
BootstrapアコーディオンAlways openを使ってみよう

今回から別のブロークングリッドレイアウトをつくっていきます。
ブロークングリッドレイアウトを重ねていくと、ページ動きが出て、デザイン性も上がりますね。
一方で注意が必要なのが、やりすぎると煩雑になります。
決め手は、目線が散らばらないようにすることです。
今回作るのは、情報量が少ないパーツでシンプルにします。
情報量が少ないパーツは、見出しに斜線をいれてみたり、画像の形を変えるなどシンプルだけどインパクトのあるデザインにします。
*-*-* Chapter27 *-*-*


SAKUWEB さくうぇぶ

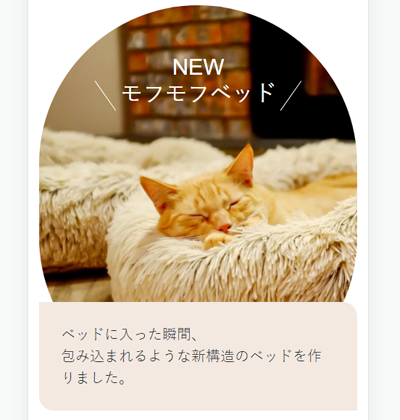
今回作っていくパーツです。
画像が楕円形になっていますね。
実際は「角丸」を適用しているので、ブラウザ幅によって形が変わっていく仕様です。
また、見出しの左右に斜線が引かれています。
パンフレットやサイトデザインでは、よくこのテクニックが使われています。
それでは、ここに使う画像を準備してimgフォルダに入れておきましょう。
まずは、このパーツの土台を以下の流れでつくってみてください。
【HTML】
1– コンテナの幅は、フル幅ではない方で指定する
2– コンテナの上下に余白を設ける。(マージンのサイズは5にする)
3– コンテナの中に配置するパーツを作る
4– 見出しタグをつくって、「NEW<改行>モフモフベッド」を記述する
5– 文章タグをつくって、以下を入力しておく
「ベッドに入った瞬間、<改行>包み込まれるような構造のベッドを作りました。」
【CSS】
1– 個別クラスを設定し、背景画像を配置する。配置する場所はコンテナの中のパーツです。
それではコードです。
<div class="container my-5">
<div class="row">
<div class="col catbed-product">
<h2>NEW<br>モフモフベッド</h2>
<p>ベッドに入った瞬間、<br>包み込まれるような新構造のベッドを作りました。</p>
</div>
</div>
</div>.catbed-product {background: url(../img/catbed-big.webp) no-repeat left center /cover;}クラス名「catbed-product」は任意の名前にしてください。
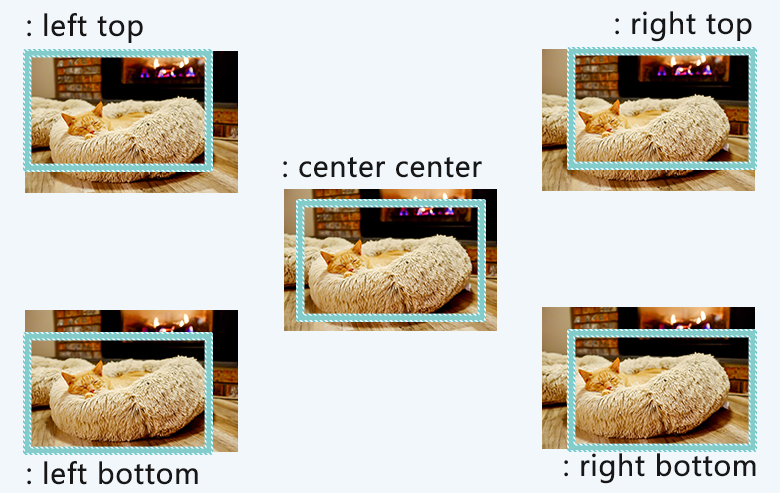
また、背景画像の配置について、画像を見ながら適切な位置になるように調整したいですね。
上記コードでいうと、位置の指定は「left center」の部分です。
「left center」もしくは「center left」は、「左端+中央」に配置となります。

上記画像の水色枠は、表示エリアです。
background-positionは「横位置 縦位置」(横縦の順番はどっちでもOK)で指定します。
横位置: left・right・center
縦位置: top・bottom・center
詳細は割愛しますが、細かく位置調整したい場合は「px」「%」で指定することも可能です。
見出しに斜線を入れる場合、画像として入れることもできますが、今回はcssで作っていきます。
とはいえ、ちょっと難しいのでここはコピペで配置していきましょう。
See the Pen 見出しデザイン タイトルの左右に斜線 by LiruuDesign (@LiruuDesgin) on CodePen.
上記cssをカスタマイズしていきます。
この見出しデザインは、このコンテナ特有のものとして指定します。
コードは以下の通りです。
.catbed-product h2 {
display: flex;
justify-content: center;
align-items: center;
text-align: center;
color: white;
padding: 3rem 0;}
.catbed-product h2::before,
.catbed-product h2::after {
content: '';
width: 1px;
height: 40px;
background-color: white;
margin-top: 2rem;}
.catbed-product h2::before {
transform: rotate(-35deg);
margin-right:1rem;
}
.catbed-product h2::after {
transform: rotate(35deg);
margin-left:1rem;
}「::before」「::after」は疑似要素といいます。
詳細は割愛しますが、要素の前と後に疑似的に入れる要素のことで、この指定方法も良く使うので、今はこんなのがあるということだけ覚えておきましょう
これで、見出しに斜線を入れることができました。

タイトル名は完了しましたが、文章がこれでは読めませんね。
なので、背景色を追加して見えるようにしていきます。
さらに、前回「rounded-3」を使って角丸にしたので、今度はcssで変則的に角丸にする方法を学びます。
では、背景色と余白を入れて、角丸にしてください。
背景色は任意で設定してください。サンプルサイトでは「f3e9e1」です。
また、余白は「1.5rem」に、角丸は後で修正しますが、とりあえず「1rem」にします。
それではコードです。
.catbed-product p {border-radius: 0 1rem 0 1rem;background: #f3e9e1;padding: 1.5rem;}「border-radius」の値が違いますが、以下のように指定します。

長方形の左上から、時計回りで角丸のサイズを指定します。
今回の角丸は右上と左下に設定しているので、
「0 1rem 0 1rem」となります。
サイズを指定する際は、空白スペースを入れてください。
背景画像を楕円にするには、「rounded-3」の「3」の値を変更すればOKです。
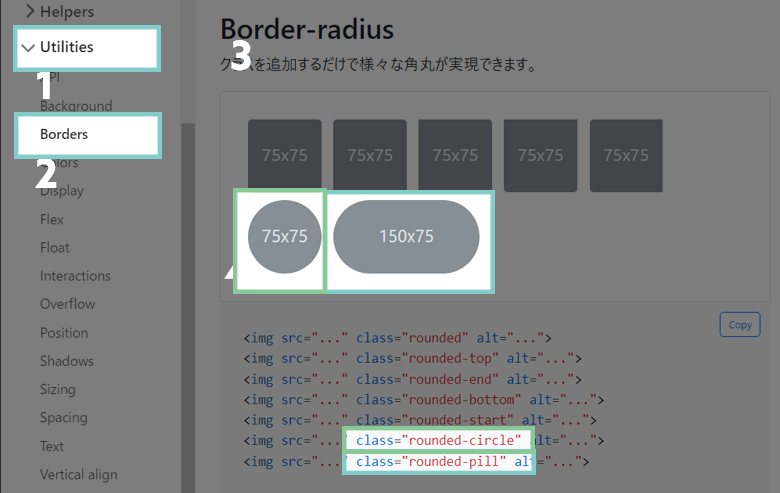
Utilities→Borders→Border radius

楕円にするので、水色枠の「rounded-pill」を使います。
円形にしたい場合は、緑枠の「rounded-circle」を指定します。
それでは、楕円を適用してみてください。
適用するのは、背景画像を設定したタグです。
それではコードを。
<div class="col catbed-product rounded-pill"> <!-- 中略 --> </div>
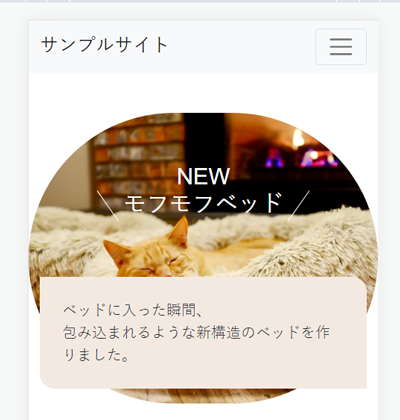
ブラウザで確認すると、背景画像が楕円形になりました。
正しく言うと、背景画像を楕円にしたのではなく、
背景画像が設置されているdivタグを楕円形にしたという仕組みです。

楕円にしたのはいいですが、
気になる点がいくつかりますね。
洗いだしてみましょう。
1– 商品画像がみえていない
2– 幅いっぱいで圧迫感がある
3– テキストパーツがちょっと邪魔
まずは、1番の商品画像が見えていない問題を解決します。
さて、どう解決しましょうか?考えてみてください。
できれば、見出しとテキストパーツの間に多めのスペースが欲しいですね。
「多めのスペース」・・・・、
Bootstrapには用意されていません。
ということで、cssで設定しましょう。
先程テキストパーツでcssをつくりました。
ここに、余白「margin」で「10rem」で設定してみてください。
それではコードです。
.catbed-product p {background: #f3e9e1;border-radius: 0rem 1rem 0rem 1rem;padding: 1.5rem;margin-top: 10rem;}「margin: 10rem 0 0 0;」という設定も可能ですが、「margin-top: 10rem;」のほうがスマートですね。
では、次に2番の圧迫感を解消していくのですが、それは次回。
「background-position」で指定
横位置「left・right・center」縦位置「top・bottom・center」で指定
「px」や「%」で細かな指定も可能
シンプルなデザインにインパクトを与える
疑似要素「::before」「::after」を利用して斜線を追加する
「border-radius」で指定
左上から時計回りにサイズを指定する
クラス名「rounded-pill」で指定
円形にするには「rounded-circle」