
【Adobe Firefly:初心者ガイド】スタイル「効果:流行」解説!画像サンプル付き!

ChatGPTは、プロンプト(文章)のみで画像を生成しますが、
Fireflyはプロンプトに加えて「スタイル」や「構図指定」などのたくさんの機能によって理想に画像イメージに近づけるのが特徴です。
あまりこだわらない人は「ChatGPT」の方が断然ラクです。
今は開発競争が激しいので、FireflyもChatGPTのようにラクになることを願います。
これからFireflyを使いたい方に言っておきたいのが、
「機能」がたくさんあって選ぶのが大変なのと、
機能は複数個、組み合わせることができるため、
ざっと億くらいのパターン数があります・・・・・・・・。
これをマスターするのは、無理です。
今回はたくさんのメニューの基本的な使い方を解説します。
Adobe「Firefly」にアクセスしましょう。

テキストボックスにプロンプトを入力して、「生成」ボタンを押せば生成できます。
2024年5月現在、無料アカウントの生成クレジットは25回/月です。
試しに以下のプロンプトを入力して、「生成」ボタンをクリックしてみます。
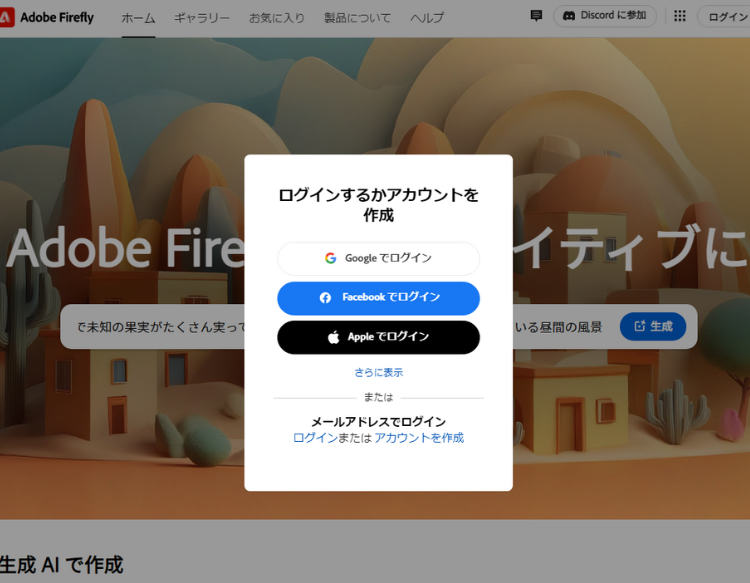
ログインを求められるのでログインしてください。

Google・FB・Appleアカウントでもログインできます。
ログイン後、Firefly操作画面に遷移し、生成された画像が4枚表示されます。
これが操作画面になります。
(2024年5月現在の操作画面です。バージョンアップで今後構成が変わる可能性もあります。)

そして、プロンプトに従って4枚の画像も生成されていますね。
プロンプト(AIへの指示書)を入力します。
「生成」ボタンをクリックすれば、4パターンの画像が生成されます。
たとえば、プロンプトに「ピクサー」とか「映画のゴジラ」とか著作権に触れるキーワードを含めて生成しても、Fireflyはそのキーワードを無視して画像を生成します。

頭の中にはざっくりのイメージはあるんだけど、文章を作れない!とか
文章を作るのが面倒!な場合に役立ちます。
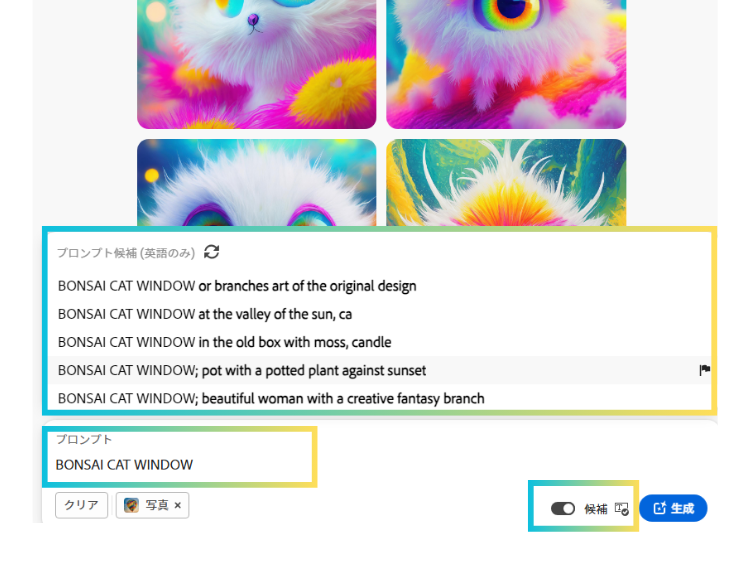
英単語2個以上を入力すればプロンプトの候補を提案してくれる機能です。
キーワード2個考えて、Google翻訳使って英単語を入力するだけ。
上記画像のように(英文ですが)文章の候補が表示されるので、希望に近い文章を選べばプロンプトを作らずに簡単に生成できます。
候補の日本語化切望ですね。

プロンプトに従って生成した4枚(4パターン)の画像を表示します。
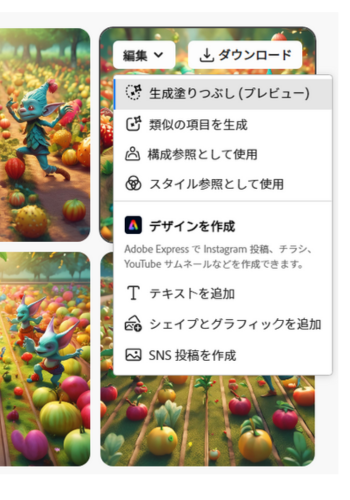
生成画像は、DLはもちろん構図・スタイル用に生成画像を利用したり、
生成塗りつぶし機能やテキストの追加、SNS投稿画像作成など様々な編集が可能です。
コンパネという名称で正解かは不明ですが、
AIのバージョン変更や画像サイズの指定、画像の構図や色味・スタイルなどなど、
好みに合わせて異常なほど細か~く設定できます。
このコンパネが一番むずかしいので、ひとつずつ見ていきます。
コントロールパネルには、希望の画像イメージに近づけたりクリエイティブにするための機能が多く搭載されています。
ADOBEの特徴の一つでもありますが、
アールデコ風やドット絵風、サイバーパンクなどなど、さまざまな加工が可能になります。
コンパネのメニューを上から順にみていきますが、
全機能が必須というわけではないので、必要な機能だけ使えば問題ないです。

一般設定には「モデル」と「縦横比」というメニューがあります。
AIのバージョンを指定できます。
2024年5月現在はデフォルトで「Firefly Image 2」になっていますが、特別な理由がなければ最新版を選択しておきましょう。
生成画像の比率を選択できます。
縦横比のpxサイズは以下の通りです。
| 縦横比 | pxサイズ |
|---|---|
| 正方形(1:1) | 2048px × 2048px |
| 横(4:3) | 2304px × 1792px |
| 縦(3:4) | 1792px × 2304px |
| ワイドスクリーン(16:9) | 2688px × 1536px |
生成する画像を、「アート」にするか、「写真」にするか。
もしくは、どっちでも良いから最適な方にする「自動」を選択できます。
「写真」と「アート」でどの程度違うのか見てみましょう。

同じプロンプトで、「写真」「アート」の出力結果です。
【写真】のほうは、クレイアニメを撮影したような写真ですね。
というのも、プロンプトがファンタジーな内容なので、現実的に考えるとクレイアニメ的なものに変換されたのだと思います。
一方【アート】のほうは、3Dアニメのようなテイストになりましたね。
美味しそうなフルーツも良い感じで、個人的には好みの画像になりました。
ここからが少し厄介な機能です。
とはいえ、「必須」ではないので使わなくても生成サービスは利用できます。
こだわりのある場合は、使ったほうが希望の画像イメージに近くなります。
「構成」メニューでは、
生成画像の構図、被写体の配置など、類似画像を参照することで指定できます。

(あ~・・・でもそれって・・・、希望に近い構図の画像を探す手間 か 生成画像を作る手間がかかるってことだなぁ・・・。
画像を設定するんでなく、生成した画像に直接指定できる機能の方がAIっぽいのになぁ・・・・。)
「ギャラリーを参照」をクリックすると、様々な写真が表示されます。
任意の写真をクリックすれば、参照画像に適用されます。
また「強度」、適用量も調節できます。
試しに道路の画像を設定し、強度MAXで生成してみます。

参照した画像は、輪郭が縦長で奥行のある画像です。
適用前の画像と適用後の画像を比べてみると、
確かに畑を出現させて縦長にして、奥にぼかしを施し奥行を表現し、参照画像の構図?輪郭?が表現できています。
(だけど、やっぱりちょっと画像探すのとか難しいかな・・・。)
強度によっても出力が異なるので、いい塩梅を見つけるしかなさそうですね。
先に説明した「生成画像を作って構成参照に使う」方法も紹介しておきます。

生成した画像にマウスオーバーすると「編集」というメニューが表示されますので、
プルダウンから「構成参照として使用」をクリックすれば設定できます。
今回はここまでです。
次回は「スタイル」メニューの使い方を解説します。