
BootstrapアコーディオンAlways openを使ってみよう

前回学んだナビゲーションエリアの直下に、サイトの顔となるメインビジュアルを配置していきましょう。
メインビジュアルには、1つの場所で複数枚の画像をスライド表示させる、スライダーを設置していきます。
パワポのスライドショーですね。
もちろん静止画でもOKですが、スマホでは表示領域が限られるので、この1箇所で複数の情報をアピールできるので、ECサイトなどでは必須ですね。
今回はせっかくなので、ECサイトのように複数枚を表示できるようなスライダーを設置しましょう。
*-*-* Chapter04 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
サンプルサイトなので、どんな写真でもOKですが、サンプルサイトと言えどテーマを決めて作るほうがやりやすいです。
どんなテーマでも良いので、自由に決めてみましょう。
サンプルサイトでは、「ネコ」に関するグッズやショップなどをテーマにします。
テーマが決まったら、スライダーに設置したい画像を選びます。
写真を持っていないかたは、フリー画像から探してみましょうね。
とりあえず3枚ほどダウンロードしておいてください。
![[Tips]フリー画像や写真素材を見つけたい!](https://sakuweb.liruu.com/wp-content/uploads/2022/10/odan-1.jpg)
SAKUWEB さくうぇぶ
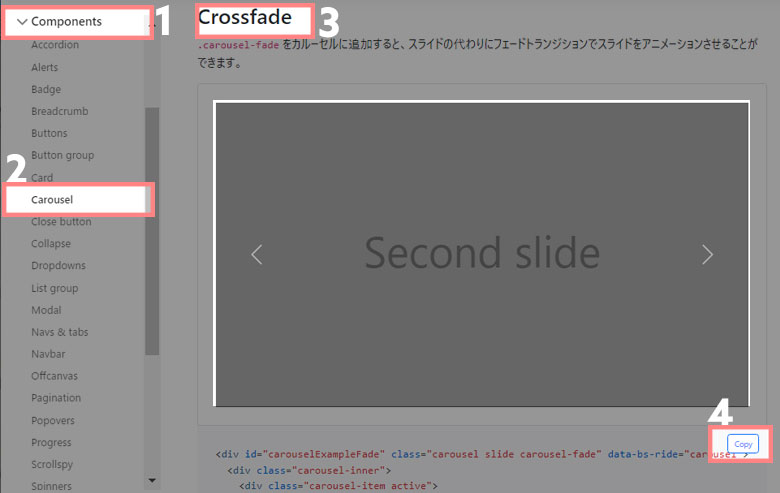
それでは、以下の手順でコードを探しましょう。
Bootstrapページ→ 1.Compornent → 2.Carousel → 3.Crossfade

このクロスフェードトランジションは、複数枚設置した画像を自動でアニメーションする機能です。
わざわざクリックしなくても、指定した秒数経過したら次の画像に遷移してくれます。
さらに、早く次のコンテンツを見たいってユーザーのために、矢印は残しておくって感じです。
では、indexファイルを開いてコードを組み込んでいきましょう。
コピーしたら、navタグ直下に貼りつけますよ。
<nav>
<!-- 中略 -->
</nav>
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleFade" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleFade" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>できたら、保存しておきましょう。
現段階では、画像を設置していないので、ブラウザで開いても無・・・ですね。
ダウンロードした画像を組み込む前に、「階層」の作り方を学んでおきましょう。
今までindex.htmlを使ってきましたが、
スライダー設置のため「画像ファイル」の場所が必要になります。
任意の画像を設定するには、アドレスで指定する必要があります。
画像以外にも「css」「js」ファイルを置いておくフォルダを作ったりもしますので、ここで階層の作り方を学んでおきましょう。
以下の手順で階層を作っていきましょう。
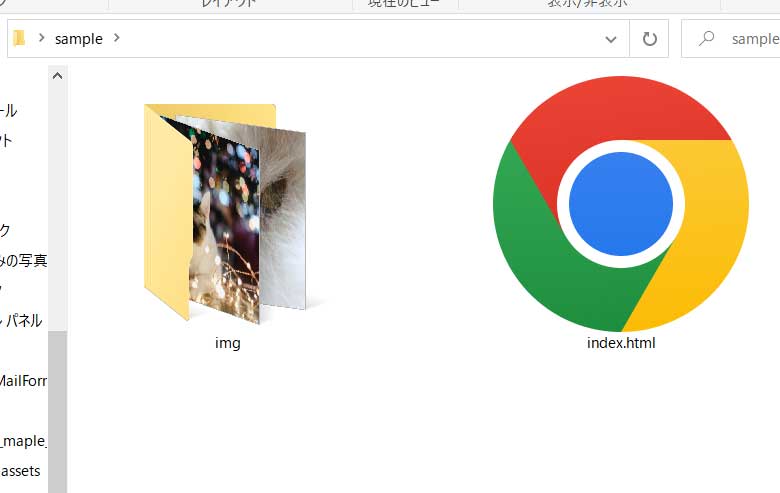
まずsampleという名前のフォルダをディスクトップかどこかに作ります。
sampleフォルダ中に、index.htmlを入れましょう。
indexファイルと同じ階層に、今度はimgフォルダを作りましょう。
作ったimgフォルダに、準備した画像3枚を入れて完了。
以下の画像のようになっていますか?

この階層ですが、適切なフォルダ名・ファイル名にすることをおススメします。
なぜなら、
サーバーにアップした時に、フォルダの階層とファイル名がそのままURLアドレスになるからです。
今回は「時短でサイト作り」が主体なので、深くは触れませんが、
意味のあるフォルダ名・ファイル名にしておくと、SEOで有効になりますし、自身の後々の作業がラクにもなります。
たとえば、今回作る「img」フォルダ。
imageの略でimgとしていますが、imageでもimgでも意味は分かりますね。
たとえば、「お知らせ」フォルダを作る場合、フォルダ名を「information」「info」にすれば、お知らせだとわかります。
このように意味をもった単語を使いましょう。
では次に、imgタグのsrcの箇所に画像までのパスを入力していきましょう。
パスとは、現ファイルからみて、該当ファイルまでのアドレスということです。
さっき作った階層を考えると、
indexから見たimgフォルダ内の01.wepb画像までのパス、どうなるでしょう。
正解は、img/01.webp です。
indexと同じ階層にimgフォルダがあって、その中の01.webpを指定します。という意味です。
ただし、同じ階層の場合と、別の階層の場合と指定の仕方が違います。
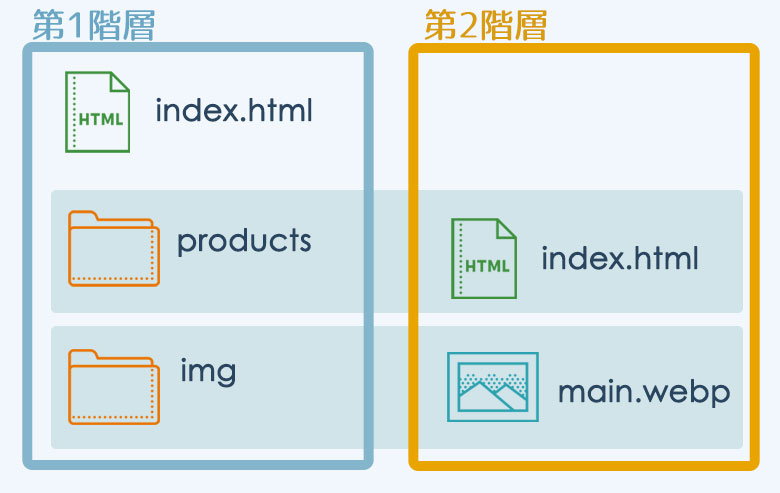
たとえば以下の構成を見てみましょう。

第一階層の「index.html」から見た時、
「main.webp」ファイルを指定するパスは「img/main.webp」となります。
第二階層の「index.html」から見た時、
「main.webp」ファイルを指定するパスはどうなるでしょう?
正解は、「../img/main.webp」となります。
この「../」は、階層を上がるという意味で、この例の場合は階層をひとつ上がるとなります。
階層を二つ上がる場合は「../../」となりますので、覚えておきましょう。
それでは、画像を指定していきましょうね。
srcの箇所にパスを入力していきましょう。
以下のようになります。
<div class="carousel-item active">
<img src="img/01.webp" class="d-block w-100" alt="ネコのクリスマス!さくうぇぶ">
</div>
<div class="carousel-item">
<img src="img/02.webp" class="d-block w-100" alt="ニャーバッグ!さくうぇぶ">
</div>
<div class="carousel-item">
<img src="img/03.webp" class="d-block w-100" alt="チンチラ好き!さくうぇぶ">
</div>
ちなみに、class属性の「w-100」と書かれていますね。
これは、横幅(width)100%という指定になり、画像を親要素の幅いっぱいに表示するという意味になります!
<img src="img/01.webp" alt="ネコのクリスマス!さくうぇぶ">
上記コードには、alt属性と値が入力されています。
このalt属性は「代替テキスト」という意味を持ち、画像のタイトル名やテキストを入力します。
なぜ「テキスト」が必要かというと、
検索エンジンがサイトを評価する際に、画像だと評価できないから、代わりのテキストを入力しておくことで、評価してもらいやすくするためです。
検索エンジン対策の一つなので、必ず記述しておきましょう。
では、ファイルを保存してブラウザで開きましょう。

SAKUWEB さくうぇぶ

どうですか?スライダー設置+動いていますか??
他にも、自動アニメーションの秒数を変えられたり、
キャプション(テキスト)を入れたりといろいろサンプルがあるので、
試しに触ってみるものいいですね。

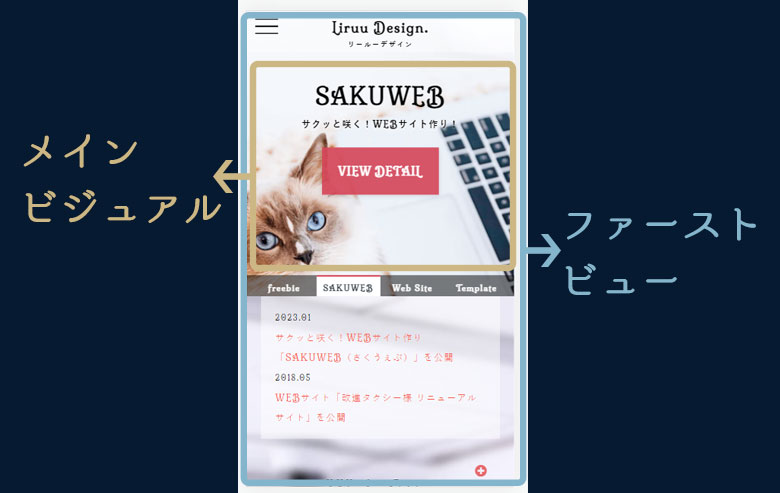
最後に、「メインビジュアル」と「ファーストビュー」についても学んでいきましょ。
「メインビジュアル」とは、
「サイトの顔」となる部分、アイキャッチとしての役割を果たす重要な箇所です。
企業サイトだと、ブランドのキャッチコピーをメインに据えたり、
ECサイトだと、新商品や定番商品など謳ったスライダーをこの場所に持ってきます。
広告という視点で考えると、費用対効果が一番高い場所ですね。
メインビジュアルを含め、サイトを開いたときに最初に表示されるエリアのことを「ファーストビュー」と言います。
サイトをデザインする時には、ブランディング効果の高いエリアになるため、
「ファーストビューに、どの情報をどれだけ入れるか」というのが重要です。
これでナビゲーションとスライダー設置、サイトのメインビジュアルの箇所が全部完了しました。
次は、mainタグに関わる部分を作っていきます!
スライダーで場所の有効活用ができる
クロスフェードトランジションは、自動アニメーションする機能
指定した秒数経過したら次の画像に遷移可能
class「w-100」は、横幅いっぱいという指定
alt属性には「画像の説明」を入れる
フォルダの階層とフォルダ名がそのままURLアドレスになる
費用対効果の最も高い「ファーストビュー」
ブランディング効果を発揮する「メインビジュアル」
この2つを踏まえて効果を最大限に発揮できるようサイトを構築する