
【Adobe Firefly:初心者ガイド】スタイル「効果:流行」解説!画像サンプル付き!

ワードプレスの投稿画面から、
FAQリッチリザルトを設定するために、
リッチリザルトのコード型をコピーできるようにメタボックスを設置して、
カスタムフィールドにコードを入力して、
head内にFAQリッチリザルトを出力したので備忘録です。
ワードプレスの投稿画面をカスタマイズしたい
カスタムフィールドを設置したい
メタボックスを使いたい
任意の記事にFAQリッチリザルトを挿入したい
やりたかったことは、「ワードプレスの記事ページにFAQリッチリザルトを追加」すること。

通常はプラグインを使うほうがラクですが、
プラグインだと余計な機能があって重くなるし、既存のプラグインとバッティングしてしまったので、
自作することにしました。
以下の流れでカスタマイズします。
1+ 投稿画面にFAQリッチリザルトのコードの型をコピーできるようにするためにメタボックスを自作
2+ ワードプレスのデフォルト「カスタムフィールド」を使い、コードを入力する
3+ カスタムフィールドに値があれば、FAQリッチリザルトをhead内に出力する
カスタムフィールドは、デフォルトのものを使います。
設定の流れは以下の通りです。
1+ カスタムフィールドの名前に「schema」と入力
2+ 値にFAQリッチリザルトを入力
3+ 公開したら、その記事のheadタグ内に出力
head内に以下コードを記述します。
<head>
<?php
$schema = get_post_meta( get_the_ID(), 'schema', true );
if( !empty( $schema ) ) {
echo $schema;
}
?>
</head>第2引数の「schema」は「ID名」です。
カスタムフィールドの「名前」に「schema」設定されていて、値が入っているなら出力されます。
リッチリザルトコードは、headタグ内に配置だと思ってたら、bodyタグ内でも良いらしいので、お好きな場所に設置してください。
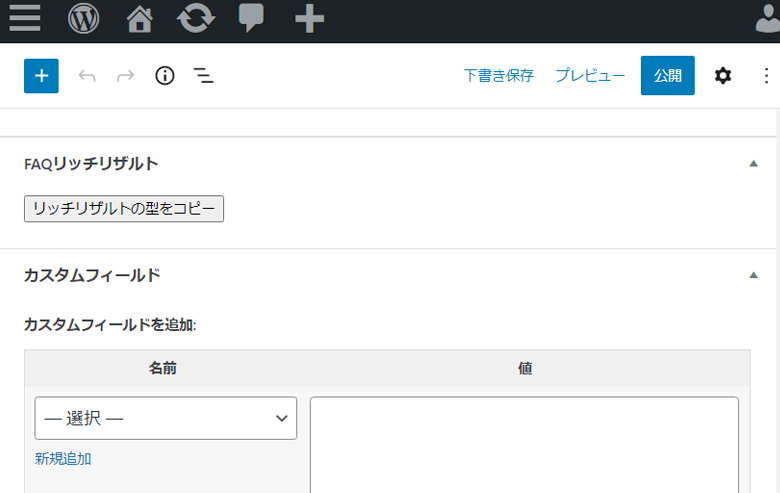
これで、投稿記事にカスタムフィールドが表示される!ハズが、
なっっされてない・・・・・・・・・。
ないハズない!
表示設定していなかっただけでした。
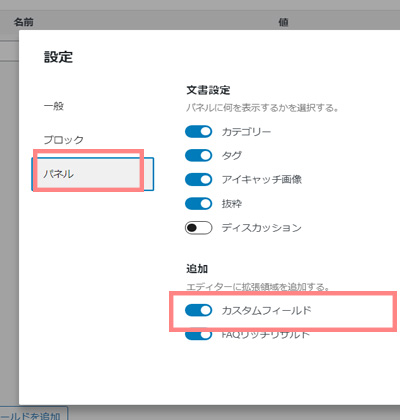
以下の手順でカスタムフィールドを表示させます。

1+ 画面の右上にあるオプションメニューをクリック
2+ 一番下の「設定」をクリック

3+ 「パネル」をクリックします。
4+ 「追加」内の「カスタムフィールド」をONにすれば完了です。
「名前」の欄に、先に設定したID名を入力します。
一度入力されたら、次回から選択肢に表示されるみたいです。
「値」の欄に、FAQリッチリザルトのコードを記述します。
公開ボタンをクリックすればOK!
ソースコードを見て、ちゃんと表示されているか確認してください。
「値があれば出力」という条件なので、値がなければ非表示となります。
ちなみに、プラグイン使ってないので、FAQリッチリザルトのコードは自動生成ではありません。
なので、FAQリッチリザルトのコードジェネレーターを使います。
使うのは「MERKLE」というサイトの「Schema Generator」です。

入力エリア「Which Schema.org markup would you like to create?」と記載されていますね。
プルダウンを表示すると、生成できるカテゴリリストが表示されます。
「How to」「Event」「Recipe」「Video」など大凡網羅していますね。
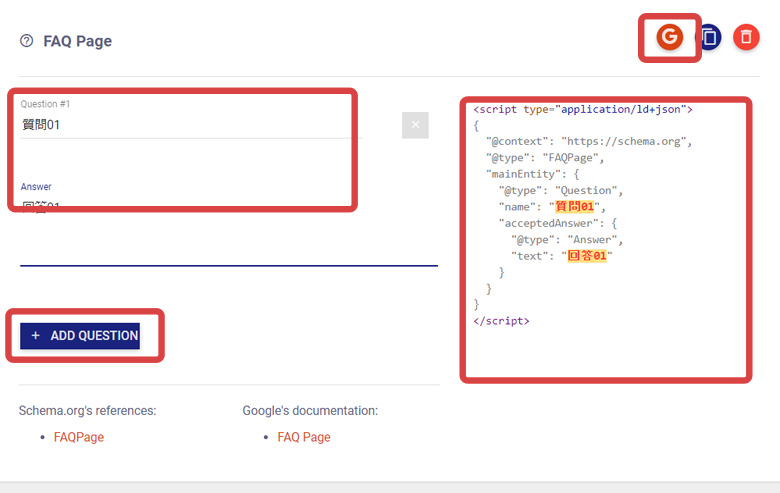
今回はFAQなので、「FAQ Page」を選択します。

「Question #1」「Answer」の欄に質問と回答を入力します。
いろいろ探した結果、検索結果に表示されるのは2件までのようで、とりあえず2個作ります。
「+ ADD QUESTION」ボタンをクリックして、もう一個入力しましょう。
画面右側のコードが、今回作ったFAQリッチリザルトのコードです。
このままコピペする前に、一度テストしておきましょう。
「G」アイコンをクリックして「Rich Results」を選択すると、
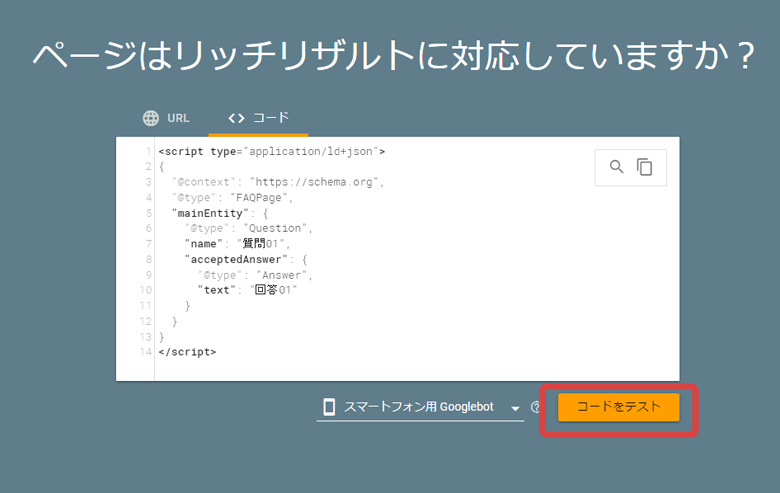
Googleの提供ツール「リッチリザルトテスト」ページに飛びます。

作成したコードが自動挿入されるので、「コードをテスト」ボタンをクリックしテスト開始。
合格になったらコードをコピーして、カスタムフィールドの値の欄に貼りつけて、公開します。
公開後、デベロッパーツールなどでソースコードを確認しましょう。
これで、必要なページにだけ「FAQリッチリザルト」を挿入できるようになりました。
ただ、問題は手間がかかること。
いちいちジェネレーターでコードをコピぺするのが面倒・・・。
コードの型は決まっているので、
投稿画面でコードをコピーできるようにして、値を貼りつけて使えば、
手間が省けます。

こんな感じです。
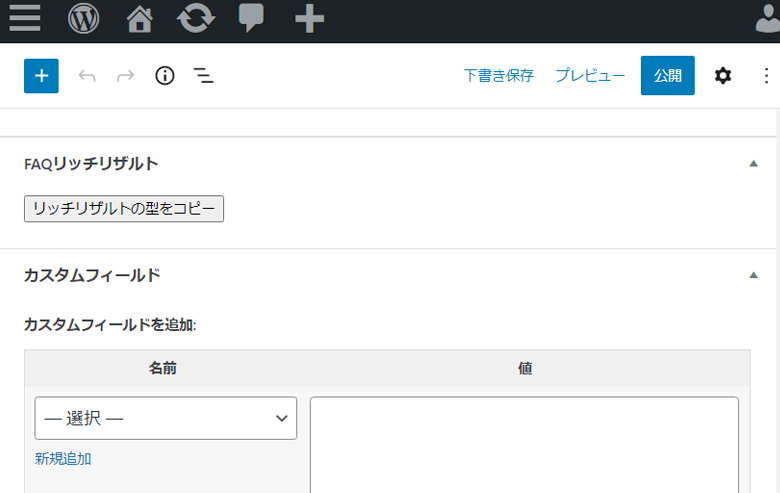
メタボックス「FAQリッチリザルト」を新たに作って、その中にボタンを表示させます。
更に、ボタンにコードの型を持たせて、コピーボタンを押せばクリップボードにコピーされる仕組みです。
これをカスタムフィールドの値の入力ボックスにペーストして利用します。
コードの型について、
不必要なものを入力ボックスに入れると長くなって編集しにくいなと思ったので、
必要な部分だけボタンに持たせ、不必要な部分はhead内のコードの方に記述しています。
ちなみに、
メタボックスを使えば、記事内で利用するhtmlタグやcssクラス名など、効率上げるためのメモ書きとしても活用できるなぁと思ったので、別記事でやろうと思います。
はいっまず、head内のコードを以下のようにカスタマイズします。
<?php
$schema = get_post_meta( get_the_ID(), 'schema', true );
if( !empty( $schema ) ) {
echo '<script type="application/ld+json">{"@context": "https://schema.org","@type": "FAQPage","mainEntity": [{';
echo $schema;
echo '}]}</script>';
}
?>
カスタムフィールドには不必要なコード部分を、head内に出力できるようにコードを変更しています。
次に、function.phpに以下のコードを記述します。
メタボックス「FAQリッチリザルト」の作成と、コピーボタンに必要なスクリプトを持たせ、記事の投稿画面に出力しています。
function faqrich_meta_box(){
add_meta_box( 'faqrich_meta_box', 'FAQリッチリザルト', 'faqrich_meta_box_in', 'post', 'normal', 'high' );
}
function faqrich_meta_box_in(){
$faqR = '
<button class="copy_btn" data-clipboard-text="
"@type": "Question",
"name": "ここに1つ目の質問を入力",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに1つ目の回答を入力"
}
},{
"@type": "Question",
"name": "ここに2つ目の質問を入力",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに2つ目の回答を入力"
}
">
<span>リッチリザルトの型をコピー</span>
</button>';
echo ($faqR);
}
add_action( 'admin_menu', 'faqrich_meta_box' );
「add_meta_box関数」のパラメータは、以下の通りです。
add_meta_box( $id, $title, $callback, $screen, $context, $priority, $callback_args );
第1引数「$id」は、セクションIDを指定します。
第2引数「$title」は、セクションに表示するタイトル名を指定します。
第3引数「$callback」は、セクションに内容を出力します。
今回は「post(投稿ページ)」に設定しました。
他にも「page(固定ページ)」「dashboard(ダッシュボード)」「attachment(メディア編集)」「custom_post_type(カスタム投稿タイプのスラッグ)」「comment(コメント)」の設定が可能です。
「normal」にしたら、サイドバー「投稿」欄に表示されました。
本当はカスタムフィールドの上、記事を入力するエリアに表示したかったのに・・・・。
と思って、なんとなくドラッグしたら、エリア変更できました。
ドラッグで変更できるんですね。とりあえず解決。
この他にもデフォルト設定の「advanced(投稿画面下)」と「side(サイドバー「投稿」)」が用意されています。
「$context」で指定したエリア内にあるボックスの表示順を設定できます。
「high」最優先なので、上
「core」ミドルかな?
「default」多分下の方
「low」優先度が一番低いので下
ちょっとここら辺曖昧です。
コピーしたい文字列を、data-clipboard-text属性に持たせます。
ボタンにクラス名を付与すれば、もっとクリックしやすいデザインに変更もできます。
コードは複数行にまたがるので、textareaの高さを広げておきたいですね。
以下をfunction.phpに記述します。
function my_admin_print_styles() {
echo '<style>#postcustomstuff textarea{ height:500px; }</style>';
}
add_action( 'admin_print_styles', 'my_admin_print_styles' );
やっていることは単純です。
デフォルトのカスタムフィールドに付与されているdivのid「postcustomstuff」を使います。
id「postcustomstuff」の中のtextareaが入力ボックスなので、
cssを付与して高さを指定しているだけです。
これで、入力ボックスが広がって少しは快適になりました。
実装するのに手間はかかりますが、これでFAQリッチリザルトがラクになりました。
ところで・・・・。
せっかくのFAQリッチリザルトですが、必ずしも検索結果画面に表示される訳ではないですね。
ページがインデックス登録されていることが最低条件でいて、ユーザーの質問内容に関連する場合にのみ、表示候補に入ります。
さらに、表示される上限がたったの2件。
今後どうなるか分かりませんが、自身の体験からいくと、リッチリザルトの中で一番利用するのが「FAQリッチリザルト」です。
なので、競争率は高いものの、ないより設定しておく方がマシという感覚で作っています。