
BootstrapアコーディオンAlways openを使ってみよう

前回の残りの部分を、2・3番を解決していきます。
2– 幅いっぱいで圧迫感がある
3– テキストパーツがちょっと邪魔
解決するにあたり、「container」とセットで使う「row」の役割を学ぶ必要があります。
*-*-* Chapter28 *-*-*


SAKUWEB さくうぇぶ
いつも何の気なしに「row」を使ってきましたので、ここで役割について学びましょう。
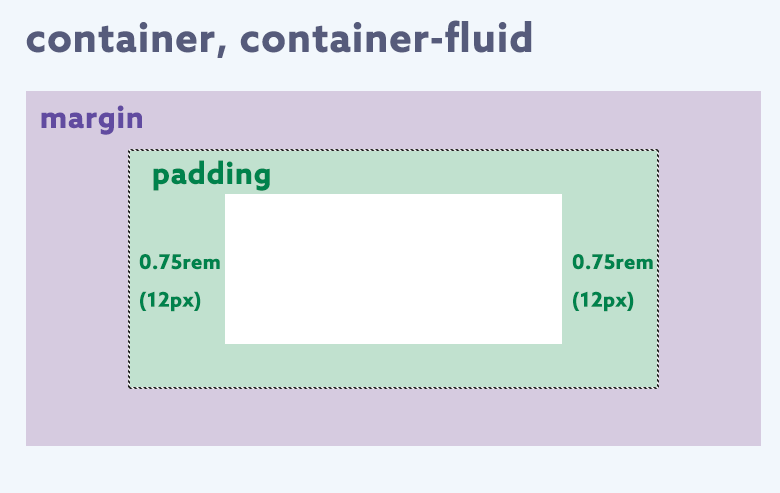
「container」「container-fluid」は、一括りのコンテンツを格納します。
「row」は、その中で行をキレイに配置する仕組みになっています。
「container」「container-fluid」とセットで使うので、まずこのクラスが何をやっているか見てみましょう。
「container」「container-fluid」は、一括りのコンテンツを格納するクラスでしたね。

囲ったコンテナの内側に左右padding 0.75remを適用し余白を設けています。
cssを見てみましょう。
.container, .container-fluid {
width: 100%;
padding-right: var(--bs-gutter-x,.75rem);
padding-left: var(--bs-gutter-x,.75rem);
margin-right: auto;
margin-left: auto;
}width(幅)を100%にして、paddingのleftとrightに.75remを指定しています。
paddingの値に「var(–bs-gutter-x,.75rem)」と記述されていますが、
値は0.75remです。
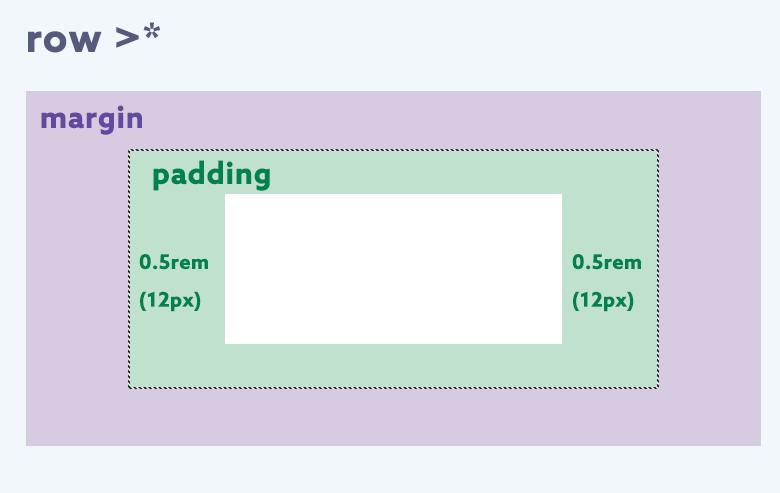
「row」は、その中で行をキレイに配置するためのクラスです。

囲ったコンテナの外側に左右margin -0.75remを適用して、「container・container-fluid」のpadding 0.75remを相殺しています。
「-0.75rem」のように、marginの値にマイナスを付与することを「ネガティブマージン」を言います。
cssを見てみましょう。
.row {
--bs-gutter-x: 1.5rem;
--bs-gutter-y: 0;
display: flex;
flex-wrap: wrap;
margin-top: calc(var(--bs-gutter-y) * -1);
margin-right: calc(var(--bs-gutter-x) * -.5);
margin-left: calc(var(--bs-gutter-x) * -.5);
}
※以下、覚える必要はないので飛ばしても大丈夫です。
marginのtop・right・leftの値を見ると、「calc(var(–bs-gutter-y) * -1)」がありますね。
cssでは、変数の設定が可能です。
変数「–bs-gutter-x」に1.5remを格納します。
「var(–bs-gutter-x)」で変数「–bs-gutter-x」を呼び出します。
calcとは、「calculator」の略で、カッコ内の計算式の通りに計算し値を返します。
計算式は「calc(var(–bs-gutter-x) * -.5)」ですね。
「*」は乗算を意味します。
これを計算すると、
1.5rem × -.5 = -0.75rem
となり、margin-rightnの値は「-0.75rem」となります。

さらに、rowの中に何がしかの要素が入った時に有効になる指定です。
その要素に対して左右にpadding 0.5remを適用しています。
cssを見てみましょう。
.row>* {
flex-shrink: 0;
width: 100%;
max-width: 100%;
padding-right: calc(var(--bs-gutter-x) * .5);
padding-left: calc(var(--bs-gutter-x) * .5);
margin-top: var(--bs-gutter-y);
}
※以下、覚える必要はないので飛ばしても大丈夫です。
ん・・・0.75remと0.5remはサイズが違うのに、共に12px分になっています。
どういうことかというと、
まず、変数「–bs-gutter-x」に1.5remが入っています。
括弧の計算式には、「var(–bs-gutter-x) * .5」となってます。
これを計算すると、
1.5rem × .5 = 0.75remとなり、結果 12px分の余白となります。
全体像を見てましょう。

1– containerで、paddingを入れる
2– rowで、ネガティブマージンを入れる
ここでcontainerのpaddingを相殺して、始点を揃える
3– rowの中に要素が入った場合、paddingを入れる
相殺する意味があるようには思えませんが、
実は相殺することで、キレイに配置できるように始点を整列させる役割があるんです。
つまり、rowがないと要素がズレることになります。
要素は「containerやcontainer-fluid」「col」に入れることで、相殺されてキレイに配置ができるということです。

背景画像が幅いっぱいになっていたので圧迫感がありましたね。
圧迫感を少なくするには、余白が必要です。
まず、幅いっぱいになった理由は、rowで始点が揃ったことにあります。
もし相殺されていなければ、
containerのpaddingが活きて左右12pxの余白の中に要素が配置されますね。
相殺するためのクラスも準備されていますので、使っていきましょう。
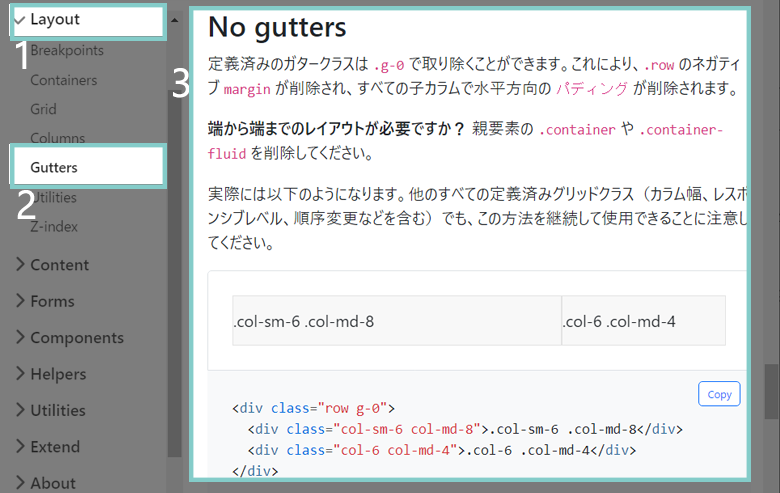
Layout→Gutters→No Gutters

説明文にもあるように、rowにクラス名「g-0」を適用することで「row」のネガティブマージンを削除することができます。
さらに、「row>*」のpaddingも削除されるので、「container」のpadding12pxのみが有効となります。
それでは、クラス名「g-0」を適用して、ブラウザで確認しましょう。
<div class="container my-5">
<div class="row g-0">
<div class="col catbed-product rounded-pill">
<!-- 中略 -->
</div>
</div>
</div>

rowの相殺が解除されたことで、
左右12pxの余白のみが残りましたね。
これで圧迫感が解消されました。
ディスクトップで見ると12pxは小さいサイズです。
なのでcolのサイズを変えて、圧迫感を無くしましょう。
スマホサイズ以外を「10」に空白カラムを「1」にしてみてください。
何度もやったので、簡単ですね。
それでは正解を。
<div class="container my-5">
<div class="row g-0">
<div class="col col-sm-10 offset-sm-1 catbed-product rounded-pill">
<!-- 中略 -->
</div>
</div>
</div>「col-sm-10」「offset-sm-1」を適用すれば、ディスクトップで見た時に程よい余白になりました。
残すところあと一つ。
3– テキストパーツがちょっと邪魔 です。
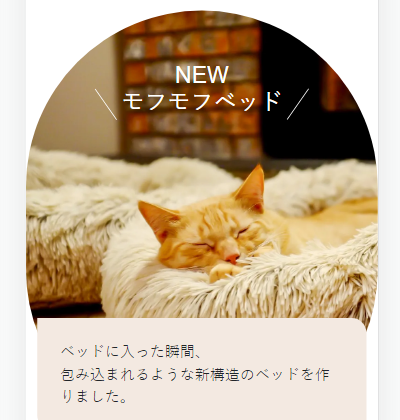
今、ディスクトップでは以下の画像のようになっています。

テキストパーツが間延びして邪魔ですよね。
有効幅を小さくして、余計な部分を削除した方が良さそうです。
さらに、テキストパーツの下に画像がはみ出しています。
できれば、はみ出さないほうがスマートに見えますね。
ということで、3番を細分化すると、
3-1 テキストパーツの幅を小さくする
3-2 テキストパーツの下から、画像がはみ出ないようにする。
やっていきましょう。
3-1番について、スマホは幅いっぱいに、それ以外の幅を「7」に設定してみてください。
それではコードを。
<div class="container my-5">
<div class="row g-0">
<div class="col col-sm-10 offset-sm-1 catbed-product rounded-pill">
<!-- 中略 -->
<p class="col col-sm-7"> <!-- 中略 --> </p>
</div>
</div>
</div>pタグに「col」「col-sm-7」を付与して完了です。
次に、3-2番です。
テキストパーツの下から背景画像がはみ出さないようにするためには、先に説明したネガティブマージンを適用すれば、下にズレます。
ただ、Bootstrapにはそういう指定がないので、cssで設定します。
移動させるのは、pタグだけですね。
すでにcssで、pタグにスタイルを適用していましたので、ここに追記していきます。
.catbed-product p {
background: #f3e9e1;
border-radius: 0 1rem 0 1rem;
padding: 1.5rem;
margin-top: 10rem;
margin-bottom: -1rem;
}「margin-bottom」にネガティブマージンを1rem追加しました。
どうなったか、ブラウザで確認しましょう

テキストパーツの位置が下にズレたことで、スッキリしました。
これで、このブロークングリッドレイアウトが完成です。
行をキレイに配置する役割をもつ
ネガティブマージンで相殺することで、始点を整列させている
row直下にコンテンツを入れると、ズレる
rowのネガティブマージンを削除するには「g-0」を設置する
ネガティブマージンを設定するには値に「-を付与する」