
BootstrapアコーディオンAlways openを使ってみよう

どんなサイズでも最適に表示するために、レスポンシブという概念を学びました。
では、具体的にどのサイズでレイアウトが変化するのか、ブレイクポイント(トリガー)をみていきましょー!
*-*-* Chapter06 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
どんなサイズでも最適化するために、表示を切り替えるポイントのことをブレイクポイントといいます。
具体的には、
ブラウザの横幅が576px以下なら、このレイアウトを表示させる。
横幅992px以上なら、こっちのレイアウトを。
というように、ブラウザの幅をトリガーにして、レイアウトを変更します。
では、機種サイズ、見てみましょう。
スマホの画面サイズをこちら。
| 機種 | サイズ(幅) |
|---|---|
| iPhone5 | 320px |
| iPhone13 PRO MAX | 428px |
ついで、タブレット。
| 機種 | サイズ(幅) |
|---|---|
| iPadmini | 768px |
| iPad Pro12.9 | 1024px |
このように同じiPhoneでもデバイスによってサイズが異なりますね。
それぞれに対応するのは大変ですが、
ブレークポイントを使用すれば、レイアウトを特定のサイズで最適化することができるんです。
Bootstrapには、6つのブレイクポイントが準備されています。
Bootstrapサイト→「Layout」→「Breakpoints」→「Available breakpoints」

ここに表がありますね。
ちょっと補足を加えると、以下になります。
| Class infix (クラスに入れる値) | Dimensions (サイズ) |
|---|---|
| None | <576px (~575px) |
| sm | ≥576px (576px~767px) |
| md | ≥768px (768px~991px) |
| lg | ≥992px (992px~1199px) |
| xl | ≥1200px (1200~1399px) |
| xxl | ≥1400px (1400px~) |
この「Class infix」の「sm」、見覚えありますね。
先に学んだスマホ版レイアウトの時に、「col」を「col-sm」に書き換えました。
つまり、「col-●●」の●の箇所に、上記の任意の値を入れれば、ブレイクポイントを指定して最適なレイアウトを提供できるんです。
ちなみに「none」は、指定ナシなので「col」のみで動きます。
サイトにもよりますが、スマホユーザーが圧倒的に多いので、スマホでの最適表示のためのブレイクポイントを設定します。
スマホのブラウザサイズになった時に、レイアウトを変更したければ「col-sm」を利用します。
先の表でみると、「sm」を指定した場合、ブラウザの適用幅は576px~767pxの間ということになりますね。
もし、タブレット幅からレイアウトを変更しない場合は、タブレットでの表示を指定します。
スマホユーザーに比べて、タブレットユーザはそこまで多くはありません。
でも、タブレット経由で来たユーザーがスマホで来る場合やその逆もありますね。
なので、ちゃんと最適化しておきましょう。
先の表でみると、「md」を指定した場合、ブラウザの適用幅は768px~991pxの間ですね。
ディスクトップの場合、デバイスによって解像度が違いますし、3000超えの物凄くデカいのもあります。
そこまで対応するかどうか自己判断ですが、Bootstrapでは1400px以上というブレイクポイントでの指定ができます。
自身はあまり使ったことないです。
使ったとしても「xl」の1200px~1399pxまで。一度使ったくらいです。
なので、対応必須ということではなく、サイズがデカいブラウザは「なんとなく適切」というレベルで完了しています。
*-Q-* それぞれのブレイクポイントを試してみよう! *-!-*
「sm」を「md」や「lg」に変更して、ブラウザの幅を広げたり狭めたりしてみましょう!
指定した値によって、表示が変わるのがわかると思います。
このように、全ブラウザサイズで簡単に最適なレイアウトにするためにブレイクポイントでの指定が必須なんです。
Googleが推奨しているモバイルフレンドリーテストがあります。
これは、スマホユーザが圧倒的に多くなったため、スマホでも快適な体験を提供できるサイトにするための評価基準のひとつです。
つまり、SEO対策に必須ということになり、とても大切な話になります。
モバイルフレンドリーなサイトとは、以下の条件をクリアしたサイトです。
スマホで見た時に、フォントサイズが小さすぎると読めませんね。
大凡16px前後で指定しておけば大丈夫です。
HTMLファイル内のコードに以下のような設定されているかどうかです。
<head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head>
これは、スマホでの表示に関わるコードです。
スマホ表示を最適にするという意味のコードで、これを記述していないとモバイルフレンドリーではないと判断されます。
スマホは表示領域が狭いですね。
たとえばタップできるボタン同士が近い場合、
ユーザーがタップしようとした要素じゃないほうをタップしてしまうという問題が出てきます。
なので、リンク要素の配置には必ず余白を設けて、ミスタップを防ぐ必要があります。
広告がコンテンツを邪魔していないかどうかのチェックです。
スマホの場合、「必ず表示領域内に1つの広告を含める」など施策はしないようにしましょう。
広告を配置したい場合は、「適度に」しましょう。
スマホで横スク、ゲームでもない限り使いづらいですね。
縦スクだけで閲覧可能なサイトにしましょう。
コンテンツが、画面幅からはみ出している場合はモバイルフレンドリーではありません。
はみ出しているサイトでは、縦スクしたのに横スクもできちゃうようなサイトです。
コーディングミスや広告表示の問題など要因は多岐にわたります。
画面からはみ出さないように、改善が必須です。
サイト制作時に必要な知識です。
今のうちにこういうことも考慮して構築していかないといけないということを覚えておきましょう。
そして、ブレイクポイントを利用すれば「モバイルフレンドリー」なサイトを作りやすくなるので、
ブラウザ幅とデバイスの組み合わせを覚えておきましょう。
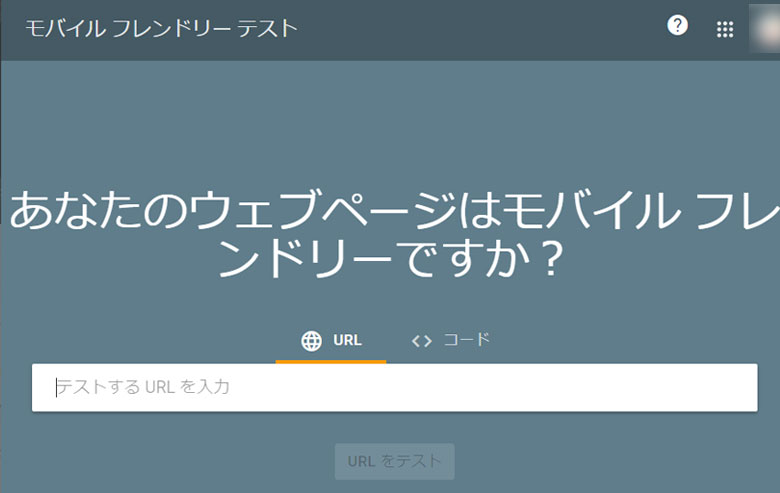
今は使いませんがGoogleが無償で提供している「モバイルフレンドリーテスト」というものがあります。
ここにアドレスを入力すると、上記で紹介したような項目をチェックしてくれます。
もし、モバイルフレンドリーなサイトでない場合は原因も提示してくれるので、サイトを公開したら一度テストしてみましょう。

Googleは「モバイル」を重視するようになりました。
つまり、サイトを作る上で「モバイル」は重要な要素で、検索結果に影響を及ぼします。
せっかく作ったサイトを公開しても検索結果に表示されなければ無駄になりますね。
ちゃんと理解して、無駄にならないように対策するんだということを覚えておきましょう。
しかし、スライダーと今回作ったコンテンツ、びっちり詰まってしまってますねー。
もう少し離したいですね。
ということで、次回は余白スペースを学びます。
どんなサイズでも最適化するために、表示を切り替えるポイントのこと
ブラウザの幅をトリガーにして、レイアウトを変更される
「Available breakpoints」で、クラス名の値とブラウザの幅を確認できる
SEO対策に必須の施策
スマホユーザーに快適な体験を提供するサイト作りを心掛ける
モバイルフレンドリーテストでチェックできる