
【Adobe Firefly:初心者ガイド】スタイル「効果:流行」解説!画像サンプル付き!

前回、Firefly のAIバージョン設定や構図を決める構成などのメニューを学びました。
比較的簡単に使えそうな感じでしたが、
この「スタイル」は、なぜそこまで複雑にしたのか理解できないくらいちょっと手間がかかります。
画像生成AIの競争の中で特色を出してくれるのは嬉しいのですが、
使い勝手がよくないし、たとえ鬼のような想像力があったとしても使いこなすのはきっと無理です。
もちろん「スタイル」を使うかどうかは任意なので、使わなくても大丈夫です。
以前「構成」の「参照」を説明しました。
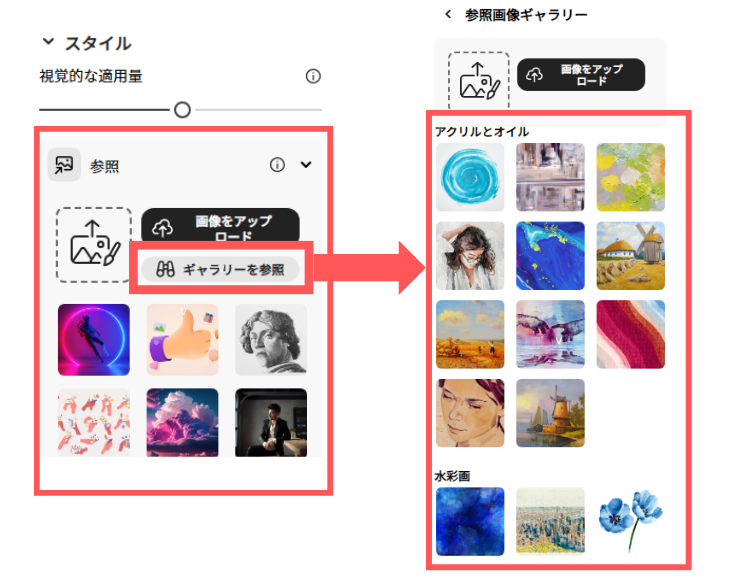
今回は「スタイル」の「参照」になるので、写真のテイストをギャラリーや画像指定で参照することができます。
「ギャラリーを参照」をクリックすると、
「アクリルとオイル」「3D」「ネオン」「幾何学」などのカテゴリ分けされた画像が表示されます。
任意の画像を指定すれば、そのスタイルや色味等が適用された画像を生成できます。

ざっと見ただけでも、適用後にどんな画像になるのか想像し難い画像も多々あります。
ということで、想像し難いものを各カテゴリから一つ選んで実際に試してみようと思います。
今回は、以下のプロンプトで生成した画像を利用します。
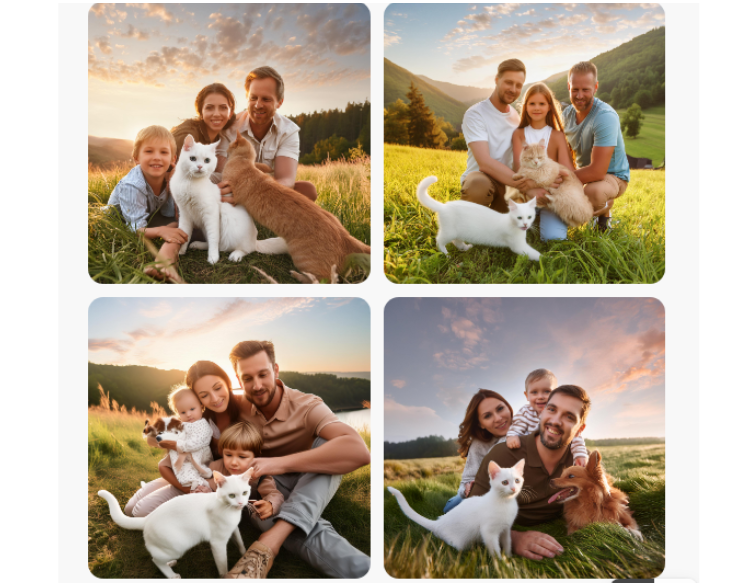
プロンプト:白いネコと茶色のイヌと一緒に草原で遊ぶ家族、穏やかな色彩、広角

アットホームな暖かい空気感の写真になりましたね。白猫ちゃんが印象的です。
元画像が人物や動物の穏やかな雰囲気なので、
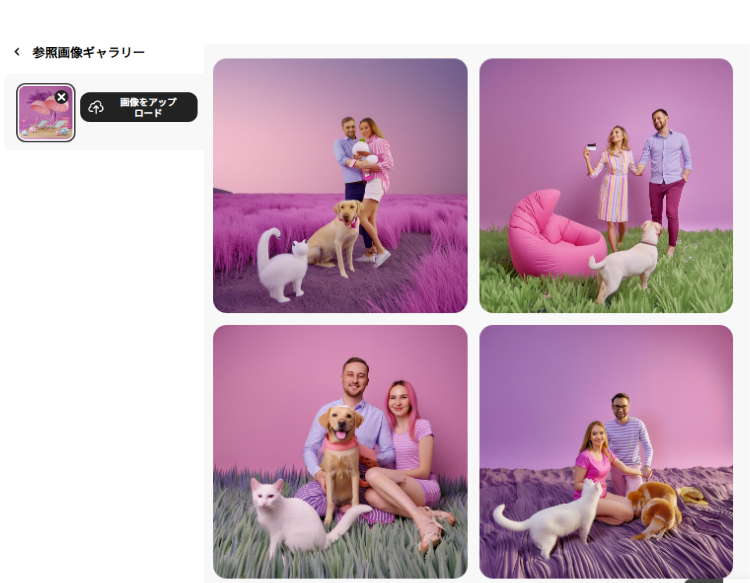
真逆の3Dのような無機質な画像スタイルを適用するとどうなるでしょう。

なんかめっちゃメルヘンチックになりましたね。
選んだ画像の特徴を考えると、以下の3つかなと思います。
1+ 色味:ピンク 、パープル系統
2+ 構成:上下の二分割
3+ 質感:テクスチャはマット
元画像に上記のスタイルが加えられた画像がちゃんと出力されました。
空や奥行がなくなり、芝生もマットな感じになってなんか不思議なイメージに変換されました。
自身の予想では、人間も動物も3Dに変換されると思っていたので、ちょっと想定外でした。
まぁでもスタジオショットみたいに良い写真になったのでこれはこれでいい。
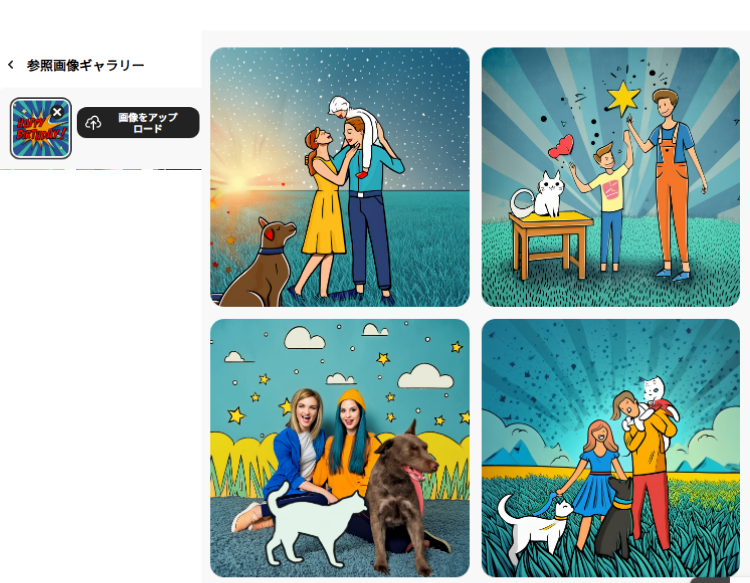
予想できそうな画像ではありましたが、
「3D」の時のように想定外が起こるかもしれないので、検証してみたいと思います。
選んだ画像の特徴です。
1+ 色味:ブルー メインカラー:レッド、オレンジ
2+ 構成:放射線、星
3+ 質感:2D、アメコミ風

正直言って、「ん?」でした。
「アメコミ」という思い込みのせいで、
生成されたテイストが大分違うものになってしまいました。
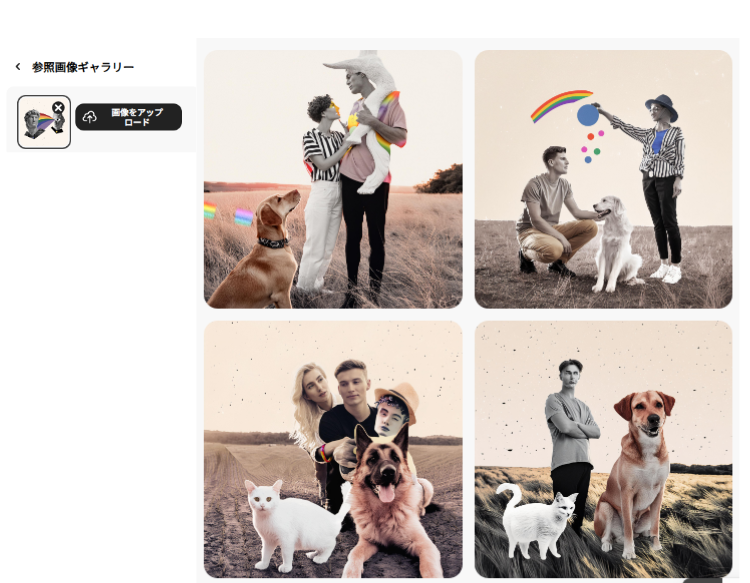
3枚目のリアルな人と犬に画像は「フォトジェニック」系で良いじゃんっと思ったけど、手前のネコはなんやねんッと・・・。
個人的には、きっともうこの画像は適用しなさそう。
グラフィックについても、「デジタルイラストレーション」のように自分の思い込みがありそうだったので、答え合わせしてみます。
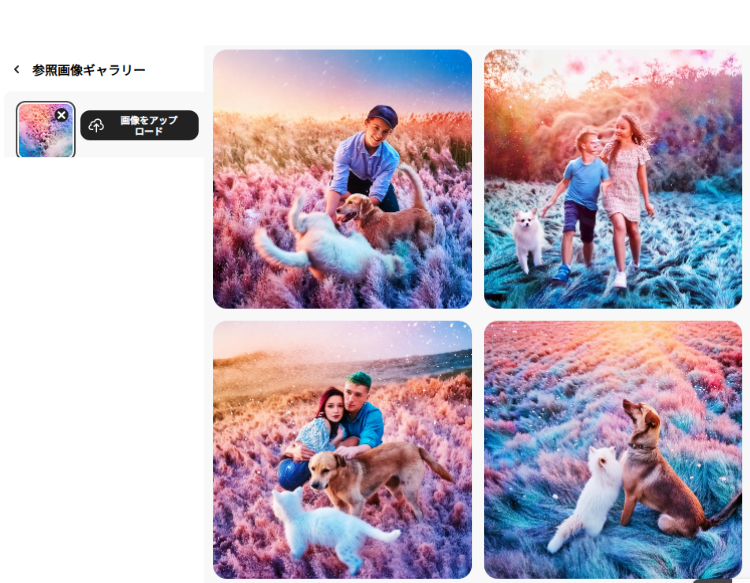
今回は現代アート的な画像を選択しました。
選んだ画像の特徴です。
1+ 色味:ミルクベージュ、虹色
2+ 構成:モノクロの物体、虹
3+ 質感:目の粗い感じ

あれ、これは想像から外れてないぞ。
上の2枚は、なんかストーリーが出てきそうな印象を受けました。結構好き!
全体的にうっすいベージュに、人物や動物はモノクロに近い色味になっています。
下2枚は、和紙のような目の粗い感じの質感がメインで表現されていますが、ちょっとやっつけ感が否めません。
この画像はスタイル適用強度50%で出力したものです。
気に入ったので、強度100%でどうなるかも後で実験してみます。
加工でよく使われる「ネオン」なので、大凡の想像はできそうですね。
よく使われるが故に、どのくらいのレベルで出力してくるのか楽しみです。
選んだ画像の特徴です。
1+ 色味:蛍光ピンク・ブルー
2+ 構成:線、幾何学、奥行き
3+ 質感:ネオン、ぼかし

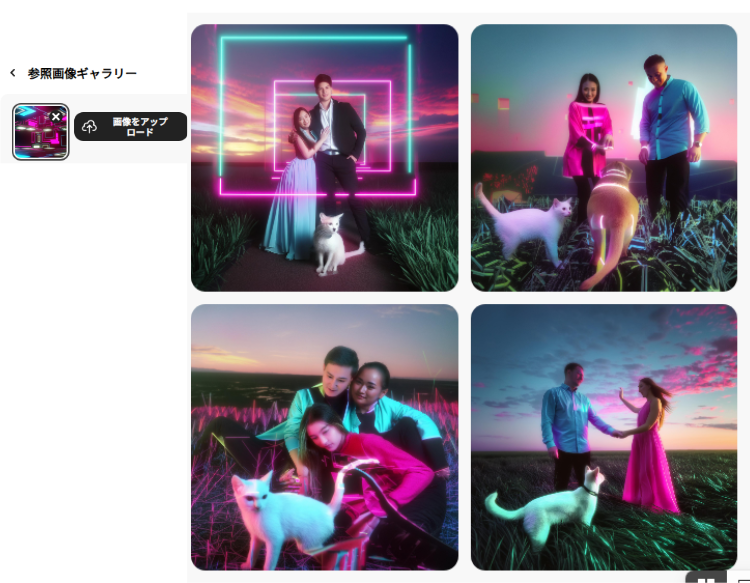
確かにネオンが適用されていますが、
良いかどうかは個人の判断になりそうなちょっと中途半端な画像になってしまいました。
もしかしたら、「強度」をMAXにしたらもっとカッコイイ画像が生成できたかも。
やはり元画像の雰囲気が「穏やか」を考えると「ネオン」との相性が悪かったのかもしれません。
そもそも「写真スタジオ」のカテゴリにある画像自体が「どこか写真スタジオ?」と思うようなものばかりでした。
もしかしたら、写真スタジオでなくて物撮りスタジオのイメージなのかもしれませんが、まぁ試してみましょう。
選んだ画像の特徴です。
1+ 色味:パステルカラー
2+ 構成:円形、浮遊
3+ 質感:無機質

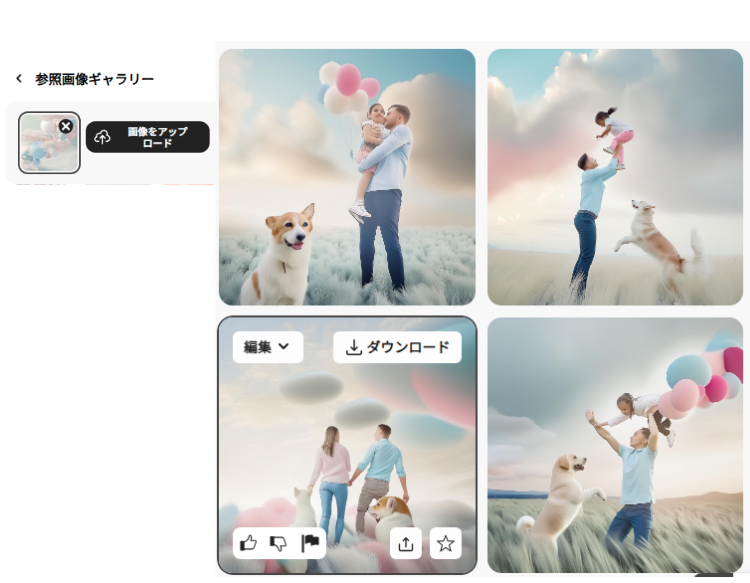
色素の薄い味のある印象の中に、家族との楽しい時間が表現されている感じですね。
芝生が円とかになるかなぁと思ったのですが、パステルカラーでふわふわした動きのある感じになっていますね。
個人的には「ほっこり」で好きな系統です。
「写真加工」は3枚しか用意されていませんでした。
その中で一番派手な画像を選択してみます。
選んだ画像の特徴です。
1+ 色味:ビビットカラー
2+ 構成:とにかく余すところなく大胆に
3+ 質感:スプレーとかペインティングナイフ風

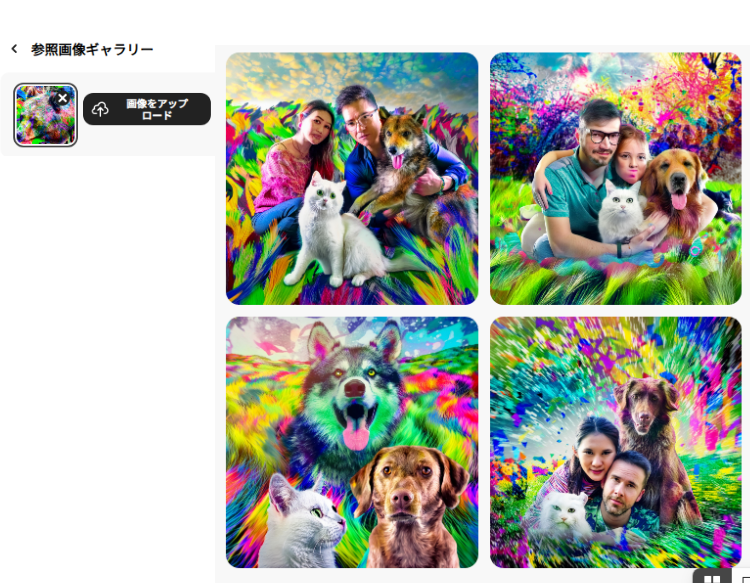
あわよくば、フランソワーズニーリー氏のようなダイナミックでカラフルなのに哀愁ある油絵のようなイメージになってくれないかなぁとかなり高めの期待を込めてました。・・・・まぁなるわけないか
写真加工アプリだと、暗いところを明るい色に置き換えるのですが、これはとにかく全面がビビットで埋めつくされています。
参照画像のように対象が1つとシンプルなら、カッコよく生成できた可能性はあります。今回は写真との相性が悪かったかなと思います。
想像するのが難しいテクスチャが多くて、どれを参照画像にするかすら迷いました。
選んだ画像の特徴です。
1+ 色味:パステルカラー
2+ 構成:画像の上はオレンジ系で、左右の下はブルー系
3+ 質感:靄がかった森的な

霧がかかった森林を真上から撮影して、パステルカラーを重ねたような画像を選びました。
すごくキレイで幻想的な画像が生成されましたね。
芝生がもくもくした雲みたいな質感に変わっていて、ファンタジーっぽい画像にしたいときは重宝するかもしれません。
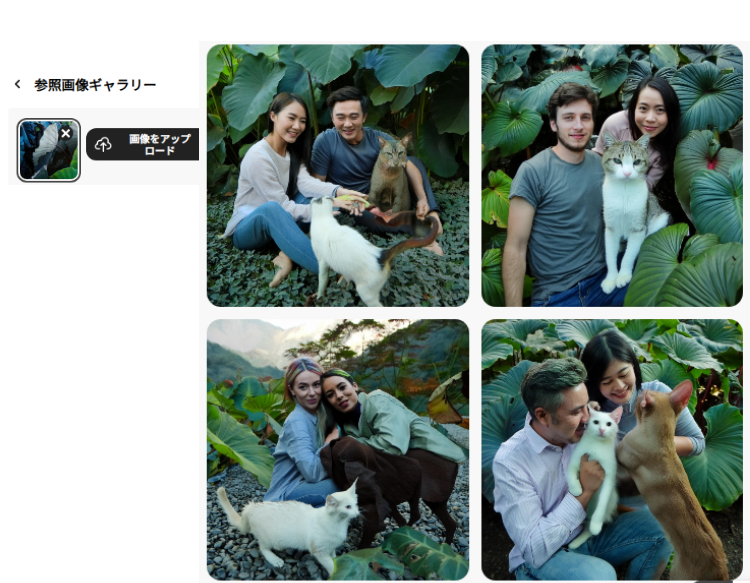
「色と照明」と「テクスチャ」の画像を見ると、どう違うのかよくわからなかったので、試してみます。
選んだ画像の特徴です。
1+ 色味:グリーン、ブルー
2+ 構成:中央の白い葉っぱをメインに明暗が強め
3+ 質感:森林

色味も参照画像のような深めのグリーン・ブルー味が強くなりました。
また芝生がなくなり、まるで熱帯雨林に迷い込んだかのうような観葉植物的な森に変わっています。
今回も元画像との相性が良くなくて違和感満載な画像になりましたが、なんだかクセになる味を持った画像という一面もありました。
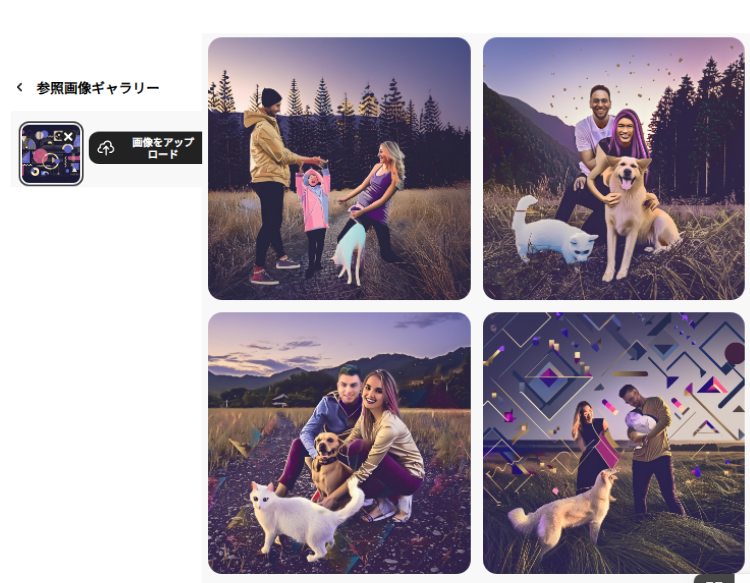
これが一番想像できなかったカテゴリです。
今まで試した傾向から、幾何学模様がそのまま画像に組み込まれるわけではないと思うと、じゃぁどうなるのか楽しみです。
選んだ画像の特徴です。
1+ 色味:ブラック、ピンク、パープル、イエロー
2+ 構成:幾何学
3+ 質感:無機質

幾何学模様も一部適用されましたね。
しかも、ちゃんと人物を動物を避けて配置されています。
使い勝手で考えると、かなりインパクトの強いぶっ飛んだ感じのチラシとかくらいかなと思います。
「フラット」は、インフォグラフィックスのようなシンプルなイラストで構図が凝っている画像を選択してみます。
リアルとイラストが融合された写真が出来上がりそうな予感です。
選んだ画像の特徴です。
1+ 色味:パープル、ピンク
2+ 構成:フラットなイラスト

下2枚はインフォグラフィックス的な画像になってそうですかね。
上2枚は、アイキャッチにもならなさそうな普通に色味調節した感じになってしまいました。
上2枚は、アイキャッチにもならなさそうな普通に色味調節した感じになってしまいました。
難しいですねぇ・・・。
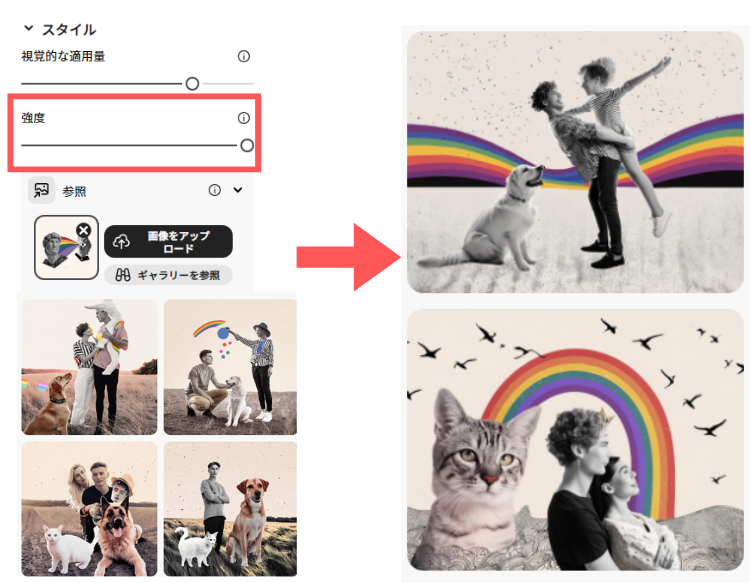
参照画像ギャラリー「グラフィック」で生成した画像を使って、
今度は「強度MAX」を設定してみたいと思います。
強度MAXということは、参照画像の特徴をMAXで組み込んだ画像が生成されるはずです。
以下が結果です。

まず印象的なのは、50%の時よりも「虹」の表現領域が増えたおかげで、
写真がパキッとしました。
また、サイズ感とか人体構成とか生物学的なルールを無視した現代アートの自由さが表現されている感じですね。
色味も虹以外はモノクロで統一されました。
確かに、「強度MAX」な画像が生成されました。
参照画像を検証してきましたが、
いくら生成クレジットが余っていて何度でも試せるとしても、
切り離せない問題の「想像し難い画像が多い」点を何とかして欲しいものです。
次回は「スタイル」の「効果」を検証してみたいと思います。
いろいろ試してみた結果、
都度、試してみないとわからない。ということが分かりました。
1+ 写真が持つ雰囲気との相性
2+ 想像していた加工との相違
3+ スタイル適用度と強度の調節の相違
4+ 同じ画像で適用するのが手間
この4点だけ見ても、泣きたくなるくらい難しいです。
さぁ次は「効果」を試してみたいと思います。