
BootstrapアコーディオンAlways openを使ってみよう

今回から「レイアウト」について学んでいきましょう!
Bootstrapには、さまざまなデバイスでも最適に表示できるよう、多くのレイアウトパターンが用意されています。
そのうちの一つを実践していきましょう。
*-*-* Chapter05 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
1行に3列のレイアウトを組んでいきましょう!
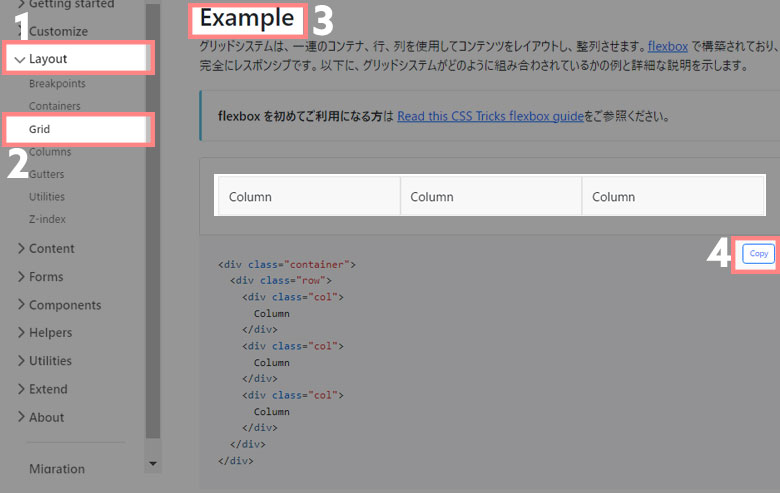
まずは以下の手順でコードをコピーします。
Bootstrapページ→「Layout」→「Grid」→「Example」

では、indexファイルを開いて、mainタグ直下に貼りつけます。
<main>
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
</main>保存して、ブラウザで見てましょう。
テキスト「Column」が横一列に並んでいますね。
レイアウトを組む際に、このコードが基本となります。
これで完成です!
では、今度は「Column」にタイトル名・説明文・画像を入れてみましょう。
コンテンツに画像を入れてみましょう。
まずは、3枚の画像を準備してください。
フリー画像サイトから探すかたは以下からどうぞ。
ネコグッズの写真を使いますが、別にどんな写真でもOKです。
ただ余力があれば、自身でテーマを決めて写真を選んでみましょう。
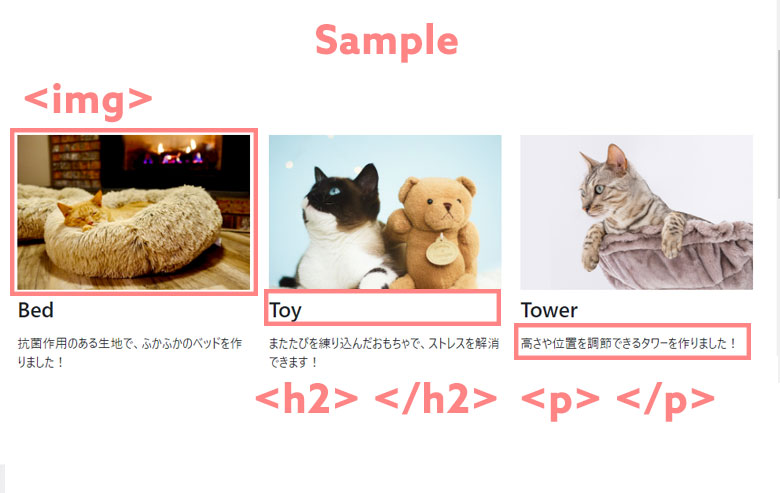
*-Q-* 画像とタイトル名、テキストを設置してみよう *-!-*
以下の3種類のタグを使って「Column」の箇所を書き換えてみてください。
1番目は写真。「imgタグ」を利用
2番目はタイトル名。「h2タグ」を利用
3番目は説明文。「pタグ」を使用
完成イメージはこちらです。

このように「画像」「タイトル名」「文章」が入りますよ。
さぁいかがでしょうか?
今まで学んだことを思い出してみましょうね。
縦一列に並んでしまった方、画像を親要素の幅いっぱいに指定するクラスを学んだこと覚えていますか?
正解は、以下のコードをご覧ください。
サンプルサイトなので、どんな内容でもOKですが、わたしのはネコグッズの記事です。
<div class="row">
<div class="col">
<img src="img/catbed.png" class="w-100" alt="ねこのベッド">
<h2>ふかふか!ねこのベッド</h2>
<p>抗菌作用のある生地で、ふかふかのベッドを作りました!洗濯もできるので、いつでも清潔です!</p>
</div>
<div class="col">
<img src="img/cattoy.png" class="w-100" alt="ねこのおもちゃ">
<h2>ストレス解消!ねこのおもちゃ</h2>
<p>またたびを練り込んだおもちゃで、ネコちゃんのストレスを解消できます!夜の運動会対策にも効果的です!</p>
</div>
<div class="col">
<img src="img/cattower.png" class="w-100" alt="キャットタワー">
<h2>安心できる場所!キャットタワー</h2>
<p>高いところが好きなねこちゃんのため、高さや位置を調節できるタワーを作りました!</p>
</div>
</div>間違えた方は、もう一度チャレンジしてくださいね。
Webサイトを閲覧するユーザーが、どんなデバイスを使用していても、画面サイズに応じてレイアウトを最適化するデザインのことです。
先に保存したページも、レスポンシブ対応になっています。
実際にブラウザの幅を狭めて確認してみましょう!

ブラウザの幅によって、レイアウトが変わったのが分かりましたね。
もし、全ブラウザの幅に応じて自前でコーディングしたら、どんだけ時間がかかることか・・・。
でも、Bootstrapがレスポンシブデザインに対応しているので、手間をかけずにサイト構築ができます。
複数デバイスで最適化したデザインを表示できる
ページの管理や更新がラクになる
同一URLでの管理となるのでSEOで有利
表示領域が狭いのでデザインに制約が出る
全画面サイズで最適化する作業が必要
読み込み速度が遅くなるのでSEOに不利
レスポンシブデザインの概念がなかった頃は、
ページごとに、Desktop用・Tablet用・SmartPhone用を作っていました。
つまり、1ページにつき3ファイルを作っていたんです。
これが、レスポンシブデザインの登場により、1ページ1ファイルになったことで、URLの統一ができ、更新作業や管理するのがラクになりました。
だって、1か所修正するのに、3ページ分の作業が発生してましたから・・・。
デメリットとしては、全サイズをチェックする手間はかかります。
表示領域が狭いのはどうしようもないので、狭いなかで見やすいレイアウトを考える必要がありますね。
さらに、PC・タブレット・スマホでスタイルや画像の切り替えをするため、どうしてもページの読み込み速度が遅くなってしまうデメリットもあります。
とはいえ、アクセスデバイスではスマホが圧倒的に多いことと、後で解説しますが「モバイルファースト」という概念も主流になっている今、レスポンシブデザインのデメリットをクリアできるような対策はたくさんあります。
ん??待てよ・・・。
さっき作ったページをスマホサイズで見ると、
なんだかぁ・・・・詰まりまくってますね~。
そうなんです。このままだと、詰まるんです!
では、スマホで見た時に、この3列をどんなレイアウトにすれば見やすくなるか考えてみてください!
モバイルファーストという概念があって、スマホユーザーの方がPCユーザーより多いので、スマホ版を先に作ってから、PC版に落とし込む概念です。
今回はお勉強なのでPC版から作っていますが、本格的にサイト制作をやりたいかたは、モバイルファーストを覚えておいてください。
さて、スマホ版どーしましょうか?
一番見やすいレイアウト。だとすると、縦1列ですかね。
では、スマホ版だけ縦一列になるように、再度Bootstrapのサイトを見てみましょう。
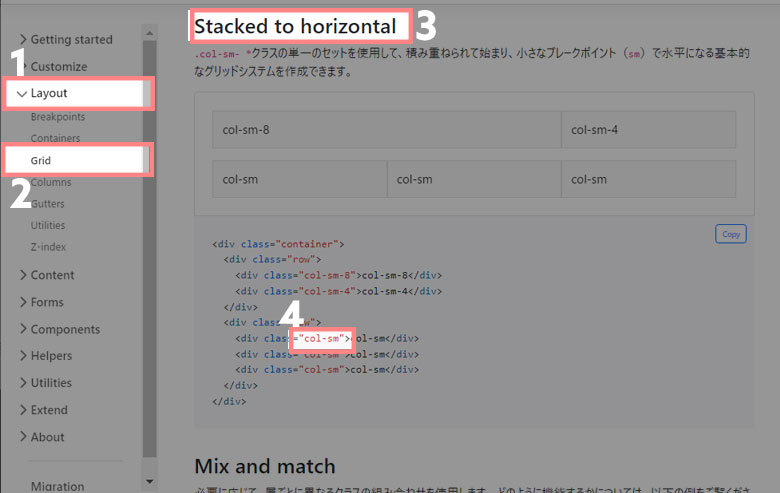
bootstrapサイト→「Layout」→「Grid」→「Stacked to horizontal」

このコードの中にあるクラス名「col-sm」を利用します。
それでは、クラス名「col」を「col-sm」に変更しましょう。
<div class="col">中略</div> <div class="col-sm">中略</div>
保存して、確認してみましょう。
ちなみにクラス名「w-100」について、Bootstrapからコードをコピペした使ったのでそのままですが、実は画像用の「w-100」があるんです!
それが「img-fluid」です。
幅100%は同じですが、「img-fluid」では、縦が自動でサイジングされますので、レスポンシブ対応が可能になります。まっどっちでも動きますがね。
んっ??
そーいえばこの「sm」って、なに??
はいっっ次回は、この「sm」に関わることを学びます。
レスポンシブ対応のレイアウトを簡単に構築できる
colやcol-smなどを指定することで、グリットサイズを指定できる
クラス「img-fluid」は、縦が自動でサイジングされる
どんなデバイスでも、最適化されたデザインのこと
メリット・デメリットを理解して対策する
モバイルファーストで構築することが重要