
BootstrapアコーディオンAlways openを使ってみよう

セカンドページは、これまで3つのブロークングリッドレイアウトを作ってきました。
今度は、グリッドレイアウトに戻って、以前学んだリストやテーブルの復習として「商品情報」のコンテナを作ってみましょう。
また、レスポンシブサイトを作る際に、全デバイスでどう表示したいかを考えながら同時にコーディングすることで時短になりますので、学んでいきましょう。
*-*-* Chapter31 *-*-*


SAKUWEB さくうぇぶ
今までモバイルファーストで作ってから、他デバイスを確認・修正してきました。
これだと時間がかかってしまいますね。
今回からは他デバイスでの表示を考えながら、同時にコーディングする方法を学んでいきましょう。
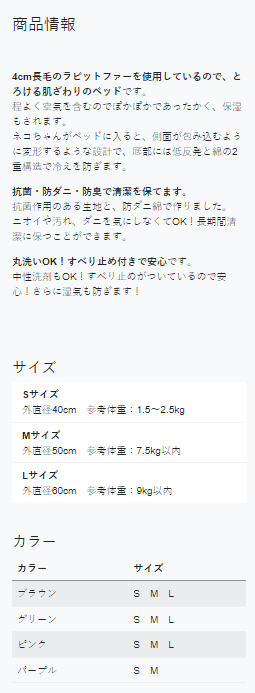
作るのは以下のデザイン(スマホ版)です。
文字が潰れてますが・・・、シンプルなレイアウトです。

このデザインを他デバイスで作る場合、どんなレイアウトにしたいか考えてみてください。
今回は特にデザインしていないシンプルなコンテンツなので、想像しやすいですね。
考えて欲しいことは「コンテンツの量」と「可読性」の兼ね合いです。
「商品情報」直下の3つの塊、「サイズ」、「カラー」。
それぞれをどう配置するか、想像してみましょう。
これができるようになれば、コーディングの段階でレスポンシブがある程度完成した状態のサイトを作れます。
最適化と時短コーディングを同時に実現できるという訳です。
さぁ、そろそろ考えがまとまりましたか。
それではディスクトップ版のデザインを見ましょう。
ディスクトップ版

これには正解というものがないので、ご自身が考えたレイアウトが「兼ね合い」をクリアしているならそれでOKです。
重要なのは、想像力を働かせることです。
今回はこのデザインで作っていきます。
スマホ版とディスクトップ版のデザインを見ながら、時短でコーディングしていきましょう。
まずは、商品情報の3つの塊部分をコーディングしてください。
ここはレイアウトが同じなので、時短もなにもないですね。
商品情報と3つの塊を作ろう
余白やフォントサイズ、文章などは適宜追加してください。
サンプルサイトの文章を入れておきますので、必要なら使ってください。
*– サンプルサイトのテキスト –*
【タイトル】商品情報
【サブタイトル01】4cm長毛のラビットファーを使用しているので、とろける肌ざわりのベッドです。
【説明文01】
程よく空気を含むのでぽかぽかであったかく、保湿もされます。ネコちゃんがベッドに入ると、側面が包み込むように変形するような設計で、底部には低反発と綿の2重構造で冷えを防ぎます。
【サブタイトル02】抗菌・防ダニ・防臭で清潔を保てます。
【説明文02】
抗菌作用のある生地と、防ダニ綿で作りました。ニオイや汚れ、ダニを気にしなくてOK!長期間清潔に保つことができます。
【サブタイトル03】丸洗いOK!すべり止め付きで安心です。
【説明文03】
中性洗剤もOK!すべり止めがついているので安心!さらに湿気も防ぎます!
*—-*—-*
それでは、正解です。
<div class="container-fluid bg-light p-5"> <h2 class="py-5">商品情報</h2> <p><strong>4cm長毛のラビットファーを使用しているので、とろける肌ざわりのベッド</strong>です。<br>程よく空気を含むのでぽかぽかであったかく、保湿もされます。<br>ネコちゃんがベッドに入ると、側面が包み込むように変形するような設計で、底部には低反発と綿の2重構造で冷えを防ぎます。</p> <p><strong>抗菌・防ダニ・防臭で清潔を保てます。</strong><br>抗菌作用のある生地と、防ダニ綿で作りました。<br>ニオイや汚れ、ダニを気にしなくてOK!長期間清潔に保つことができます。</p> <p><strong>丸洗いOK!すべり止め付きで安心</strong>です。<br>中性洗剤もOK!すべり止めがついているので安心!さらに湿気も防ぎます!</p> </div>
strongタグは、重要性の高い内容という意味のタグです。
pタグの文章の中で、重要なポイントとして使っています。
もちろんこの方法でなくても大丈夫ですが、
今回はstrongタグの紹介も兼ねてこのようなコーディングにしました。
また、他のコーディング方法もあるということを知っておいて欲しいです。
冗長なコードになった場合は、他のコーディングの仕方で軽量化を図ることを考えましょう。
どんなデザインでも方法があるならほぼほぼ対応可能だということです。
なので、「こんなレイアウトは作れない」と思わなくて済みますね。
この点においても、「想像力」は次のステップの鍵になりますし、「考え」を辞めないことが重要になってきます。
それでは「サイズ」「カラー」部分を作っていきましょう。
残りの部分「サイズ」「カラー」を作っていきます。
「サイズ」にはリスト(list)を、「カラー」にはテーブル(table)を使いましょう。
リストもテーブルも以前学びましたね。復習したい方は以下を確認しましょう。
【リスト】

SAKUWEB さくうぇぶ
【テーブル】

SAKUWEB さくうぇぶ
さらに、この部分はスマホ=1カラム、ディスクトップ=2カラムになっていましたね。
時短コーディングのため、どのクラス名を使えばいいか考えてください。
「サイズ」「カラー」を作ってみよう
以下にサンプルサイトのテキストがあるので、これを利用して作ってみてください。
*– サンプルサイトのテキスト –*
【サイズ】
Sサイズ 外直径40cm 参考体重:1.5~2.5kg
Mサイズ 外直径50cm 参考体重:7.5kg以内
Lサイズ 外直径60cm 参考体重:9kg以内
【カラー】
| ブラウン | S M L |
| グリーン | S M L |
| ピンク | S M L |
| パープル | S M |
*—-*—-*
コードが完成したら、ブラウザでスマホサイズ・ディスプレイサイズで確認してみてください。
デザイン画像のようなレイアウトになったでしょうか?
それではコードを。
<div class="row my-5">
<div class="col-md pb-5">
<h3>サイズ</h3>
<ul class="list-group list-group-flush">
<li class="list-group-item"><span class="fw-bold d-block">Sサイズ</span>外直径40cm 参考体重:1.5~2.5kg</li>
<li class="list-group-item"><span class="fw-bold d-block">Mサイズ</span>外直径50cm 参考体重:7.5kg以内</li>
<li class="list-group-item"><span class="fw-bold d-block">Lサイズ</span>外直径60cm 参考体重:9kg以内</li>
</ul>
</div>
<div class="col-md">
<h3>カラー</h3>
<table class="table table-striped table-hover">
<thead>
<tr>
<th scope="col">カラー</th>
<th scope="col">サイズ</th>
</tr>
</thead>
<tbody>
<tr>
<td>ブラウン</td>
<td>S M L</td>
</tr>
<tr>
<td>グリーン</td>
<td>S M L</td>
</tr>
<tr>
<td>ピンク</td>
<td>S M L</td>
</tr>
<tr>
<td>パープル</td>
<td>S M</td>
</tr>
</tbody>
</table>
</div>
</div>
「col-mb」を指定しておけば、スマホ=1カラム、ディスクトップ=2カラムになりますね。
また、クラス名「fw-bold」は今回初お目見えなので、後で解説します。
spanタグの部分は、クラス名「d-block」でブロック要素に変換しました。
「pb-5」について、もし「サイズ」に指定しない場合、スマホだと「サイズ」と「カラー」の間がくっついてしまうので、余白を設ける必要があったんです。
可読性に余白は不可欠ですが、上記以外の方法でさらに時短で余白を設ける方法があるので、それは次回学びます。
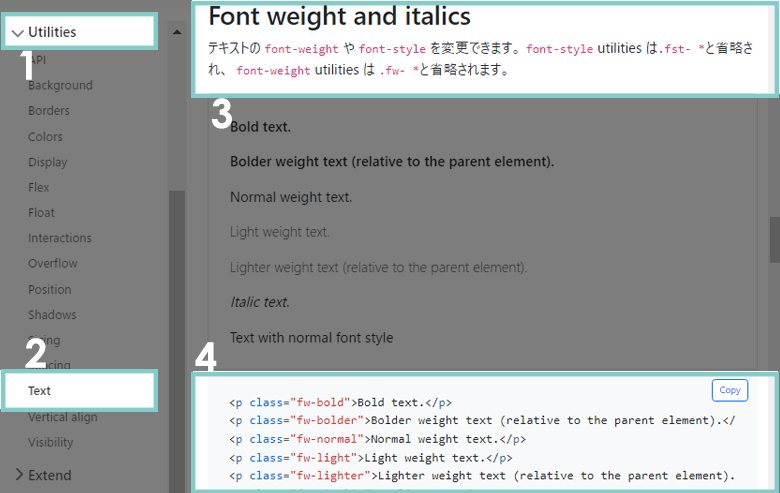
Utilities→Text→Font weight and italics

先に使ったクラス名「fw-bold」は、テキストを太くするという指定です。
それよりもっと太く・細くしたり、イタリックにすることも可能です。
コードをコピペしていろいろ試してみましょう。
次回は、「スマホだと「サイズ」と「カラー」がくっついてしまう」問題を解決します。
他デバイスでの表示を考えながら、同時にコーディングする
全デバイスでの表示を想像しながら作る
「コンテンツの量」と「可読性」の兼ね合いが重要
太字は「fw-weight」を指定する
他にもイタリックや細くすることもできる