
BootstrapアコーディオンAlways openを使ってみよう

これまで使ったドロップダウン付タブメニューは、メニューが横に配置されていました。
せっかく、縦書きレイアウトを作っているので、今度はタブが縦に並んだレイアウトを作ってきましょう。
*-*-* Chapter43 *-*-*


SAKUWEB さくうぇぶ
今回作るのは「占領したい」部分のドロップダウン付タブメニューです。


SAKUWEB さくうぇぶ
縦型にするメリットは、
スマホで見た際にタブメニューが常に左側に表示されるようになるため、
他のタブを見たい時にスクロールする必要がなくなります。
ですので、テキストパーツのボリュームが多い時や、タブの数が多くなる時などは、
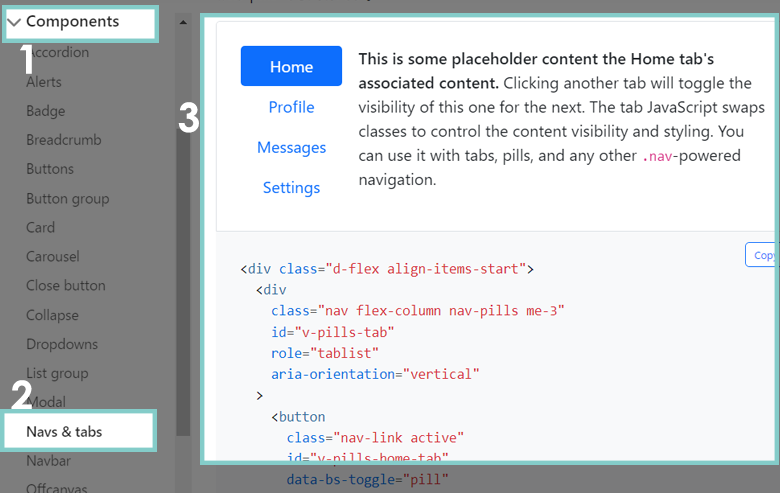
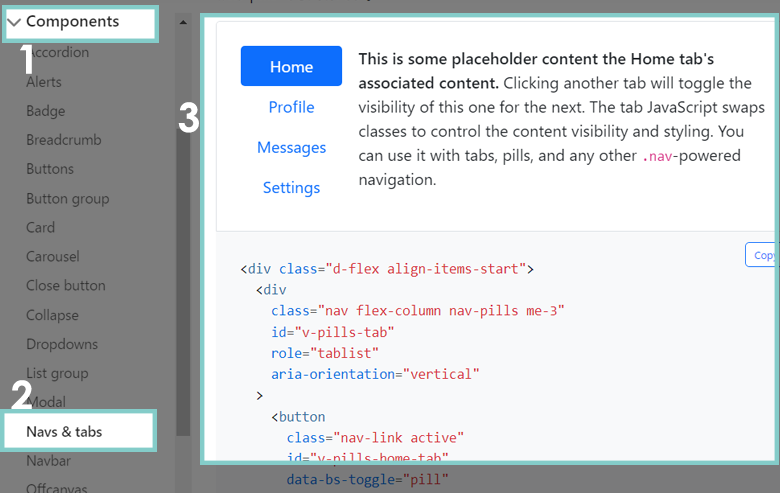
Components→Nav&Tab→縦の pills

サンプル画像のように、タブメニューが常に左側に、テキストパーツが右側に表示されるようになります。
縦型を使ったほうがユーザが操作しやすくなりますね。
コードを見てみましょう。
タブのパーツは、縦型にするためにフレックスを利用しています。
前回作った時にもaria属性やid属性等がありましたね。
それに加えて、「aria-orientation属性」という属性が追加されています。
さらに「nav-pills」というクラスも付与されていますね。
この属性は、要素を水平方向にするか、垂直方向にするかを指定できます。
サンプルでは縦書きなので、垂直方向の指定「vertical」が適用されていますね。
水平方向にする場合は「horizontal」です。
水平方向のつかいどころは、縦書きにしていたパーツを元に戻す時などに利用することが多いです。
試しにBootstrapのサンプルにある「Profile」「Messages」「Settings」ボタンをクリックしてみましょう。

アクティブになったボタンのみ、背景色がブルーに変わりましたね。
このクラスを適用すると、
有効になったタブ(クリックしたタブ)の背景色を変えることができます。
そのため、今どのタブを見ているのかが一目瞭然です。
まずは、テキストパーツと画像パーツです。
前回作ったので詳細は割愛します。
以下、コードです。
<div id="chair" class="container-fluid mb-5"><div class="col-10 offset-1">
<div class="row row-cols-1 row-cols-md-2 my-3">
<div>
<h2 class="writing-vw h3 py-5 m-auto">占領したい。<br><span>キャットチェア</span></h2>
<p class="d-flex align-items-end p-5">ココは縄張り。<br> <br>ネコにとって快適で安全な場所なので、縄張りになっているか、もしかしたら構ってもらいたいから座っている子もいるかもしれません。<br> <br>それなら、ネコ専用の椅子を用意してあげましょう。</p>
</div>
<div class="text-center"><img src="../img/chair.webp" alt="キャットチェア"></div>
</div>
/* ここに縦型ドロップダウン付タブメニューを追加する */
</div></div>
では、botostrapのコードをコピペしていきましょう。
<div class="d-flex align-items-start">
<div
class="nav flex-column nav-pills me-3"
id="v-pills-tab"
role="tablist"
aria-orientation="vertical"
>
<button
class="nav-link active"
id="v-pills-home-tab"
data-bs-toggle="pill"
data-bs-target="#v-pills-home"
type="button"
role="tab"
aria-controls="v-pills-home"
aria-selected="true"
>
Home
</button>
<button
class="nav-link"
id="v-pills-profile-tab"
data-bs-toggle="pill"
data-bs-target="#v-pills-profile"
type="button"
role="tab"
aria-controls="v-pills-profile"
aria-selected="false"
>
Profile
</button>
<button
class="nav-link"
id="v-pills-messages-tab"
data-bs-toggle="pill"
data-bs-target="#v-pills-messages"
type="button"
role="tab"
aria-controls="v-pills-messages"
aria-selected="false"
>
Messages
</button>
<button
class="nav-link"
id="v-pills-settings-tab"
data-bs-toggle="pill"
data-bs-target="#v-pills-settings"
type="button"
role="tab"
aria-controls="v-pills-settings"
aria-selected="false"
>
Settings
</button>
</div>
<div class="tab-content" id="v-pills-tabContent">
<div
class="tab-pane fade show active"
id="v-pills-home"
role="tabpanel"
aria-labelledby="v-pills-home-tab"
>
...
</div>
<div
class="tab-pane fade"
id="v-pills-profile"
role="tabpanel"
aria-labelledby="v-pills-profile-tab"
>
...
</div>
<div
class="tab-pane fade"
id="v-pills-messages"
role="tabpanel"
aria-labelledby="v-pills-messages-tab"
>
...
</div>
<div
class="tab-pane fade"
id="v-pills-settings"
role="tabpanel"
aria-labelledby="v-pills-settings-tab"
>
...
</div>
</div>
</div>
このコードをカスタマイズしていきます。
縦型ドロップダウン付タブメニューをカスタマイズしよう
1)タブメニュー「商品情報」と「サイズ」を作る
2)商品情報のテキストを流し込む
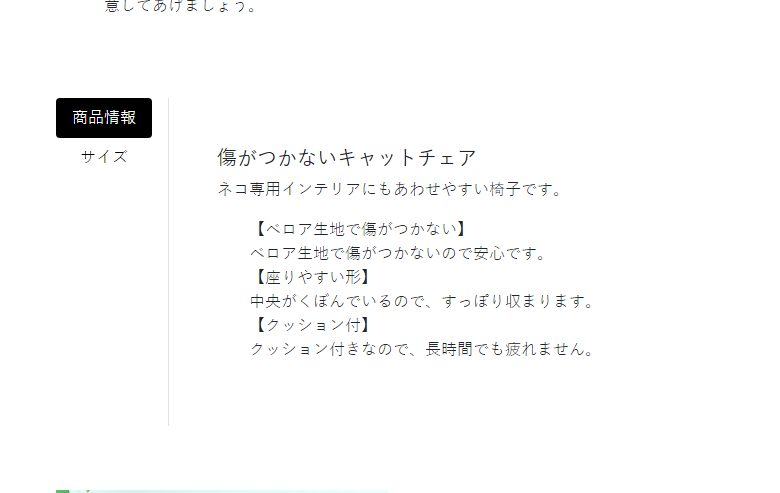
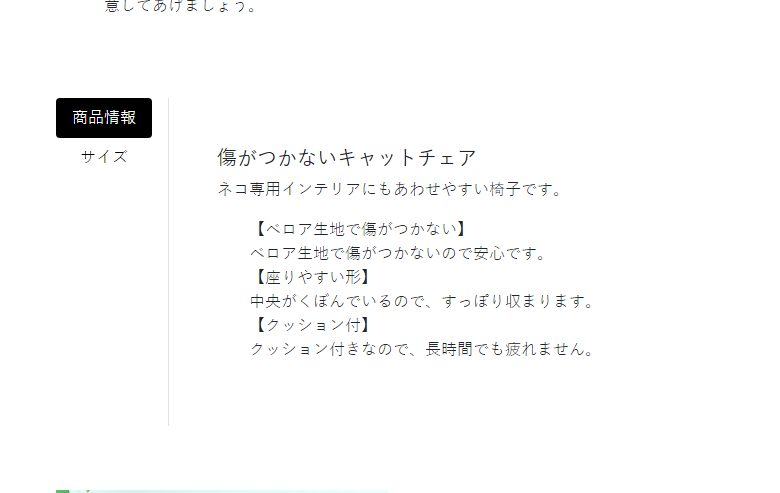
<h3 class="h5">傷がつかないキャットチェア</h3> <p>ネコ専用インテリアにもあわせやすい椅子です。</p> <ul> <li>【ベロア生地で傷がつかない】<br>ベロア生地で傷がつかないので安心です。</li> <li>【座りやすい形】<br>中央がくぼんでいるので、すっぽり収まります。</li> <li>【クッション付】<br>クッション付きなので、長時間でも疲れません。</li> </ul>
3)サイズのテキストを流し込む
<h3 class="h5">サイズ</h3> <ul> <li>【商品の寸法】幅47cm × 奥行52cm × 高さ74cm、座面:47×40cm</li> <li>【張り地】ポリエステル100%</li> <li>【クッション】ウレタン</li> <li>【脚部】天然木(ブナ)、スチール</li> <li>【ブランド】SakuWeb</li> </ul>
4)「商品情報」のbuttonタグ、「data-bs-target」属性の値を「#prod03」にする
5)「サイズ」のbuttonタグ、「data-bs-target」属性の値を「#size03」にする
6)「商品情報」のテキストパーツ、id属性を「prod03」にする
7)「サイズ」のテキストパーツ、id属性を「size03」にする
それではコードです。
<div class="d-flex align-items-start">
<div class="nav flex-column nav-pills me-3" id="data" role="tablist" aria-orientation="vertical">
<button data-bs-target="#prod03" id="prod-tab" aria-controls="prod" class="nav-link active" data-bs-toggle="pill" type="button" role="tab" aria-selected="true">商品情報</button>
<button data-bs-target="#size03" id="size-tab" aria-controls="size" class="nav-link" data-bs-toggle="pill" type="button" role="tab" aria-selected="true">サイズ</button>
</div>
<div class="tab-content border-start">
<div id="prod03" aria-labelledby="prod-tab" class="tab-pane fade show active" role="tabpanel">
<h3 class="h5">傷がつかないキャットチェア</h3>
<p>ネコ専用インテリアにもあわせやすい椅子です。</p>
<ul>
<li>【ベロア生地で傷がつかない】<br>ベロア生地で傷がつかないので安心です。</li>
<li>【座りやすい形】<br>中央がくぼんでいるので、すっぽり収まります。</li>
<li>【クッション付】<br>クッション付きなので、長時間でも疲れません。</li>
</ul>
</div>
<div id="size03" aria-labelledby="size-tab" class="tab-pane fade" role="tabpanel">
<h3 class="h5">サイズ</h3>
<ul>
<li>【商品の寸法】幅47cm × 奥行52cm × 高さ74cm、座面:47×40cm</li>
<li>【張り地】ポリエステル100%</li>
<li>【クッション】ウレタン</li>
<li>【脚部】天然木(ブナ)、スチール</li>
<li>【ブランド】SakuWeb</li>
</ul>
</div>
</div>
</div>
もう一度、サンプルサイトを見てみましょう。

タブボタンの背景色が黒+テキストが白色になっていますね。
また、アクティブになってないテキストも黒に変わっています。
ブルーがデフォルトの色でしたが、ここもcssで変えていきましょう。
以下がコードです。
.nav-pills .nav-link.active, .nav-pills .show>.nav-link { background-color: black;}
.nav-pills .nav-link {color: black;}
「nav-pills」の中で「active」が付与され時の背景色を黒に指定しています。
また、デフォルトのフォントカラーを、ブルーから黒に指定しました。
これでこのパーツが完成しました。
次回は、FAQなどによく利用されるタイプの折り畳み型のアコーディオンを作っていきます。
常にタブが左側に表示される
スマホでの操作が少なくて済む
今どこを見ているかが一目瞭然
要素を水平方向もしくは垂直方向にする属性
有効になった時だけ、ボタンの背景色を変更するクラス