
【Adobe Firefly:初心者ガイド】スタイル「効果:流行」解説!画像サンプル付き!

次世代画像フォーマットの「WebP」と「AVIF」の変換ツールをご紹介します。
WEBサイトでは、表示スピードを速くするために、データ容量の軽減を図ります。
サイトの表示スピードを短くしたい
「WebP」「AVIF」がどんなものか知りたい
pngやjpgファイルを、「WebP」「AVIF」に変換したい
ブラウザごとに、画像フォーマットを出し分けしたい
大部分を占めるのは画像なので、容量を圧縮することでサイトの評価も上がります。
今までは「png」「jpg」が主流でしたが、今は圧縮率が高く品質も保持する「WebP」と、今後主流になる「AVIF」がやってきます。
なので「WebP」や「AVIF」に変換・軽量化・最適化ができるオンラインツールを紹介します。
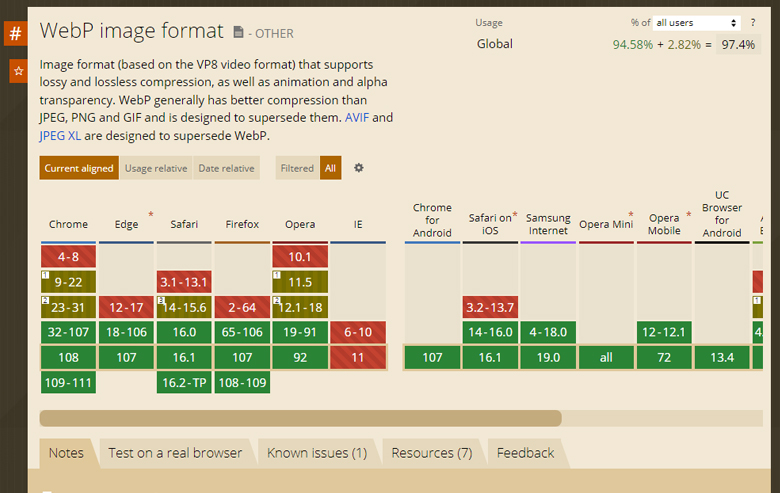
主要ブラウザが対応したことで、現在は「WebP」が主流となっています。
「jpg」より高圧縮のフォーマットなので、軽量化に最適です。
2022年12月現在、主要ブラウザに対応しています。

iphoneにも対応しているので、安心ですね!
IEは未対応ですがサポート終了なので、そもそも切り捨てで良いです。
高圧縮で品質を保持すると言われている「WebP」。
実際の画像で見てみましょう。
以下、pngファイルとWebPファイルの比較画像です。

ファイルサイズ:552kb

ファイルサイズ:44kb
ちょっと荒れてますが、ある程度の品質を保持しつつ、ファイルサイズは圧倒的ですね!
ただ、圧縮率を高くするともちろん荒れます。
なので、軽量化と品質のバランスを取る必要はあります。
企業やECサイトに荒れた画像は出したくないって方は、圧縮率を自由にカスタマイズできるツールもご紹介しますよ!
「WebP」があるし、「AVIF」いらないんじゃない?って思うかもしれませんが、
「AVIF」のほうが、圧縮率が高くてHDRもサポートしているので、ブロックノイズもなく高画質なんです。
2022年12月現在では、Edgeやsafariには対応していませんね。

今後対応すると思うので、今使うのはまだ保留中な感じです。
いやいやっっ今使いたいという方は、
ブラウザごとに対応有無でファイルの出しわけをすれば、「AVIF」も使えるようになります。
ただ、1つの画像を「WebP」と「AVIF」の2枚用意するので手間はかかります。
が、ブラウザごと出しわけ方法もご紹介します。

無料と有料プランがあるので、無料でできる範囲は限られます。
「WebP」「AVIF」変換と複数枚の一括圧縮は可能でも、一括DLが有料プラン・・・・。
かゆいところをうまくついた仕組みですね。
無料プランで可能なのは、
1+ 計10MB以内で一度に30枚まで一括変換可能
2+ 一度に最適化できる最大サイズは250MB
枚数多い場合は、このあと紹介する別のツールを使うほうが良いかもしれませんね。

「squoosh」は、画像を見ながら1枚ずつ自由にカスタマイズ可能なツールです。
WebPやAVIF以外のフォーマットもあるのと、画質とファイルサイズが同時に見れるので、
たとえばメインビジュアルのみ、1枚ずつカスタマイズしたいなって時には便利です。

こちらは「WebP」への変換が可能です。
一括で変換・DLできるので、「AVIF」を使わないなら、一番使い勝手が良いツールです。

ちょっと重いサイトだし、「AVIF」のみになりますが、一番キレイに圧縮してくれます。
「コードで出しわけ」と「サーバーサイドで出しわけ」の2パターン紹介します。
他にも出しわけする方法はあるのですが、とりあえず簡単にできそうな方法です。
<picture> <source type="image/avif" srcset="/wp-content/themes/sakuweb/img/dummy.jpg" data-srcset="img01.avif" /> <source type="image/webp" srcset="/wp-content/themes/sakuweb/img/dummy.jpg" data-srcset="img01.webp" /> <img src="img01.jpg" /> </picture>
pictureタグを利用します。
sourceタグに、「AVIF」「WebP」「jpg/png」をそれぞれ指定しておけば、
上から(avif→webp→jpg/png)順に、ブラウザ対応のフォーマットかどうか判断して出力されるようになります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/avif
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png|\.gif)$
RewriteCond %{DOCUMENT_ROOT}%1%2.avif -f
RewriteRule (?i)(.*)(\.jpe?g|\.png|\.gif)$ %1$2\.avif [L,T=image/avif,R]
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png|\.gif)$
RewriteCond %{DOCUMENT_ROOT}%1%2.webp -f
RewriteRule (?i)(.*)(\.jpe?g|\.png|\.gif)$ %1$2\.webp [L,T=image/webp,R]
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
AddType image/avif .avif
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
「.htaccess」に記述します。
avif→webp→jpg/pngの順に、ブラウザ対応の有無を判断し出力します。
現在は「WebP」で対応して、
今後ブラウザが対応したら「AVIF」で出力という流れになりそうですね。
WebPは、主要ブラウザが対応したことで、pngやjpgは必要なくなりました。
AVIFは、まだ対応していないブラウザがあるのでWebPと並行して使う必要があります。ただ、画質がキレイなので今後主要ブラウザも対応すると思います。
「WebP」「AVIF」変換ツールも今後増えていくと思います。使い勝手の良いサイトを探しておきましょう。