
BootstrapアコーディオンAlways openを使ってみよう

今回は、要素の配置場所を自由に設定できる「d-flex」を学びます。
配置場所を変えることで、さまざまなレイアウトを実現できるようになります。
また、コンテンツに動きがでることで、単調なデザインから脱却できますね。
*-*-* Chapter38 *-*-*


SAKUWEB さくうぇぶ
フレキシブルボックスの略で、柔軟性の高いレイアウトを作れる新しめの技法です。
Bootstrapには、1行を12分割してレイアウトするグリッドシステムがありますね。
それに対して、要素の配置場所や順番を変えたり、垂直にしたりとかなり柔軟性が高い技法なので、グリッドシステムでは実現できないさまざまなデザインを作ることができます。
BootstrapにもFlexが用意されています。
今回は要素を下付きにする方法を学んでいきましょう。
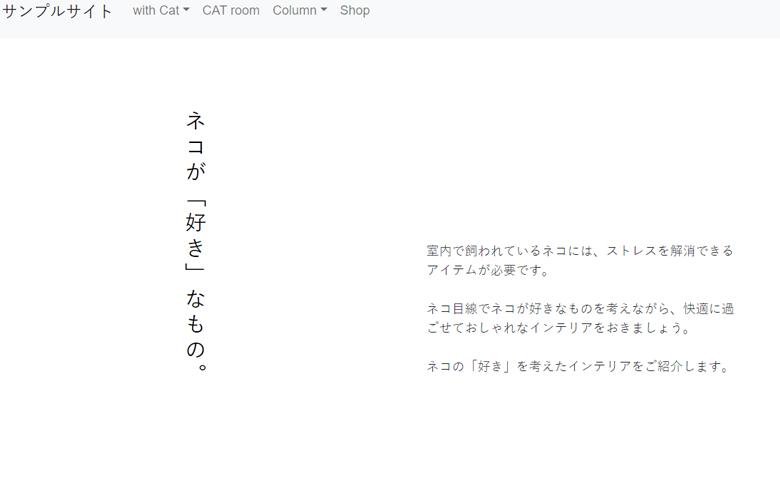
今回作るパーツを見ていきます。

SAKUWEB さくうぇぶ

とてもシンプルなパーツです。
Flexアイテムになっているのは、右下にあるテキストパーツです。
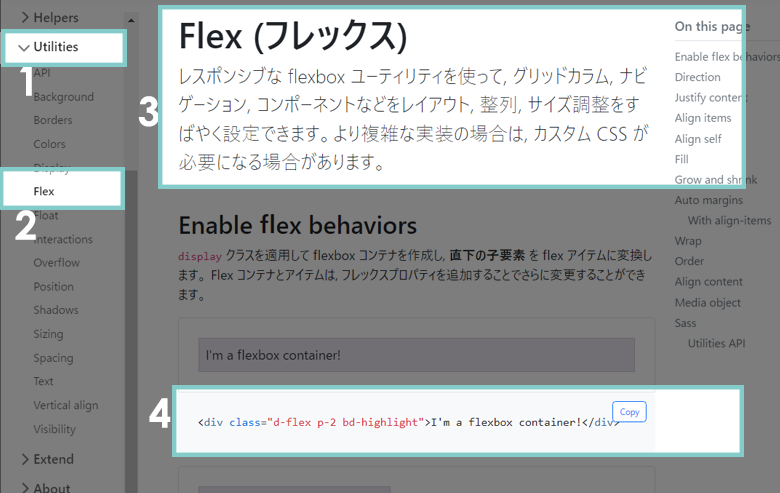
Utilities→Flex

まずはFlexを利用するための約束事として、適用したいタグにクラス名「d-flex」を入れておきましょう。
これがないと、Flexアイテムとして扱ってもらえません。
また、「d-flex」以外にも、ブレイクポイントでFlexアイテムに変換することもできます。
それでは、事前準備として以下コードをコピペしておいてください。
<div class="container my-5 pb-5">
<div class="row row-cols-sm-2">
<div>
<h2 class="writing-vw h3 py-5 m-auto">ネコが「好き」なもの。</h2>
</div>
<p class="p-5">室内で飼われているネコには、ストレスを解消できるアイテムが必要です。<br> <br>ネコ目線でネコが好きなものを考えながら、快適に過ごせておしゃれなインテリアをおきましょう。<br> <br>ネコの「好き」を考えたインテリアをご紹介します。</p>
</div>
</div>
BootstrapのFlexページを見ていきましょう。
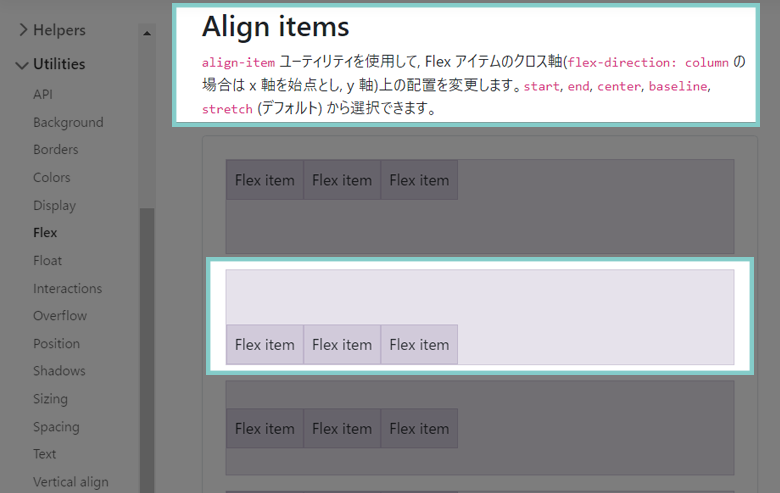
Utilities→Flex→Align items

サンプルを見ると、垂直方向に中央寄せだったり、縦方向に要素を伸ばしたりと、いろんな方法があります。
この中で、下付けなのは「align-items-end」ですね。
テキストパーツをFlexアイテムにしよう
以下の流れで作ってみましょう。
1)要素をFlexアイテムに変換する。
2)要素を下付けにする。
それではコードを。
<p class="d-flex align-items-end p-5"> 室内で飼われているネコには、ストレスを解消できるアイテムが必要です。<br> <br>ネコ目線でネコが好きなものを考えながら、快適に過ごせておしゃれなインテリアをおきましょう。<br> <br>ネコの「好き」を考えたインテリアをご紹介します。 </p>
Flexアイテムにするために、クラス名「d-flex」を適用してから、要素を下付けにするクラス名「align-items-end」を適用します。
これで完成です。
「align-items」シリーズをひとつずつ見ていきましょう。

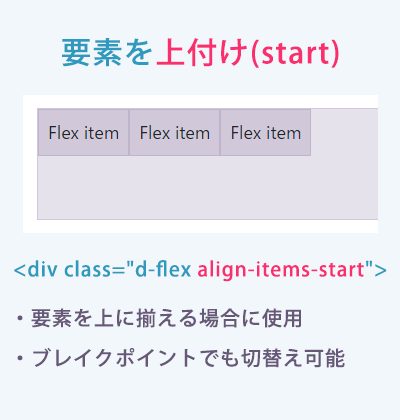
要素を上付けにする場合に使用します。
例えば、スマホ以外は下付けにして、
スマホの時だけ上付けにしたい場合に重宝します。

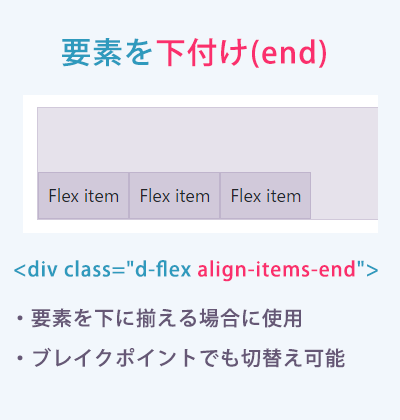
要素を下付けにする場合に使用します。
ブロークングリッドレイアウトにする場合にも利用できます。

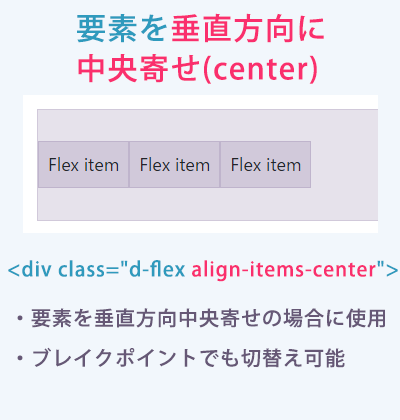
要素を垂直方向に中央寄せにする場合に利用します。
水平方向ではないので注意してください。

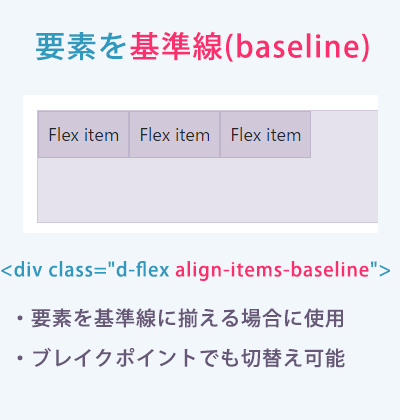
要素をテキストの基準線に揃える場合に利用します。

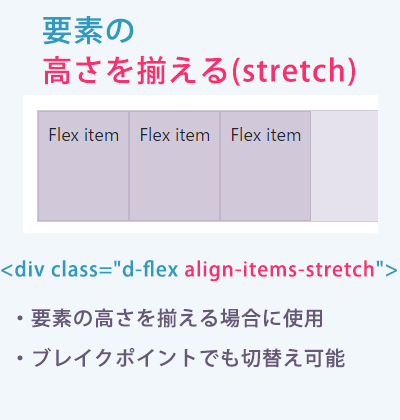
要素の高さを揃える場合に利用します。
要素に枠線や背景色を付けていたり、
要素の下側に揃えたいボタンやテキストがあるなど、
高さを揃えたい時に重宝します。
flexには、そのほかに様々な使い方がありますので、公式サイトを見ておきましょう。
次回は、縦書きのリンクを作っていきます。
レスポンシブにも対応
必ず「d-flex」を付与する
上付けにする「align-items-start」
下付けにする「align-items-end」
垂直方向に中央寄せにする「align-items-center」
ベースラインに合わせる「align-items-baseline」
要素の高さを揃える「align-items-stretch」