
BootstrapアコーディオンAlways openを使ってみよう

前回までは、Bootstrapの基本やブロークングリッドレイアウトを学びました。
今回は趣向を変えて、デザインの幅を広げるために最近よく見かける「縦書き」のデザインでコーディングしていきます。
また、Bootstrapの「タブメニュー」などを設置して、エリアの節約術も学びます。
*-*-* Chapter37 *-*-*


SAKUWEB さくうぇぶ
まずは、今回作るページにアクセスして、全体の雰囲気をみてみましょう。

SAKUWEB さくうぇぶ
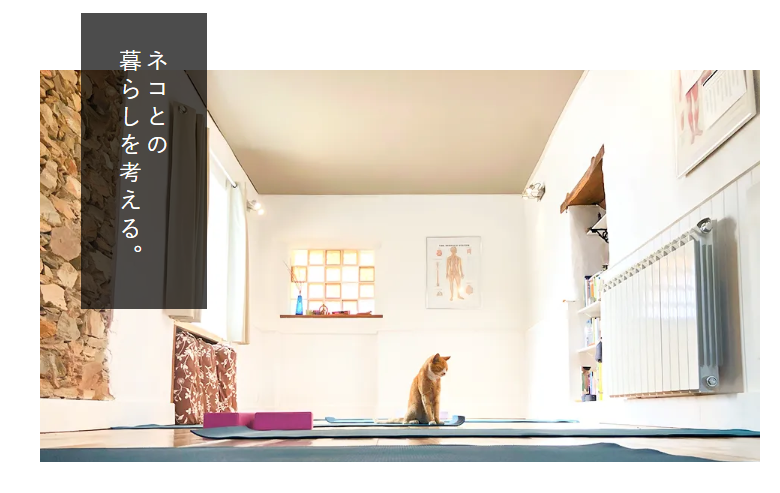
ページ上部のメインビジュアルは、写真とタイトル名だけ変えています。
そして、コンテンツ部分から「縦書き」中心でデザインしました。
「縦書き」にするだけで、今まで作ったページとはまた違う雰囲気になりますね。
モダンでお洒落なイメージを作りやすく、例えばコンテンツ量が少ない場合にも適しています。
「縦書き」をマスターしてデザインの幅を広げましょう。
まずは、「ネコとの暮らしを考える」部分から作っていきましょう。

事前に背景画像を用意しておいてください。
サンプルサイトページを見ながらコーディングしてみてください。
もし難しい方は以下の手順で作りましょう。
1)コンテナを作る
2)カラムは「8」、オフセットは「2」に設定する
3)見出しタグに見出しとクラス名「writing-v」を追加する
「ネコとの暮らしを考える。」
※クラス名「writing-v」は、縦書き用として追加しますが、クラス名は任意で変更OKです。
4)cssで、背景画像と余白「padding-bottom:8rem」を設定する
5)全体を見ながら余白を調整する
それではコードを。
<div class="container my-5">
<div class="row">
<div class="col-8 offset-2 room-intro">
<h2 class="writing-v h5 ms-4">ネコとの暮らしを考える。</h2>
</div>
</div>
</div>.room-intro {
background: url(../img/room01.webp) no-repeat top 50px center / cover;
padding-bottom: 8rem;
}背景画像は個別クラス名「room-intro」を、縦書きにする見出しにはクラス名「writing-v」を設定しました。
「縦書き」の指定はBootstrapには用意されていないので、cssで作っていきます。
cssの「writing-mode」プロパティで縦書きを指定できます。
また、全ブラウザ対応のプロパティではないため、ベンダープレフィックスの「-ms-writing-mode」を併用しましょう。
.writing-v {
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
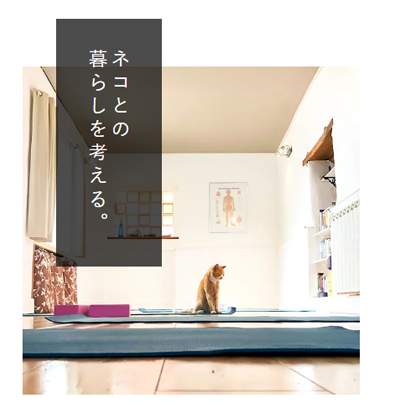
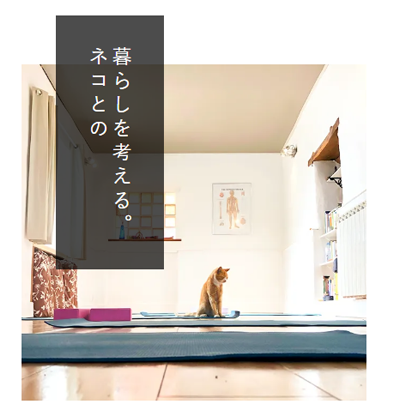
縦書きにする場合は、「vertical-rl」「vertical-lr」のどちらかを利用します。
両者の違いは、改行した行が、左側と右側のどちらに表示されるかです。

上から下へ垂直方向(縦書き)に変えます。
改行した行は左側に表示されます。

上から下へ垂直方向(縦書き)に変えます。
改行した行は右側に表示されます。
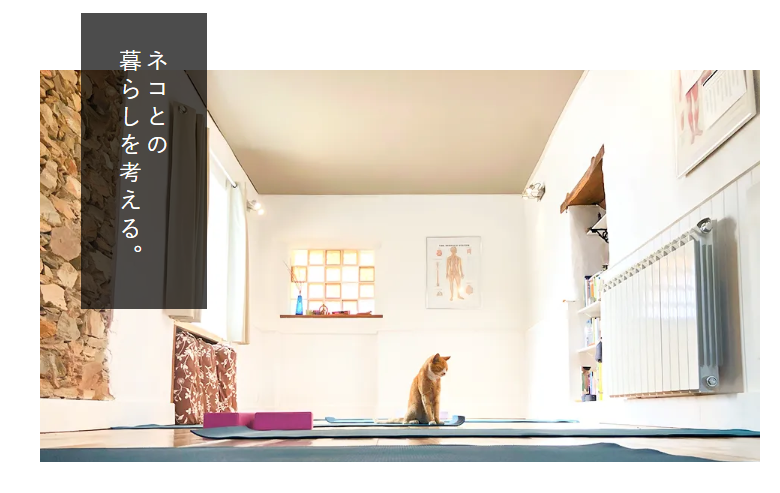
では、cssで縦書きにしてみましょう。
今回は以下のデザインも併せて追加します。
1)テキストの背景に透過した黒を敷く。
2)文字色を白に設定
3)テキストに適度な余白を入れて、キツくならないように調整する。
それではコードです。
.writing-v {
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
letter-spacing: .3rem;
background: rgba(0,0,0,.7);
color: white;
padding: 2rem;
}

これで縦書きの設定は完了です。
cssプロパティ「writing-mode」を指定
ベンダープレフィックスの「-ms-writing-mode」を併用
左側に改行する「vertical-rl」
右側に改行する「vertical-lr」