tags:html
 2022年10月30日
2022年10月30日
Bootstrapレスポンシブデザインを学ぼう
レスポンシブ対応とは何かを学んで、レイアウトを実践で組んでいきましょう。スマホサイトでどのように表示されるのかも一緒にみていきます。
TRY to MAKE 2022年10月29日
2022年10月29日
Bootstrapナビゲーションを作ろう!
Bootstrapスターターテンプレートをつかってナビゲーションを設置していきます!ついでにレスポンシブデザインの概念を学びます!
TRY to MAKE![[猫図解]Htmlの「タグ」って何だろ?](https://sakuweb.liruu.com/wp-content/uploads/2022/11/htmltag01.jpg) 2022年10月24日
2022年10月24日
[猫図解]Htmlの「タグ」って何だろ?
htmlタグそれぞれの持つ意味と閉じタグについて学ぼう!html5から追加された閉じタグの省略についても学びます。
TRY to MAKE 2022年10月19日
2022年10月19日
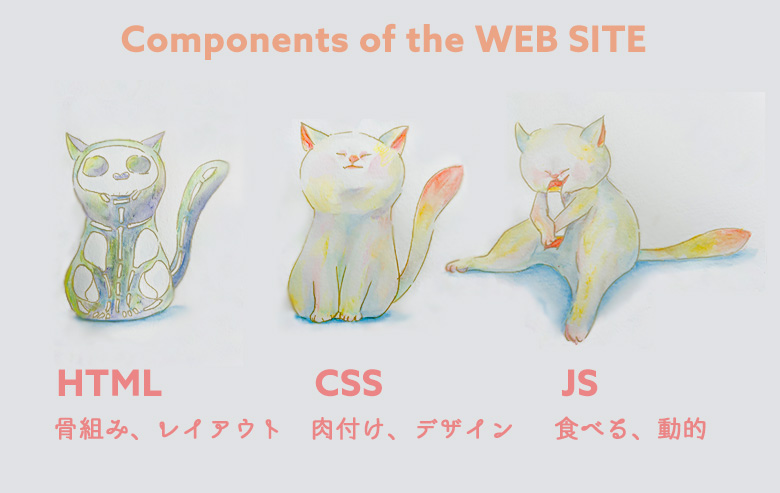
図解でわかる!WEBサイト構成要素の役割を理解しよ!
WEBサイトは、「html」「css」「js」などのプログラム言語で構成されています。 それぞれの役割を初心者にもわかるように図解しますね。
TRY to MAKE![[Tips]すぐに試せる!html・cssのオンラインコードエディタ「JSFiddle」](https://sakuweb.liruu.com/wp-content/uploads/2022/10/jsfiddle01.jpg) 2022年10月19日
2022年10月19日
[Tips]すぐに試せる!html・cssのオンラインコードエディタ「JSFiddle」
すぐに試せる!html・cssのオンラインコードエディタ「JSFiddle」を使ってみよう!
TRY to MAKE 2022年10月12日
2022年10月12日
Bootstrapテンプレートのコードを編集しよう
Bootstrapのスターターテンプレートをいじってみよう!headタグやbodyタグなども学びます。
TRY to MAKE 2022年10月5日
2022年10月5日
初心者必見!1分でできるBootstrapで「WEBサイト」の土台を作ろう!
初心者必見!Bootstrapスターターテンプレートをつかえば1分でできる「WEBサイト」の土台を作ってみよ!
TRY to MAKE

![[猫図解]開始タグと終了タグを学ぼう](https://sakuweb.liruu.com/wp-content/uploads/2022/11/blogImg01.jpg)

![[猫図解]Htmlの構造と主要タグを知ろう!](https://sakuweb.liruu.com/wp-content/uploads/2022/10/htmltag.jpg)