
BootstrapアコーディオンAlways openを使ってみよう

カードデザインとは、柔軟性や拡張性が高いコンテナのことで、よく見かけます。
ソテリアや7並べのゲームを思い出してください。
カード、並べますね。
そんなデザインのことです。
*-*-* Chapter11 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb【初心者入門】Bootstrapを使ってサイト作り カードデザインでレイアウト編

SAKUWEB さくうぇぶ
先に述べた通り、柔軟性が高いため、いろんなサンプルが用意されています。
今回は、画像の上にテキストが乗っているデザインを組み込んでいきます。
ではでは、早速。
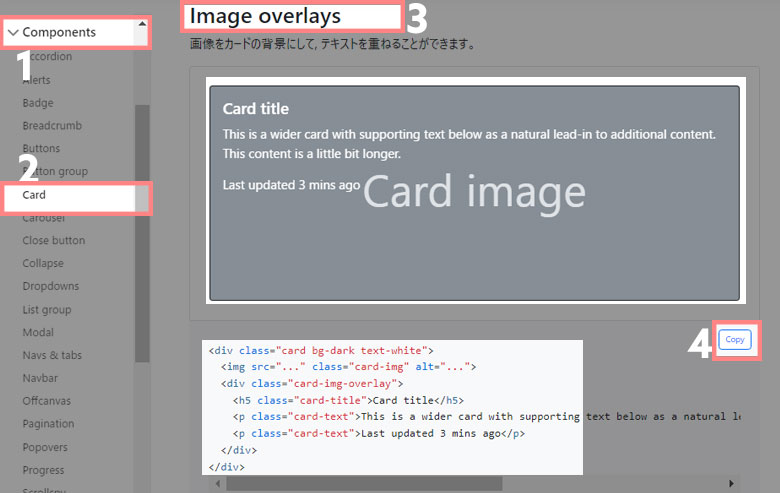
Componets→Card→Image overlays

コードをコピーして、前回やったコード直下に貼りつけていきましょう。
<div class="card bg-dark text-white">
<img src="..." class="card-img" alt="...">
<div class="card-img-overlay">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>現段階では画像がないので、画像を用意してsrc属性に入れておきましょうね。
そして、これを横に2つ並べてみましょう。
*-Q-* 試しにチャレンジ! *-!-*
基本のレイアウトを利用して、1行2列を作ります。
一番目のサイズを「col-sm-5」に、2番目を「col-sm-7」にしてください。
その中に、それぞれカードデザインを配置してください。
過去に学んだことを思い出してみましょうね。
コンテナや「row」なんか使いましたね。
ついでに、テキスト部分も適当に変更しておきましょう。
正解はこちら
<div class="container my-5">
<div class="row">
<div class="col-sm-5">
<div class="card bg-dark text-white">
<img src="img/bg02.png" class="card-img" alt="ネコ&段ボール">
<div class="card-img-overlay">
<h5 class="card-title">ネコ&段ボール</h5>
<p class="card-text">ネコって段ボール大好きですよね!</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>
</div>
<div class="col-sm-7">
<div class="card bg-dark text-white">
<img src="img/bg04.png" class="card-img" alt="ネコ&ホビット">
<div class="card-img-overlay">
<h5 class="card-title">ネコ&ホビット</h5>
<p class="card-text">ぬいぐるみを抱きしめて一緒に寝るネコ、可愛いですね!</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>
</div>
</div>コンテナの中に「row」を入れ、「col」で囲えばOK!
今回は、もう一歩踏み込んだレイアウトを作っていきましょう!
今まで1行〇列というレイアウトを作ってきましたが、今度は1列に2行のレイアウトを組んでみましょう。
先につくった1番目を、2行にしてみてください!
どうすれば思い通りいくのか、いろいろとコードをいじって考えてみてください。
もし難しく考えてる方がいたら、
「オッカムの剃刀」ですよ。
正解はこちら。
<div class="col-sm-5">
<div class="card bg-dark text-white">
<img src="img/bg02.png" class="card-img" alt="ネコ&段ボール">
<div class="card-img-overlay">
<h5 class="card-title">ネコ&段ボール</h5>
<p class="card-text">ネコって段ボール大好きですよね!</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>
<div class="card bg-dark text-white">
<img src="img/bg03.png" class="card-img" alt="ネコ&ドッグ">
<div class="card-img-overlay">
<h5 class="card-title">ネコ&ドッグ</h5>
<p class="card-text">種を超えた友情ですね!</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>
</div>ただ同じコードを2回入れただけですね。
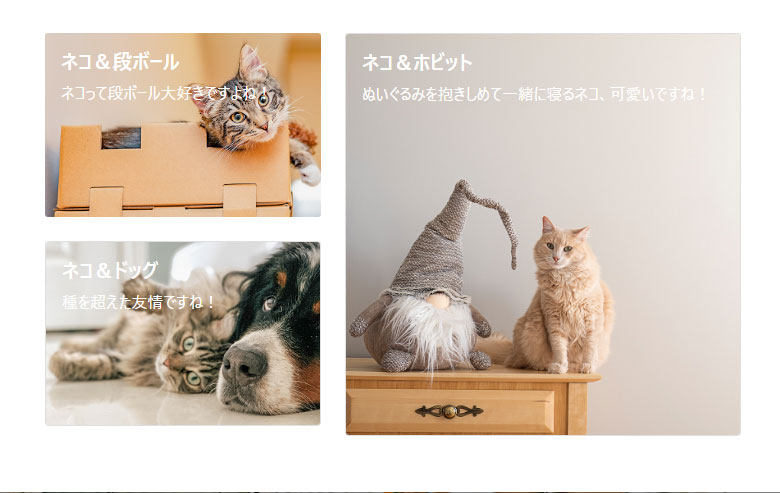
ブラウザで確認してみましょう。

イイ感じですね。
このカードデザインのサンプルコードには、デフォルトで付与されているクラスがあります。
ちょっとカスタマイズしてみましょう。
クラス名「bg-dark」は、背景色を指定しています。
bgとは、backgroundの略で、darkは色指定です。
背景色は不要なので、クラスを削除しちゃいましょう。
さらに、画像の周りの線、いりませんね。
クラス名「card」を使うと、要素の周りに線(border)が引かれています。
これも、削除しましょう!
っと、削除したいのですが・・・。
クラス名「card」を削除してしまうと、レイアウトが壊れてしまいます。
このクラス名「card」、レイアウト+デザインとして「線」もあわせて指定されているので、削除できませんね。
っということで、
この線(border)を削除するために、別のクラス名を指定します。
それではいきます。
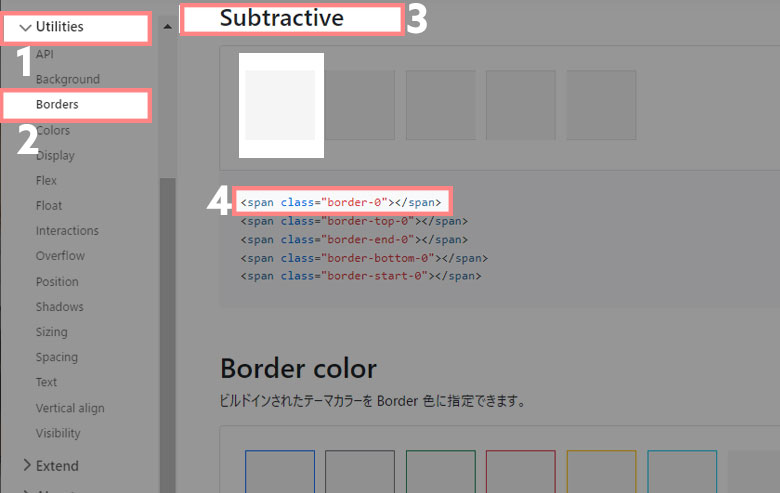
Utilities→Borders→Subtractive

この中で、今やりたいことにマッチしているクラスは「border-0」ですね。
コード上のサンプルを見ればわかりますが、
boderを入れたい場所ではなく、
消したい場所を指定するクラスなんですね。
<div class="card text-white border-0"> <!-- 中略 --> </div>
こうすれば、カードデザインを崩さず、線を削除できます。
それでは、画像やタイトル名、説明文など、ご自身で組み込んでみてくださいね。

SAKUWEB さくうぇぶ
だんだんできてきましたね。
いろんなレイアウトを、簡単に組むことができるので、自身が作りたいものをイメージしながらコーディングできますね。
次は、また違うレイアウト、フル幅+余白のレイアウトを学びますよ。
柔軟性や拡張性が高いコンテナ
「Image overlays」で背景画像を適用できる
クラス「bg-dark」は、背景色を指定できる
要素のラインを削除したいときは、クラス「border-0」