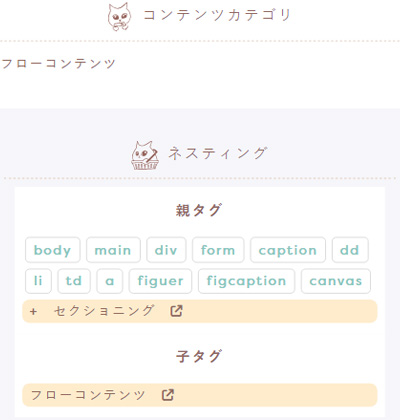
フローコンテンツ
フローコンテンツ
セクショニング+α
不可
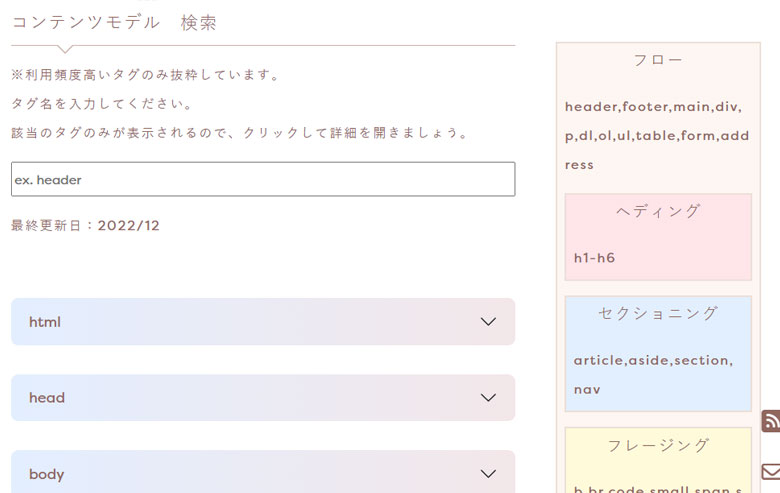
その他の情報は以下をご覧ください。

SAKUWEB さくうぇぶ
ページのヘッダーという使い方以外にも、
コンテンツのヘッダーという使い方もできるんです。
ただ、headerタグのなかに、headerタグ、mainタグ、footerタグは入れることはできません。
このメニューは、よく見かけると思います。
ハンバーガーメニュー(三本線のマーク)を活用することで、
メニューが折りたたまれ、コンテンツの操作性を上げることができます。
さらに、ヘッダーパーツの高さも狭めることができるので、可読性を上げることができます。
当ブログも採用しています。
試にブラウザの幅を狭めてみてください。
ナビが以下の画像のように変わりましたね。

この三本線が、ハンバーガーメニューを示すアイコンです。
このボタンをクリックすると、メニューが開く形に変わりますね。

このハンバーガーメニュー、自前で作ることもできます。
んが、
面倒なので「Bootstrap」というCSSフレームワークを利用すると、
簡単にハンバーガーメニューを設置できますよ!
時短になるので、興味があればBootstrap使ってみましょうね。
あ~、ちなみにこの後にやる「アイコンフォント」、Bootstrapも用意されているので、公式サイトで確認してみてください。
ただ、ちょっと味気ないですね。
各メニューにアイコンを入れて、視覚的にわかりやすくしてみたいですね。
やりましょ。
Font Awesomeとは、
アイコンを画像ではなく、フォントとして扱うことができるフリーのツールです。
画像だと、サイズ指定や拡大縮小で粗くなっちゃう問題や、色味がサイトと合わない問題などなど。
問題が多いうえに、アイコンにそんな労力をつぎ込めませんね。
とはいえ、ただのテキストメニューだと気づかれない可能性もあります。
だから、アイコン付きメニューで視覚的にユーザーを引き付けることができるんです。それにアイコンをみれば大体こんな内容かなとイメージしやすくなりますね。
でも、このWEBアイコンフォントは「フォント」として扱うので、サイズ指定もできるし、粗くなることがないし、色指定もできるんです。
ラクですね。
商用利用も可能で、簡単に設置できるし、アイコンの種類も豊富!
使い方はTipsの記事で説明しているので、マスターしましょう。
Font Awesomeの以下のアイコンを使って、アイコン付きナビゲーションを作ってください。
サイト名は「サクッと咲く!sakuweb」を、横並びのためのcssは、先に学んだコードを利用してください。
—–ICON—–
「メニュー名:アイコンのクラス名」の形で記載しています。
HOME:fa-solid fa-house
ネコグッズ:fa-solid fa-cat
見守りサービス:fa-solid fa-shield-cat
お問合せ:fa-solid fa-envelope
ヘッダーとしてのマークアップと、アイコンを利用するための設定を忘れずに。
cssを再利用して、アイコンを追加しますよ。
正解はこちら。
<link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css">
<style>
header {display:grid;grid-template-columns: auto 1fr;align-items: center;}
h1 {font-size:1rem;}
ul {list-style:none;display:flex;}li {margin:1rem}li ul {display:block;}a {text-decoration:none;}
</style>
<header>
<h1>サクッと咲く!sakuweb</h1>
<ul>
<li><i class="fa-solid fa-house"></i>HOME
<li><i class="fa-solid fa-cat"></i>ネコグッズ
<li><i class="fa-solid fa-shield-cat"></i>見守りサービス
<li><i class="fa-solid fa-envelope"></i>お問合せ
</ul>
</header>Runボタンで結果を表示してみましょう!
不格好ではありんすが、とりあえずアイコン付きナビのヘッダが完成ですね。
ここにスタイリングを加えることで、もっとおしゃれになりますよ。
なので、このコードは「(最低限)基本の型」として覚えておきましょう。
サイト名やロゴ、ナビゲーションを内包
全ページに渡る重要パーツ
お問合せやSNSボタンを使いしてアクションしやすくする
表示領域の狭いスマホではハンバーガーメニューを利用する
ヘッダーの高さを狭めて可読性アップ
フリーで利用できるアイコンフォント
視覚的にユーザーを引き付けることができる
フローコンテンツ
次は、ページ下部に入れるフッターを学びます。
ヘッダーとは、少し役割が違うのと、ここも全ページ共通パーツなので、重要です。