ブログ一覧
 2024年7月4日
2024年7月4日
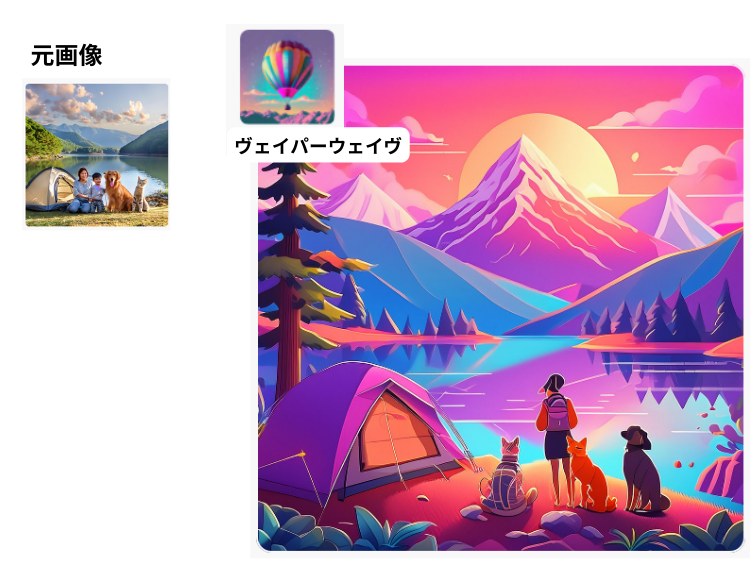
【Adobe Firefly:初心者ガイド】スタイル「効果:流行」解説!画像サンプル付き!
Firefly「スタイル」の【効果】にあるテイスト全種類を試してみました。生成結果の画像も掲載中です。
TRY to MAKE 2024年7月3日
2024年7月3日
【常時SSL化】301リダイレクトがエラー!?対処法とコピペ用コードも紹介
常時SSL化したら301リダイレクトに注意しよう!エラーの対処法やwww有り無しなどURL正規化用コード、複数設置する場合のサンプルコードも紹介します。
TRY to MAKE 2024年6月5日
2024年6月5日
【Adobe Firefly:初心者ガイド】スタイルの「参照」の使い方解説!
ADOBE「Firefly」のスタイル【参照】の使い方を解説します。また、参照を使ってどんな画像が生成されるのかも検証します。
TRY to MAKE 2024年6月3日
2024年6月3日
【Adobe Firefly:初心者ガイド】「スタイル」の使い方解説!
Fireflyの「スタイル」メニューの効果や使い方、視覚的な適用量と強度について実際にどんな画像に変わるのかを検証してみます。
TRY to MAKE 2024年5月30日
2024年5月30日
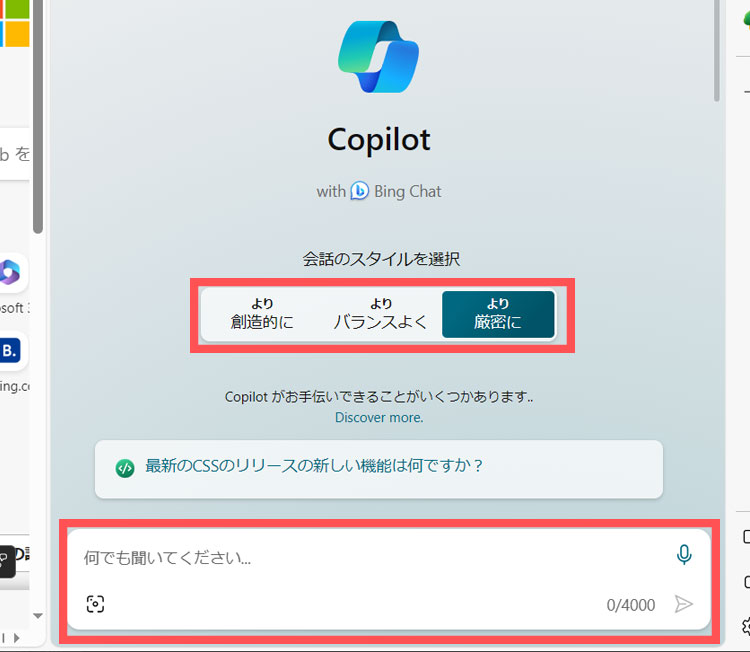
【Adobe Firefly:初心者ガイド】基本的な使い方解説!
fireflyの基本的な使い方を解説します。「視覚的な適用量」などわかりにくい機能も比較画像でわかるように解説します。
TRY to MAKE 2024年5月17日
2024年5月17日
【著作権は本当に大丈夫?】Adobe製画像生成AI「Firefly」を検証!
画像生成AIの著作権の心配のないサービス「Firefly」の紹介と「DALL・E3」との性能を比較してみます。
TRY to MAKE 2024年5月14日
2024年5月14日
【知らんとヤバい!生成AI画像の著作権問題】訴えられる前に理解しとこ!
生成AIの著作権侵害の問題について理解しなければいけないこと、注意点を解説します。
TRY to MAKE 2023年12月17日
2023年12月17日
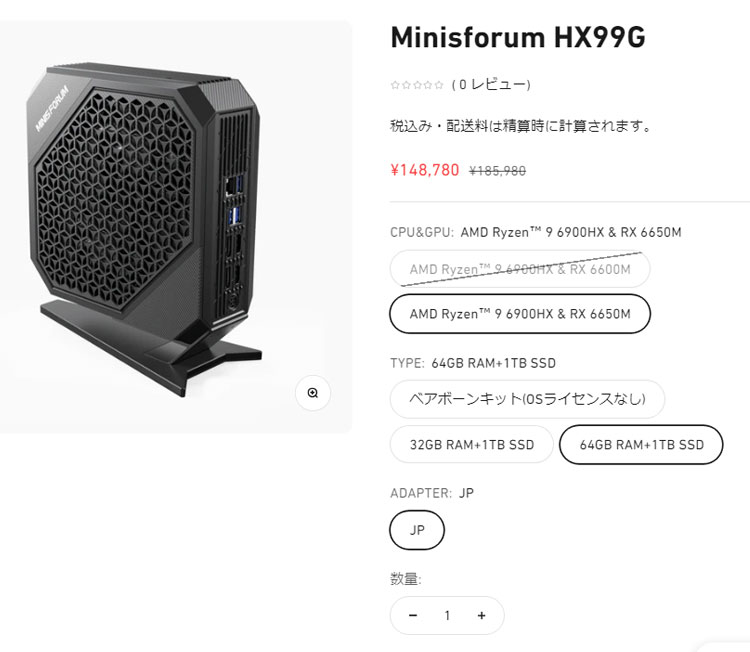
ADOBEを快適に使えるPCはどれ?本当の必要スペックを考察!
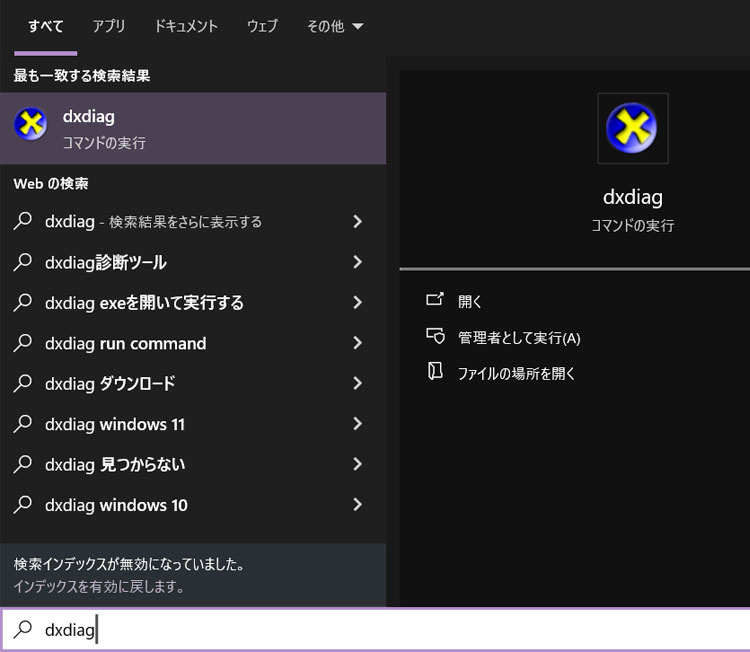
ADOBE製品が快適にPCのスペックを考察しました。GPUのDirectX12サポートしているかの確認方法なども併せて紹介し、PCの候補を絞ります。
TRY to MAKE 2023年12月1日
2023年12月1日
【解決】Camera Rawが使えなくなった時の解決策
photoshopのCamera Rawが使えなくなった時の解決策をご紹介します。システム要件やGPU確認方法も併せて確認します。
TRY to MAKE 2023年11月17日
2023年11月17日
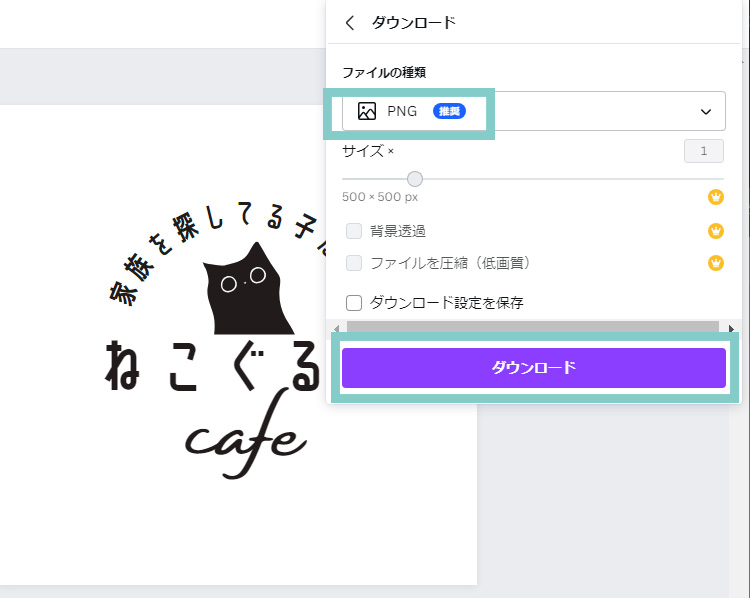
Canvaで作ったWEBサイトを無料ドメインで公開する!初心者向け制作ガイド
Canvaの無料ドメインでWEBサイトを公開前に必要なファビコンや説明文他の準備と、WEBサイト公開手順を紹介します。
TRY to MAKE 2023年11月15日
2023年11月15日
Canvaでデザインのアクセシビリティをチェックする!初心者向け制作ガイド
Canvaでフッターにコピーライトを表記する方法と、デザインのアクセシビリティをチェックと、代替テキストの設定方法も紹介します。
TRY to MAKE 2023年11月13日
2023年11月13日
Canvaで背景画像を暗くしておしゃれにする!初心者向け制作ガイド
Canvaで背景画像を透過させる方法や、アイコン付きボタンの作り方を紹介します。また、無料メールフォームサービスも紹介します。
TRY to MAKE 2023年11月10日
2023年11月10日
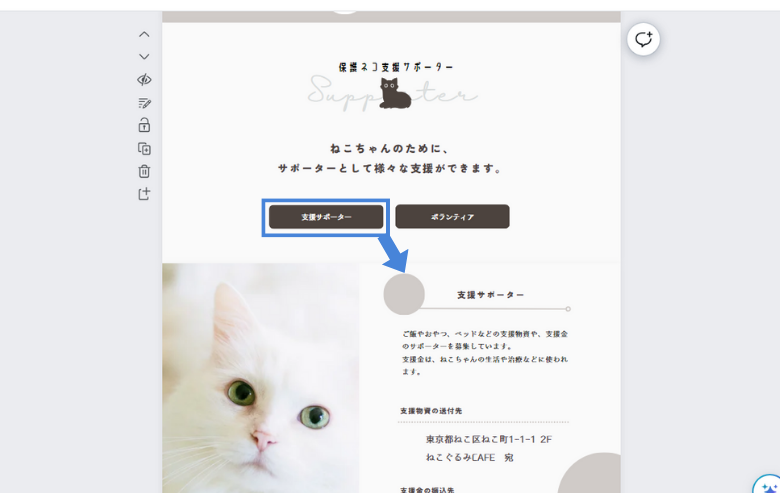
Canvaでページ内に飛ぶリンクボタンを作る!初心者向け制作ガイド
Canvaでページ内の特定の場所に飛ぶボタン「ページ内リンクボタン」を作ります。またレイアウトのテンプレートの使い方も紹介します。
TRY to MAKE 2023年11月7日
2023年11月7日
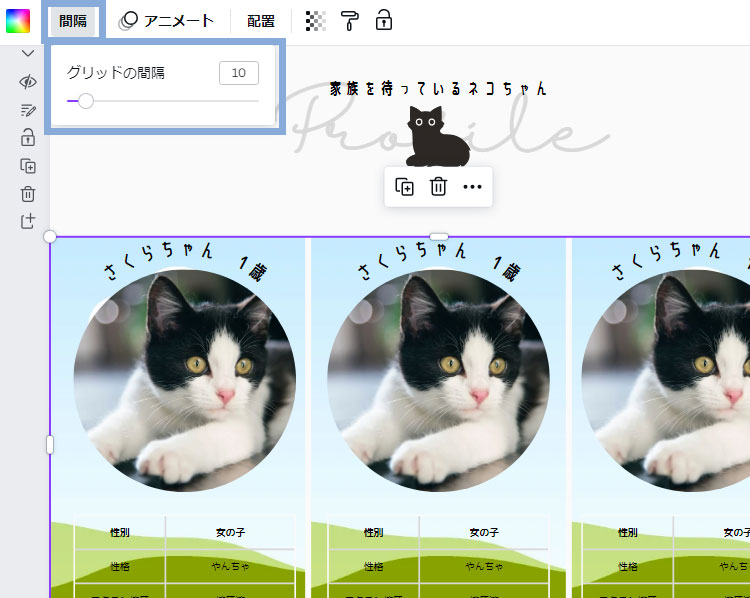
Canvaで雑誌のようなレイアウトを作る!初心者向け制作ガイド
Canvaでおしゃれなレイアウト「ブロークングリットレイアウト」や、ドット柄の背景、湾曲したテキストの作り方を紹介します。
TRY to MAKE 2023年11月1日
2023年11月1日
CanvaでWEBサイトの2カラムレイアウトを作る!初心者向け制作ガイド
Canvaでページの背景色を変えたり、ガイドを使ってキレイな2カラムを作る方法を紹介します。
TRY to MAKE 2023年10月31日
2023年10月31日
CanvaでWEBサイトのページを作る!初心者向け制作ガイド
Canvaで新規ページを追加して、写真を切り抜いたり、表やアイコンの追加、3カラムの作り方を学びます。
TRY to MAKE 2023年10月29日
2023年10月29日
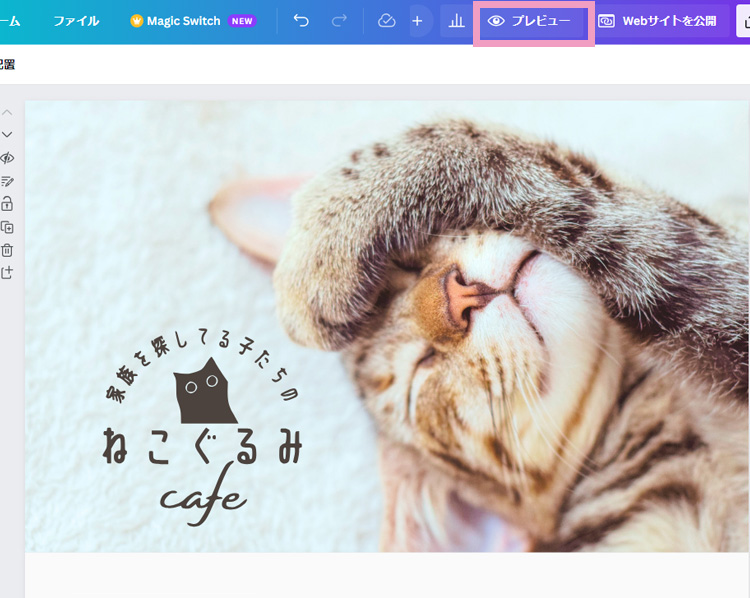
CanvaでWEBサイトのメインを作る!初心者向け制作ガイド
CanvaでWEBサイトのメインビジュアルを作ります。写真を背景に設定したり、ロゴにアニメーションを付けます。
TRY to MAKE 2023年10月25日
2023年10月25日
Canvaって何?非デザイナーのための魔法のツールを紹介!
デザインができない方、編集ツールを持っていない方などのためのサービス「Canva(キャンバ)」を紹介します。
TRY to MAKE 2023年6月27日
2023年6月27日
Bootstrapブレイクポイントで要素の表示順を変えよう
orderクラスを使って、要素の表示順を変える方法と、ブレイクポイントを利用した順番の変更方法を学びます。
TRY to MAKE