
【Adobe Firefly:初心者ガイド】スタイル「効果:流行」解説!画像サンプル付き!

ワードプレスの投稿画面。
使いにくい。
効率UPのために、プラグインを使ってブロックパターンを作りたいと思います。
さらに、不要なカテゴリを削除したいと思います。
投稿の効率を上げたい
ブロックパターンを使ってみたい
デフォルトのパターンを削除したい
プラグイン「Custom block patterns」を使いたい

ボタンやカラム、テキストなど、ブログを書く際にテンプレートとして利用できるのが「パターン」です。
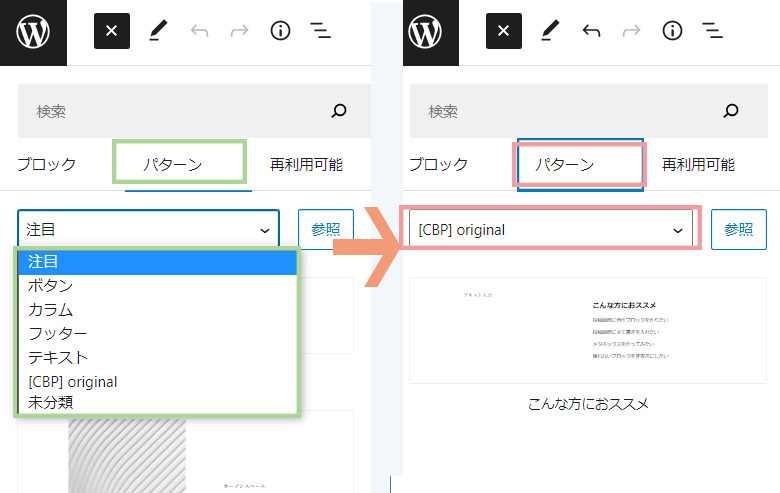
カテゴリ分けされた項目を選択するといろんなテンプレートが表示されます。
最近は、いろいろと工夫されたレイアウトでブログ運営しているので、「パターン」を利用すれば、簡単にブログのレイアウトやデザインを設置できますね。
似たようなので「再利用ブロック」もあります。
ブロックパターンとどんな違いは以下の通りです。
| 再利用ブロック | パターン | |
| 利用目的 | 恒久的な内容 (広告や作者情報など) | テンプレート (カスタムhtmlやカラムなどのレイアウトなど) |
| 内容の変更 | 変更可能。 ただし、全ブロックが自動で変更される。 | 変更可能。 テンプレート利用ごとに変更可能。 |
「再利用ブロック」は、恒久的なものに利用します。
広告や作者情報など、変更する必要のない内容に適しています。
修正を加えると、このブロックを使っている全場所も変わりますので、ご注意を。
対して、「ブロックパターン」はテンプレートとして利用できます。
このブロックを使って修正を加えても、他のブロックが変わることはありません。
恒久的か否かでどっちを使うかを決めれば良いですね。

ブロックパターンを自作するのに便利なプラグインです。
単純でシンプルな作りなので、簡単にオリジナルのパターンを作成できます。
まずは、プラグインをインストール+有効化をしてください。

有効化後に表示されるメニュー「ブロックパターン」から「新規追加」を開きます。

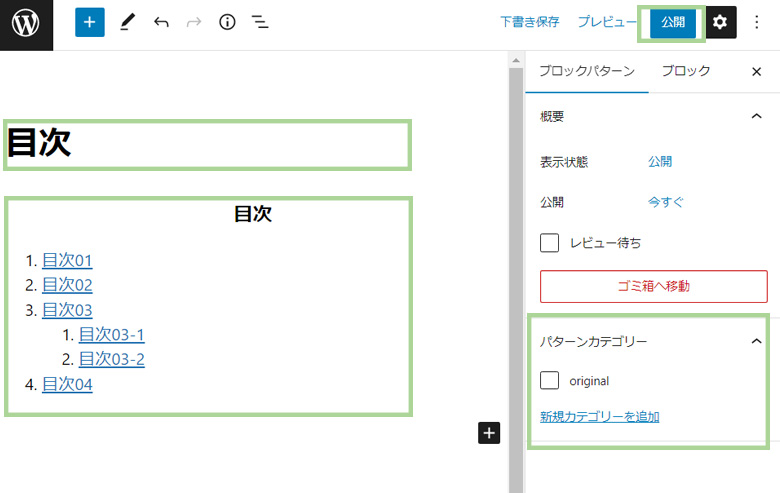
ブロックパターンの「新規追加」を開きます。
通常の投稿画面のような感じです。
タイトル名の箇所に、パターンの「名前」を入力し、
その下に内容を記述します。
サイドにある「カテゴリ」を選択し公開すれば完了!
ちなみに、カテゴリは新規追加で作成できます。

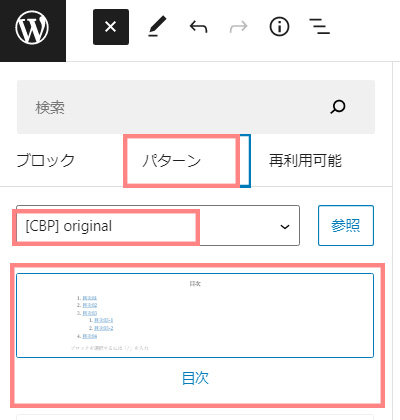
先程作ったパターンが表示されました。
任意のブロックをクリックすれば、利用できるようになります。
カテゴリを増やして、投稿効率を上げることもできますね。
ただ、デフォルトに表示されるカテゴリがちょっと邪魔だなぁとおもったので、削除します。
パターンをたくさん作る場合、表示順を変えて使いやすくすることもできます。
たとえば、記事を書くときに、上から順番に「目次」「レイアウト」「広告」になっていると使いやすいですよね。
プラグインには、順番変更の機能はありませんが、「公開日付」を新しい順にすれば、変更できます。
ただし、パターン公開後に公開日時を変更する必要があるのでちょっと手間です。
でも、効率UPのための先行投資でもあるので、まぁしょうがないかなと。
ぜひ使ってみてください。
いろんなパターンがあってありがたいのですが、あまり使わないので・・・・。
デフォルトのカテゴリを削除して、自分が作ったパターンだけ表示させるようにします。
こんな感じです。

デフォルトのカテゴリを削除するには、function.phpに以下を記述します。
add_action( 'init', function() {
remove_theme_support( 'core-block-patterns' );
}, 9 );これで自作パターンのみの表示に切り替わって、クリック数を減らすことができました。
最近のブログは、工夫を凝らした感じのものが多いですね。
検索に引っ掛けるために、記事の書き方を工夫しなくてはいけないので、できれば記事に集中したい!
そんな時に「パターン」のようなツールがあると重宝します。