
BootstrapアコーディオンAlways openを使ってみよう

今回は、「Google Fonts」を利用して、フォントススタイルを変えてみましょう。
「Google fonts」とは、様々なフォントを無料で利用できるサービスです。
日本語もあるので、デザインとして特徴を持たせるのに便利です。
*-*-* Chapter25 *-*-*


SAKUWEB さくうぇぶ
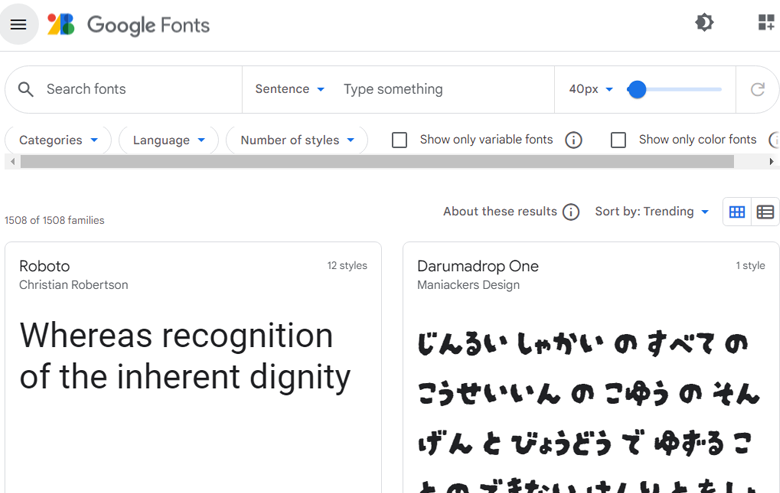
Google Fontsとは、Goolgeが無料で提供しているWEBフォントサービスです。
WEBサイトは特にフォントスタイルを指定していない場合、WinやMACなどのOS標準フォントで表示されます。
Google Fontsは、任意のコードを追加するだけで、様々なフォントスタイルをデバイス関係なく利用できます。
もちろん商用利用OKなので、購入する必要もありません。
どんなフォントがあるのか見てみましょう。

このGoogle Fontsは、好きなフォントを自身のOSにインストールして使うこも可能です。
WEBデザインやポスター、パンフレットなどに利用すれば、デザインの質も少しは上がりますね。
ただし、このフォントを利用したファイルを誰かに転送した場合、アウトライン化するか画像ファイルにしないと、相手のOSで正しく表示されませんのでご注意を。
ほとんど英語ですが、日本語もあります。
以下のサイトで確認してみましょう。

ページを下にスクロールしていくと、日本語フォントスタイルのサンプルがあります。
まだ数が少ないですね。
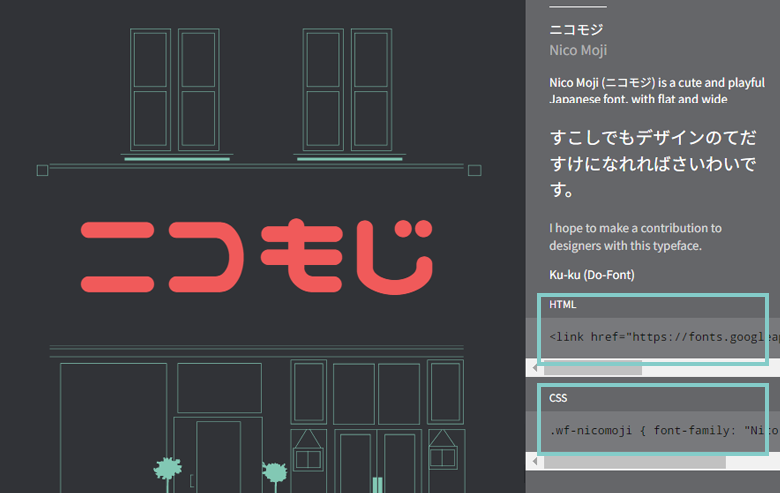
今回はその中から「ニコモジ」を使っていきます。

ページ右側にある「HTML」「CSS」コードを貼りつけましょう。
HTMLコードは、linkタグになっていますね。
linkタグは、外部ファイルを読み込むタグです。
Bootstrapのcssと同じですね。
サーバー上にあるCSSを読み込めば、「ニコモジ」を利用できる準備が整います。
読み込んで終わりではなく、cssでの指定も必要です。
それではlinkタグをheadタグ内に追記しましょう。
<head> <link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet"> </head>
次にcssですが、前回作った見出しに適用させましょう。

「ぐっすりスヤスヤ」の部分にだけ適用させてみてください。
Google Fontsのcssをコピペして、
タグ名を変えればOKです。
それでは正解です。
h2 span { font-family: "Nico Moji"; }
h2タグ内のspanタグを指定して、コピーしたコードを値に入れます。
これで「ニコモジ」の適用が完了です。
でも・・・この指定方法だと、全ページのh2タグ内spanタグに適用されることになります。
適用したい場所は、特定の場所だけです。
ということは、個別のクラス名を振っておいた方が良さそうですね。
では、h2タグに個別クラスを付与してみてください。
簡単ですね。では正解を。
<h2 class="sub-title text-center"><span class="d-block">ぐっすりスヤスヤ</span>癒されるかわいい寝顔!</h2>
クラス名「sub-title」を付与しました。
cssでクラス名「sub-title」のspanタグに「ニコモジ」を適用するには、
以下のように記述します。
.sub-title span { font-family: "Nico Moji"; }
※クラス名の前に「.」ドットを記述します。
では保存してブラウザで確認してみましょう。
フォントスタイルがニコモジになっていればこれで完了です。
あとはぁもう少し余白などを追加して、見栄えを良くしていきましょう。
<h2 class="sub-title text-center py-3"><span class="h4 d-block">ぐっすりスヤスヤ</span>癒されるかわいい寝顔!</h2>
h2タグにクラス名「py-3」を、spanタグにクラス名「h4」を追加しました。
ここら辺は好みなので適宜変更しましょう。
今までさらっと流してきましたが、基礎の部分なので学んでいきましょう。
そのままタグ名を記述します。
body { font-family: Arial ,sans-serif;}
p { margin: 2rem;}クラス名の記述は、「クラス名(今回はsub-title)」の前に「.」ドットを記述します。
.sub-title { font-family: "Nico Moji";}タグとクラス名の間に「 」半角スペースを入れます。
以下は、h2タグの中のspanタグの指定です。
/* HTML */
<h2><span>見出しのサブ</span>見出し</h2>
/* CSS */
h2 span { padding: 10rem 0;}クラス名の前にドットを、タグとの間に半角スペースを入れます。
以下は、クラス名「main-content」の中のpタグの指定です。
/* HTML */
<div class="main-content">
<p>メインコンテンツ</p>
</div>
/* CSS */
.main-content p { padding: 10rem 0;}以下は、divタグの中のクラス名「sub」の指定です。
/* HTML */
<div class="main-content">
<p class="sub">メインコンテンツ</p>
</div>
/* CSS */
div .sub { padding: 10rem 0;}以下は、クラス名「main-content」の中のクラス名「sub」の指定です。
/* HTML */
<div class="main-content">
<p class="sub">メインコンテンツ</p>
</div>
/* CSS */
.main-content .sub { padding: 10rem 0;}以下は、divタグのクラス名「main-content」の指定です。
divタグ以外のタグには適用されません。
divタグの「main-content」だけに適用されます。
/* HTML */
<div class="main-content">
<p class="sub">メインコンテンツ</p>
</div>
/* CSS */
div.main-content { padding: 10rem 0;}cssはデザインをすればするほど、コード量が多くなります。
中には同じスタイルを適用することもあるので、その場合はタグやクラス名を一括して指定しましょう。
以下は、「main-content」と「sub」共に「padding 10rem 0」を指定しています。
「main-content」と「sub」の間に「,」カンマを入れて記述します。
/* HTML */
<div class="main-content">
<p class="sub">メインコンテンツ</p>
</div>
/* CSS */
.main-content, .sub { padding: 10rem 0;}
他にも指定方法がありますが、たくさんあるとわからなくなるので割愛します。
サイト制作時には、共通パーツや個別パーツなどを考えながら、いろんな指定方法を駆使して効率よくコーディングしていきます。
コーディングを重ねていけば自然と身につくので、今覚えなくても大丈夫です。
フォントスタイルを適用できたので、次はレスポンシブをやっていきます。
Goolgeが無料で提供しているWEBフォントサービス
商用利用もOK
数は少ないが日本もある
コードのコピペで簡単に利用
インストールすればOSでも利用可能
タグやクラス名、一括指定なども指定できる