
【Adobe Firefly:初心者ガイド】スタイル「効果:流行」解説!画像サンプル付き!

この「スタイル」が、多すぎで選べないパターンの原因です。
全部で120個以上のメニューがある上に、
何個でも組み合わせOKなので、パターン数は億超えです。
使いこなすには「圧倒的な想像力と直観力」必須です。
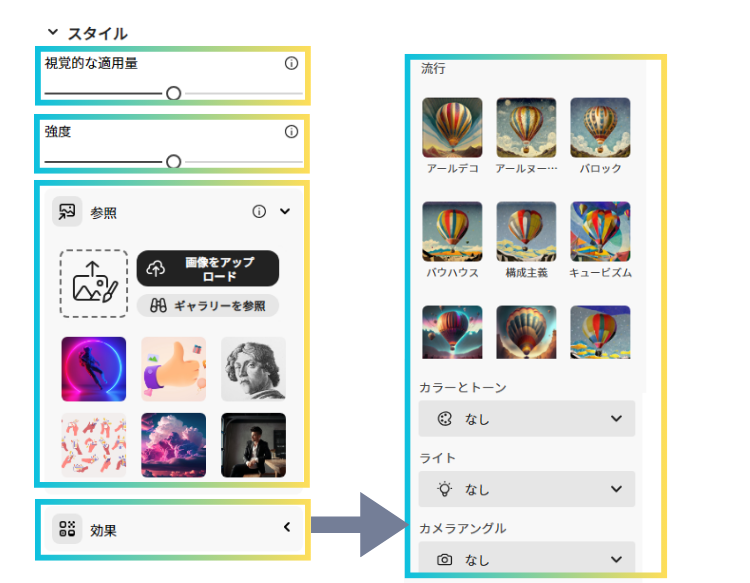
【スタイル】は、
「視覚的な適用量・強度」「参照」「効果」の3つの大カテゴリに分かれています。
「参照」は、前回の「構成」で学んだのと同じように色味や構図等を適用する効果があります。
更に、「効果」にはアールデコ風等のテイストやカラー、アングル等の画像のテイストを設定できる機能が備わっています。

一見、高スペックで良さげですが、蓋を開けたら大変でした・・・。
【視覚的な適用量】は、プロンプトのスタイルをどの程度適用させるかを調節できます。
0~100%の範囲で適用量を調節できて、体感ですが適用量が低い方が、より自然な感じに生成できました。
試しに同じプロンプトで適用度0%~MAXを比べてみます。

人間なんてもういらんよっっ!!と言わんばかりの結果・・・。
AIに「プロンプトのコマいとこは別にいいから、自由にクリエイティブに作って」とお願いしたいときは0%で設定してみても面白いかもしれません。
恐らくプロンプトの前半の文章をくみ取って生成した感じですね。
生成画像を見てわかる通り、0%にしたからって生成画像のクオリティが下がるわけではないのが分かりました。

「視覚的な適用量」のデフォルトは50%です。
0%と比べると、4枚とも「人間」が登場し「笑顔」になりましたね。
ただちょっとおばあちゃんの顔が潰れていたり、「肘の上にネコ」だったり、「ネコの不気味なにやけ顔」だったりと、わちゃわちゃ感も含め違和感満載です。
ただこの違和感って「まぁ生成AIだもん、こんなもんでしょ」の許容範囲な感じかなと思います。

視覚的な適用量をMAXにすると、自然光が入ったのでよりドラマチックな雰囲気のある写真になりましたね。
盆栽じゃなくて植木になっちゃったり、植木の皿にネコが収まっていますが・・・。
プロンプトの「笑顔」の感情的な要素を強調したのか、自然体でありながら穏やかな空気感のある情緒的な画像になりました。
あと、構図がシンプルになってまとまりが出たので、メインがハッキリして見やすくなりましたね。
「強度」は、「参照」・「効果」メニューで設定した画像の特徴をどのくらいの強度で適用するかを調節できます。
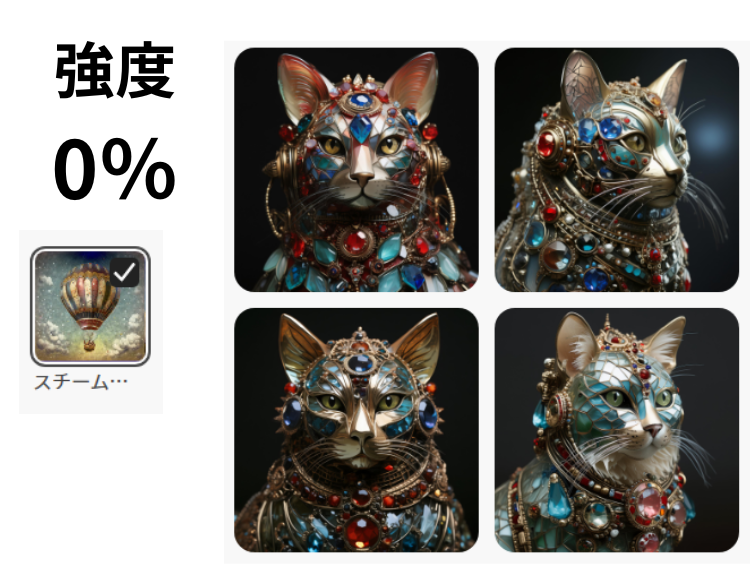
以下のプロンプトで生成した画像を使って、強度0~100%を試してみます。
様々な宝石で彩られたベネチアンガラスで作られた大きなネコ、スタジオショット

猫の豪華な置物ですね。全体に宝石がちりばめられていて、ゴールドのキレイなラインも入っています。全体的に艶っぽくて、ちょっとエジプト的な感じです。
この画像を「スチームパンク」風にしていきます。

スチームパンク風というよりスチームパンク寄りって感じですね。
元画像のゴールドのパーツや猫の顔などが、スチームパンクっぽい模様に変わっているのが分かります。

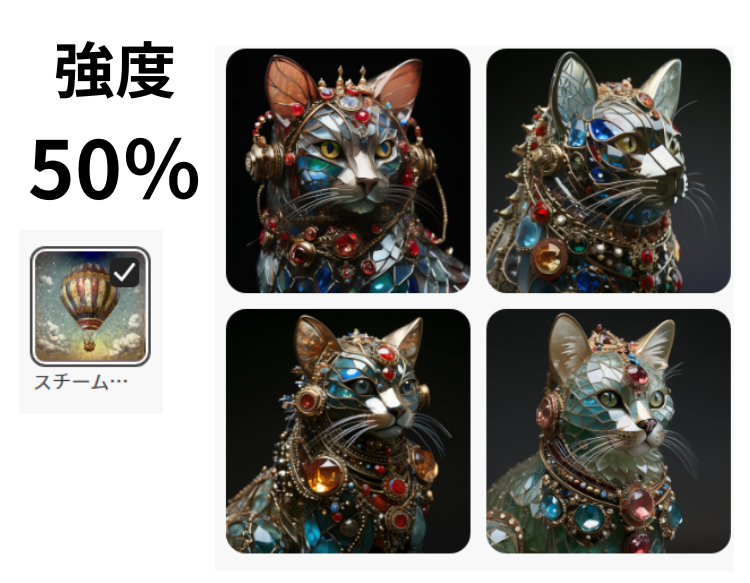
0%よりも、全体的にちょっとおとなしめになった感じはします。
元画像のゴールドのパーツが、スチームパンク独特の機械的な模様が増えました。

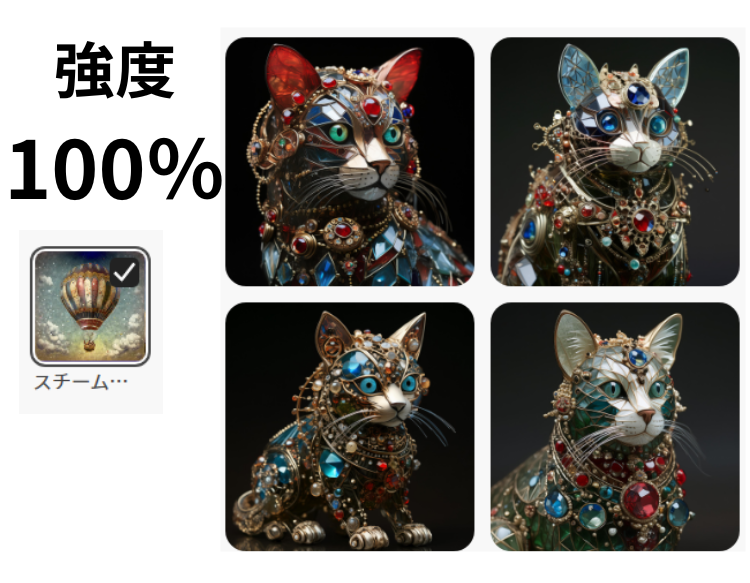
100%になると、リアルなネコ感から置物になりましたね。
また、画角を全身に変えたことで、よりスチームパンク独特な模様を施した画像が生成されました。
もちろん画像によっても違うとは思いますが、
正直、0と50%の違いは微々たるものでした。
「スタイル」の中で「参照」と「効果」メニューが一番楽しいけどパターン多すぎて選べないし使いこなせないカテゴリメニューです。
参照メニューは、以前「構成」メニューを学んだので大体わかると思ったら大間違いでした。
効果メニューは、画像のテイストの他、色味やライトの角度、アングルを設定できる肝となる機能です。
次回は「参照」メニューの紹介と実際の検証結果も併せて実験してみます。