
【Adobe Firefly:初心者ガイド】スタイル「効果:流行」解説!画像サンプル付き!

Googleが提供しているサーチコンソール(Google Search Console)。
サイトを公開後、サイトマップを送信することでさまざまなデータを閲覧できるツールです。
●検索キーワードやクリック率、表示回数などの検索パフォーマンス
●モバイルユーザービリティの確認
●構造化リストの確認
●セキュリティなど・・・。
●サイトの検索パフォーマンスを上げる
●検索順位アップを図る
●検索結果の善後策を講じることができる
SEO対策に必要なデータを得ることができます。
まずは、Googleにサイトを認識してもらうためにもサイトマップを登録しましょう。
サーチコンソールで何ができるか知りたい
サーチコンソールの主な機能を知りたい
サーチコンソールの使い方を知りたい
サイトマップを登録したい
サイトマップ送信が失敗した時の対策を知りたい

サイトマップの送信や検索パフォーマンスの管理、セキュリティなど、検索パフォーマンスを分析できるツールです。
このデータを活用することで、SEO対策しやすくなるんです。
たとえば、Google検索に使われたキーワード、そのクリック数や表示回数などのデータを見ることができます。
自サイトが検索結果でどのようなふるまいをしているのか分析することで、SEOに活かすデータを得ることができます。
| Google検索結果 | Google検索でのキーワードやクリック数、表示回数、検索順位など |
| サイト登録 | サイトマップ送信、確認 インデックス登録の有無や情報 クロールへの再訪問依頼 |
| 被リンクなどの確認 | 外部・内部リンクの確認 不自然なリンクがないか確認 |
| モバイルユーザビリティの確認 | モバイルユーザビリティで問題がないか確認 |
| エラーやセキュリティの情報 | サイトのセキュリティに問題がないか確認 ペナルティを受けいていないか確認 |
「Google検索結果」といいました。つまり、他ブラウザの解析はできません。

ちなみに、アナリティクスも分析ツールですよね。
何で解析ツールを2つも使わせるんだ!手間だよ~と思っていました。
が、この2つ、何が違うかというと、
「検索結果の分析」か、
「サイトアクセス後の分析」かです。
全く違いましたね。
サーチコンソールは「Google検索結果の分析」
Google検索結果にどんなキーワードでどのくらいのクリック率か、掲載順位や表示回数のデータを扱います。
アナリティクスは「訪問者の分析」
サイト訪問者がどっから来て、どのページを訪れ、どのくらい滞在し、どのページで離脱したのかなど、訪問者のデータを見ることができます。
サーチコンソールは、サイトに入る前のデータ
アナリティクスは、サイトに入った後のデータ ということです。
どちらか1つだけでなく、2つともSEOに有効なデータを得られます。
サーチコンソールは、アップデートやらでメニューが追加されたり削除されたりするので、今回は主な機能をご紹介します。

ページのインデックスステータス情報を確認できる機能です。
このURL検査では、以下のデータを見ることができます。
新しいページでまだGoogleにURLが登録されていない場合や、
公開ページがGoogleの条件を満たしているかのテストをしたい時、
インデックス未登録となったときの登録リクエストしたいときに使います。

Goolgeの検索結果において、
自サイトがどんなキーワードでそのくらいのクリック数や表示回数なのか、平均の検索順位などを確認できます。
以下4つの指標とその詳細データを確認できます。
| 合計クリック数 | 検索結果からユーザーがクリックした数。 |
| 合計表示回数 | 検索結果に表示された回数。 |
| 平均CTR | クリック数÷表示回数 |
| 平均掲載順位 | 検索結果の平均順位 |
そして、「キーワード」「ページ」「デバイス(PC・モバイル・タブレット)」ごとに、クリック数や表示回数を知ることもできます。
その他、「検索の見え方」「日付」なんかのデータもあります。
検索パフォーマンスの向上に活用できるデータですね。

ページごとにインデックス登録されたか否かを確認できます。
ページがインデックス未登録になった場合は、その理由とページ一覧が示されます。
未登録だと検索結果に表示されないため、特に「クロール済-インデックス未登録」は対策が必要になります。

サイトマップを送信できます。
送信後、数日待つとサイトマップ送信が成功したかどうか、検出URLの数を確認できます。
新しくサイトを公開したら、忘れずに送信しておきます。

スマホでの表示に問題があるかどうかを確認できます。
スマホ画面での操作性などが主な指標です。
たとえば、以下の項目です。
| ビューポートの設定 | ビューポートが正しく設定されているかどうか |
| 画面の幅に収まっているか | 画面サイズよりコンテンツがはみ出している場合はエラーとなります。 |
| クリック要素しやすいか | クリック要素同士が近すぎると、クリックしずらいので 適度に余白を持たせているかどうか |
| フォントサイズ | テキストが小さいと読めなないので、16px程度にする |
モバイルに対してGoogleが設けている指標「視認性」「操作性」「互換性」を守っていれば、あまりエラーになることはないです。
公開前などでチェックしたい場合は、「モバイルフレンドリーテスト」でチェックできます。


ユーザーに現在地を知らせるためのものですが、検索エンジンにサイトを効率的に認識させるためにも必要です。
検索結果の表示にもタイトル名と構造化データが追記されたりしますので、重要です。
これが正しく設定されていない場合は、ちゃんと直す必要があります。

外部リンク元のサイトやページなどを、内部リンクは上位のページを確認できます。
筆者は、ここで「不自然は被リンクがないか」を確認しています。
サイト評価に影響しますからね。
なにはともあれ、サイトマップを送信しないと始まりません。
サイトマップを作ったら、まずはサイトマップをサーバーに上げておきましょう。
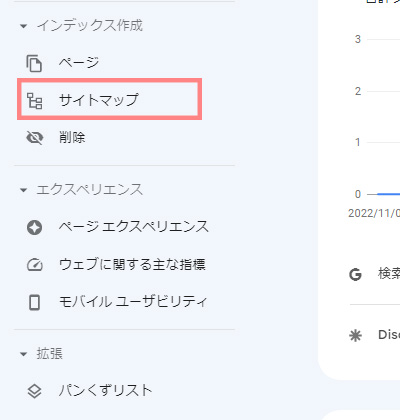
1+ 「インデックス」→「サイトマップ」を開く

サーチコンソールにログインして、任意のプロパティを開きます。
「インデックス作成」の中にある「サイトマップ」を開きます。
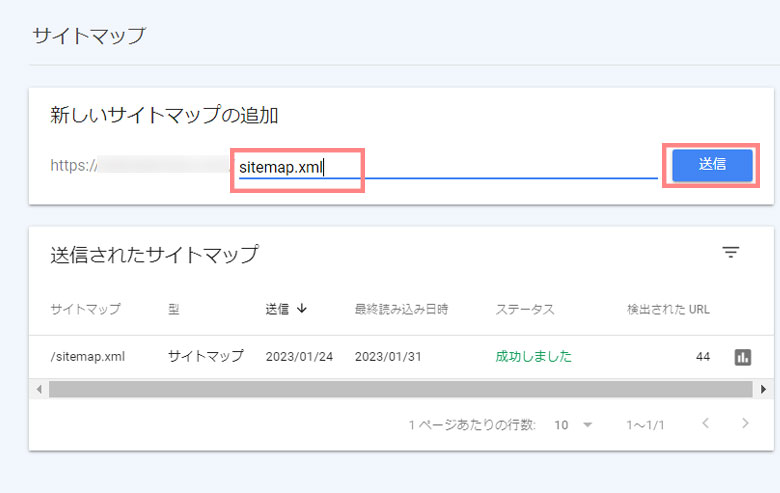
2+ サイトマップのURLを入力して送信ボタンを押す

サイトマップのアドレスを入力します。
送信ボタンを押せば、送信は完了です。
あとは、Google審査後に「送信されたサイトマップ」欄に表示されます。
ステータスが「成功」になっていて、URLの数があっていればOKです。
あまり遭遇したことないのですが、失敗例について調べてみました。
●サイトマップが存在しない
サーバーにアップしていないのが理由です。
サーバーにアップしてから、再送信します。
●アドレスが間違えている
アドレスを間違えて入力した場合です。
正しいアドレスで再送信します。
●クローラーがアクセスできない
robot.txtやnoindexを設定していて、アクセスできない場合です。
ユーザーがアクセスできる状態にして再送信します。
●サイトマップの記述コードが間違っている
手動のサイトマップの場合は入力ミスでエラーになっているかもしれません。
サイトマップ自動生成ツールなどを利用してみるのも手です。
サイトマップの記述を正しく直して再送信します。