tags:コード
![[Tips]デベロッパーツールを使おう!](https://sakuweb.liruu.com/wp-content/uploads/2022/11/devTools17.jpg) 2022年11月22日
2022年11月22日
[Tips]デベロッパーツールを使おう!
WEBサイトのエラーやスピード検証、コードシミュレーションなど、開発者向けの検証ツール「デベロッパーツール」の使い方とテキストエディタとしての活用方法をご紹介!
TRY to MAKE![[猫図解]アンカーリンクを使ってみよ!aタグ](https://sakuweb.liruu.com/wp-content/uploads/2022/11/atag.jpg) 2022年11月16日
2022年11月16日
[猫図解]アンカーリンクを使ってみよ!aタグ
アンカーリンクは、現在地から指定された場所でジャンプさせる役割のa タグです。別タブやページ内リンクも学びます。
TRY to MAKE 2022年11月4日
2022年11月4日
Bootstrapお知らせリストを作ろう
Bootstrapの「リスト」を作って、お知らせとお問合せを2カラムで作ります。見やすくするために仕切り線も作ります。
TRY to MAKE 2022年10月29日
2022年10月29日
Bootstrapナビゲーションを作ろう!
Bootstrapスターターテンプレートをつかってナビゲーションを設置していきます!ついでにレスポンシブデザインの概念を学びます!
TRY to MAKE 2022年10月19日
2022年10月19日
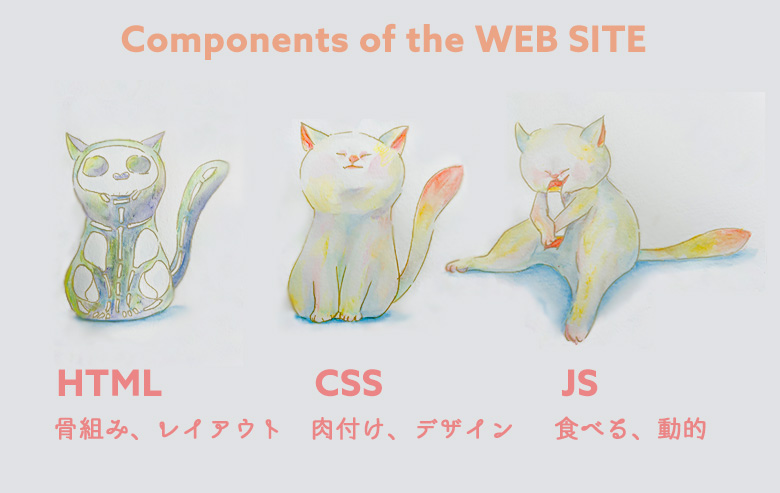
図解でわかる!WEBサイト構成要素の役割を理解しよ!
WEBサイトは、「html」「css」「js」などのプログラム言語で構成されています。 それぞれの役割を初心者にもわかるように図解しますね。
TRY to MAKE 2022年10月12日
2022年10月12日
Bootstrapテンプレートのコードを編集しよう
Bootstrapのスターターテンプレートをいじってみよう!headタグやbodyタグなども学びます。
TRY to MAKE 2022年10月5日
2022年10月5日
初心者必見!1分でできるBootstrapで「WEBサイト」の土台を作ろう!
初心者必見!Bootstrapスターターテンプレートをつかえば1分でできる「WEBサイト」の土台を作ってみよ!
TRY to MAKE


![[猫図解]開始タグと終了タグを学ぼう](https://sakuweb.liruu.com/wp-content/uploads/2022/11/blogImg01.jpg)
