
BootstrapアコーディオンAlways openを使ってみよう

前回に引き続き、時短コーディングです。
今回はGutter(ガター)を学びます。
*-*-* Chapter32 *-*-*


SAKUWEB さくうぇぶ
Layout→Gutters

以前「row」に「g-0」を適用する意味を学びましたね。
この時は「row」のmarginを相殺する役割だと説明しました。
ガターは、カラムの子要素にpaddingを設けたり、余白を削除できる役割です。
余白を指定しない限り、要素の上下同士はくっついています。
たとえば、要素に枠線を設けた場合のコードと表示結果を見てみましょう。
<section class="container-fluid p-3"> <div class="row row-cols-2"> <div class="col"><div>01<h1>抗菌で清潔に!</h1></div></div> <div class="col"><div>02<h1>洗濯機丸洗いOK!</h1></div></div> <div class="col"><div>03<h1>居心地Good!</h1></div></div> <div class="col"><div>04<h1>防臭で気にならない!</h1></div></div> </div> </section>
※「row-cols-2」は次回解説します。

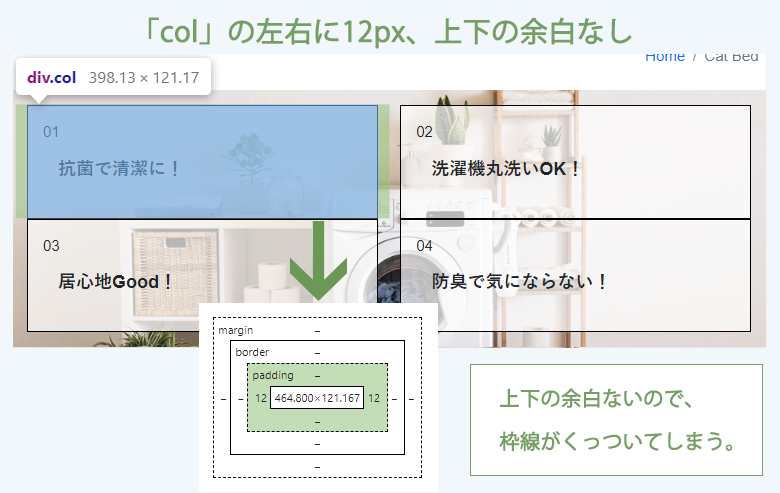
もともと「col」には左右に12pxの余白が設けられています。
でも、上下には余白はありません。
そのため、01と03、02と04がくっついてしまいますね。
ここに余白を設けるために、たとえば、全ての「col」に「py-2」などの余白を設定することもできます。
<section class="container-fluid p-3"> <div class="row row-cols-2"> <div class="col py-2"><div>01<h1>抗菌で清潔に!</h1></div></div> <div class="col py-2"><div>02<h1>洗濯機丸洗いOK!</h1></div></div> <div class="col py-2"><div>03<h1>居心地Good!</h1></div></div> <div class="col py-2"><div>04<h1>防臭で気にならない!</h1></div></div> </div> </section>
これでもいいのですが、ガターを使ったほうがスマートです。
<section class="container-fluid p-3"> <div class="row row-cols-2 g-2"> <div class="col"><div>01<h1>抗菌で清潔に!</h1></div></div> <div class="col"><div>02<h1>洗濯機丸洗いOK!</h1></div></div> <div class="col"><div>03<h1>居心地Good!</h1></div></div> <div class="col"><div>04<h1>防臭で気にならない!</h1></div></div> </div> </section>

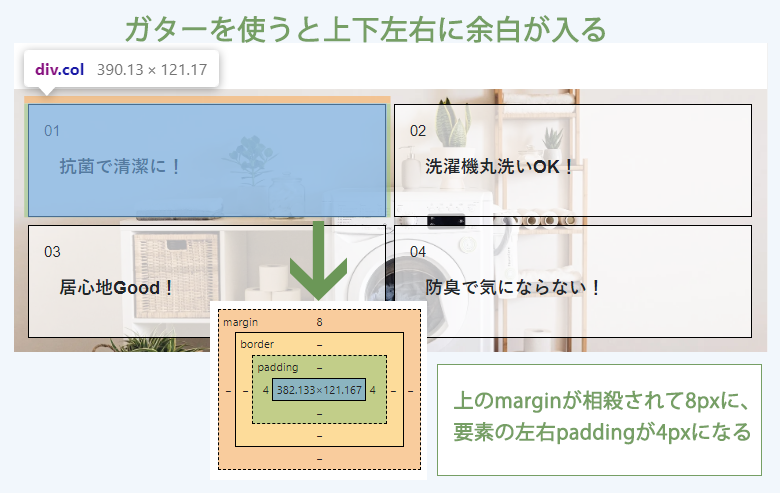
ガターを適用した場合、「row」のmarginが相殺されて「col」の上にマージンが付与されます。
さらに、もともと12pxだった左右のpaddingが4pxに変更されました。
これで要素に余白が入ったので、枠線が離れましたね。
それでは指定の仕方を見ていきましょう。
先のコードでは「g-2」となっていましたね。
「g-*」の「*」の部分には、1~5を指定します。
それぞれのサイズは以下の通りです。
| g-1 | 0.25rem |
| g-2 | 0.5rem |
| g-3 | 1rem |
| g-4 | 1.5rem |
| g-5 | 3rem |
ここで注意点です。
「g-4」の1.5rem程度なら問題ないのですが、
「g-5」の3remになると、サイズが大きいため、コンテンツがブラウザ幅を超過してしまい、横スクロールバーが表示されてしまいます。
それを解決するクラスも用意されています。
以下のコードと表示結果を見てみましょう。
<!-- overflowがない場合 -->
<div class="container-fluid px-3">
<div class="row gx-5">
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
</div>
</div>
<!-- overflowがある場合 -->
<div class="container-fluid overflow-hidden">
<div class="row gx-5">
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
</div>
</div>

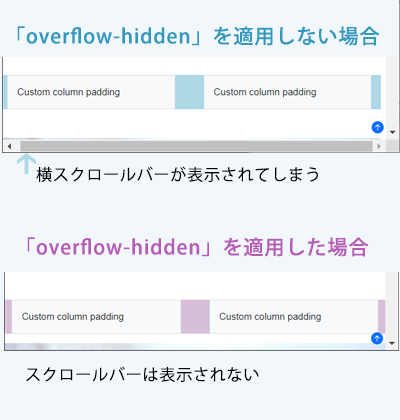
「overflow-hidden」を適用しない場合は、横スクロールバーが表示されてしまいます。
かたや、適用した場合は表示されていませんね。
「overflow-hidden」は、はみ出した部分を隠す役割があります。
適用していない場合は、大きな余白サイズ3remのせいで、横に伸びてしまったせいで、スクロールバーが出てしまったということです。
「大きな余白サイズ」ということで、「g-4」の1.5remなら「overflow-hidden」適用しなくても大丈夫です。
「5」を使うときは、
「overflow-hidden」とセット もしくは、
「container」にpaddingを追加しましょう。
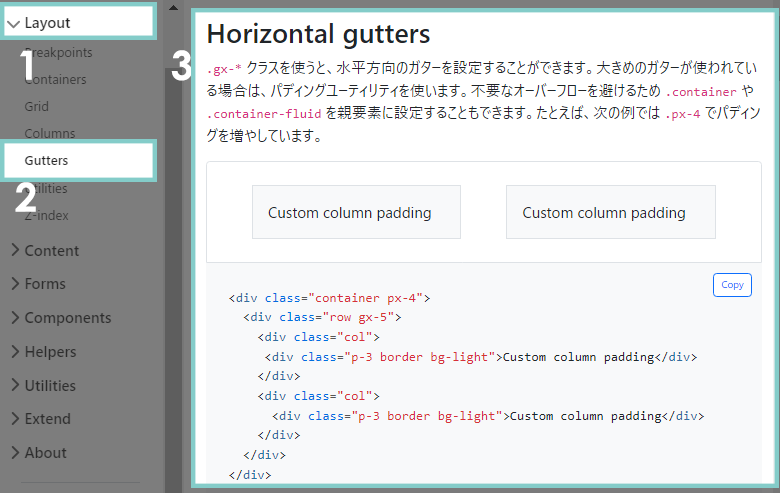
Layout→Gutters→horizontal gutters

「gx-*」で、水平方向(左右)に余白を追加します。
「gx-5」を指定した場合は、
「overflow-hidden」とセットもしくは、親タグにpaddingを追加します。
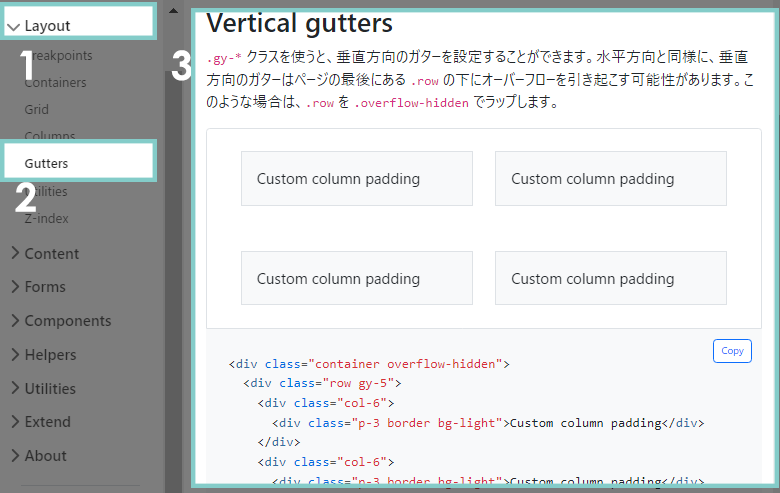
Layout→Gutters→Vertical gutters

「gy-*」で、垂直方向(上下)に余白を追加します。
「gy-5」を指定した場合は、
「overflow-hidden」とセットもしくは、親タグにpaddingを追加します。
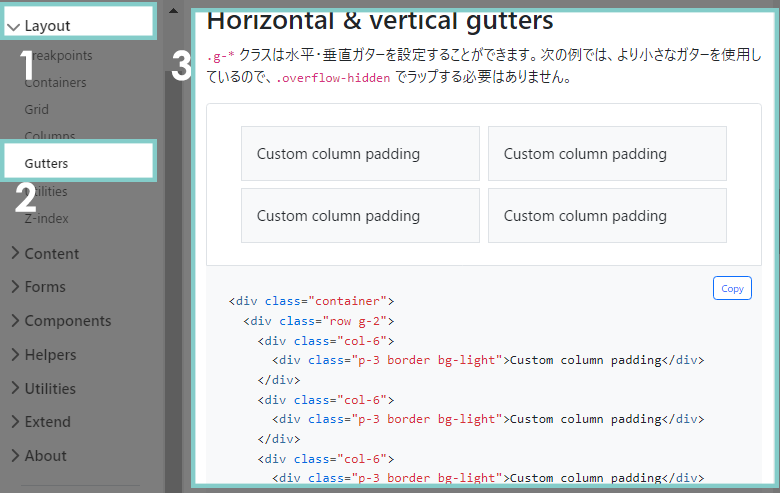
Layout→Gutters→horizontal&Vertical gutters

「g-*」で、水平方向(左右)と垂直方向(上下)に余白を追加します。
「g-5」を指定した場合は、
「overflow-hidden」とセットもしくは、親タグにpaddingを追加します。
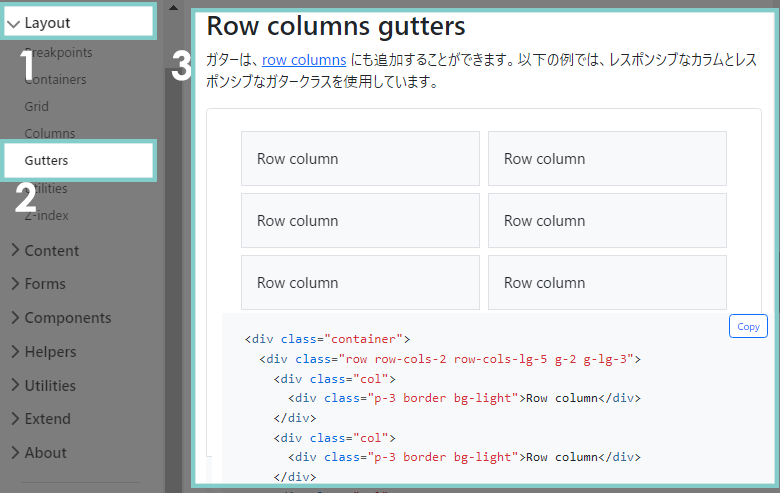
Layout→Gutters→Row columns gutters

「row-columns」の詳細は次回紹介しますが、一行の列数を簡単に指定できるクラスです。
「row-col-*」の「*」に列数を指定します。
「row-columns」があってもガターは作用することを覚えておきましょう。
では前回のコードから、ガターを適用した場合のコードに作り替えてみましょう。
まずは前回のコードです。
<div class="row my-5">
<div class="col-md pb-5">
<h3>サイズ</h3>
<ul class="list-group list-group-flush">
<li class="list-group-item"><span class="fw-bold d-block">Sサイズ</span>外直径40cm 参考体重:1.5~2.5kg</li>
<li class="list-group-item"><span class="fw-bold d-block">Mサイズ</span>外直径50cm 参考体重:7.5kg以内</li>
<li class="list-group-item"><span class="fw-bold d-block">Lサイズ</span>外直径60cm 参考体重:9kg以内</li>
</ul>
</div>
<div class="col-md">
<h3>カラー</h3>
<table class="table table-striped table-hover">
<thead>
<tr>
<th scope="col">カラー</th>
<th scope="col">サイズ</th>
</tr>
</thead>
<tbody>
<tr>
<td>ブラウン</td>
<td>S M L</td>
</tr>
<tr>
<td>グリーン</td>
<td>S M L</td>
</tr>
<tr>
<td>ピンク</td>
<td>S M L</td>
</tr>
<tr>
<td>パープル</td>
<td>S M</td>
</tr>
</tbody>
</table>
</div>
</div>
このコードに、ガターを適用させてみてください。
適用するガターのサイズは「5」にします。
余裕があれば「overflow-hidden」を使っても良いです。
今回は使わなくてもできる方法でコーディングしてみましょう。
それではコードを
<div class="row my-5 gy-5">
<div class="col-md">
<h3>サイズ</h3>
<!-- 中略 -->
</div>
<div class="col-md">
<h3>カラー</h3>
<!-- 中略 -->
</div>
</div>「row」と同じクラスに「gy-5」を設定してガター適用完了です。
「pb-5」はいらないので削除します。
ブラウザで確認しましょう。
「サイズ」と「カラー」の間にスペースが入りました。
次回は、先に説明した「row-columns」を学んでいきます。
カラムの子要素にpaddingを設けたり、余白を削除できる役割
ガターには5つのpaddingサイズがある
はみ出しを防ぐ「overflow-hidden」
水平方向だけガターを適用する「gx-*」
垂直方向だけガターを適用する「gy-*」
水平・垂直にガターを適用する「g-*」
ガターは「row-cols-*」とセットで指定できる