
BootstrapアコーディオンAlways openを使ってみよう

コンテナって?? な方。
今まで作ったコードを、よ~く見るとクラス名の「container」の記述がありましたね。
今回は「container」に背景画像を入れて、その上にテキストを配置する方法を学びます。
*-*-* Chapter10 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
Bootstrapには、コンテナという考え方があります。
船で運ばれてくるコンテナを思い出してください。
コンテナの中には荷物が入っていますね。
コンテナは、コンテンツを入れる箱という意味です。
いままで使っていたのは、クラス名「container」ですが、
そのほかにもウィンドウの幅いっぱいになる「container-fluid」
ブレイクポイントで切り替える「container-breakpoint」の計3種類があります。
組みたいレイアウトによって、余白が入った方が見やすいか、ない方が良いかなど、使い分けることができます。
今までは余白あり「container」を使いましたが、今回はフル幅「container-fluid」をつかっていきましょう。
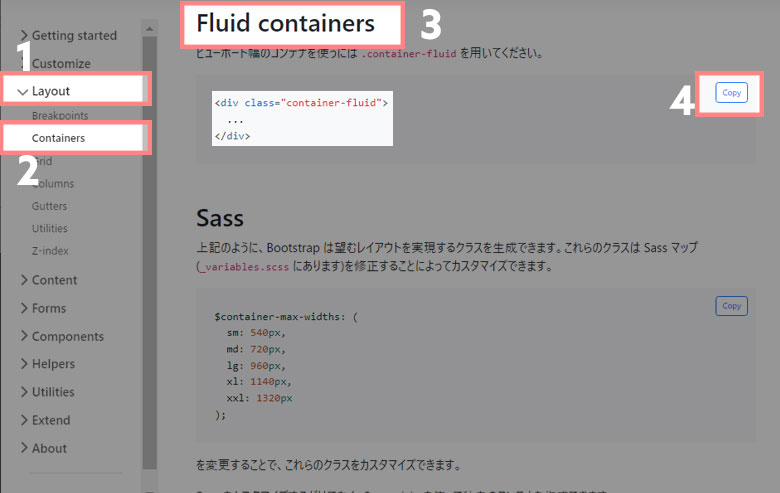
Layout→Containers→Fluid containers

コードをコピーして、前回作ったコード直下に貼りつけましょう。
<div class="container my-5"> <!-- 中略 --> </div> <div class="container-fluid"> ... </div>
フル幅コンテナを使うメリットは、幅いっぱいに背景の画像を表示して、その上にコンテンツを重ねることができるんです。
では、コンテンツを入れてから背景画像を設定していきましょう!
コンテンツは、以下のコードをコピペで入れておいてください。
テキストや余白は、自由に変更して大丈夫ですよ。
<div class="container-fluid my-5">
<div class="row py-5">
<div class="col-sm-6 offset-sm-6 p-5">
<h3 class="py-3">CAT room</h3>
<p>ねこちゃんも飼い主も、お互いが気持ちよく過ごすための部屋。<br>こだわりのインテリアから、空間作りまでトータルコーディネート!<br>自然を感じる親しみやすい部屋から、繊細なモチーフでフェミニンな部屋もお任せください!</p>
<a class="btn btn-outline-secondary" href="#" role="button"><span class="bi bi-door-closed"></span> Model Room</a>
</div>
</div>
</div>
次に背景画像を入れたいので、準備しましょう。
ここで写真の選び方に注意!
背景色(1色)を指定するので、被写体の背景がシンプルなものを選びましょう!
もしくは、画像加工できる方を背景を加工しておきます。
こんな感じの画像です。



準備できたら、ファイル名を「bg01」にして、imgフォルダ内に入れます。
背景画像を入れるには、CSSを記述する必要があります。
クラス名は任意で決めることができます。今回は「bg01」というクラス名を使います。
以下のように、フル幅と同じ階層のクラスに「bg01」を追加します。
<div class="container-fluid my-5 bg01">
本来は、imgフォルダのようにcssフォルダを切ってcssファイルを格納します。
が、今回は取り急ぎ・・・ということで、headタグ内のtitleタグ直下に記述します。
<title>サンプルサイト</title>
<style>
.bg01 {background: url(img/bg01.png) no-repeat bottom left / contain;}
</style>cssの詳細は割愛します。
保存して、ブラウザで確認してみましょう。
画像が表示されたかと思います。
ただ、フル幅ではないですね。
要素の半分がコンテンツ、半分が背景のレイアウトになっています。
考えてみてください。
もし画像とテキストが重なったら、読みにくくなりませんか?
とはいえ、これではフル幅のいいとこを活かせていない・・・。
そこで、ひとつテクニックを。
背景の白い部分を、画像の背景色と同色にしてみます!
背景色を調べるオンラインツールがありますので、使ってみましょう。
ここに画像をアップロードしてください。
すると、小さい窓枠に色と隣に「#FEDC01」みたいなコードが表示されますね。
これは「カラーコード」と言い、WEB上で色を指定するためのコードです。
#マークと英数字の組み合わせです。
このコードをコピーして、cssに貼りつけますよ。
.bg01 {background: url(img/bg01.png) #f7f7f7 no-repeat bottom left / contain;}imgのパスの後ろに、先程のコードを貼り付けます。
そうしたら、保存してブラウザで確認してみてください。

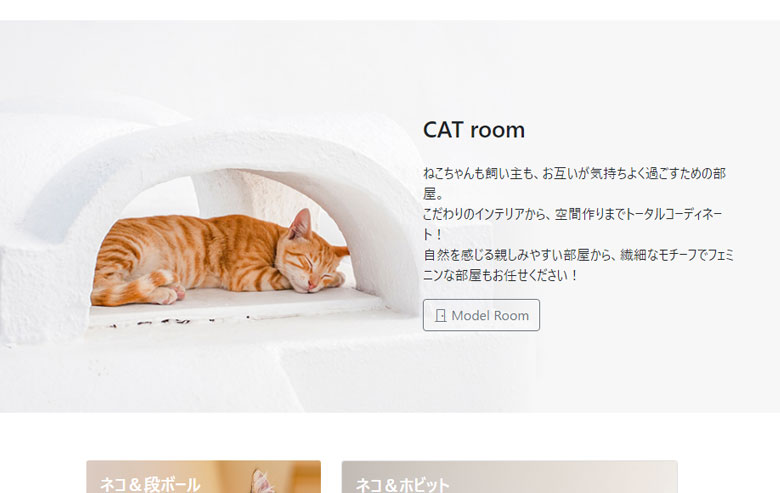
如何でしょう。サンプル画像のように画像の背景色と、コンテンツの背景色がなめらかになっていますか?
なめらかでない場合は、オンラインツール使って直しましょうね。
これで、フル幅のレイアウトが完成しましたね!

SAKUWEB さくうぇぶ
次はよく使うレイアウト「カードデザイン」を学びます。
クラス「container」と「container-fluid」「container-breakpoint」の3種類ある
クラス「container」は、左右に余白が設置してあるコンテナ
クラス「container-fluid」は、幅いっぱいで左右なしのコンテナ
クラス「container」は、ブレイクポイントで切替えられるコンテナ
ackgroundで背景画像や背景色、基点の位置などを設置