
BootstrapアコーディオンAlways openを使ってみよう

画像、タイトル、説明文は完了しましたが、ユーザーに詳細ページに遷移してもらうために「リンク」が必要ですね。
今回は、リンク+ボタン設置+アイコンを学びます。
*-*-* Chapter09 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
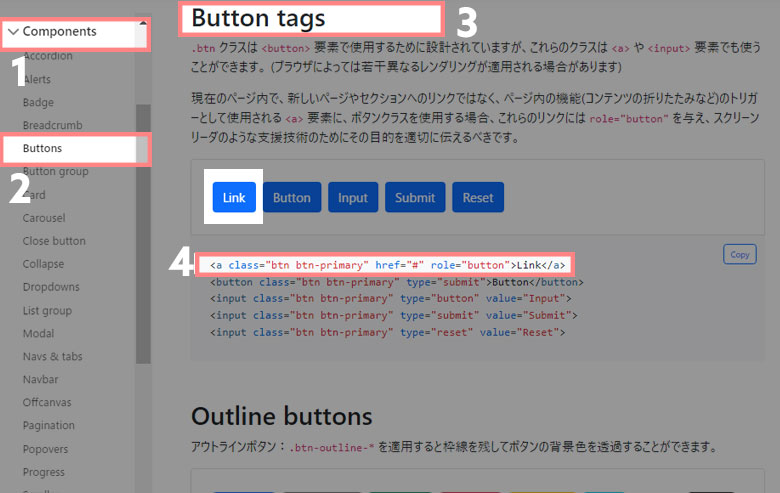
Components→Buttons→Button tags

このコードの中にある、aタグ を使っていきましょう!
コードをコピーして、pタグ 直下に貼りつけます。
<div class="col-sm"> <!-- 中略 --> <p>抗菌作用のある生地で、ふかふかのベッドを作りました!</p> <a class="btn btn-primary" href="#" role="button">Bed list</a> </div>
値の箇所「Link」は、任意のテキストに変更しておきましょう。
これで、リンクボタンは完成です!
今は作ってないですが、該当のページができたらhref属性の箇所にアドレスを入れます。
このボタンですが、いろいろとデザインが準備されているので、ちょっと変えてみましょう。
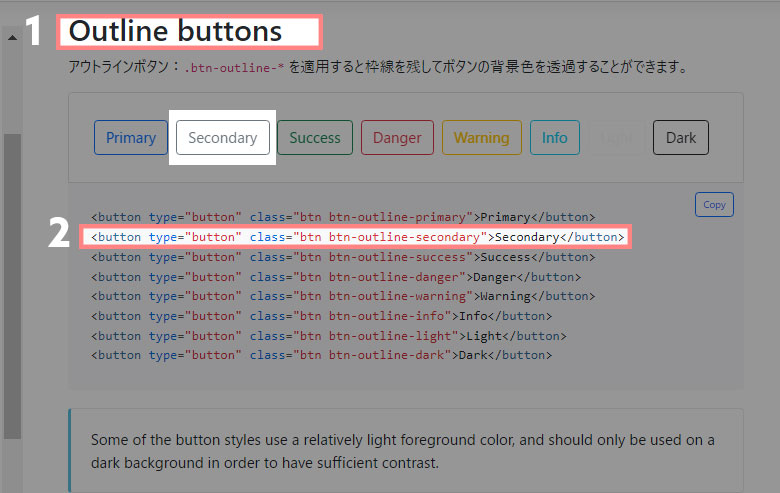
Components→Buttons→Outline buttons

画像のような、アウトラインボタンに変えてみます。
ここで、それぞれのクラス名を見てみましょう。
全ボタンに共通で適用しているクラス名「btn」と、
おのおののクラス名「btn-outline-任意の値」がありますね。
色はとりあえずグレーにしますが、みなさんはお好きなものを。
では、クラス名を修正しましょう。以下のようになりますよ。
<a class="btn btn-outline-secondary" href="#" role="button">Bed list</a>
これでデザイン変更も完了です。
次はもっと視覚的にするために、ボタンの中に「アイコン」を追加してみましょう。
bootstrapにはアイコンも用意されているんですねー!
アイコンのいいところは、テキストだと飛ばし読みされるところを、アイコンは視覚的に気を引くことができます。
お問合せには封筒マーク、電話番号には受話器のマーク、マップにはピンマーク。
ボタンにも矢印マーク。ページを移動しますよ。という意味を込めて利用します。
Bootstrap公式ページ→「アイコン」ページを見てみましょう。
ページをスクロールしていくと、「アイコン」が出てきますね!
検索ボックスに「arrow right short」と入力して検索しましょう。
矢印といっても、いろんなデザインのアイコンが用意されているので、自分が設置したいアイコンがあれば、それを使ってもOKですよ!

アイコンボタンをクリックするとページが遷移します。
アイコンフォントに記載されているコードをコピーします。

<a class="btn btn-outline-secondary" href="#" role="button">Bed list <i class="bi bi-arrow-right-short"></i></a>
私はテキストの後ろに追加していますが、前でもOKです。
<head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css"> </head>
headタグの中に上記のlinkタグを貼りつけます。
保存してアイコンが表示されているか確認してください。
注意が必要なのが、iタグ。
これは「icon」の「i」じゃなく、イタリック・斜体の「i」なんです。
Html5では、「他と区別したいテキスト」「ココロの中の声・セリフ」的な要素に利用します。
なので、iタグだと意味が違う!
代わりによく使われるのが、spanタグ。
このタグは、意味を持たないタグなので重宝します。
では、spanタグに修正してください。
<a class="btn btn-outline-secondary" href="#" role="button">Bed list <span class="bi bi-arrow-right-short"></span></a>
ブラウザで確認しても、特に変化はないですよね。
これでアイコン付きリンクボタンの設置、終了です!!
そして、1行3列コンテンツも完成しました!

SAKUWEB さくうぇぶ
次は、デザインが単調にならないように、違うレイアウトを設置してみましょう。
クラス「btn btn-primary」でデザインが適用される
クラス名「btn-outline-任意の値」でアウトラインボタンが作れる
アイコンも無料で設置可能
アイコンを利用することで視覚的に有効
iタグは「他と区別したいテキスト」「ココロの中の声・セリフ」的な要素
spanタグは空要素