
【Adobe Firefly:初心者ガイド】スタイル「効果:流行」解説!画像サンプル付き!

サーチコンソールの主要機能とサイトマップ送信、インデックス未登録の原因と対処法を2回に分けて書きました。
今回は、インデックス未登録の理由のひとつ「検出-インデックス未登録」について、どんな状態なのか、未登録の理由と対処法をご紹介します。
また、「公開URLのテスト」や「インデックス登録のリクエスト」を活用してクロールに巡回してもらいましょう。
ページが検出-インデックス未登録になった
検出-インデックス未登録の原因を知りたい
検出-インデックス未登録の対処法を知りたい
公開URLテストの方法を知りたい
リクエストの方法を知りたい
クロールがまだ来ていない状態です。
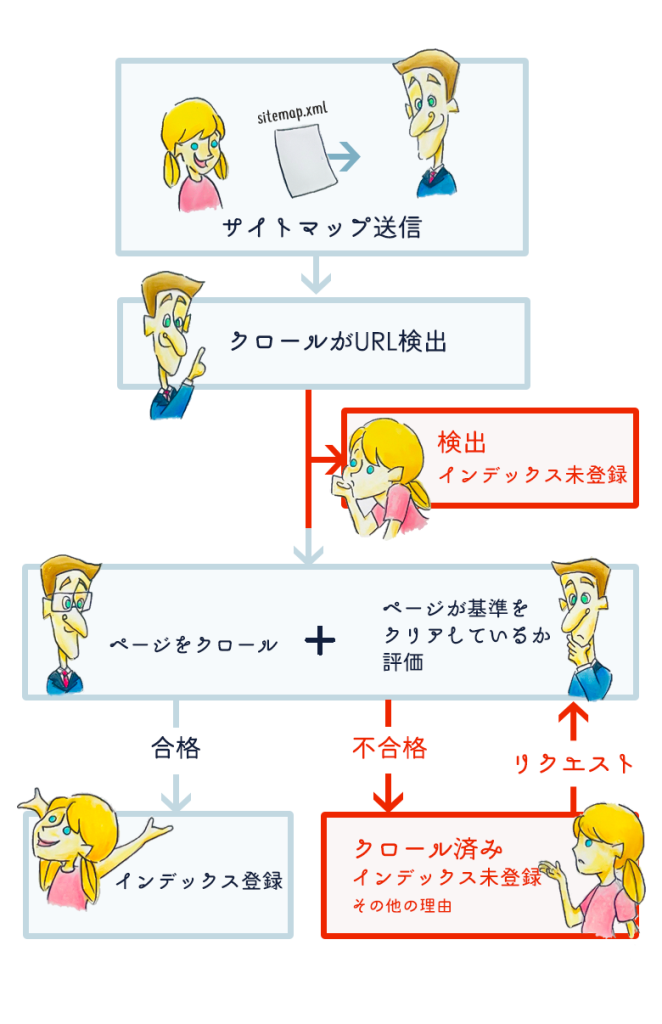
インデックス登録までの流れを以下の画像で見てみましょう。

クローラーがURLを検出したけど、まだクロール巡回前の状態ですね。
このまま放置していればいずれクロールが来て、インデックス登録か否かを評価してくれます。
が、なるはやでページを認識してインデックスに登録したい場合は、
「公開URLをテスト」と「リクエストを送信」をしましょう。
テストせずリクエスト送信でもOKです。
っが、もし、ページにエラーがあった場合、同じことの繰り返しになって時間がかかります。
そんな時は、リクエスト前にページに問題がないかを事前にテストしておいたほうが時短です。
インデックス登録までの手間が解消されます。
「検出-インデックス未登録」の行をクリックしましょう。

未登録ページ一覧が表示されます。
「前回のクロール」列は「該当なし」、つまりクロールしてないよ!という意味ですね。
では、任意のページ行にフォーカスして表示される「虫眼鏡アイコン」をクリックしましょう。
未登録の情報ページに飛びます。

このページは原因と検出情報等を確認できます。
「公開URLをテスト」ボタンをクリックして、テストを開始しましょう。
ちょっと時間かかります。
テスト結果です。

「URLはGoogleに登録できます」のメッセージ、
「ページの可用性」欄に「ページをインデックスに登録可能です」となっていればひとまず合格です。
「インデックス登録をリクエスト」ボタンを押して、クロールが巡回してくれるようリクエストしておきます。
とはいえ、すぐに来てくれるわけではなく、時間がかかります。
また、テストで合格になったからといって必ずしもインデックス登録されるわけではありません。
数日まってから、結果を確認してみましょう。
「ページの可用性」欄には、インデックス可能となっているけど、
「URL は Google に登録できますが、問題があります」と表示されてリクエストできない場面に遭遇しました。
原因は「モバイルユーザビリティ」欄、「ページはモバイルで利用できません」でした。

「レスポンシブで作ってて他ページと同じなのに、おかしいな」と・・・。
実機で確認しても、問題ない。
意味が分からないので、詳細情報を見てみましょう。
「モバイルユーザビリティ」欄をクリックして、利用できない理由を確認します。
このエラーの理由は2つ。
「コンテンツ幅が画面からはみ出している」
「クリック要素が近い」・・・んな訳ない!

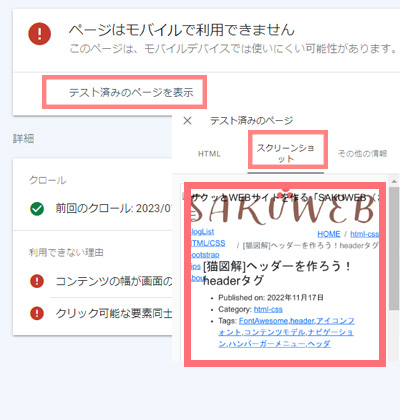
「テスト済のページを表示」をクリックします。
次に「スクリーンショット」をクリックします。
CSS当たってない状態ですね。
こういう場合は、「ライブテスト」などで再度テストします。
不合格2ページ分を再テストしたら、2ページとも合格になりました。
「タイミングの問題」かな?
合格になったら忘れず「インデックス登録のリクエスト」をしておきましょう。